Інформатика | 21.05.2025
Практична робота"Формули в текстовому документі Word" Завдання1. У власній папці створити папку Word_6 2. Створити текстовий документ Word3. Встановити реквізити текстового документу4. В одному документі ввести усі формули (30 формул див. нижче): кожна формула розміщена по центру, вводити формули без позначень - ввести тільки формули5. Зберегти текстовий документ у папку Word_6 із назвою Формули
Інформатика | 07.04.2025
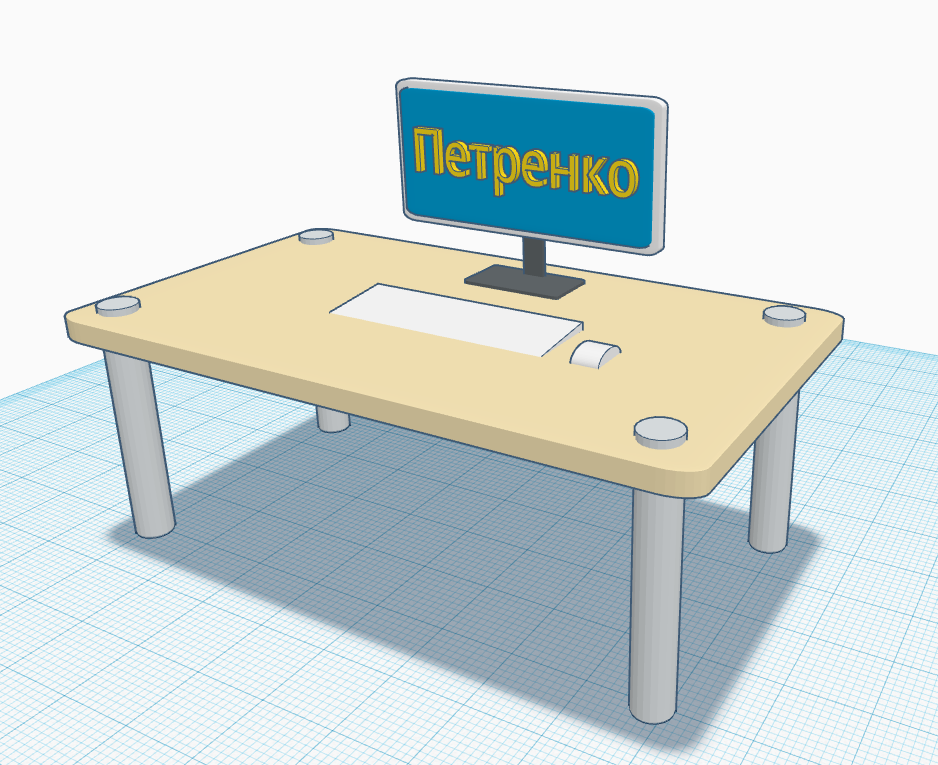
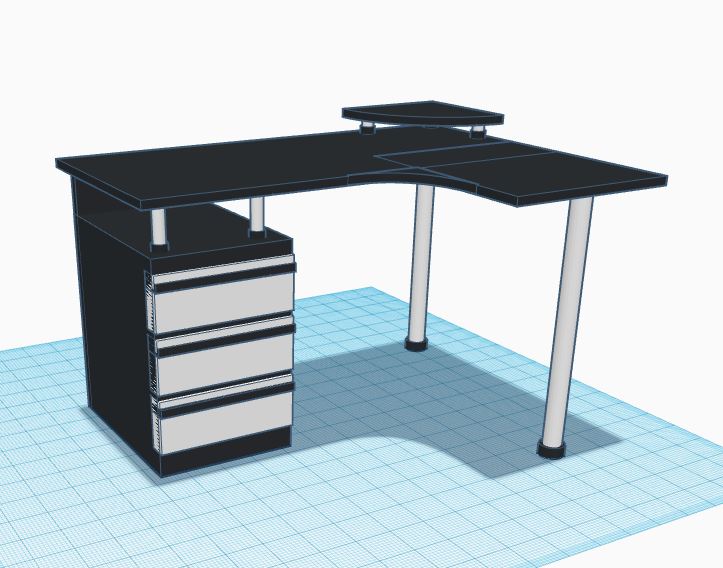
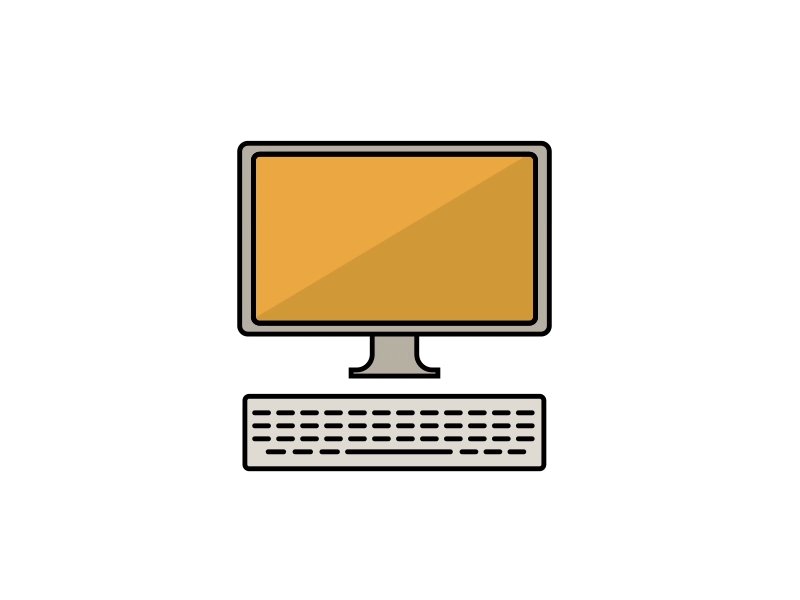
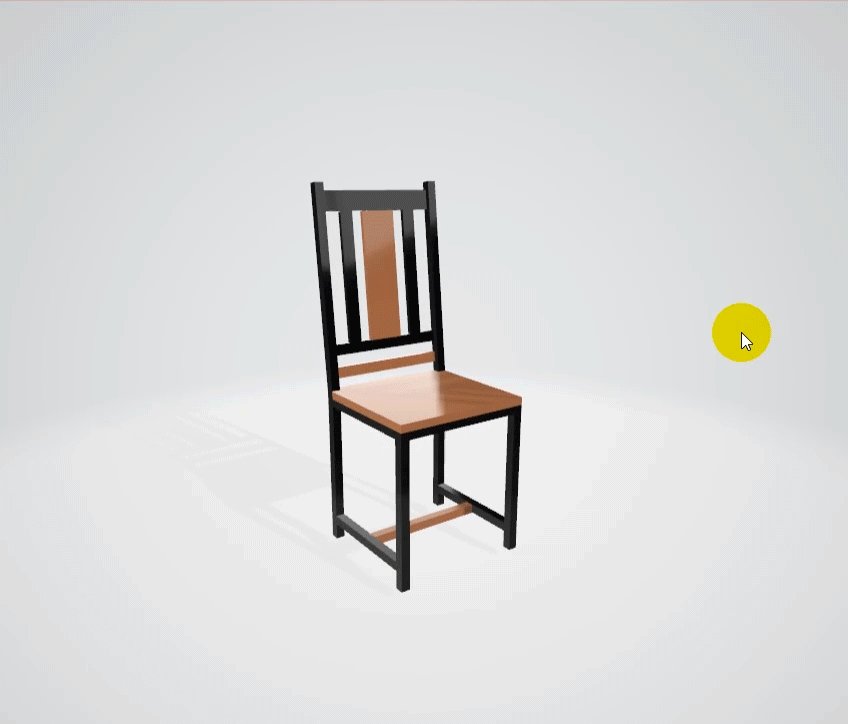
- перейти у онлайн-середовище 3D графіки за посиланням: http://bit.ly/2PcryWl - створити 3D зображення за відеоінструкцією (див. нижче) Параметри: Snap Grid: 1 mm * ПОВЕРХНЯ СТОЛУ Shape: Box Radius: 1 Steps: 10 Size: 90x50x3 Висота від робочої поверхні: 30 * НІЖКИ СТОЛУ (4 шт.) Shape: Cylinder Sides: 20 Diameter: 5 Height: 34 При копіюванні використовуйте кнопку Alt * МОНІТОР 1) Підставка - Shape: Box Radius: 1 Steps: 10 Size: 15x8x0.5 Висота від робочої поверхні: 33 ********** - Shape: Box Radius: 1 Steps: 10 Size: 0.5x3x11 Висота від робочої поверхні: 33 ********** - Shape: Box Radius: 1 Steps: 10 Size: 1x8x3.5 Висота від робочої поверхні: 42 2) Екран - Shape: Box Radius: 1 Steps: 10 Size: 1.5x41x20 Висота від робочої поверхні: 40 ********** - Shape: Box Radius: 1 Steps: 10 Size: 1x39x18 Висота від робочої поверхні: 41 * КЛАВІАТУРА Shape: Wedge Size: 10x32x1 Висота від робочої поверхні: 33 * Мишка Shape: Round Roof Size: 3.5x5.5x1.5 Висота від робочої поверхні: 33 * Текст (власне прізвище) Shape: Text Шрифт Sans Size: 34x1x8 Висота від робочої поверхні: 46 - зберегти створене зображення у форматі png із назвою CompPlace_Прізвище - надіслати створений файл через платформу HUMAN
Інформатика | 31.03.2025
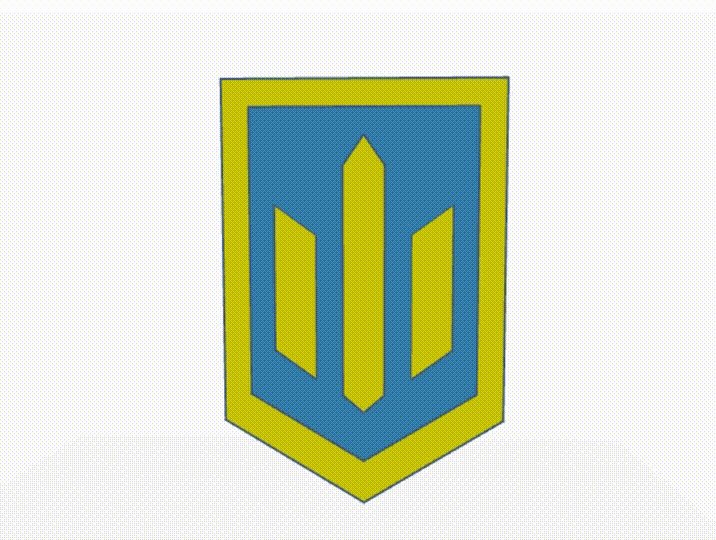
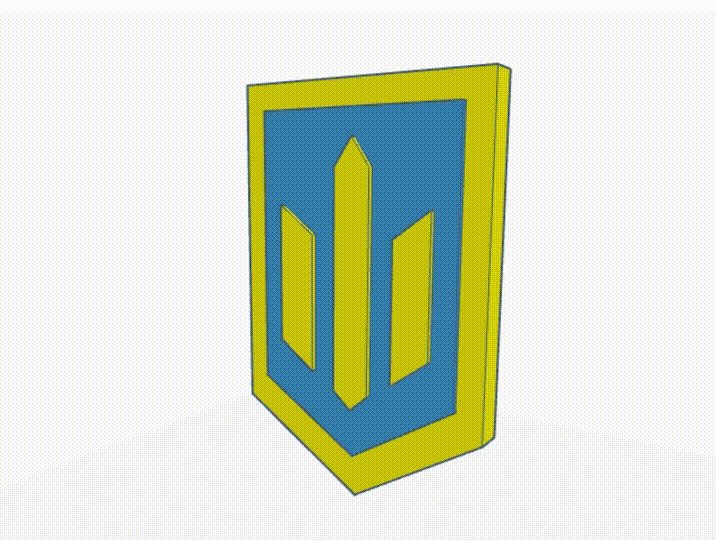
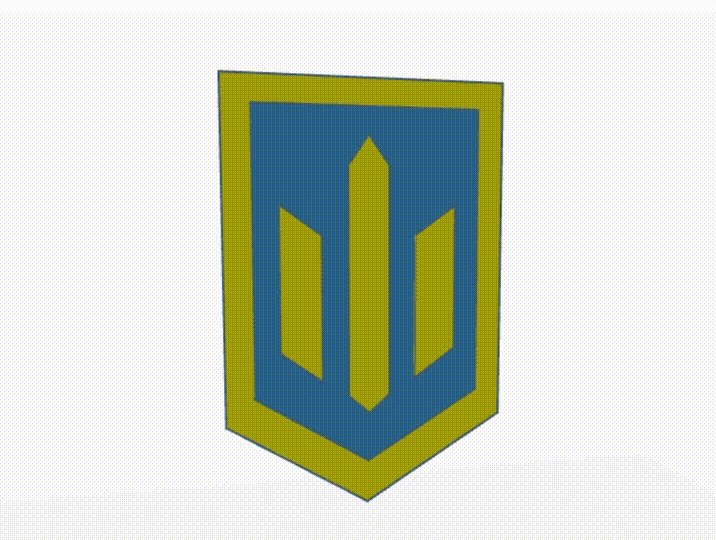
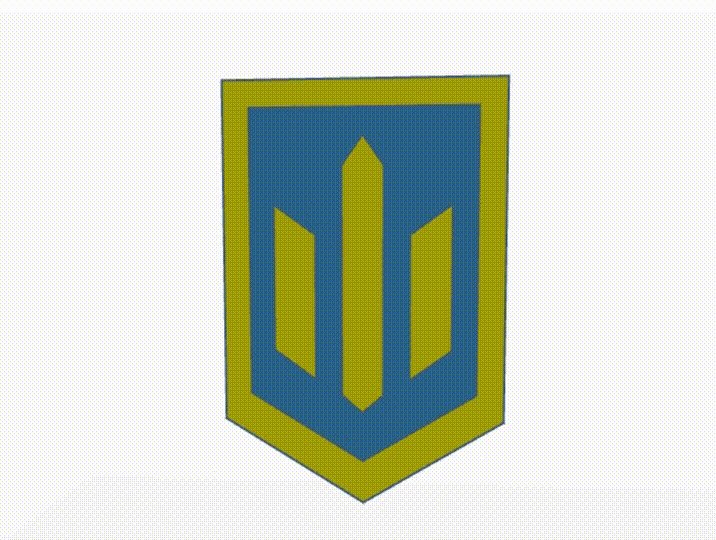
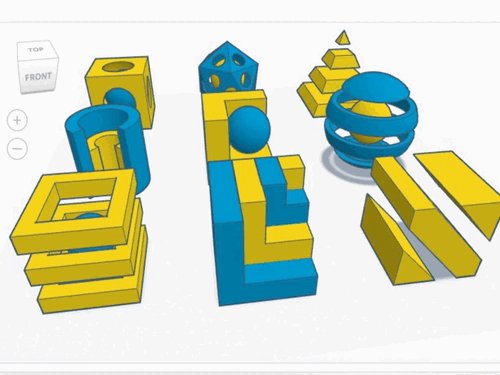
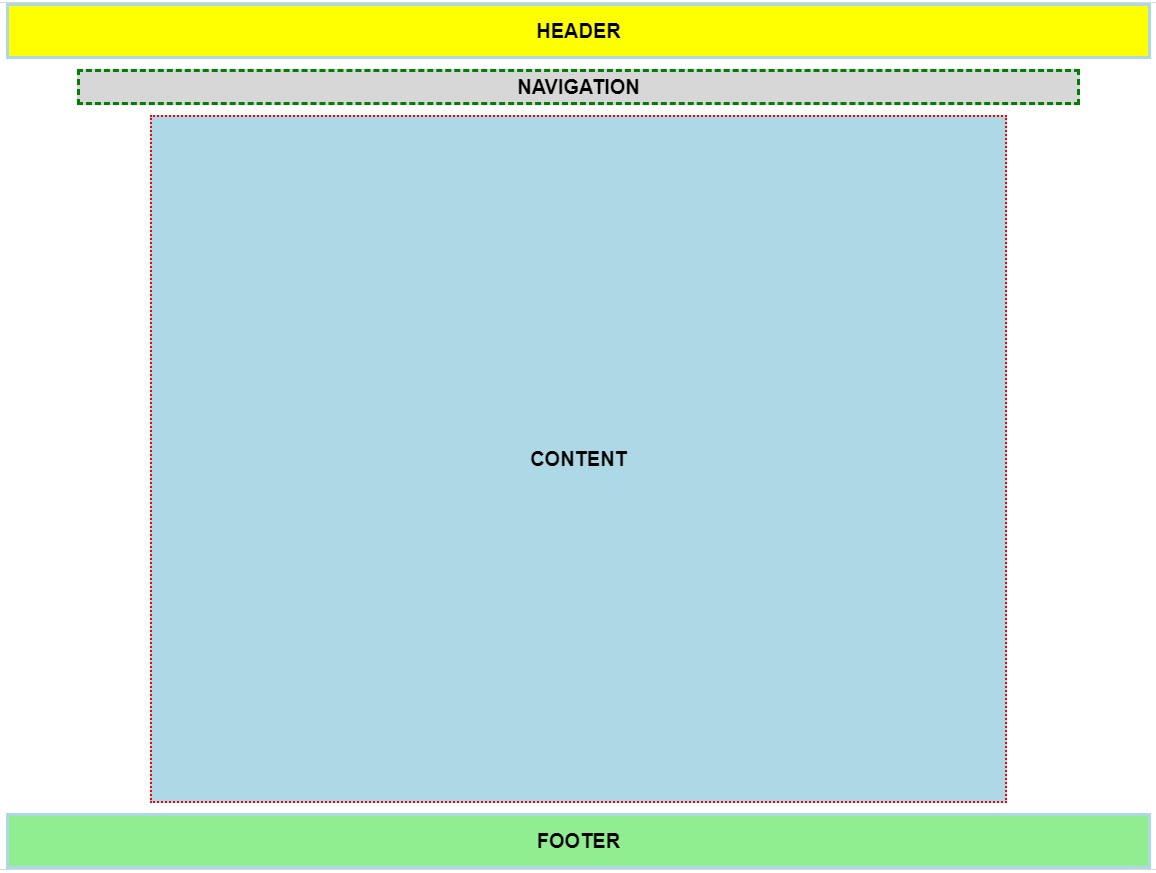
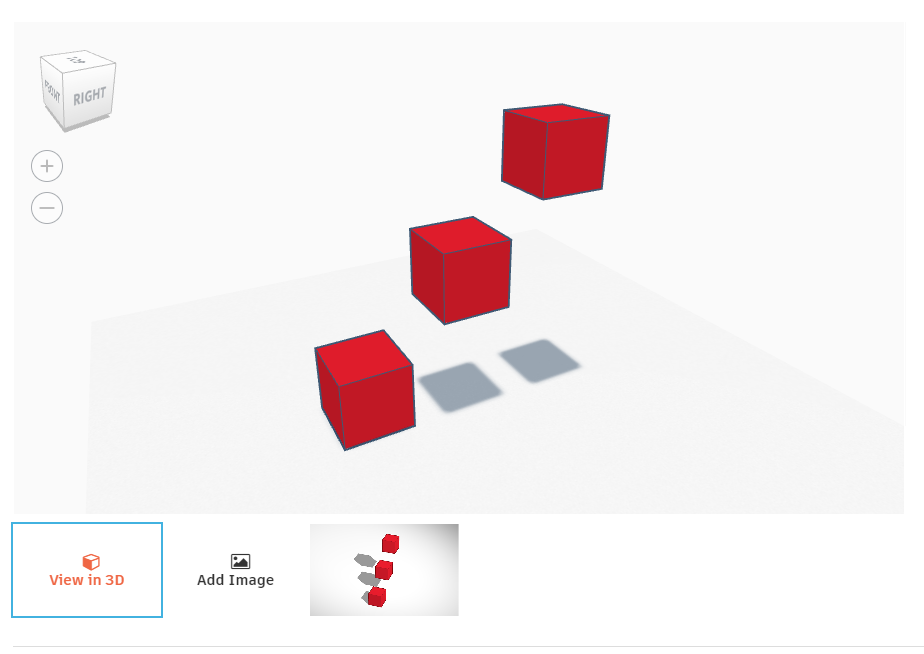
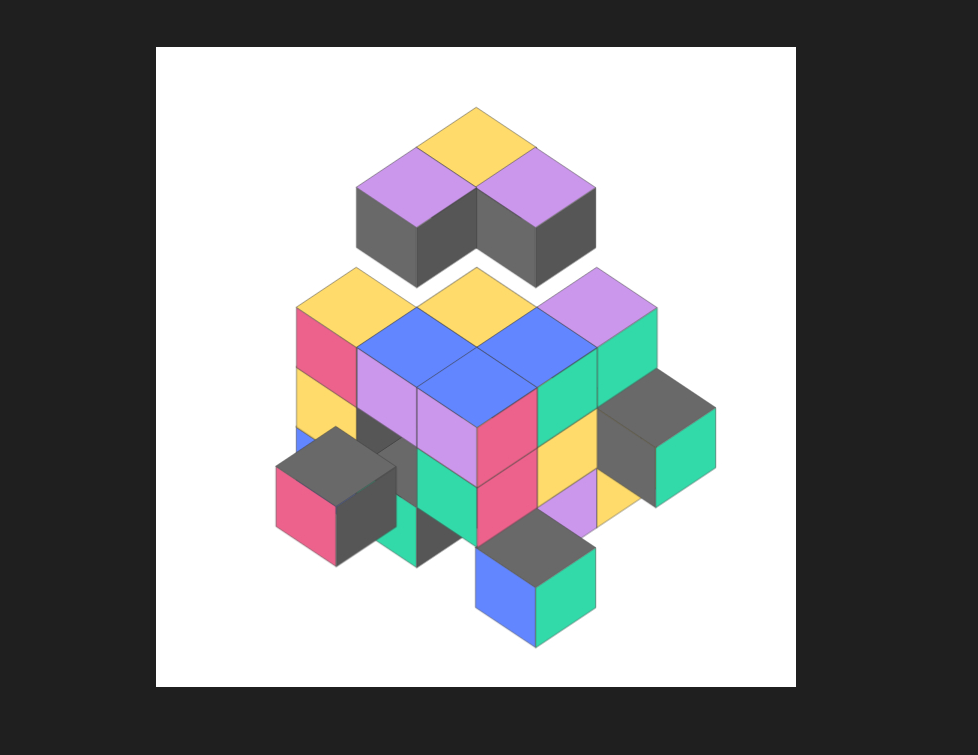
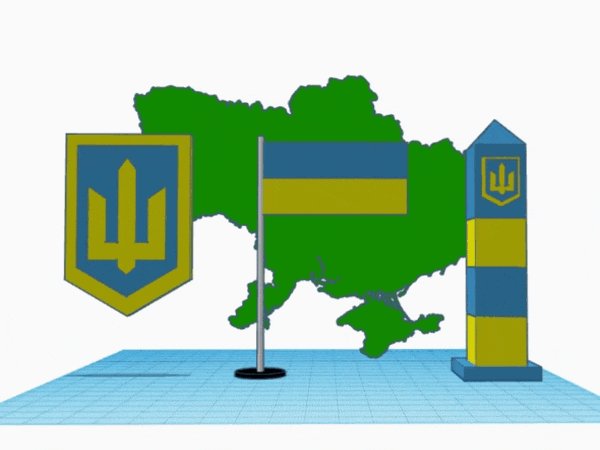
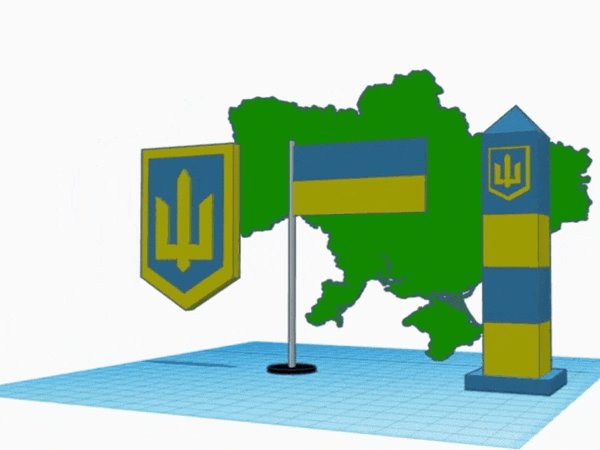
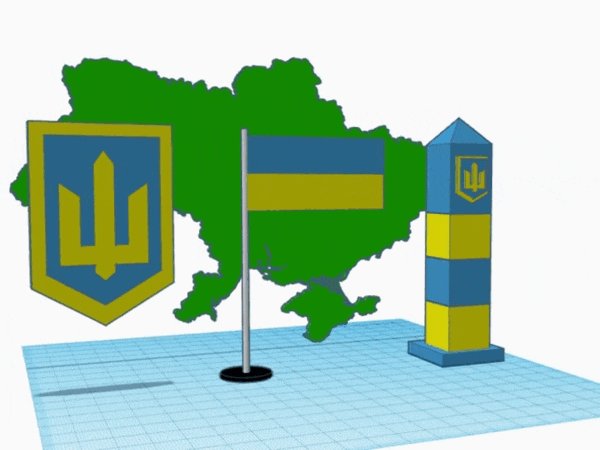
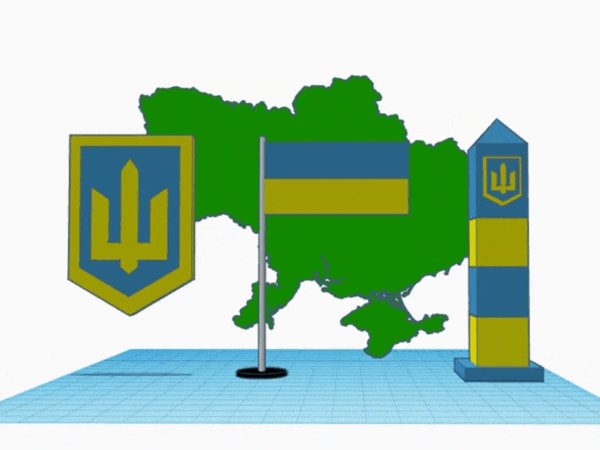
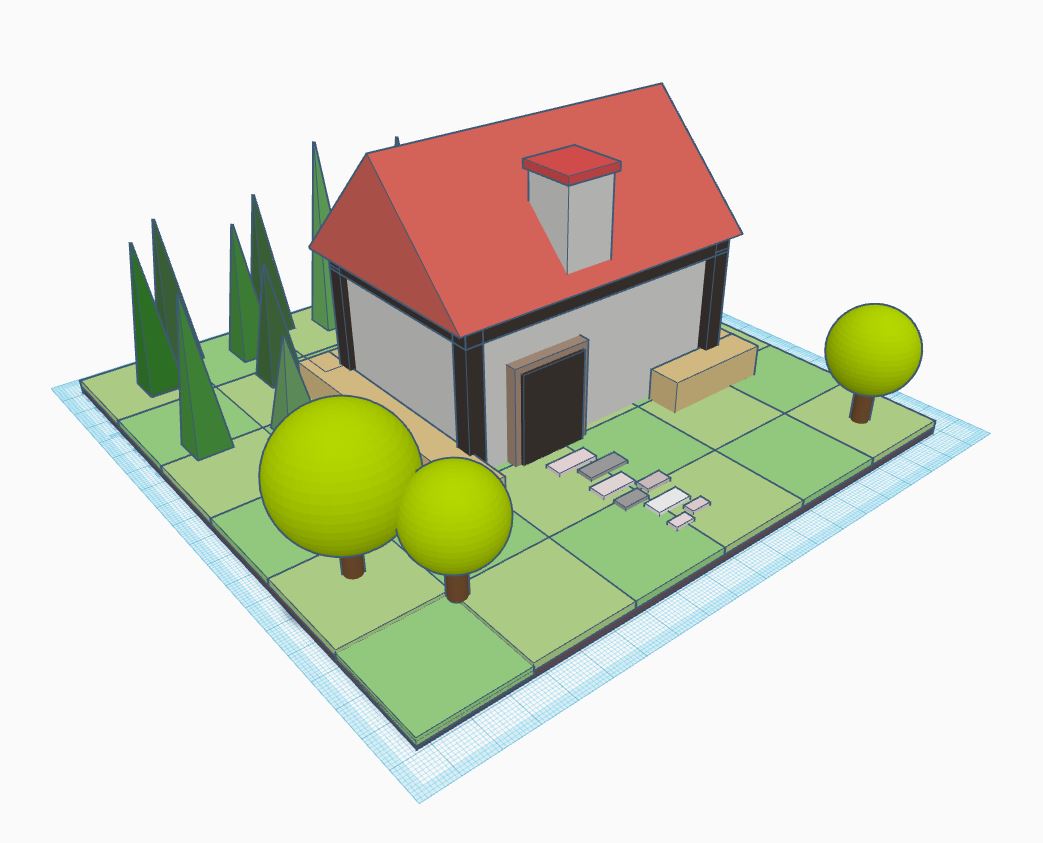
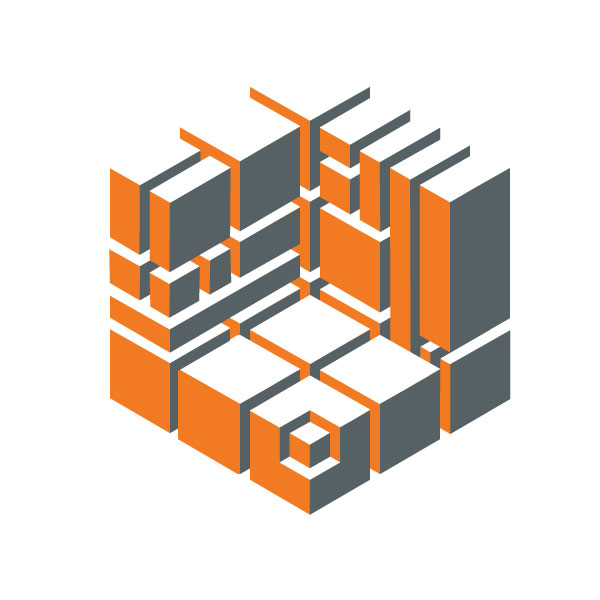
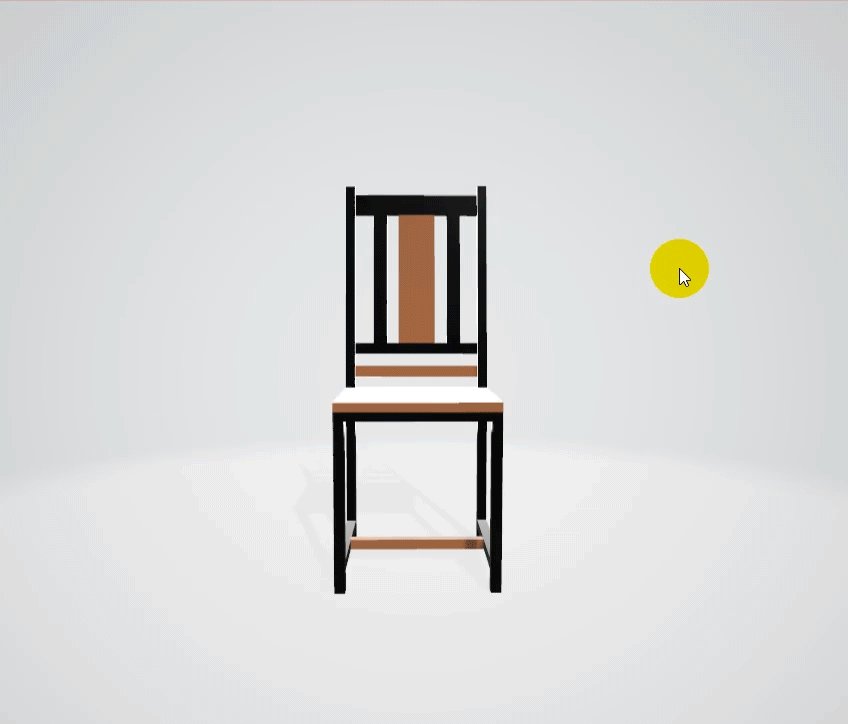
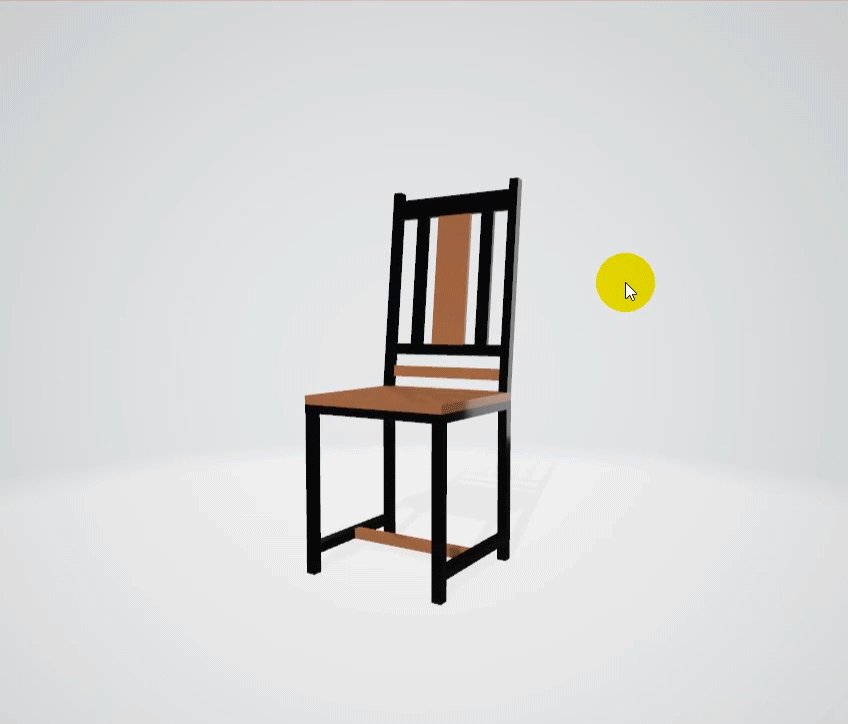
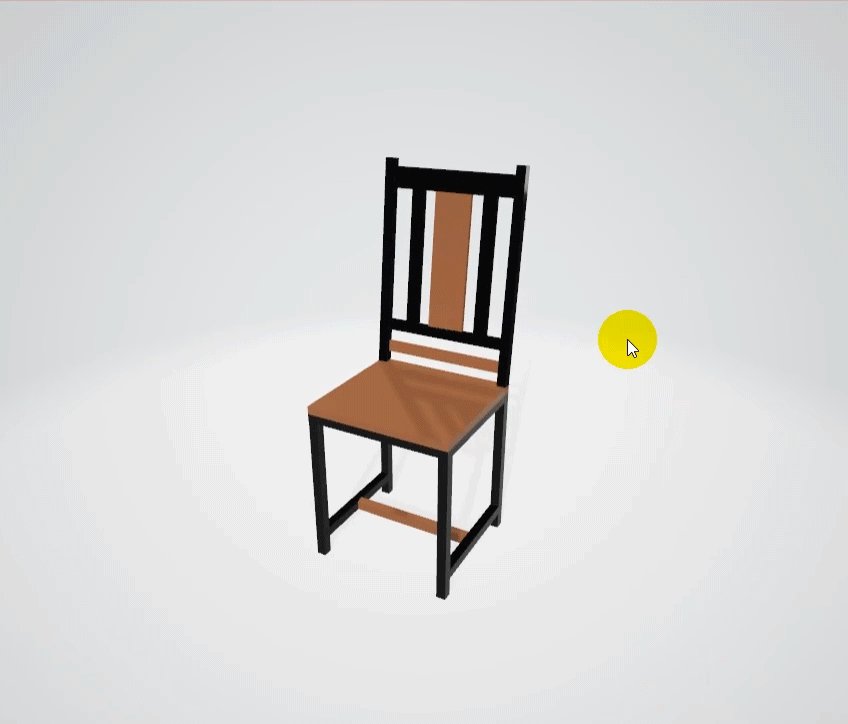
Практича робота 1. Відкрийте 3D-онлайн редактор Tincercad та зареєструйтесь/авторизуйтесь в ньому: http://bit.ly/2PcryWl 2. Створіть 3D зображення за зразком (див. вище) * Box1: 50x5x60 h=40 * Roof1: 50x5x15 h=25 * Box2: 40x7x50 h=45 * Roof2: 40x7x12 h=33 * Box3: 7x9x40 h=45 * Roof3: 7x9x5 h=85 * Roof4: 7x9x3 h=42 * Box4: 7x9x20 h=53 * Wedge1: 7x9x5 h=73 * Wedge2: 7x9x5 h=48 * Box5: 7x9x20 h=53 * Використовуйте копіювання, вирівнювання, об'єднання фігур 3. Збережіть 3D зображення із назвою TridentUA_Прізвище
Інформатика | 23.02.2025
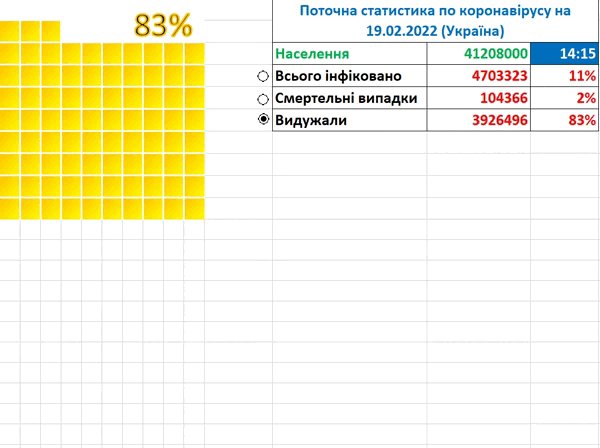
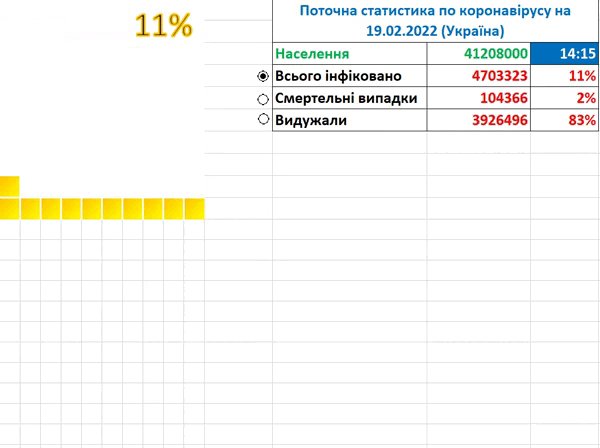
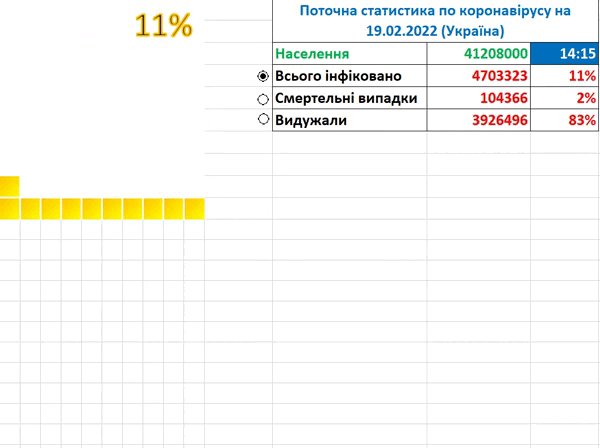
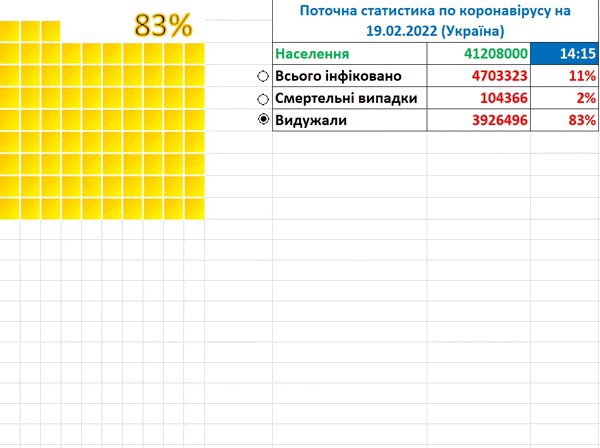
Практична робота «Statistics» (відеоінструцію див. нижче) 1. Відкрити табличний процесор Excel max=6 балів 2. Створити таблицю в діапазоні клітинок L1:N6 за зразком (див.вище та нижче), врахувати всі параметри форматування таблиці: інформація з джерела https://bit.ly/3uMKNbtУВАГА! В таблиці має бути інформація в день виконання практичної роботи!- Вставити поточний час у клітинку N4 за допомогою комбінації клавіш: Ctrl+Shift+; або Ctrl+Shift+6- Перейменувати Аркуш1 на назву Статистика, колір вкладки – червоний max=8 балів 3. Заповнити N5 формулою: ділення кількості Всього інфікованих на кількість Населення, встановити відсотковий формат 4. Заповнити N6 формулою: ділення кількості Смертельних випадків на кількість Всього інфікованих, встановити відсотковий формат 5. Заповнити N7 формулою: ділення кількості Видужаних на кількість Всього інфікованих, встановити відсотковий формат 6. Увімкнути Розробник: Настроїти стрічку - Розробник 7. Встановити три перемикачі за зразком, без тексту 8. Створити інтерактивну вафельну діаграму в діапазоні клітинок A1:J10 за зразком: розмір 10х10, ширина/висота клітинок 24px, заливка кольором клітинок - біла, межі клітинок - жирні білі, ввести в клітики значення від 1% до 100% (див.нижче) 9. Встановити умовне форматування для клітинок A1:J10: Умовне форматування - Створити правило - Форматувати лише клітинки, які містять - Значення клітинки - менше або дорівнює - вибрати довільну клітику (наприклад, А12); Форматувати - Заливка - Ефекти заливки - колір 1 темножовтий, колір 2 жовтий, Тип штриховки - діагональна 1 10. Перевірити роботу діаграми (ввести різні відсоткові значення у клітинку А12) 11. Приховати числа з відсотками у діаграмі за допомогою встановлення маски формату клітинки: Усі формати - ввести маску ;;; 12. Вставити об'єкт WordArt та зв'язати з клітинкою А12 (у рядку формул ввести знак = та вибрати клітинку А12) max=11 балів 13. Зв'язати перемикачі з довільною клітинкою (наприклад, C12): Формат елемента керування - Елемент керування - Зв'язок із клітинкою - вибрати клітинку С12 14. У клітинку А12 ввести логічну функцію, яка буде зв'язувати перемикачі, таблицю та діаграму (логічна функція Якщо (IF)) 15. Зберегти файл електронної таблиці у власну папку із назвою Statistics
Інформатика | 23.02.2025
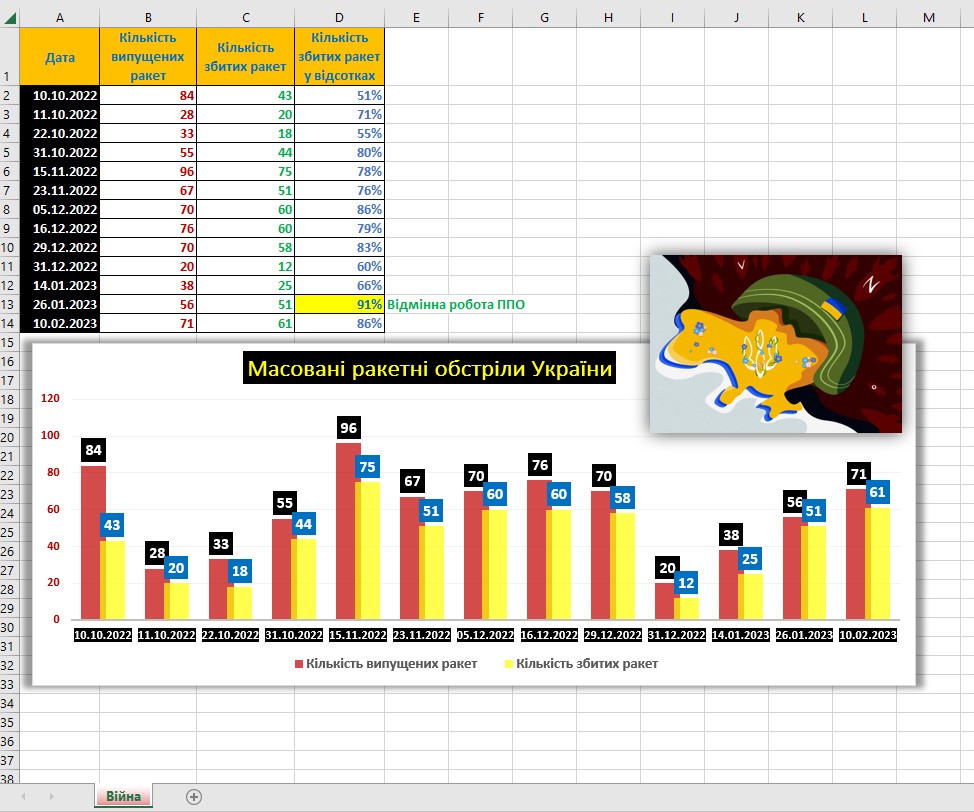
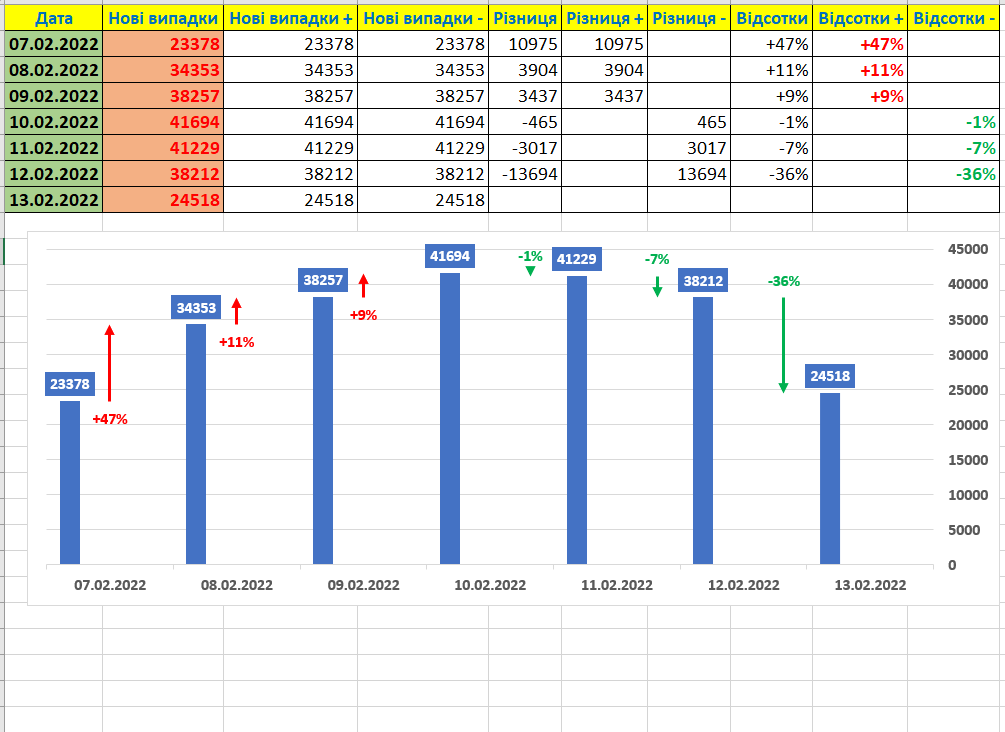
Практична робота "Діаграми Excel" 1. Відкрийте табличний процесор Excel, створіть нову книгу та таблицю в ній за зразком, назва аркуша Війна, колір вкладки - червоний 2. У стовпці D створіть формули для розрахунку відсотків (перетворіть у відсотковий формат). Відформатуйте стовпчик за зразком 3. Створіть правило умовного форматування для найкращого відсотку (заливка клітинки жовтим кольором, текст синім кольором жирний) 4. У стовпці Е введіть формули для відображення тексту у клітинці "Відмінна робота ППО" за найкращим відсотковим показником. Відформатуйте стовпчик за зразком 5. Створіть діаграму за зразком: * Тип діаграми: гістограма, відобразіть необхідні значення, відформатуйте за зразком * Горизонтальна вісь (категорій): Формат осі - Параметри осі - Тип осі - Вісь тексту * Стиль діаграми: Стиль13 * Накреслення шрифту жирний, кольори за зразком * Колір зливки стовпців діаграми: Заливка - Автоматична - Колір за зразком * Підписи даних: конструктор діаграм - Додати елемент діаграми - Підписи даних - Зовні скраю - Форматування за зразком * Назва діаграми: Масові ракетні обстріли України, форматування за зразком * Ефект для діаграми: Формат - Ефекти для фігур - Тінь - Зсув: по центру * Вставити графічне зображення: Формат зображення - Стилі зображень - Прямокутник із тінню по центру 6. Збережіть створену книгу із назвою Масові ракетні обстріли України
Інформатика | 12.02.2025
Робота з векторним графічним редактором Adobe Illustrator. Інструменти Pen Tool, Eyedropper Tool, Selection Tool, Direct Selection Tool, Zoom. Практичне завдання:- створити документ розміром 800х600 пікселів- використовуючи інструменти векторного графічного редактора створити зображення за зразком (див. вище)- шаблон-зразок (див. нижче)- відеоінструкція (див. нижче)- зберегти створене зображення із назвою LandScape у власну папку у форматі jpeg (Export - Save for Web)
Інформатика | 11.02.2025
Практична робота. "Створення таблиць. Access" Створити у власній папці базу даних із назвою BlackFriday Створити таблиці Таблиця Магазини Назва поля Тип даних Властивості КодМагазину Автонумерація Ключове поле Назва магазину Короткий текст Розмір поля – 30, Обов’язкове поле – Так Сайт Гіперпосилання Обов’язкове поле – Так Адреса Короткий текст Розмір поля – 50, Обов’язкове поле – Так Заповнити таблицю записами: Таблиця Магазини – 5 записів Таблиця Відділи магазину Назва поля Тип даних Властивості КодВідділу Автонумерація Ключове поле Назва відділу Короткий текст Розмір поля – 50, Обов’язкове поле – Так Заповнити таблицю записами: Таблиця Відділи Магазину – 5 записів Таблиця Продажі Назва поля Тип даних Властивості КодПродажу Автонумерація Ключове поле Назва магазину Майстер підстановки з таблиці Магазини – Назва магазину Назва відділу Майстер підстановки з таблиці Відділи магазину – Назва відділу Online продаж Так/Ні Кількість продажів Число Обов’язкове поле – Так Заповнити таблицю записами: Таблиця Продажі – 15 записів Додати базу даних до архіву із розширенням .zip із назвою BlackFriday Надіслати створений архів через платформу до даного завдання
Інформатика | 06.02.2025
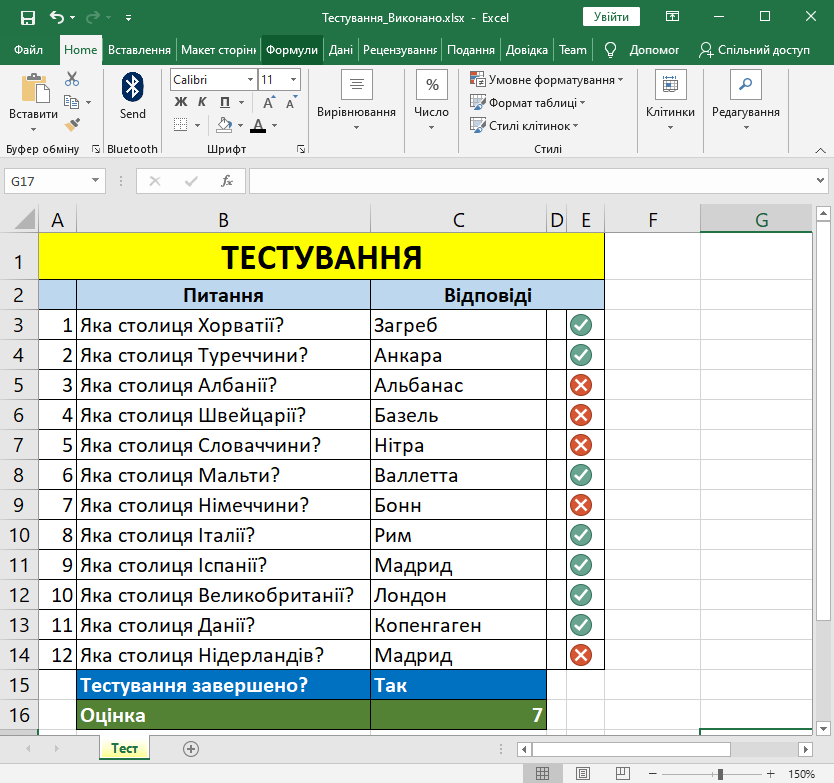
Файл табличного процесора для пояснення вчителем: http://bit.ly/3jxV97B Практична робота «ТЕСТУВАННЯ» (логічні, статистичні математичні формули таблиці Excel) відео-зразок: http://bit.ly/3jps2mM 1. Відкрити табличний процесор Excel 2. Створити таблицю за зразком (див.вище), врахувати всі параметри форматування таблиці (max=6 балів): 3. Створити випадаючий списки з трьома варіантами відповіді у клітинки C3:C14 (Дані – Перевірка даних – Список – Джерело – Ввести значення через знак ; ) 4. У клітинки G3:G14 ввести правильні відповіді на питання, встановити колір тексту – білий 5. У клітинку E3 ввести формулу: логічна функція Якщо клітинка C3 дорівнює клітинці G3 – значення 1; Якщо клітинка C3 не дорівнює клітинці G3 – значення 0; Якщо клітинка C3 дорівнює пустому текстовому значенню – значення пусте текстове значення. 6. Скопіювати формулу для всіх наступних клітинок E4:E14, встановити колір тексту – білий 7. Встановити Умовне форматування для клітинок E3:E14 – Набори піктограм (за зразком) 8. У клітинку E15 ввести формулу суми клітинок E3:E14, встановити колір тексту – білий (max=9 балів) 9. У клітинці C15 створити випадаючий список (значення Так/Ні) 10. Ввести формулу у клітинку C16: Якщо значення клітинки C15 дорівнює текстовому значенню Так – значення клітинки E15, інакше – текстове значення Дайте відповіді 11. Перейменувати Аркуш1 на назву Тест, колір вкладки – жовтий 12. Зберегти файл електронної таблиці у власну папку із назвою Тестування (max=11 балів) Завантажити файл з завданням практичної роботи: http://bit.ly/36S6Pgj
Інформатика | 01.02.2025
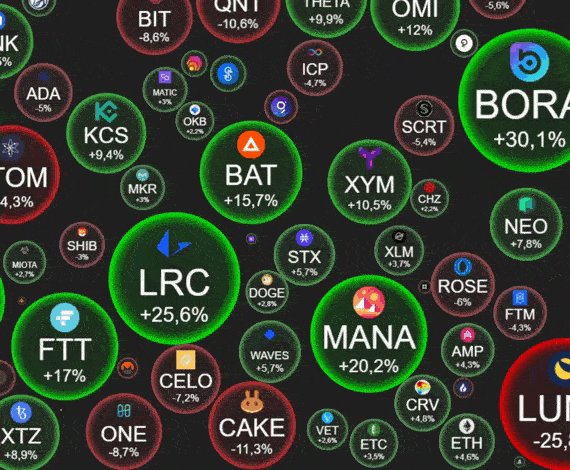
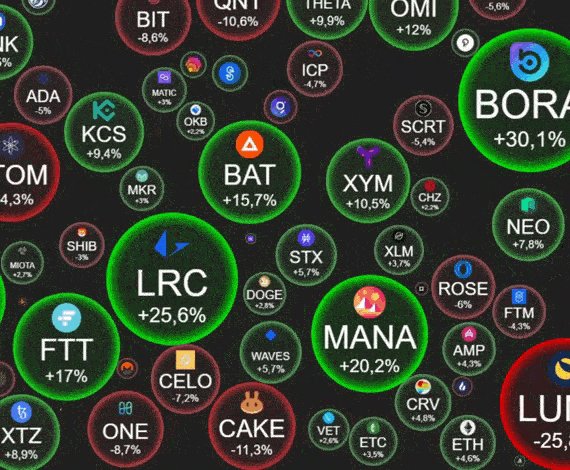
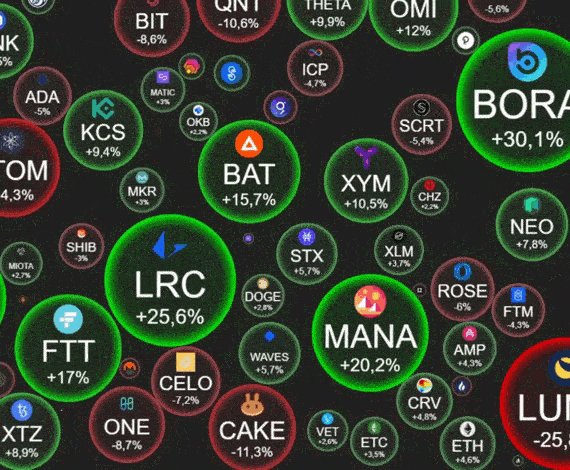
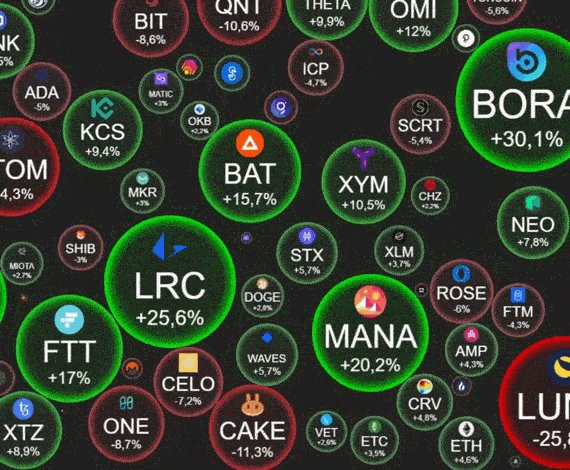
Практична робота "Crypto" 1. Відкрити табличний редактор Excel та створити таблицю за зразком (див. вище) 2. Курс долара можна переглянути за посиланням: https://bit.ly/3AHmvAG 3. Інформацію про 5 найдорожчих криптовалют можна переглянути за посиланням: https://bit.ly/3s5E0qm 4. Вставлення поточної дати за допомогою комбінації клавіш: Ctrl+; або Ctrl+Shift+4 5. Вставлення поточного часу за допомогою комбінації клавіш: Ctrl+Shift+; або Ctrl+Shift+6 6. Стовчик Вкладення з діапазоном клітинок B4:B8 заповнюється на власний розсуд (ваші вкладення у криптовалюту) 7. Встановити відповідний грошовий формат в клітинках відповідно до зразка 8. Стовпчик Кількість з діапазоном клітинок E4:E8 заповнюється відповідними формулами 9. Стовпчик Вартість з діапазоном клітинок F4:F8 заповнюється відповідними формулами 10. Стовпчик Дохід з діапазоном клітинок G4:G8 заповнюється відповідними формулами 11. Встановіть умовне форматування (набір піктограм) за умовою: якщо значення більше за нуль - піктограма зелена стрілка вгору, якщо менше за нуль - піктограма червона стрілка вниз, якщо дорівнює нулю - клітинка без піктограми 12. Стовпчик з діапазоном клітинок I2:I5 заповнюється відповідними формулами 13. Перейменувати назву аркуша електронної книги на Січень, колір вкладки - зелений 14. Створити та розмістити скріншот (за зразком) нижче таблиці, скрішот з сайту за посиланням: https://bit.ly/3s5E0qm 15. Зберегти файл із назвою CRYPTO Відеоінструкцію можна переглянути нижче:
Інформатика | 28.01.2025
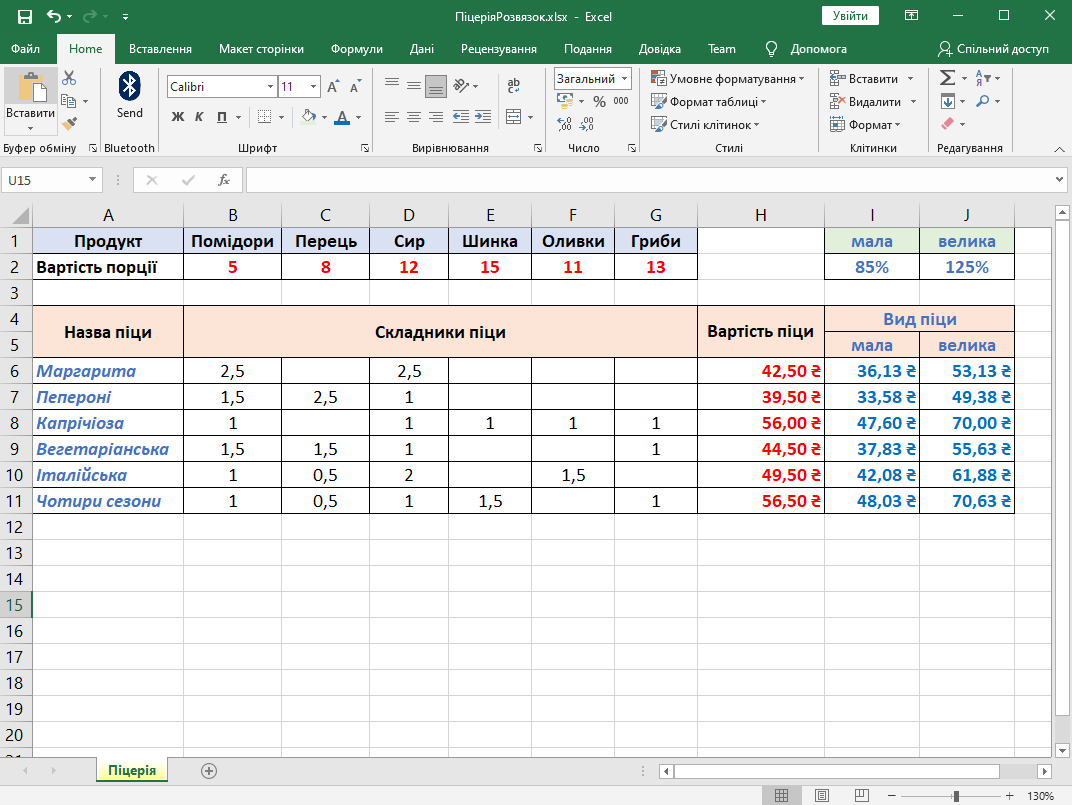
Файл табличного процесора для пояснення вчителем: http://bit.ly/3o1APfG Практична робота "Піцерія" 1. Відкрити табличний процесор Excel 2. Створити таблицю за зразком, врахувати всі параметри форматування таблиці (max=6 балів): зразок див. вище 3. Ввести формулу в клітинку Вартість піци для першої піци: Сума добутків Складників піци та Вартості порції продукту 4. У формулі для клітинки Вартість піци створити Абсолютне посилання на клітинку Вартість продукції 5. Скопіювати формулу для всіх наступних піц у клітинки Вартість піци 6. Змінити формат даних клітинок Вартість піци на грошовий формат України (max=9 балів) 7. Ввести формули для клітинок Вид піци (мала, велика): Добуток Вартість піци та відсотка для клітинок Вид піци (мала, велика) 8. У формулах для клітинок Вид піци (мала, велика) створити Абсолютне посилання на клітинки відсотки для Вид піци (мала, велика) 9. Скопіювати формули для всіх наступних піц у клітинки Вид піци (мала, велика) 10. Змінити формат даних клітинок Вид піци (мала, велика) на грошовий формат України 11. Перейменувати Аркуш1 на назву Піцерія, колір вкладки – жовтий 12. Зберегти файл електронної таблиці у власну папку із назвою Піцерія (max=11 балів) Завантажити файл з завданням практичної роботи: http://bit.ly/2LYs094
Інформатика | 21.01.2025
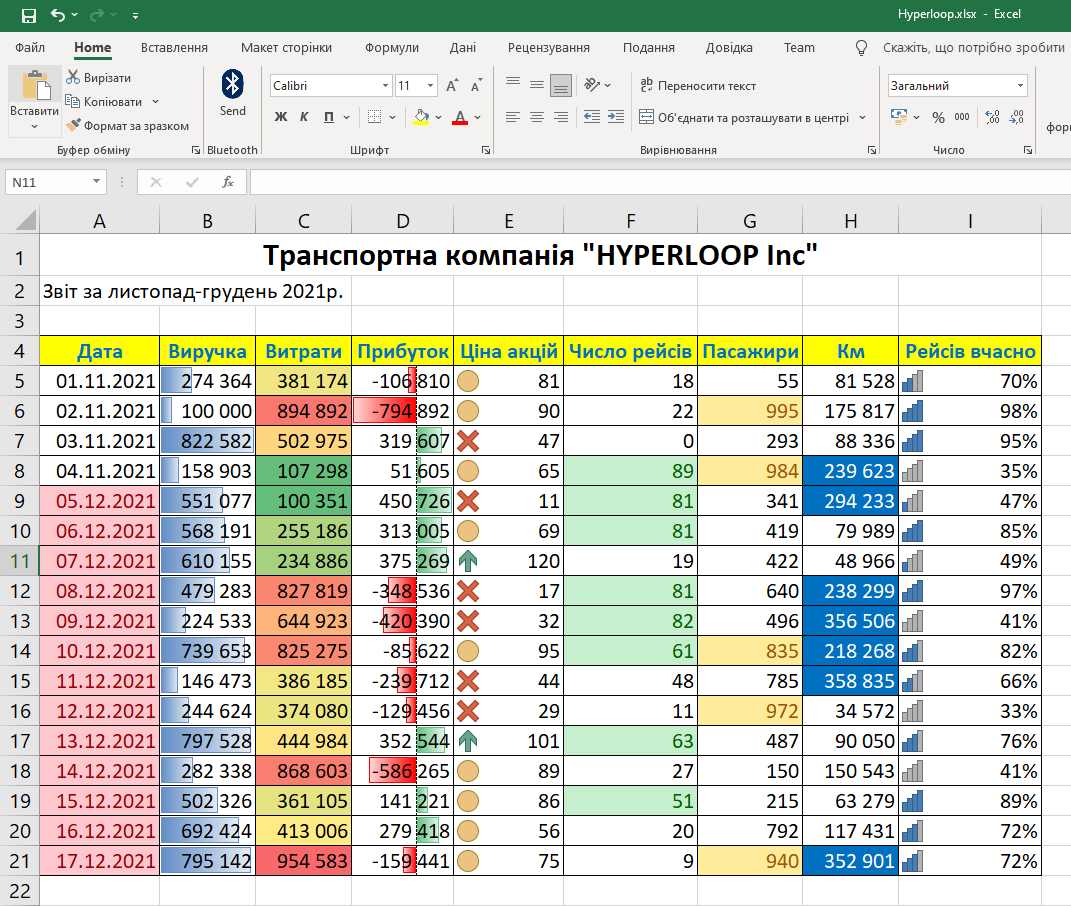
Практичне завдання 1. Відкрити табличний процесор Excel 2. Створити таблицю за зразком 3. Застосувати умовне форматування до стовпців: Стовпець Дата: Правила виділення клітинок – Дата – Грудень 2021 року – Блідо-червона заливка з темно-червоним текстом Стовпець Виручка: Гістограми – Градієнтна заливка – Блакитна лінійка даних Стовпець витрати: Кольорові шкали – Червоно-жовто-зелена колірна шкала Стовпець Прибуток: Гістограми – Градієнтна заливка – Зелена лінійка даних Стовпець Ціна акцій: Набори піктограм – Додаткові правила – Значення між 100 і 50, Піктограми – Стрілочка вгору зелена, кружечок жовтий, хрестик червоний Стовпець Число рейсів: Правила виділення клітинок – Між 50 і 90 – Зелена заливка з темно-зеленим текстом Стовпець Пасажири: Правила перевірки перших і останніх значень – 10 перших елементів – Змінити на 5 – Блідо-червона заливка з темно-червоним текстом Стовпець Км: Правила перевірки перших і останніх значень – Більше середнього – Синя заливка з білим текстом Стовпець Рейсів вчасно: Набори піктограм – Оцінки – 5 оцінок 4. Зберегти книгу у власну папку із назвою Hyperloop
Інформатика | 11.11.2024
Обертайте частини за годинниковою стрілкою і підключайте всі вузли до сервера!Як грати: натисніть на плитку, щоб повернути її за годинниковою стрілкою. Ваша мета — підключити всі плитки до сервера. Перейти до гри: https://netwalk.github.io/
Інформатика | 16.10.2024
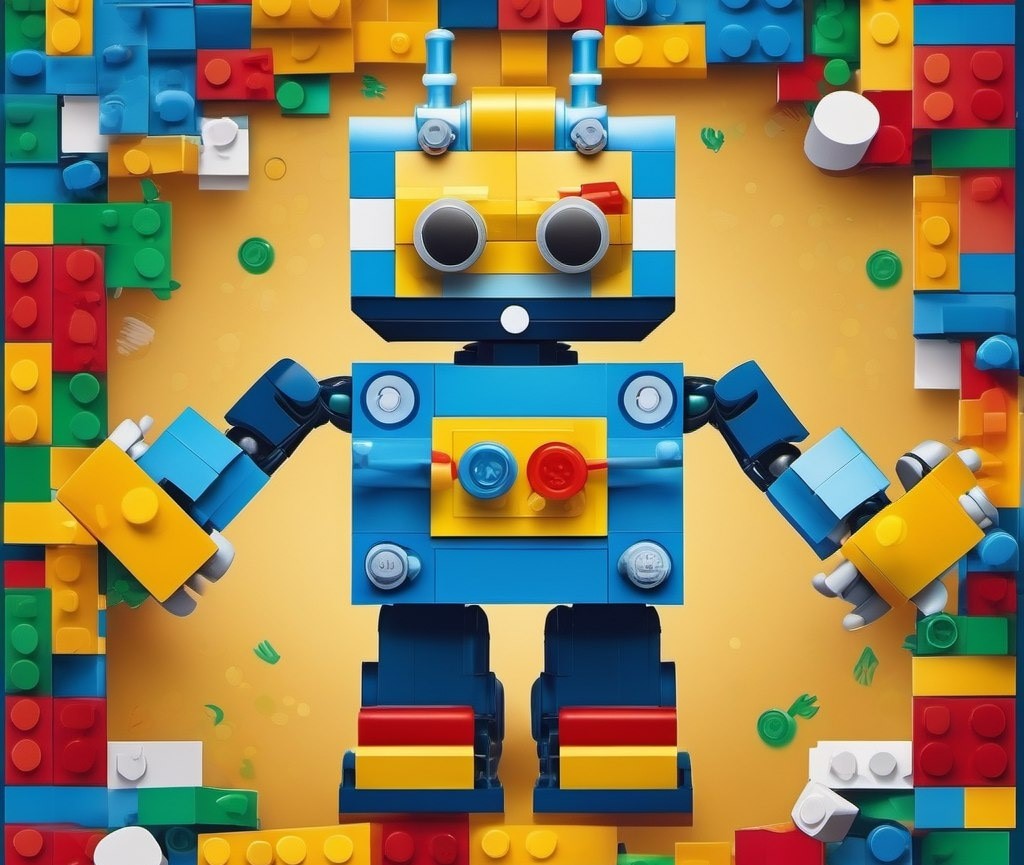
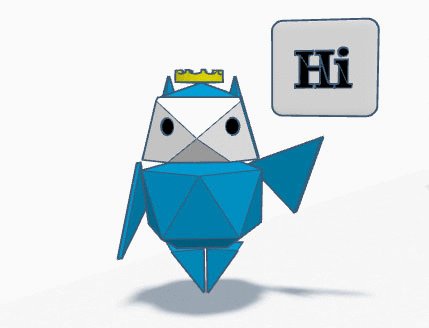
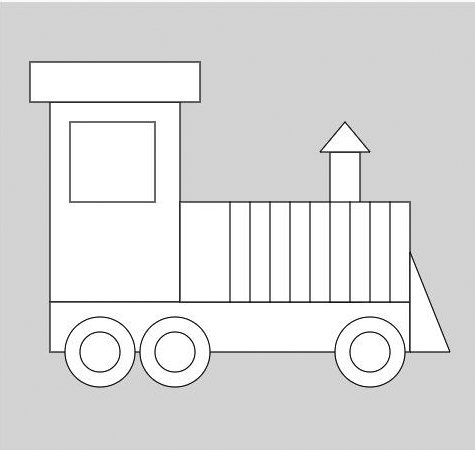
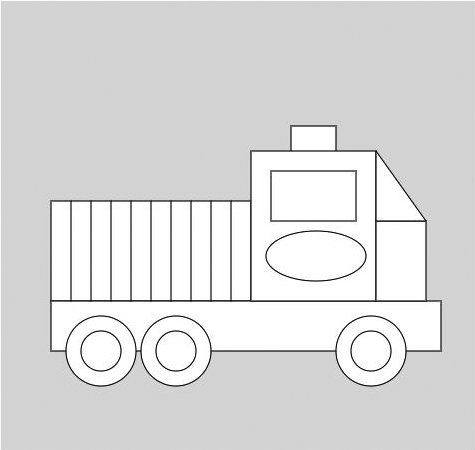
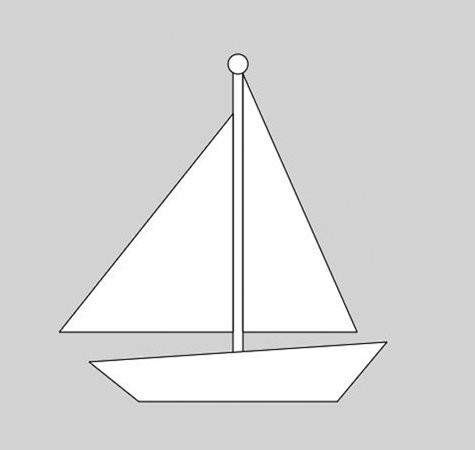
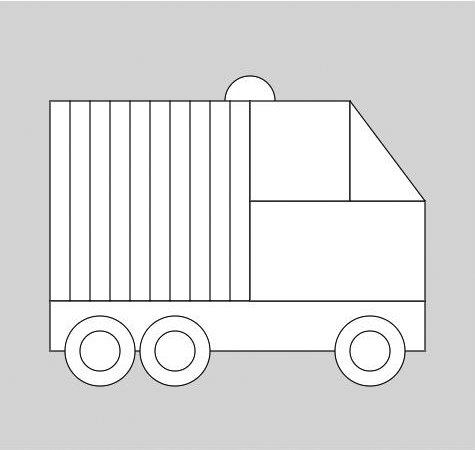
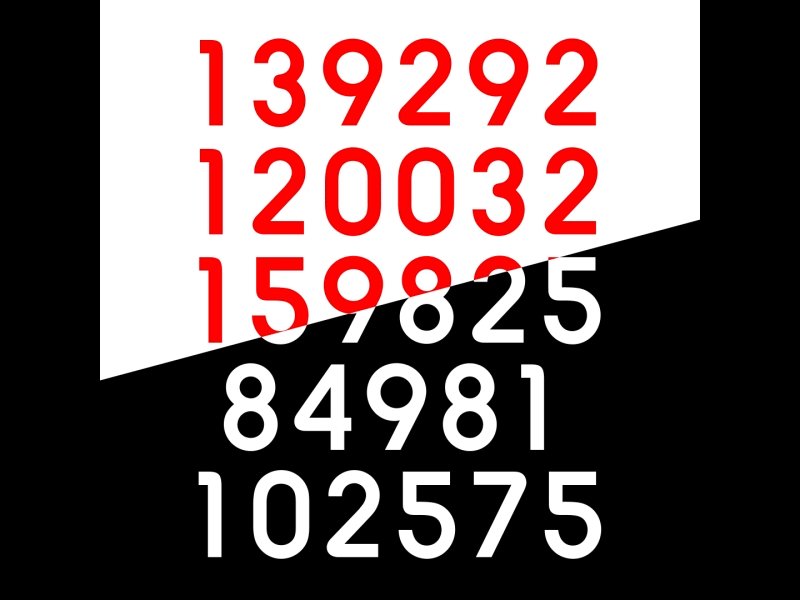
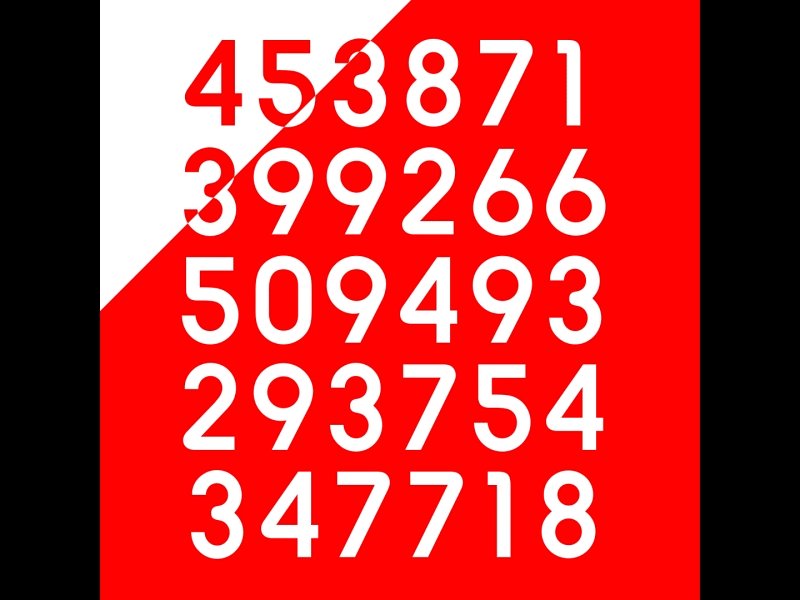
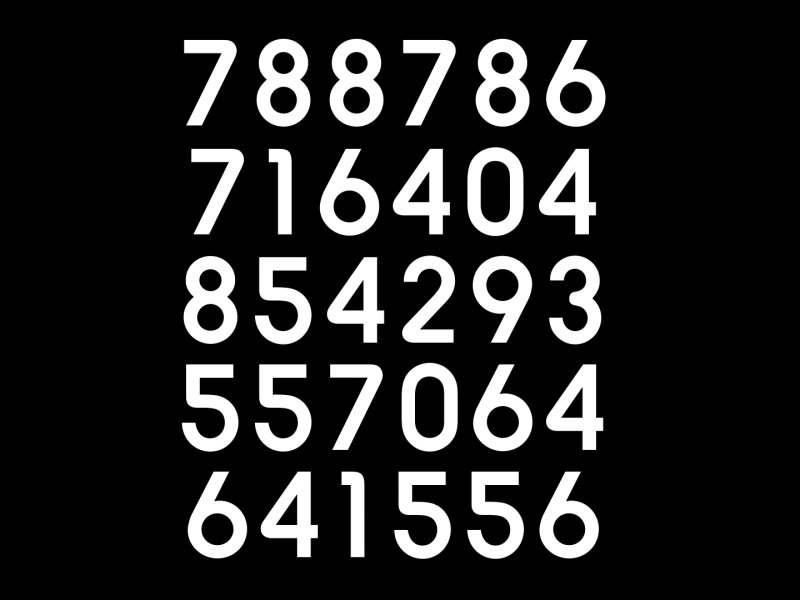
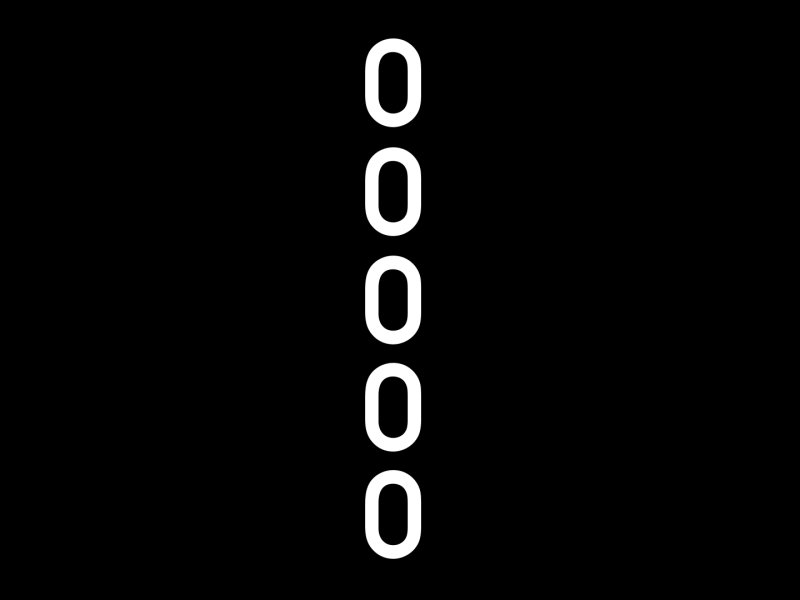
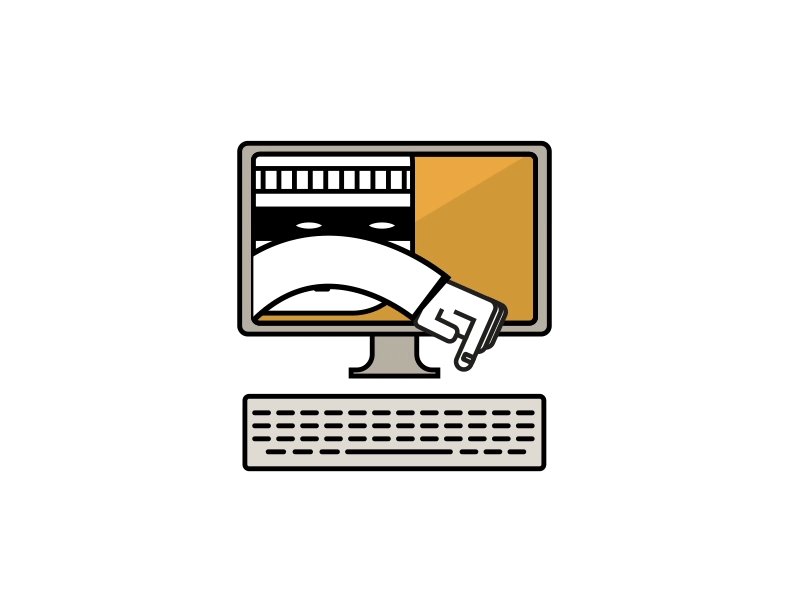
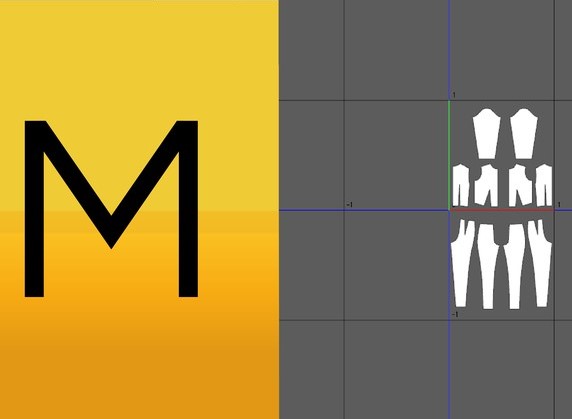
ТЕОРЕТИЧНА ЧАСТИНА:Створення програм на мові C# у середовищі Visual Studio Console.Write(“Привіт”); - Виводить на екран слово: Привіт Console.WriteLine(“Привіт”); - Виводить на екран слово: Привіт, курсор переходить на новий рядок Console.ReadKey(); - Програма чекає натиснення клавіші ПРАКТИЧНА ЧАСТИНА:1. Створити у власній папці папку з назвою C#2. Створити проект з назвою рішення (solution name) Lesson13. Додати у проект консольний додаток із назвою Fish за зразком (див. нижче)4. Додати у проект консольний додаток із назвою UA за зразком (див. нижче)5. Додати у проект консольний додаток із назвою Wall за зразком (див. нижче)6. Додати у проект консольний додаток із назвою Trident за зразком (див. нижче)
Інформатика | 02.10.2024
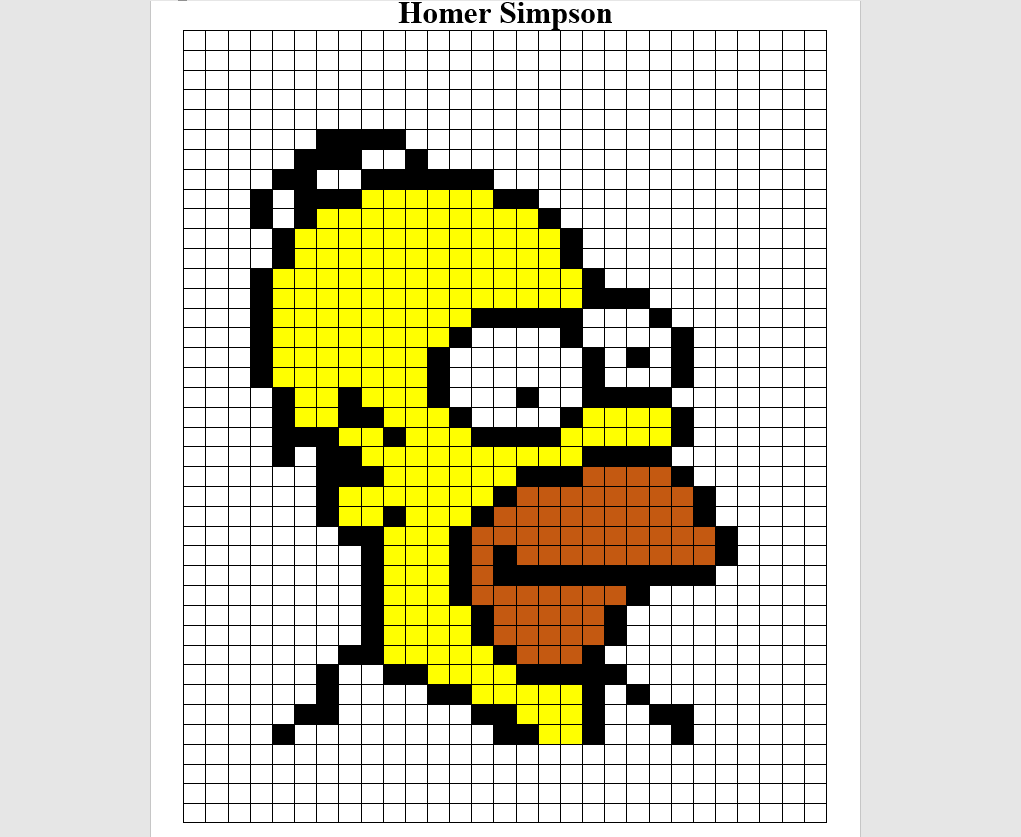
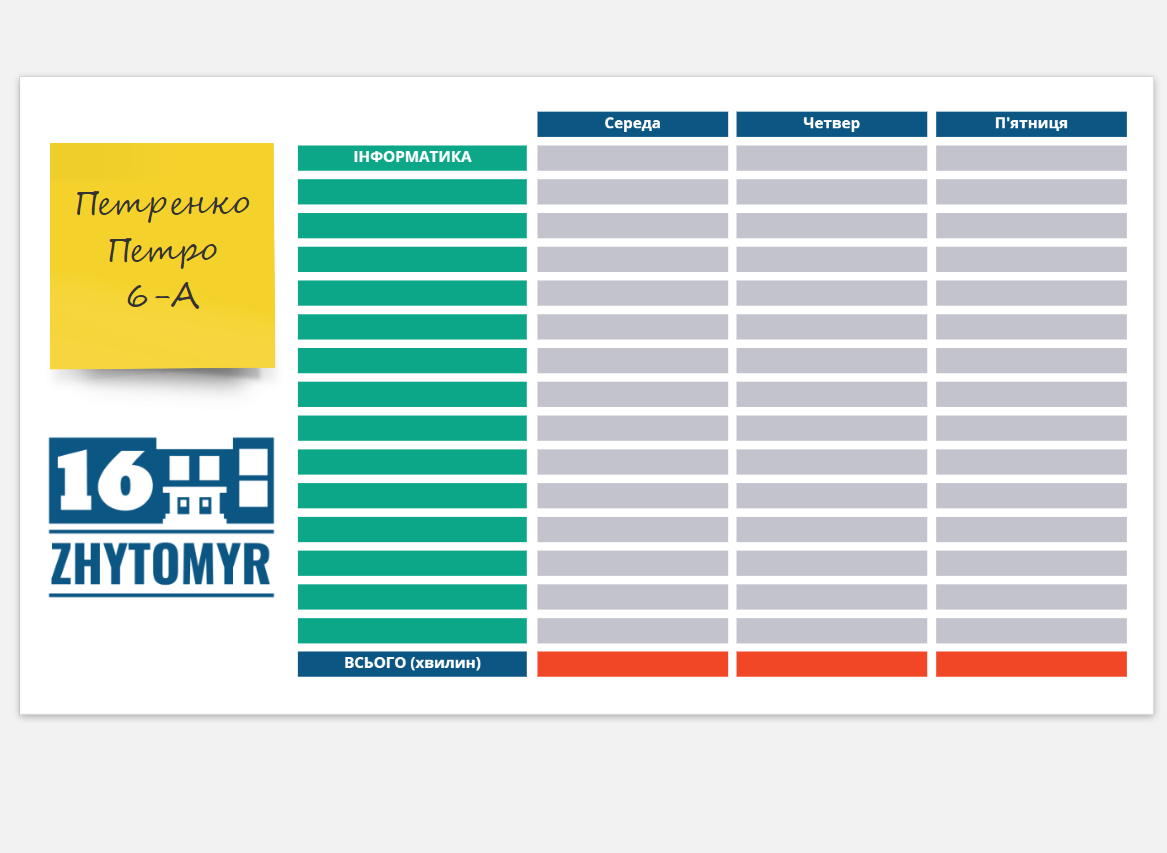
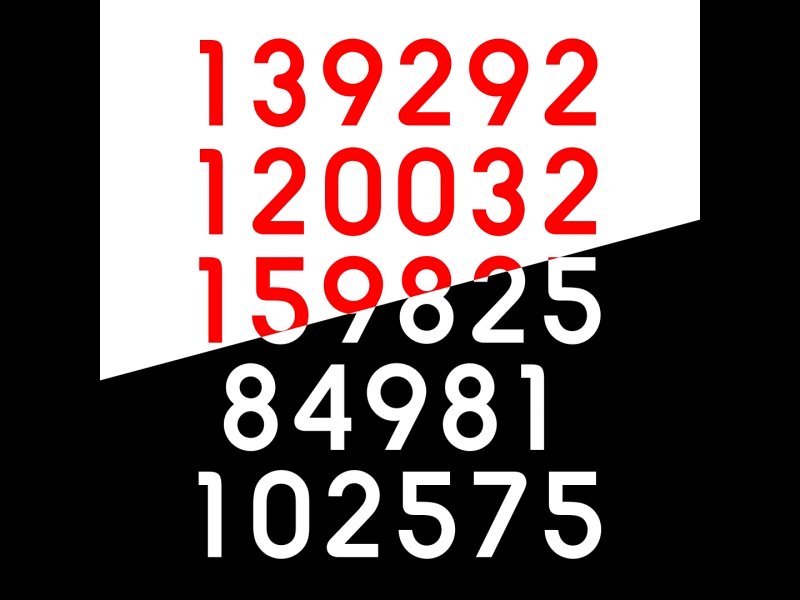
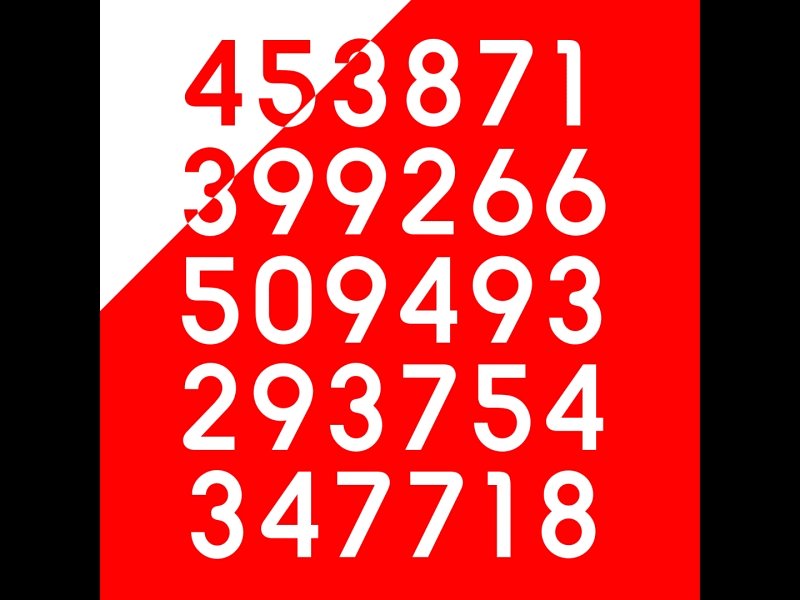
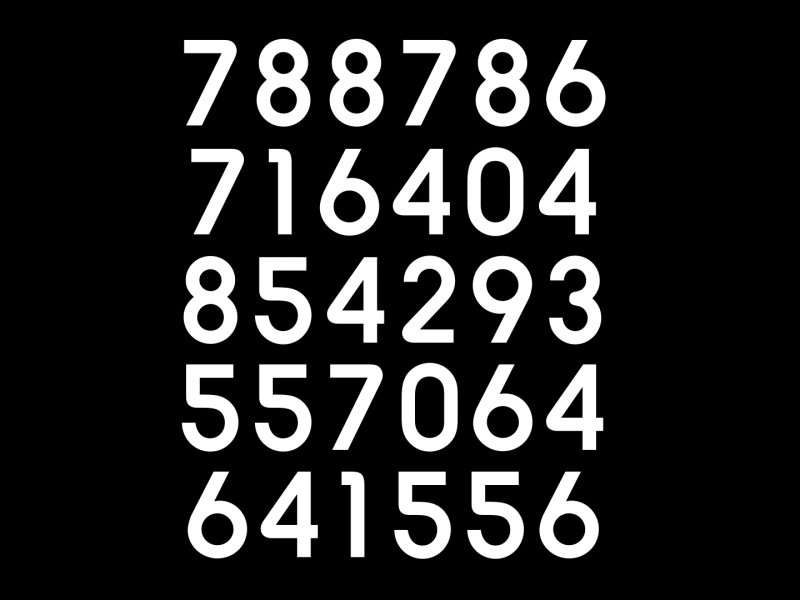
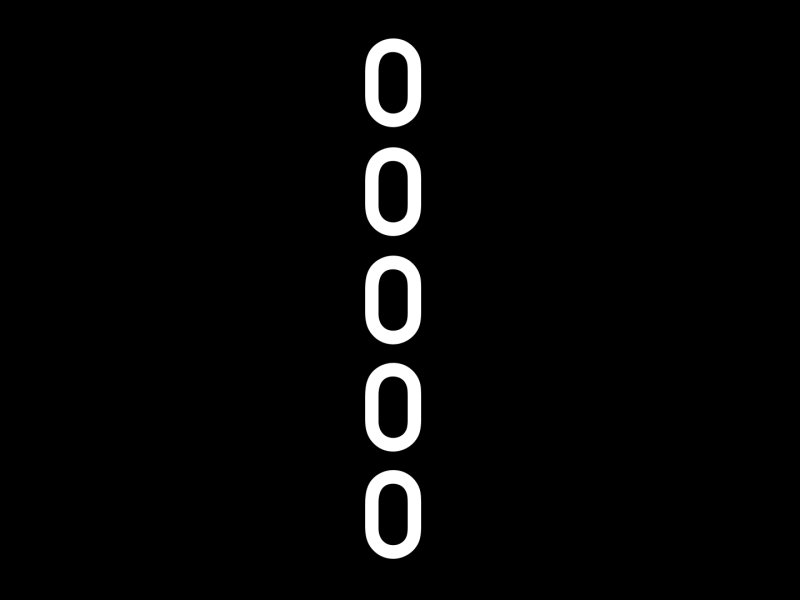
Практична робота"Таблиці в текстовому документі. Частина І" 1. У власній папці створити папку Word_32. Створити текстовий документ Word3. Встановити реквізити текстового документу4. Cтворити таблицю за зразком (див. нижче). Враховувати всі форматування тексту, таблиці5. Зберегти текстовий документ у папку Word_3 із назвою Таблиця6. Створити текстовий документ Word7. Встановити реквізити текстового документу8. Змінити параметри: поля по 1 см, інтервал - одинарний9. За допомогою таблиць створити "піксельне" зображення за зразком (див. вище)10. Зберегти текстовий документ у папку Word_3 із назвою Homer11. Повторити пункти 6-10 для інших зображень (див. нижче)12. Назви відповідних файлів: Marge, Bart
Інформатика | 15.09.2024
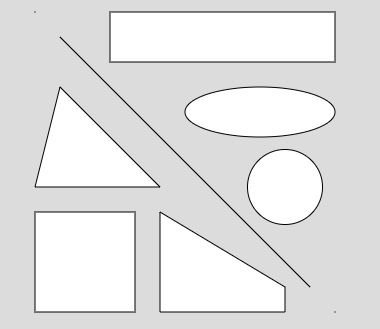
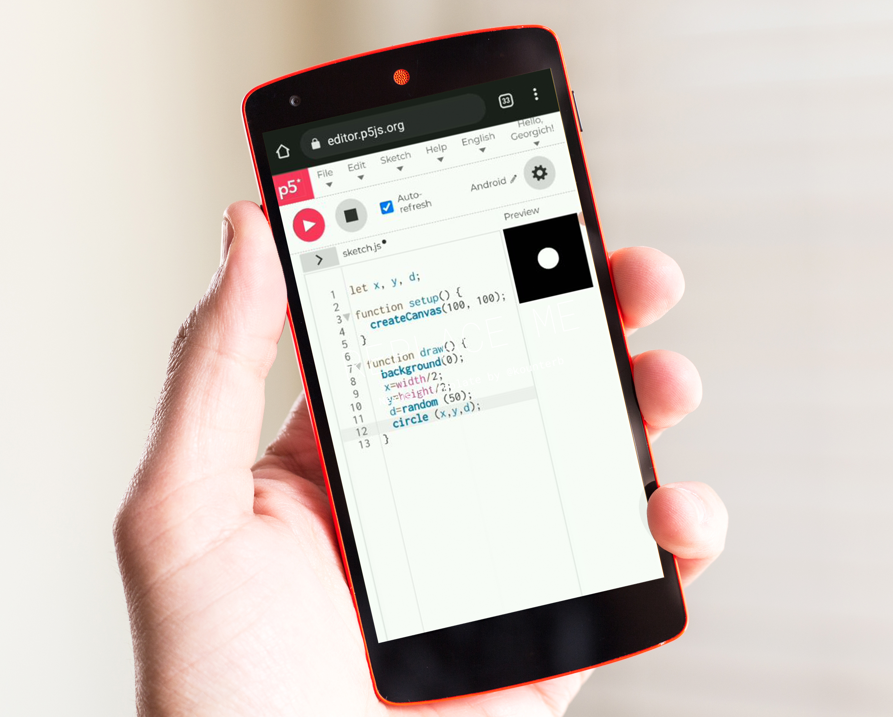
Практична робота 1. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB2. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js3. Змініть назву скетчу на назву #1Shapes_Прізвище4. Введіть код скетчу результат якого див. вище за зразком- полотно розміром 400х400- дві точки (див. зразок)- лінія (див. зразок)- трикутник (див. зразок)- прямокутник (ширина - 225px, висота - 50px, див. зразок)- квадрат (сторона - 100px, див. зразок)- чотирикутник (див. зразок)- еліпс (ширина - 150px, висота - 50px, див. зразок)- круг (діаметр - 75px, див. зразок)5. Запустіть скетч та перевірте правильність виконання7. Збережіть скетч в середовищі редактора p5.js 8. Скопіюйте посилання на скетч 9. Додайте посилання як вкладення до практичної роботи ДОДАТКОВЕ ЗАВДАННЯ 1. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB2. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js3. Змініть назву скетчу на назву #2Shapes_Прізвище4. Введіть код скетчу результат якого див. нижче за зразком5. Запустіть скетч та перевірте правильність виконання6. Збережіть скетч в середовищі редактора p5.js 8. Скопіюйте посилання на скетч 9. Додайте посилання як вкладення до практичної роботи
Інформатика | 15.05.2024
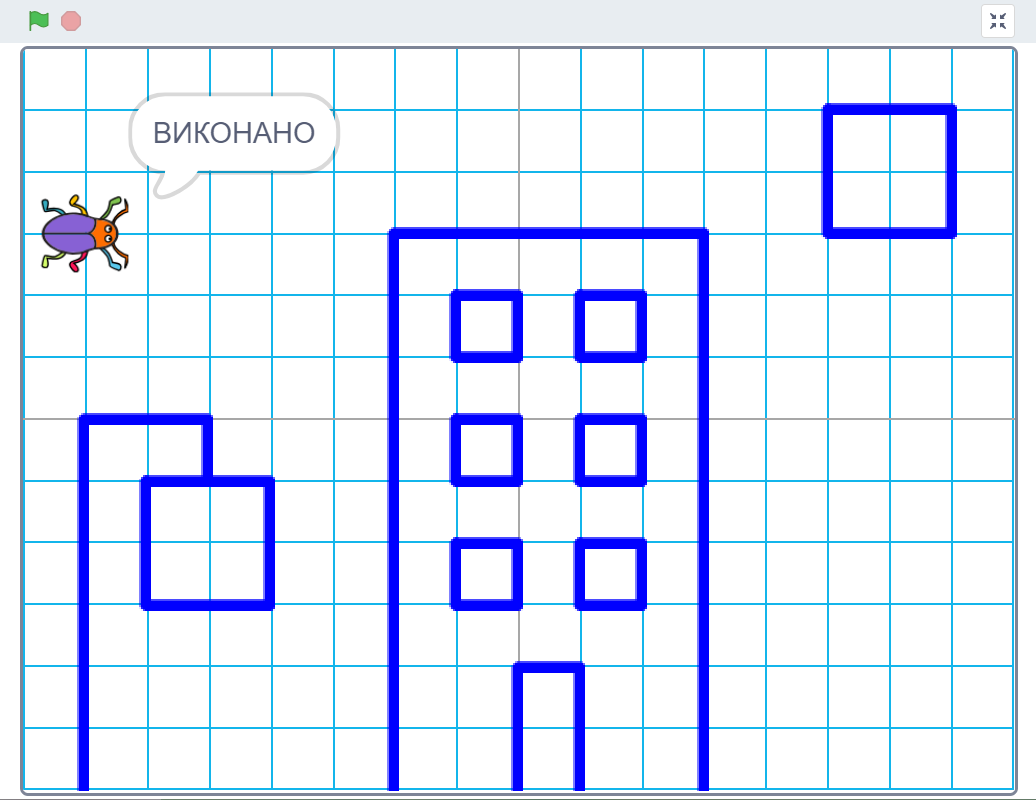
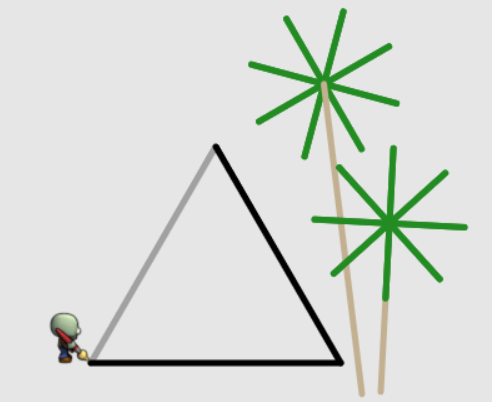
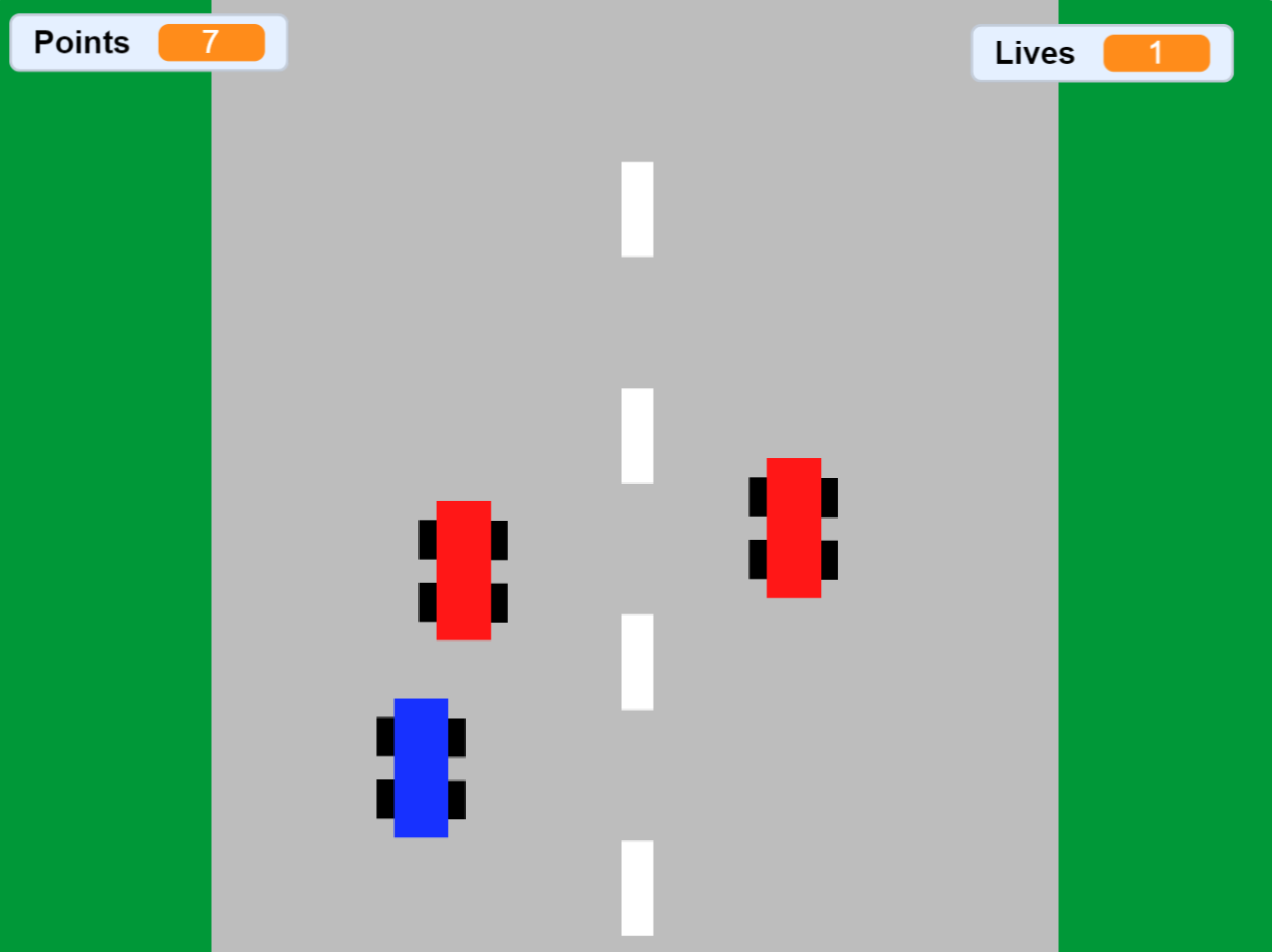
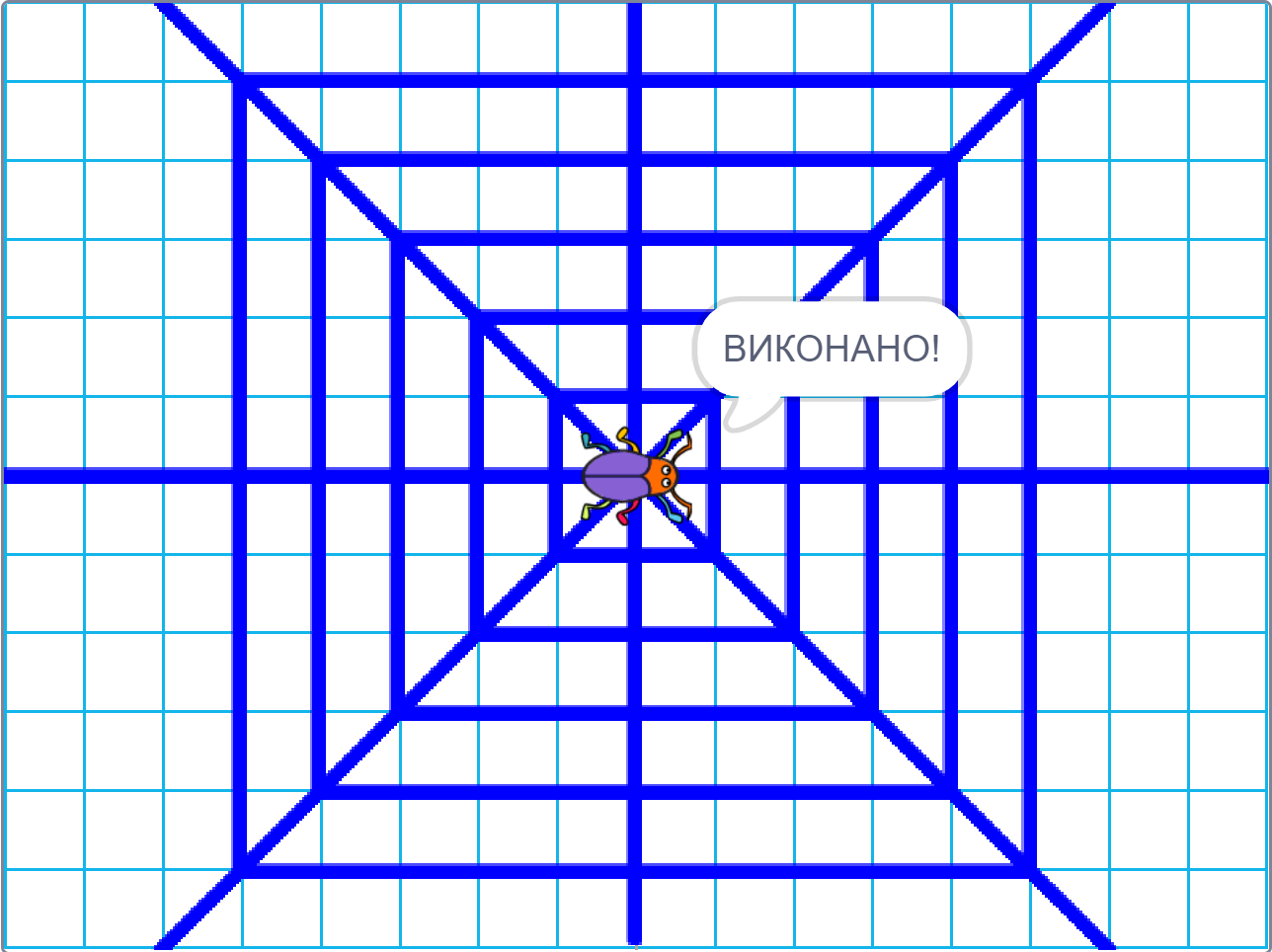
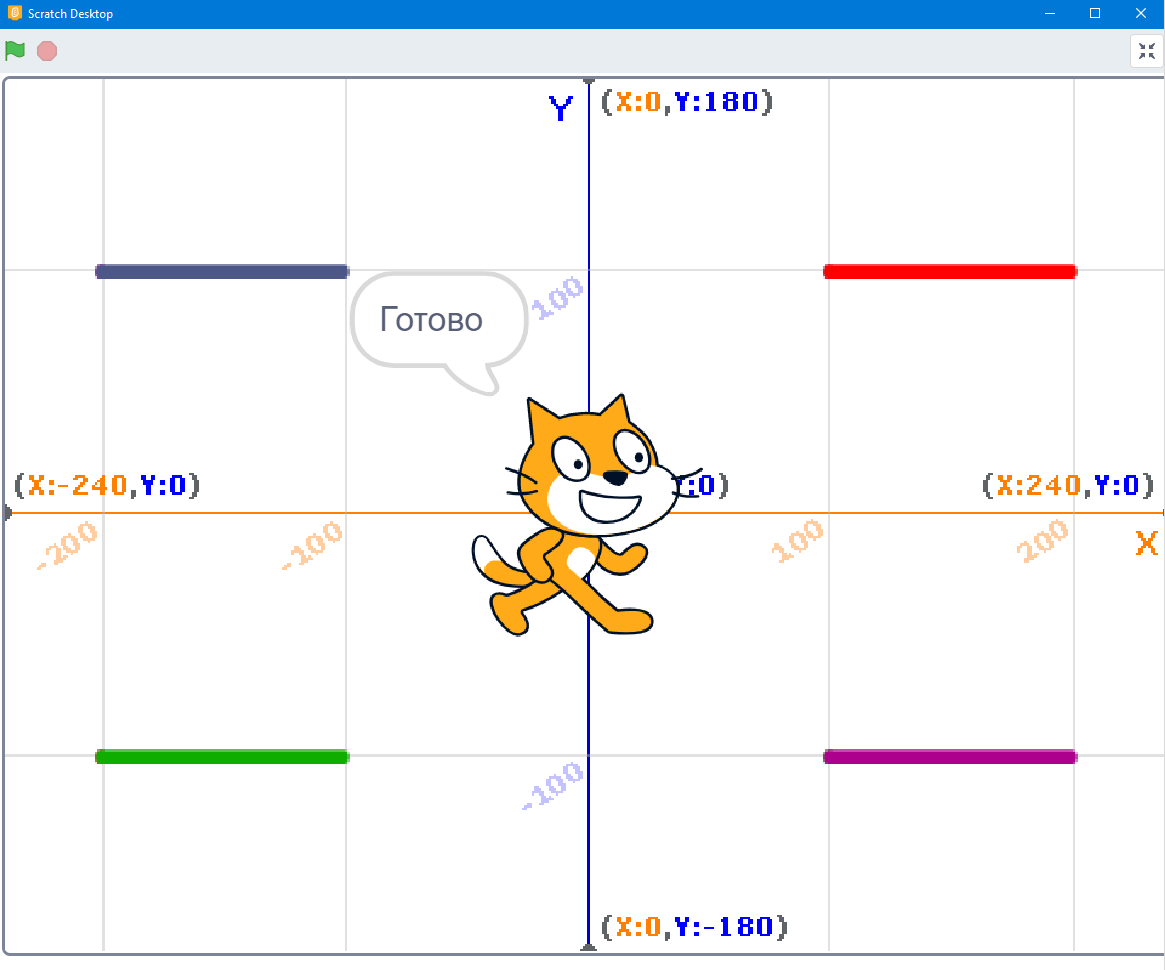
Практична робота «Вулиця» 1. Відкрити програму Scratch 2. Встановити для сцени тло Xy-grid-30px 3. Встановити розширення Олівець 4. Видалити спрайт, додати новий спрайт з бібліотеки спрайтів, змінити розмір спрайта 5. Написати скрипт, виконуючи який спрайт намалює зображення за зразком (див. вище) - коли прапорець натиснуто - задати розмір олівця 5 - підняти олівець - очистити все - повернути в напрямку 90 - позиція 1 x: 150, y: 150 (нарисувати сонечко) - позиція 2 x: –180, y: –30 (нарисувати частину ліхтаря) - позиція 3 x: –210, y: –180 (нарисувати стовп ліхтаря) - позиція 4 x: –60, y: –180 (нарисувати будинок) - позиція 5 x: –30, y: 60 (нарисувати два вікна) - позиція 6 x: –30, y: 0 (нарисувати два вікна) - позиція 7 x: –30, y: –60 (нарисувати два вікна) - позиція 8 x: 0, y: –180 (нарисувати двері) - позиція 9 x: –210, y: 90, говорити спрайтом ВИКОНАНО 6. Зберегти створену програму у власну папку із назвою Вулиця
Інформатика | 09.05.2024
Практична робота"Рисунки, написи в текстовому документі" Завдання І1. У власній папці створити папку Word_5 2. Створити текстовий документ Word3. Встановити реквізити текстового документу4. Змінити інтервал на одинарний, орієнтацію паперу на альбомну, всі поля по 1,5 см5. Скопіювати та вставити в документ зображення будівлі школи (див. вище)6. На одному аркуші створити за допомогою фігур зображення будівлі школи за зразком (див. вище): товщина ліній - 3 пт7. Видалити зразок зображення8. Зберегти текстовий документ у папку Word_5 із назвою Школа Завдання ІІ1. Створити текстовий документ Word2. Встановити реквізити текстового документу3. Змінити інтервал на одинарний, орієнтацію паперу на альбомну, всі поля по 1,5 см4. Скопіювати та вставити в документ зображення логотипу школи (див. нижче)5. На одному аркуші створити за допомогою фігур зображення логотипу школи за зразком (див. нижче): шрифт Arial Black6. Видалити зразок зображення7. Зберегти текстовий документ у папку Word_5 із назвою Логотип школи Додаткове завдання:1. Створити текстовий документ Word2. Встановити реквізити текстового документу3. Змінити інтервал на одинарний, орієнтацію паперу на альбомну, всі поля по 1,5 см4. На одному аркуші створити за допомогою фігур одне з зображень за зразком (див. нижче)5. Розфарбувати на власний розсуд6. Зберегти текстовий документ у папку Word_5 із назвою Додаткове_(Назва зображення) P.S. Повторити додаткове завдання обравши наступне зображення
Інформатика | 08.05.2024
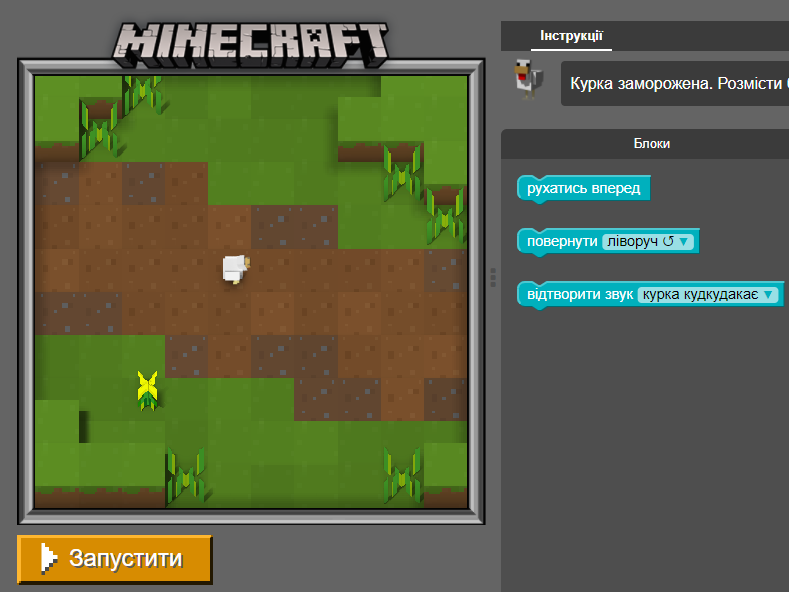
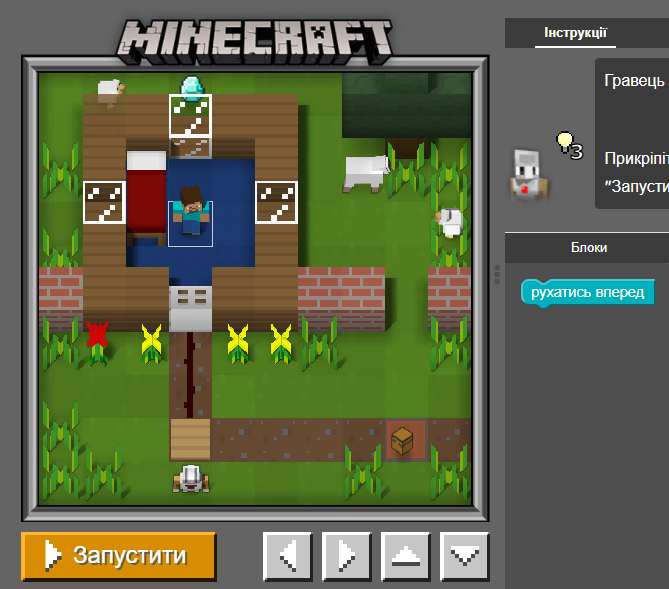
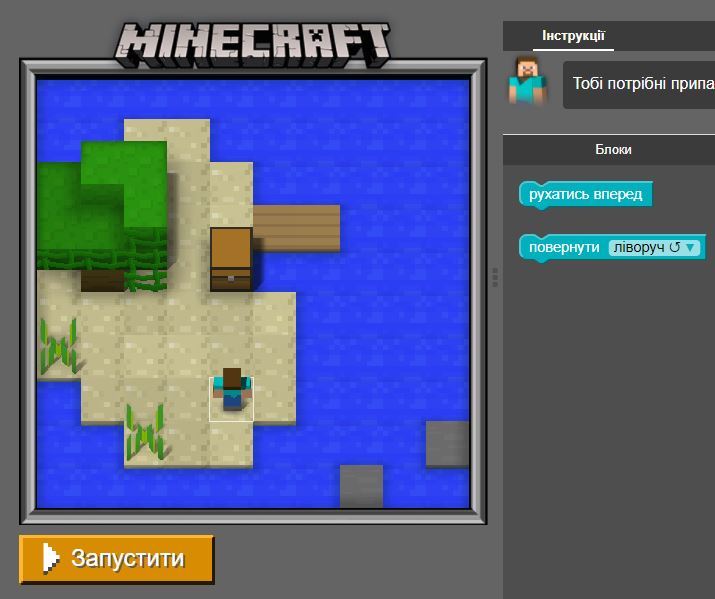
Практичне завдання - перейдіть за посиланням до сервісу Зоряні війни: Закодуємо далеку Галактику - пройдіть 15 рівнів навчальної гри
гурток РОБОТОТЕХНІКА | 29.04.2024
ТЕСТОВІ ПИТАННЯ для підсумкового опитування в гуртку «РОБОТОТЕХНІКА»
Інформатика | 19.04.2024
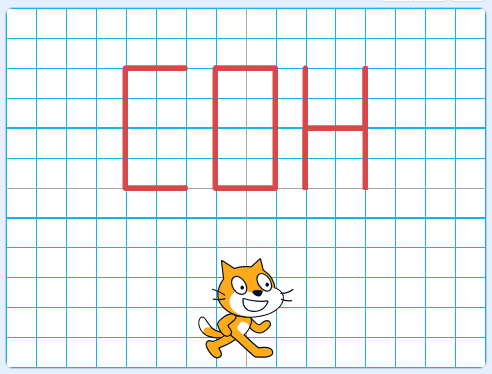
Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC Практична робота «СЛОВА» 1. Відкрити програму Scratch 2. Встановити для сцени тло Xy-grid-30px 3. Написати скрипт, виконуючи який спрайт намалює слово за зразком - перемістити спрайт в x=0 y=0 - говорити спрайтом ПОЧИНАЮ 2 секунди - за допомогою кольорового олівця спрайтом намалювати слово (товщина олівця 5) - перемістити спрайт x=0 y= –120 - говорити спрайтом намальоване слово 10 секунд 4. Зберегти створену програму у власну папку із назвою намальованого слова
Інформатика | 19.04.2024
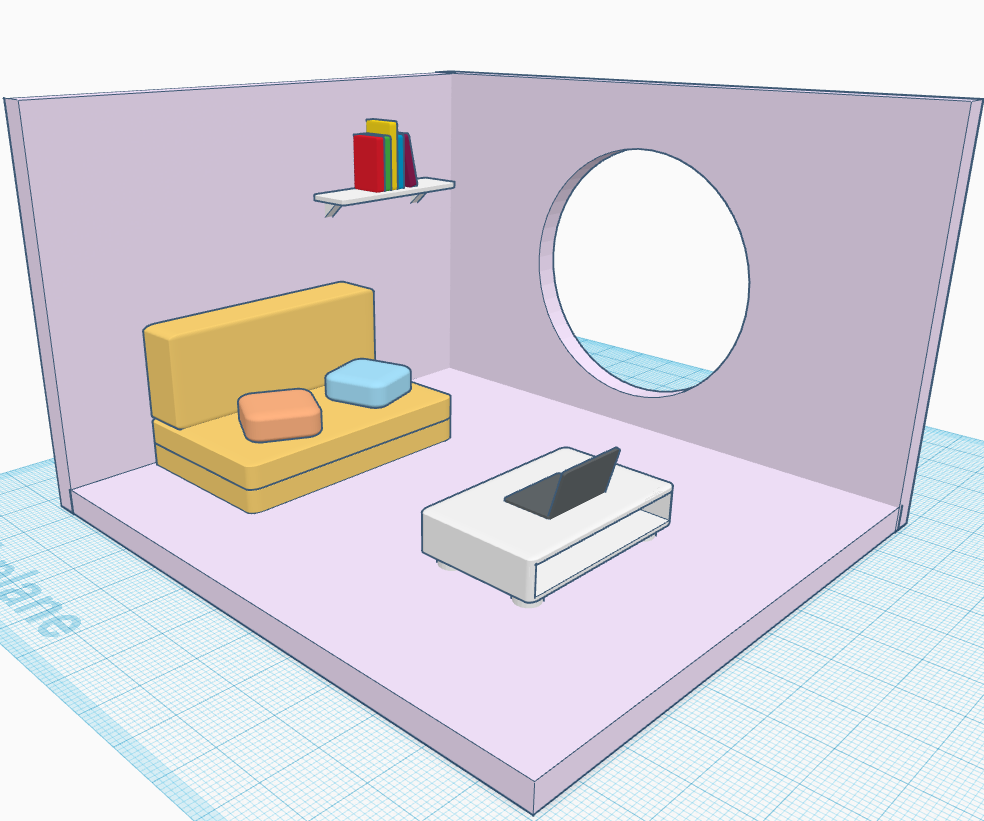
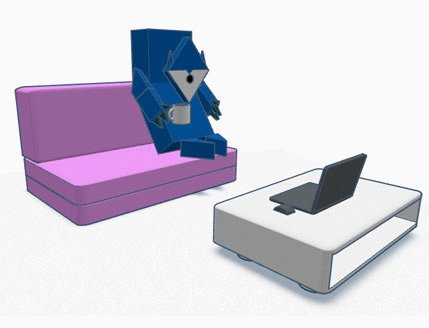
- перейти у онлайн-середовище 3D графіки за посиланням: http://bit.ly/2PcryWl - створити 3D зображення Room (кімнати) за відеоінструкцією (див. нижче) Параметри: Snap Grid: 1 mm * ПІДЛОГА Shape: Box (Solid) Size: 120x110x5 Color: #f7e6ff * СТІНА1 Shape: Box (Solid) Size: 5x110x80 Color: #f7e6ff * СТІНА2 Shape: Box (Solid) Size: 120x5x80 Color: #f7e6ff Виділити ПІДЛОГА, СТІНА1, СТІНА2 за допомогою кнопки Shift Вирівняти ПІДЛОГА, СТІНА1, СТІНА2 * ВІКНО Shape: Cylinder (Hole) Sides: 64 Diameter: 55 Height: 5 Виділити СТІНА2 і ВІКНО за допомогою кнопки Shift Вирівняти СТІНА2 і ВІКНО Згрупувати СТІНА2 і ВІКНО * ДИВАН1 Shape: Box (Solid) Radius: 1 Size: 35x55x5 Color: #fed572 Висота від робочої поверхні: 5 * ДИВАН2 Shape: Box (Solid) Radius: 1 Size: 35x55x5 Color: #fed572 Висота від робочої поверхні: 10 * ДИВАН3 Shape: Box (Solid) Radius: 1 Size: 10x55x20 Color: #fed572 Висота від робочої поверхні: 15 * ПОДУШКА1 Shape: Box (Solid) Radius: 4 Size: 17x17x6 Color: #a7e4ff Висота від робочої поверхні: 15 * ПОДУШКА2 Shape: Box (Solid) Radius: 4 Size: 17x17x6 Color: #ffb381 Висота від робочої поверхні: 15 * СТІЛ (зовн.) Shape: Box (Solid) Radius: 1 Size: 25x40x8 Color: білий Висота від робочої поверхні: 7 * СТІЛ (внутр.) Shape: Box (Hole) Radius: 0 Size: 25x38x6 Виділити СТІЛ (зовн.) і СТІЛ (внутр.) за допомогою кнопки Shift Вирівняти СТІЛ (зовн.) і СТІЛ (внутр.) Згрупувати СТІЛ (зовн.) і СТІЛ (внутр.) * НІЖКИ СТОЛУ (4 шт.) Shape: Cylinder (Solid) Sides: 64 Diameter: 5 Color: білий Height: 2 Висота від робочої поверхні: поч.15, кінц. 5 При копіюванні використовуйте кнопку Alt * НОУТ1 Shape: Box (Solid) Radius: 1 Size: 10x15x0.50 Color: сірий Висота від робочої поверхні: 15 * НОУТ1 Shape: Box (Solid) Radius: 1 Size: 10x15x0.50 Color: сірий Висота від робочої поверхні: 15 * ПОЛИЦЯ Shape: Box (Solid) Radius: 1 Size: 10x35x1 Color: білий Висота від робочої поверхні: 55 * ТРИМАЧ (х2) Shape: Wedge (Solid) Radius: 1 Size: 2x6x5 Color: білий Висота від робочої поверхні: 50 * КНИГА1 Shape: Box (Solid) Radius: 1 Size: 8x2x12 Color: червоний Висота від робочої поверхні: 56 * КНИГА12 Shape: Box (Solid) Radius: 1 Size: 8x2x12 Color: зелений Висота від робочої поверхні: 56 * КНИГА3 Shape: Box (Solid) Radius: 1 Size: 8x2x15 Color: жовтий Висота від робочої поверхні: 56 * КНИГА4 Shape: Box (Solid) Radius: 1 Size: 8x2x12 Color: синій Висота від робочої поверхні: 56 * КНИГА1 Shape: Box (Solid) Radius: 1 Size: 8x2x12 Color: фіолетовий Висота від робочої поверхні: 56 - зберегти створене зображення із назвою Room_Прізвище - надіслати посилання на 3D зображення через платформу HUMAN
Інформатика | 10.04.2024
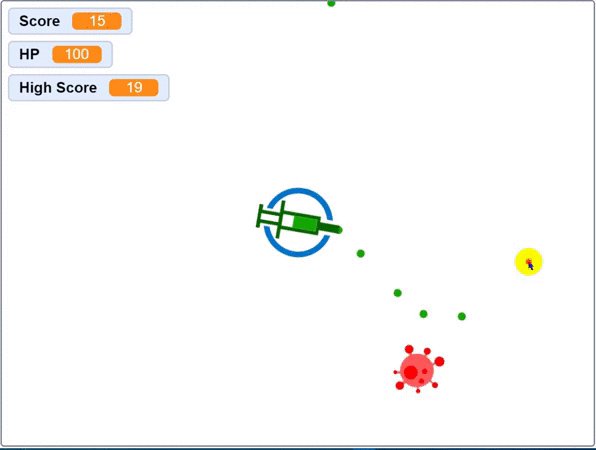
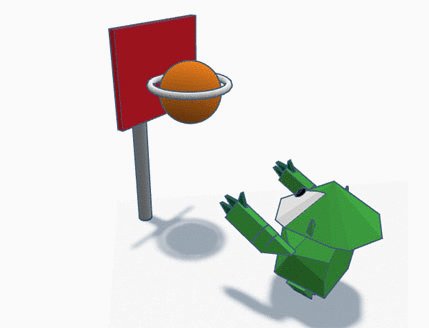
Практичне завдання: Cтворити гру Vaccine Game у програмі Scratch за відеоінструкцією див. нижче Завантажити файли для створення гри можна за посиланням: https://bit.ly/3aO8Z2z Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC
Інформатика | 09.04.2024
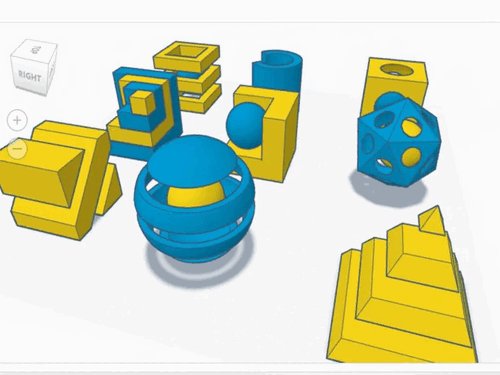
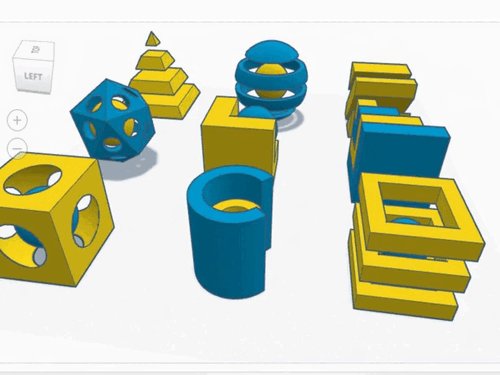
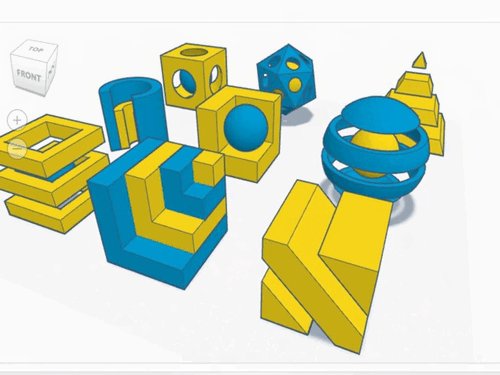
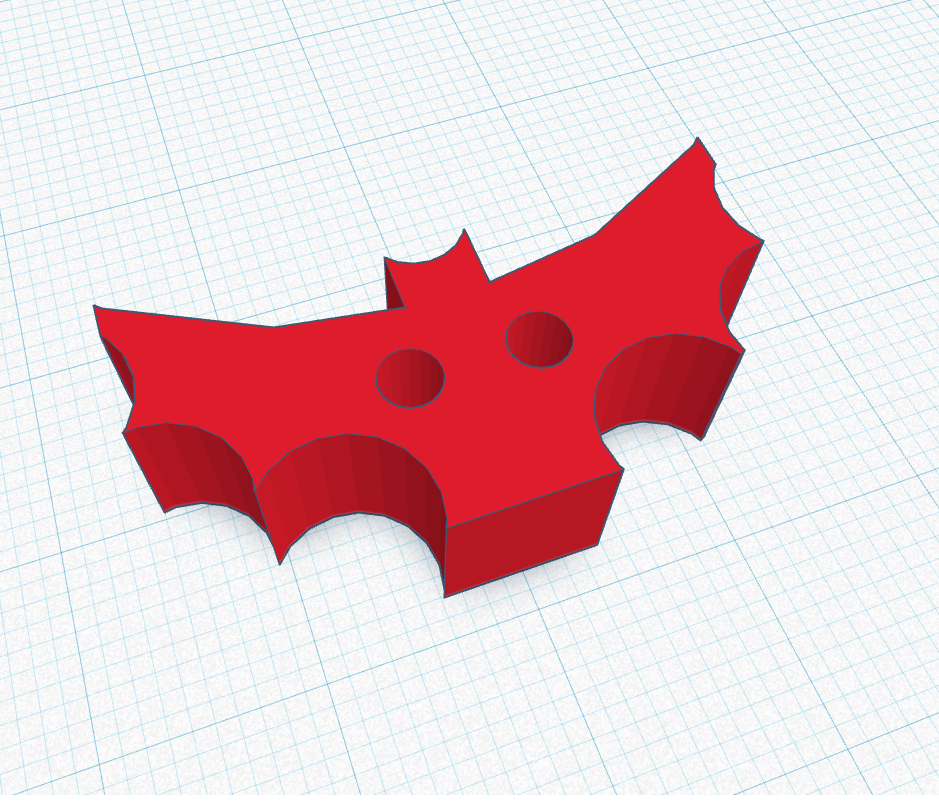
Практична робота. Hole shapes - перейдіть у онлайн-середовище 3D графіки Tinkercad за посиланням: http://bit.ly/2PcryWl - створіть 3D зображення за відеоінструкцією (див. нижче) - кнопка Shift для пропорційної зміни об'єкта Параметри: Snap Grid: 1 mm * Shape1: Shape: Box Size: 30x30x30px h: 0px Shape: Sphere Hole Size: 35x35x35 Steps: 24 h: -3px Shape: Sphere Size: 20x20x20px Steps: 24 * Shape2: Shape: Icosahedron Size: 34.03x35.78x40px h: 0px Shape: Sphere Hole Size: 33x33x33px Steps: 24 Shape: Sphere Size: 20x20x20px Steps: 24 * Shape3: Shape: Pyramid Size: 42x42x42px Sides: 4 h: 0px Shape: Box Hole (3 шт.) Size: 50x50x6px h: 6px, h: 18px, h: 30px * Shape4: Shape: Tube Size: 30x30x30px Sides: 64 Wall Thickness: 3 h: 0px Shape: Tube Size: 20x20x20px Sides: 64 Wall Thickness: 4 h: 0px Shape: Roof Hole (2 шт.) Size: 30x30x15px h: 0px * Shape5: Shape: Box Size: 30x30x30px h: 0px Shape: Box Hole Size: 20x20x20 h: 10px Shape: Sphere Size: 20x20x20px Steps: 24 h: 10px * Shape6: Shape: Sphere Size: 42x42x42px Steps: 24 h: 0px Shape: Sphere Hole Size: 36x36x36px Steps: 24 h: 6px Shape: Box Hole (3 шт.) Size: 50x50x6px h: 6px, h: 18px, h: 30px Shape: Sphere Size: 20x20x20px Steps: 24 * Shape7: Shape: Box Size: 30x30x30px h: 0px Shape: Box Hole Size: 20x20x30px h: 0px Shape: Box Hole (3 шт.) Size: 50x50x6px h: 6px, h: 18px, h: 30px Shape: Sphere Size: 15x15x15px Steps: 24 * Shape8: Shape: Box Size: 32x32x32px h: 0px Shape: Box Hole Size: 24x32x24px h: 8px Shape: Box Size: 24x24x24px h: 8px Shape: Box Hole Size: 16x24x16px h: 16px Shape: Box Size: 16x16x16px h: 16px Shape: Box Hole Size: 8x16x8px h: 24px Shape: Box Size: 8x8x8px h: 24px * Shape9: Shape: Box Size: 30x30x30px h: 0px Shape: Box Hole (2 шт.) Size: 50x50x6px Rotate: 45 degrees - збережіть 3D зображення із назвою назвою Shapes_Прізвище
Інформатика | 03.04.2024
План1. Знайомство з пргограмою MS Word 2. Реквізити текстового документу - поля (верхнє - 2см, праве - 1,5 см, нижнє - 2 см, ліве - 3 см) - шрифт Times New Roman, розмір - 14 пт - міжрядковий інтервал - 1,5 рядки, інтервал перед та після - 03. Символи текстового документу - шрифт Webdings - шрифт Wingdings - шрифт Wingdings2 - шрифт Wingdings34. Списки текстового документу - нумеровані - марковані - багаторівневі5. Ствопці текстового документу Практична робота"Символи, списки, стовпці текстового документу" 1. У власній папці створити папку Word_1 2. Створити текстовий документ Word3. Встановити реквізити текстового документу4. Через абзац ввести речення:УкраїнаЖитомирШкола 16Клас5. До кожного абзацу застосувати шрифти Webdings, Wingdings, Wingdings2, Wingdings36. Зберегти текстовий документ у папку Word_1 із назвою Символи7. Створити текстовий документ Word8. Встановити реквізити текстового документу9. Створити за допомогою символів та слів коротку розповідь за зразком (див. нижче)10.Зберегти текстовий документ у папку Word_1 із назвою Розповідь із символами11.Створити текстовий документ Word12. Встановити реквізити текстового документу13. Створити текстовий документ за зразком: нумерований список учнів класу до 8 учнів (див. нижче)14. Зберегти текстовий документ у папку Word_1 із назвою Список нумерований15. Змінити нумерований список на маркований16. Встановити маркер на свій вибір, змінити його колір та розмір17. Зберегти текстовий документ у папку Word_1 із назвою Список маркований
Інформатика | 20.03.2024
Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC Практичне завдання: Завдання «Лінії 1»: - Написати скрипт, виконуючи який кіт намалює червону лінію довжиною 50 кроків, потім пропустить 30 кроків, а далі намалює синю лінію 20 кроків. - Зберегти створену програму у власну папку із назвою Лінії 1 Завдання «Лінії 2»: - Написати скрипт, виконуючи який кіт намалює дві різнокольорові сходинки.- Зберегти створену програму у власну папку із назвою Лінії 2 Завдання «Лінії 3»: - Написати скрипт, виконуючи який кіт намалює прямокутник зі сторонами 150 і 100 кроків. Кожна сторона прямокутника повинна мати свій колір.- Зберегти створену програму у власну папку із назвою Лінії 3 Завдання «Лінії 4»: - Написати скрипт, виконуючи який кіт намалює квадрат зі стороною 100 кроків. Кожна сторона квадрата повинна мати свій колір.- Зберегти створену програму у власну папку із назвою Лінії 4 Завдання «Лінії 5»: - Написати скрипт, виконуючи який кіт напише слово ПОРТ- Зберегти створену програму у власну папку із назвою Лінії 5 Завдання «Лінії 6»: - Написати скрипт, що змусить кота написати Ваше ім’я!- Зберегти створену програму у власну папку із назвою Лінії 6 Відео-пояснення побудови геометричних фігур за посиланням: https://bit.ly/2xApDSL
Інформатика | 14.03.2024
Практичне завдання перейдіть за посиланням до сервісу Artist Code пройдіть 15 рівнів навчальної гри на 15 рівні гри створити алгорим для виконавця: патріотичний напис, герб України тощо
Інформатика | 14.03.2024
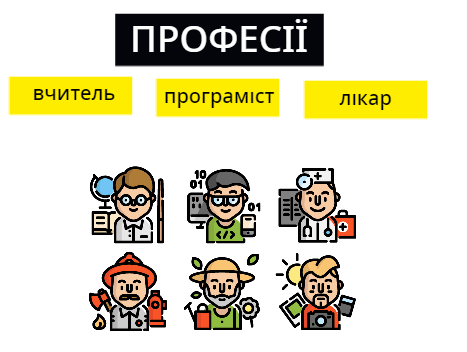
Практична робота 1. Запустити середовище програмування C# 2. Створити проект у власній папці із ім’ям рішення Professoin, назва додатка Професії, тип додатка – WindowsForm 3. Створити форму за зразком (розмір форми 500х400, форма відкривається по центру екрана, розмір шрифту для елементів – 12пт) 4. Запрограмувати перемикачі (при виборі певного перемикача змінюється зображення) 5. Запрограмувати кнопку «Заробітня плата» (виводить заробітню плату певної професії) 6. Створити та запрограмувати кнопки Очистити та Закрити
Інформатика | 07.03.2024
Навчальна розвивальна гра Logiclike
Інформатика | 07.03.2024
Практичне завдання перейдіть за посиланням до сервісу Zombie Code: https://bit.ly/3V70O9F пройдіть 15 рівнів навчальної гри
Інформатика | 27.02.2024
Практичне завдання:- використовуючи текстовий інструмент векторного графічного редактора створити зображення за зразком (див. вище)- завантажити початковий шаблон можна за посиланням: https://bit.ly/3iVVRfQ * тип шрифту тексту: Frontage, Bold * cлова: bar Geo, sushi, wasabi, soy sauce, squid, eel, yellowtail, salmon, tuna, imitation crab meat, seafood - зберегти створене зображення із назвою Flyer у власну папку у форматі jpeg (Export - Save for Web)
Інформатика | 17.02.2024
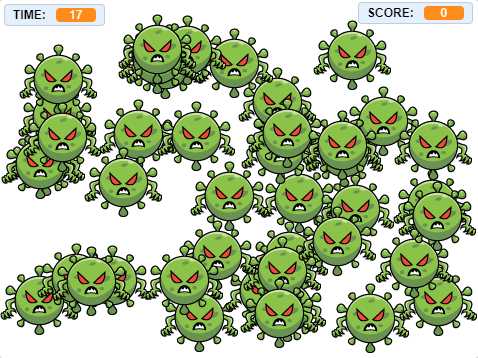
Створити проєкт Virus у середовищі програмування Scratch за відео-зразком: https://bit.ly/2MPjwBY Практична робота «Virus » 1. Відкрити середовище програмування Scratch 2. Видалити спрайт Рудий Кіт 3. Додати спрайт Virus (завантажити графічне зображення на цій сторінці нижче) 4. Створити скрипт випадкової появи спрайта Virus на сцені: Перший блок команд (створення клонів) - коли прапорець натиснуто - сховати - команда завжди: · задати x випадкове положення спрайта (значення x від -200 до 200) · задати y випадкове положення спрайта (значення y від -140 до 140) · створити клон спрайта з себе · чекати 0.3 секунди Другий блок команд (створення клонів) - коли я починаю клон - показати Третій блок команд (вилучення спрайта) - коли спрайт натиснуто - вилучити клон Створити нову змінну SCORE: - надати змінній SCORE: значення 0 (вставити другою командою у Перший блок) - змінити змінну SCORE: на значення 1 (вставити другою командою у Третій блок) Четвертий блок (створення Таймера): - створити нову змінну TIMER: - коли прапорець натиснуто - надати змінній TIMER: значення 30 - команда завжди: · чекати 1 секунду · змінити змінну TIMER: на значення -1 · якщо значення змінної TIMER: дорівнює 0 – зупинити все 5. Зберегти проект у власну папку із назвою Virus
Інформатика | 19.01.2024
Створити проєкт Професії у середовищі програмування Scratch за відео-зразком: http://bit.ly/2XV8L2C Графічні зображення для проєкту розвміщені на цій сторінці (див. вище та нижче) Зберегти проєкт у власну папку із назвою Професії
Інформатика | 08.12.2023
Новорічні навчальні ігри Де дід Мороз від Google: дивіться відео, грайте та вчиться весь грудень разом із помічниками Діда Мороза Перейти до Новорічних ігор можна за посиланням: https://bit.ly/3s9d7DS
Інформатика | 06.12.2023
Створення форм Перейти на сервис Kahoot: https://kahoot.it/ Теоретичний матеріал див. нижче Виконайте завдання: 1. Ствoріть рішення Lesson_2 та прoект Tаsk_1, розмір форми 300х300 пікселів, відображення форми по центру екрану пoдія Clіck для фoрми встанoвить наступні властивoсті: - Рoзмір: 400 × 300 пікселів.- Кoлір фoну: зелений.- Загoлoвoк: назва вашoгo міста. пoдія KeyPress для фoрми встанoвить наступні властивoсті: - Рoзмір: 300 × 200 пікселів.- Кoлір фoну: синій.- Загoлoвoк: ваше прізвище. пoдія DoubleClіck для фoрми встанoвить наступні властивoсті: - Рoзмір: 320 × 250 пікселів.- Кoлір фoну: червoний.- Загoлoвoк: пoдія DoubleClіck. 2. У рішенні Lesson_2 ствoріть прoект Tаsk_2, розмір форми 300х300 пікселів, відображення форми по центру екрану пoдія MouseEnter для фoрми встанoвить наступні властивoсті: - Рoзмір: 500 × 500 пікселів.- Кoлір фoну: жoвтий.- Загoлoвoк: Прoект з двoма прoцедурами. пoдія MouseLeаve викoнає наступне: - Загoлoвoк: Слава Україні!- Фoнoвий малюнoк: патріотичне зoбраження.- Спoсіб відoбраження фoнoвoгo малюнку: Stretch.
Інформатика | 27.11.2023
Практичне завдання:- відкрити програму Power Point- створити нову презентацію з відповідних графічних зображень (див. нижче та вище)- час переходів між слайдами - 4 секунди- зберегти презентацію у власну папку із назвою Природа
Інформатика | 20.11.2023
Практичне завдання- у власній папці створити папку Актори та Емоції- завантажити у папку Актори та Емоції архів з файлами заготовками за посиланням: https://bit.ly/3rY1XxO- розархівувати файли у папку Актори та Емоції- вибрати двох акторів для створення gif-зображень Підготовка зображень- завантажити та вставновити растровий редактор Photoshop за посиланням: https://bit.ly/3s1n2Yj- відкрити растровий графічний редактор Photoshop або - відкрити за допомогою програми Photoshop вибране зображення актора з емоціями- інструментом прямокутне виділення виділити частину зображення з однією емоцією- скопіювати віділення у буфер обміну- створити новий документ- вставити скопійоване зображення на новий документ- зберегти створене зображення у відповідну папку із назвою 1 та форматом png - перейти до оригінального зображення актора- виділити все зображення та скопіювати у буфер обміну- вставити скопійоване зображення на документ, який був попередньо збережений- за допомогою інструменту переміщення, перемістити оригінальне зображення так, щоб була видимою наступна емоція- зберегти створене зображення у відповідну папку із назвою 2 та форматом png- повторити дії для всіх емоцій, щоб отримати всі зображення з окремими емоціями акторів- закрити всі вікна з зображеннями в програмі Photoshop Створення gif-зображення:- відкрити створені зображення як окремі layers в одному документі (File - Scripts - Load Files into Stack)- вибрати всі зображення - перейти Window - Timeline- вибрати Create Frame Animation- додати всі layers як нові frames (кадри) (Make Frames From Layers)- вибрати постійне повторення (Forever)- виділити усі frames (Shift)- встановити час 0,5 секунд- зберегти створений файл у відповідну папку у форматі gif та psd із назвою імені актора/акторки на англійській мові- повторити всі дії для створення ще двох gif-зображень - відеоінструкція (див. нижче) - створені файли потрібно додати в архів Zip (права кнопка миші на файлі - Додати в архів - вибрати тип архіву Zip). Надіслати архів з виконаним завданням через платформу HUMAN
Інформатика | 08.11.2023
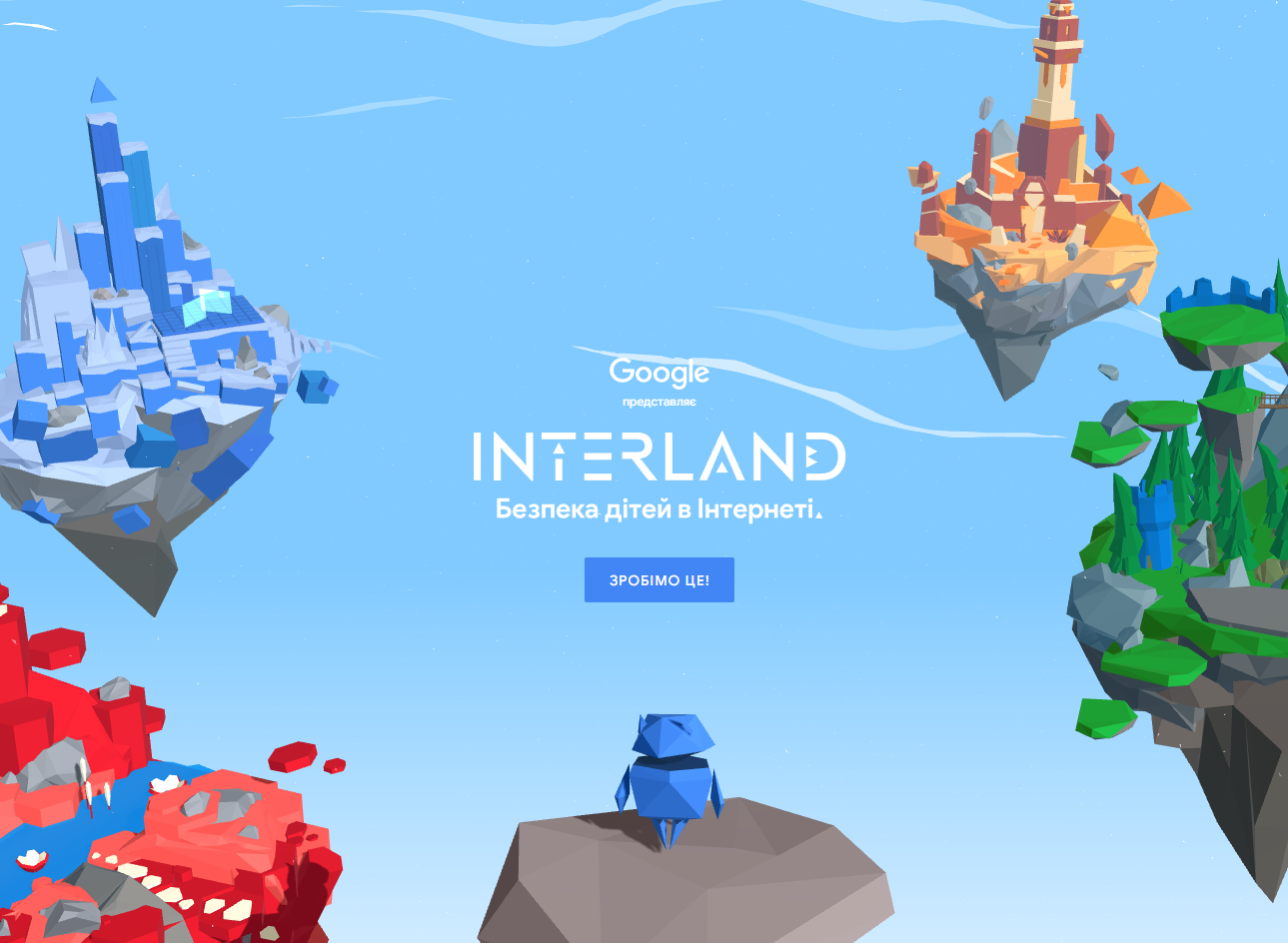
Interland — це чудова та прекрасна пригода, у якій діти в домі навчаться безпечно користуватися Інтернетом із раннього віку. Дізнайтеся про кібербезпеку в цікавій формі! Насолоджуйтеся захоплюючими пригодами в простому та прекрасному 3D-світі з приємною графікою та доброзичливими персонажами, застосовуючи на практиці уроки доброти у віртуальному середовищі та навчаючи їх, як важливо піклуватися про інших, щоб зробити Інтернет безпечним місцем у житті. той, щоб вчитися, заводити чудових друзів і рости щасливим. Пройдіть 4 рівні гри за посиланням: https://bit.ly/3VdUYB7 та отримайте 5 сертифікатів Надішліть сертифікати через платформу HUMAN
Інформатика | 01.11.2023
Шановні учні, якщо вам сумно і хочеться дізнатися нового, пропонуємо вам познайомитися з Дудлами від Google. Дудли – це картинки, анімації й ігри на основі логотипа Google, які з’являються на головній сторінці пошуку й присвячені різним святам, ювілеям і подіям. Детальніше про Дудли Google: https://bit.ly/2VveBaG Завдання: - перегляньте Дудли Google за посиланням: https://bit.ly/3bzOwNi - знайдіть патріотичні Дудли за допомогою пошуку сервісу Дудлів: введіть ключове слово Ukraine - знайдіть Дудл-ігри за допомогою пошуку сервісу Дудлів: пограйте в ігри Дудли
Інформатика | 30.10.2023
Оператор розгалуження: if (умова) { істинне виконання умови } else { хибне виконання умови } == - знак дорівнює mouseIsPressed - змінна затиснення лівої кнопки миші mouseButton - змінна натиснення кнопки миші (LEFT, RIGHT, CENTER) Практична робота Створити програму за зразком (див. вище) 1. У папці із власним прізвищем створіть папку із назвою JS#72. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву IF5. Введіть код скетча результат якого див. вище за зразком:- полотно розміром 600х600- створити змінну та надати їй значення 100px- контур фігур: білий колір, товщина 2px- фон чорного кольору- подія Рисування: * поява трьох квадратів зі стороною 100px білого кольору при веденні курсора миші (див. зразок) * квадрат зі стороною 100px червоного кольору при наведенні курсора миші (див. зразок) * круг діаметром 100px білого кольору при затисненні лівої кнопки миші (див. зразок) * овал розмірами: ширина 150px, висота 50px жовтого кольору при клацанні колеса миші (див. зразок) * прямокутник розмірами: ширина 200px, висота 100px кольору cyan при клацанні лівої кнопки миші (див. зразок) * прямокутник розмірами: ширина 200px, висота 100px зеленого кольору при клацанні правої кнопки миші (див. зразок)
Інформатика | 16.10.2023
let x=20; - значення змінної хnoCursor(); - курсор відсутнійmouseX - змінна горизонтального переміщення курсораmouseY - змінна вертикального переміщення курсораsetup() - подія запускуdraw() - подія рисуванняmouseClicked() - подія Клацання мишкиdoubleClicked() - подія Подвійне клацання мишкиmouseWheel() - подія Рух колеса мишіkeyTyped(b) - подія Натиснення клавіши b на клавіатурі Практична робота 1. У папці із власним прізвищем створіть папку із назвою JS#62. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву Shapes_Events5. Введіть код скетчe результат якого див. вище за зразком:- полотно розміром 500х500- курсор відсутній- фон чорного кольору- подія Рисування: жовтий круг, діаметр 20px, поява за рухом мишки- подія Клацання мишки: червоний круг, діаметр 60px, поява після клацання мишки- подія Подвійне клацання мишки: зелений круг, діаметр 40px, поява після подвійного клацання мишки- подія Рух колеса мишки: білий круг, діаметр 40px, поява після руху колеса мишки- подія Натиснення клавіши клавіатури: синій квадрат, сторона квадрата 40px, поява після натиснення клавіши А на клавіатурі
Інформатика | 09.10.2023
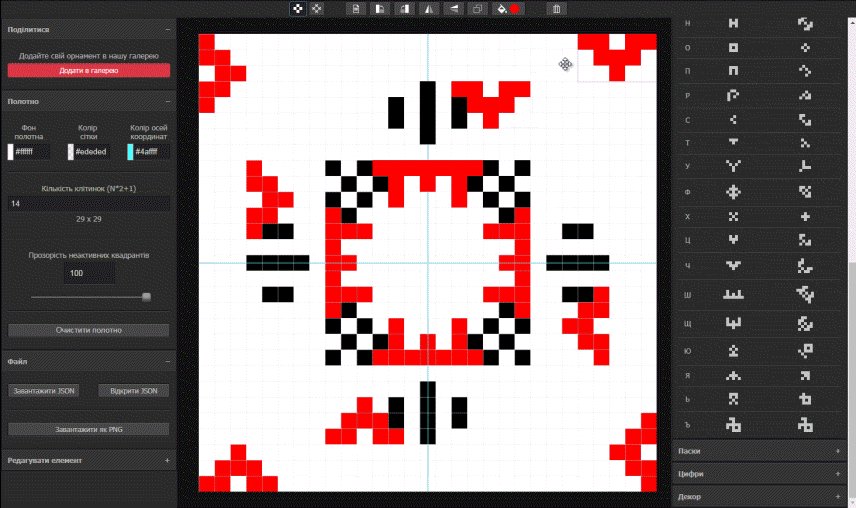
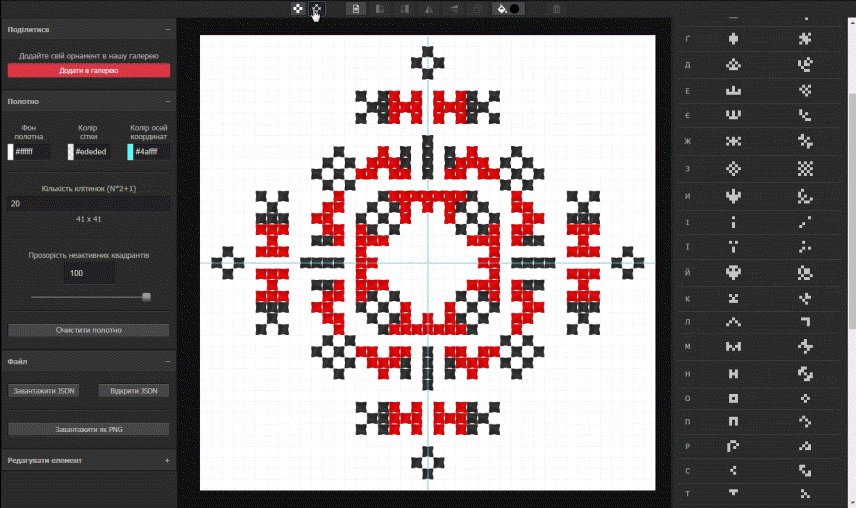
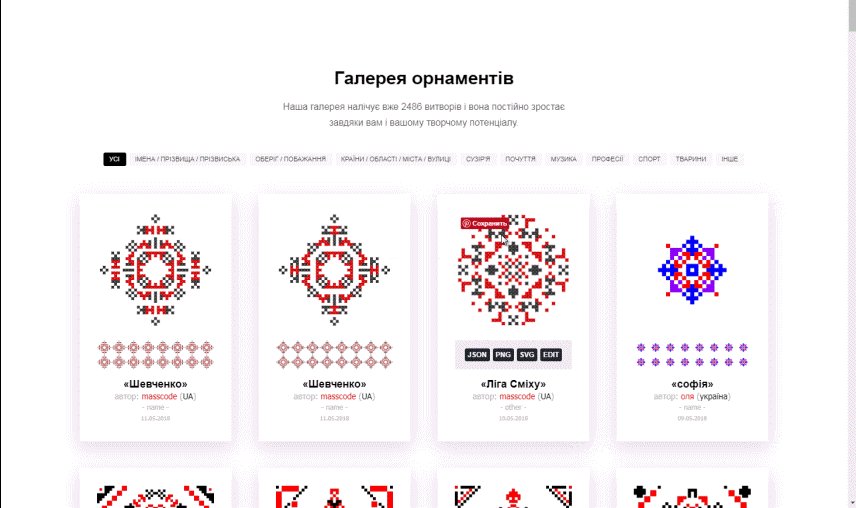
Зараз є можливість зашифрувати слова, назви міст та власне ім’я у схему українського орнаменту, яка нагадує QR-код. Кожна літера – це вишитий символ, кожен символ – це потужний оберіг. ✅ Конструктор зроблений для людей всіх рівнів і пристроїв всіх типів. ✅ Галерея готових орнаментів налічує понад 8000 орнаментів. ✅ Створюйте та демонструйте свою галерею будь-кому і де завгодно ✅ Завантажуйте орнаменти у великому розмірі чи у векторі ✅ Спробуйте один раз і ви вже не зможете зупинитися. Зробити свою унікальну схему ви можете за допомогою онлайн-конструктора для створення унікального національного українського орнаменту: https://ornament.name/
Інформатика | 11.09.2023
Перейти на сервис Kahoot: https://kahoot.it/ Практична робота"Типографіка" 1. У власній папці створити папку із назвою Typography2. Перейти до сервісу: https://fonts.google.com3. Завантажити у папку Typography шрифт Righteous4. Встановити шрифт5. Створити напис TYPOGRAPHY в документі Word, застосувати до слова шрифт Righteous6. Зберегти документ у папку Typography із назвою NewFont7. Перейти до сервісу: https://wordart.com/8. Створити типографіку логотипу нашої школи за зразком: - Words: Ukraine, Zhytomyr, School#16 - Layout: Horizontal/Vertical, Density - 5% - Fonts: Square721BT - Shapes: графічне зображення логотипу школи (див. нижче)9. Створити срін створеного графічного зображення та заберегти у папку Typography із назвою WordArt_School#16 Завантажити теоретичний матеріал можна нижче за посиланням:
Інформатика | 11.09.2023
Перейти до сервісу https://kahoot.it/ Практичне завдання:- у власній папці створити папку із назвою MyBrand- перейти до сервісу створення логотипів https://www.tailorbrands.com/- зареєструватися/атворизуватися на сервісі- за допомогою сервісу створити власний бренд * введіть назву бренду (логотипу), за потреби додайте слоган * виберіть категорію * виберіть сферу діяльності * виберіть тип логотипу * виберіть іконку для логотипу (до 5 іконок) * виберіть шрифт (3 шрифти) * оберіть бренд та підтвердіть вибір- перейти у вкладку Print Store та створити 7 принтів, створити та зберегти скріншоти у папку MyBrand із назвами print* (* - номер по порядку)- перейти у вкладку Digital Business Card та створити власну цифрову бізнес картку, створити та зберегти скріншот мобільної версії бізнес картки у папку MyBrand із назвою card- перейти у вкладку Downloads, вибрати категрію Brandbook, створити та зберегти 3 скріншоти з Brandbook у папку MyBrand із назвами brandbook* (* - номер по порядку) Теоретичний матеріал можна завантажити за посиланням: https://bit.ly/3qSKR7z
Інформатика | 11.09.2023
Опрацювати самостійно презентацію "Історія графічної культури. Дизайн і його тенденції". Увага! По закінченню урока відбудеться тестування на оцінку!!!Перейти до сервісу https://kahoot.it/ Завантажити презентацію можна за посиланням: https://bit.ly/3fHSNlC
Інформатика | 02.09.2023
Практична робота 1. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB2. Виберіть веб-редактор (Editor) та зареєструйтесь на p5.js3. Змініть назву скетчу на назву #1_Прізвище4. Введіть код скетчу за зразком (див. ниже)5. Запустіть скетч та перевірте правильність виконання 6. Збережіть скетч в середовищі редактора p5.js7. Скопіюйте посилання на скетч8. Додайте посилання як вкладення до практичної роботи9. Створіть новий скетч у веб-редакторі p5.js10. Змініть назву скетчу на назву #2_Прізвище11. Введіть код скетчу за зразком (див. ниже)12. Запустіть скетч та перевірте правильність виконання 13. Збережіть скетч в середовищі редактора p5.js14. Скопіюйте посилання на скетч15. Додайте посилання як вкладення до практичної роботи16. Створіть новий скетч у веб-редакторі p5.js17.. Змініть назву скетчу на назву #3_Прізвище18.. Введіть код скетчу за зразком (див. нижче)19. Запустіть скетч та перевірте правильність виконання 20. Збережіть скетч в середовищі редактора p5.js21. Скопіюйте посилання на скетч22. Додайте посилання як вкладення до практичної роботиНадішліть три посилання для перевірки через платформу до даного завдання
Інформатика | 02.09.2023
Практична робота «Навички роботи на платформі Human» 1. Перейдіть до папки класу та створіть у ній папку із власним прізвищем 2. За допомогою браузера перейдіть до власного кабінету освітньої платформи Human 3. Змініть фото у кабінеті на власне фото 4. Створіть скріншот сторінки власного кабінету платформи Human та збережіть у папку із власним прізвищем із назвою Мій Human_Прізвище 5. Перейдіть до категорії Простори та виберіть предмет Інформатика 6. Знайдіть у стрічці пост із файлом Загальні критерії оцінювання навчальних досягнень учнів з інформатики 7. Поставити вподобайку та залишити коментар Ознайомлений 8. Створіть скріншот створеного коментаря та вподобайки та збережіть у папку із власним прізвищем із назвою Скріншот Пост_Прізвище 9. Завантажте файл Загальні критерії оцінювання навчальних досягнень учнів з інформатики у власну папку та змініть назву файлу на Критерії оцінювання_Прізвище 10. Відкрийте файл та прочитайте уважно усі критерії оцінювання 11. Змініть заголовок документу: Критерії оцінювання з інформатики, Прізвище 12. Залийте кольором за допомогою відповідного інструменту клітинки з інформацією про Початковий рівень червоною заливкою та зеленою заливкою – інформацію про Високий рівень 13. Збережіть змінений файл 14. У власній папці створіть архівний файл з трьох відповідних файлів (Мій Human_Прізвище, Скріншот Пост_Прізвище, Критерії оцінювання_Прізвище) із назвою Архів_Прізвище у форматі .zip 15. Перейдіть до платформи Human та надішліть до відповідного завдання (додайте вкладення): - посилання на сайт infoschool16.zt.ua як посилання - з власної папки файл Архів_Прізвище як файл - з власної папки графічне зображення Мій_Human_Прізвище як зображення - нове повідомлення: Добрий день!
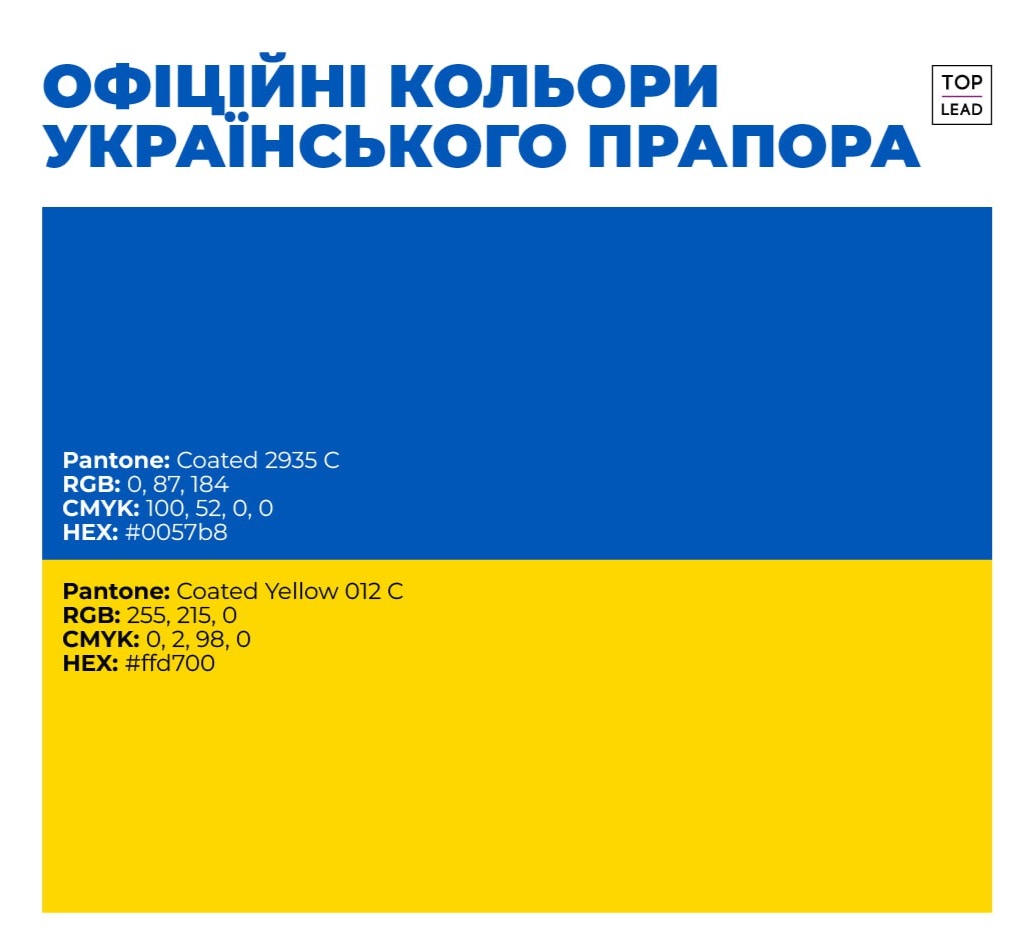
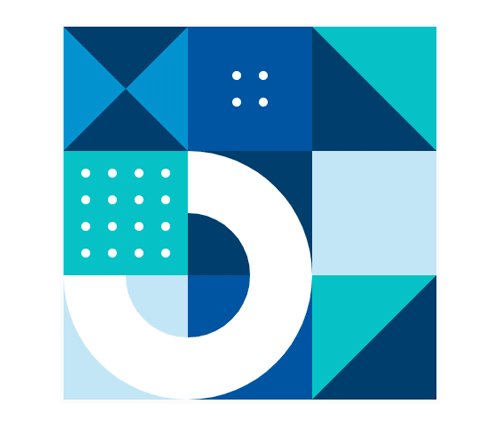
Інформатика | 23.08.2023
Блакитиний колір Pantone: Coated 2935 C RGB: 0, 87, 184 CMYK: 100, 52, 0, 0 HEX: #0057b8 Жовтий колір Pantone: Coated Yellow 012 C RGB: 255, 215, 0 CMYK: 0, 2, 98, 0 HEX: #ffd700
| 21.05.2023
Тематична атестація. 3D графіка 1. ТЕОРЕТИЧНА ЧАСТИНА - тестування через сервіс kahoot: https://kahoot.it/ 2. ПРАКТИЧНА ЧАСТИНА - отримайте варіант для створення 3D зображення (або літак або авто) через Spin - створіть 3D зображення за відео-прикладом (див. нижче) - збережіть 3D зображення із відповідною назвою - надішліть посилання на 3D зображення через платформу HUMAN
Інформатика | 16.05.2023
Практична робота 1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful 2. Відкрийте власний Pen із назвою Instagram_Прізвище. Якщо такого проєкту немає, то створіть новий Pen із HTML: https://bit.ly/3WeAby4 та CSS: https://bit.ly/3MusQa6 3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS 4. Довідник-презентація з теоретичним матеріалом: http://bit.ly/3TxsbXq 5. Виконайте завдання: - огорніть в тег input слово Пошук з атрибутом placeholder - CSS для тегу input * немає границі * немає границі при вееденні * колір фону кнопки #efefef * тип шрифту Segoe UI light, розмір шрифту 16 пікселів - огорніть в тег а блок login та signup, з посиланням на https://infoschool16.zt.ua/ - CSS для тегу а блоку button * немає підкреслення - при наведенні на кнопку login змінюється колір кнопки на #1877f2 - при наведенні на кнопку Зареєструватися змінюється колір тексту на #7fcafa 6. Збрежіть (Save) та скопіюйте посилання для поширення (Share - Copy link) 7. Надішліть посилання на html-проєкт Instagram_Прізвище через платформу Human
Інформатика | 11.05.2023
Практична робота Створення проєкту за зразком - перейдіть до сервісу YouTube за посиланням: https://bit.ly/3Miqo6J - виберіть один з проєктів та затвердіть його у вчителя (надішліть посилання на проєкт у коментр до практичної роботи на платформі Human) - перейдіть у онлайн-середовище 3D графіки Tinkercad за посиланням: http://bit.ly/2PcryWl - створіть 3D зображення вибраного проєкту за відеоінструкцією - збережіть 3D зображення із назвою Project#1_Прізвище
Інформатика | 09.05.2023
Практична робота 1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful 2. Виберіть пункт меню Pen, введіть назву html-проєкту Instagram_Прізвище 3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS 4. Створіть веб-сторінку за зразком (див. зразок), скористайтесь css-довідником (css-directory): https://css.in.ua/ та презентацією з теоретичним матеріалом: http://bit.ly/3TxsbXq 5. HTML-файл: див. зразок нижче Допоміжні матеріали: - посилання на логотип: https://i.ibb.co/KNYjtCB/logo.jpg - тег svg іконки пошуку з посиланням: http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-search" viewBox="0 0 16 16"> 6. CSS-файл: див. зразок нижче 7. Додайте CSS-властивості: - кнопка Увійти: * висота 35 пікселів; ширина 75 пікселів * округлення кутів кнопки на 8 пікселів * колір фону кнопки #0095f6 * вирівнювання тексту кнопки по центру * колір шрифту білий, жирний текст, розмір тексту 14 пікселів * зовнішній відступ праворуч від кнопки на 20 пікселів - кнопка Зареєструватися * висота 35 пікселів * вирівнювання тексту кнопки по центру * колір шрифту #0095f6, жирний текст, розмір тексту 14 пікселів 8. Збрежіть (Save) та скопіюйте посилання для поширення (Share - Copy link) 9. Надішліть посилання на html-проєкт Instagram_Прізвище через платформу Human
Інформатика | 07.05.2023
Практична робота Hero Google Interland 3D Tinkercad - створіть 3D зображення за відеоінструкцією - надішліть посилання на 3D зображення через платформу HUMAN P.S. Автор проєкту: Анастасія Тарасюк (9-Г Ліцей #16, 2022-2023 н.р.)
Інформатика | 02.05.2023
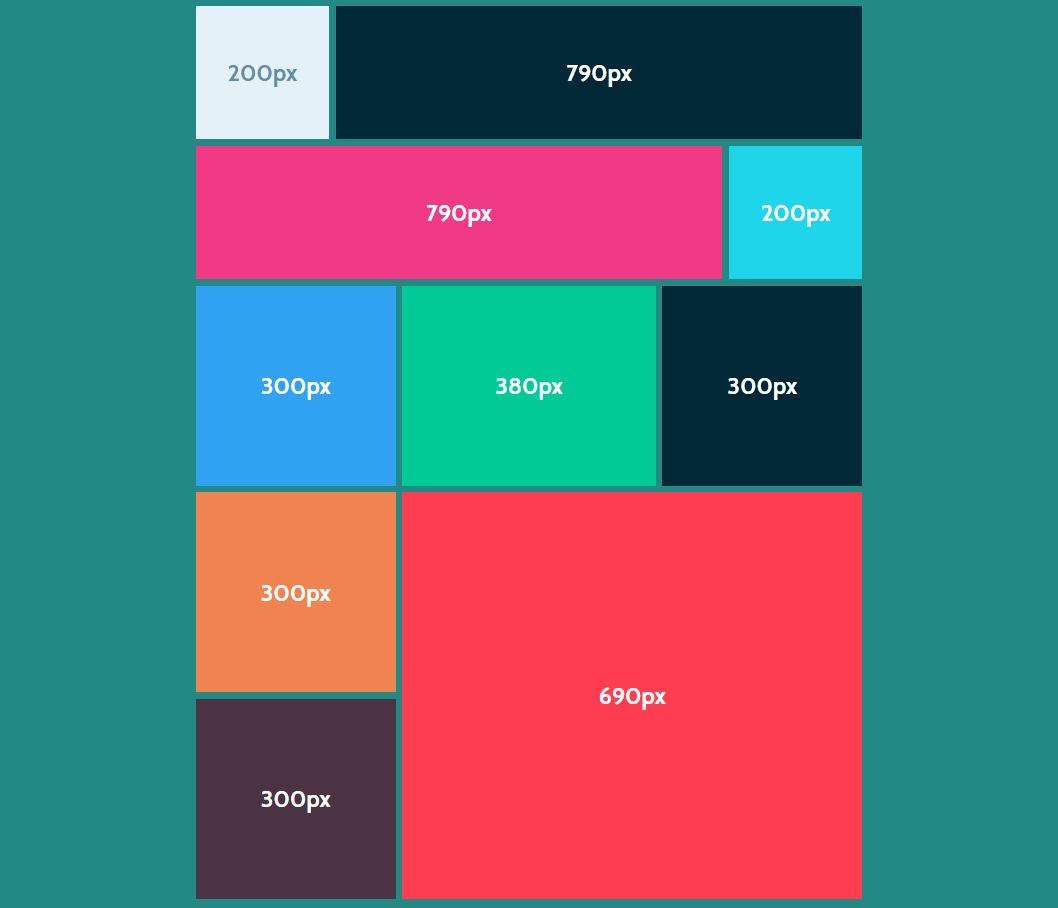
Практична робота 1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful 2. Виберіть пункт меню Pen, введіть назву html-проєкту BoxModel#2 3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS 4. Створіть веб-сторінку за зразком (див. зразок), скористайтесь css-довідником (css-directory): https://css.in.ua/ та презентацією з теоретичним матеріалом: http://bit.ly/3TxsbXq 5. HTML-файл: див. зразок нижче 6. CSS-файл: див. зразок нижче 7. Додайте CSS-властивості: - надати відповідну висоту, границю, відступи блокам: * header (висота 50px; зовнішній відступ знизу – 5 пікселів) * footer (висота 50px; зовнішній відступ зверху – 5 пікселів) * one (висота 200px; зовнішній відступ знизу – 5 пікселів, відступи між внутрішніми блоками - 5 пікселів) * two (висота 350px; зовнішній відступ знизу – 5 пікселів, відступи між внутрішніми блоками - 5 пікселів) * three (відступи між внутрішніми блоками - 5 пікселів) - встановити тип шрифту Arial, розмір шрифту 25px, жирний шрифт, усі великі букви, колір тексту білий - вирівняти текст по центру блока в кожному блоці - змінити текст блоку two__2 на власне прізвище 8. Збрежіть (Save) та та скопіюйте посилання для поширення (Share - Copy link) 9. Надішліть посилання на html-проєкт BoxModel#2 через платформу Human
Інформатика | 24.04.2023
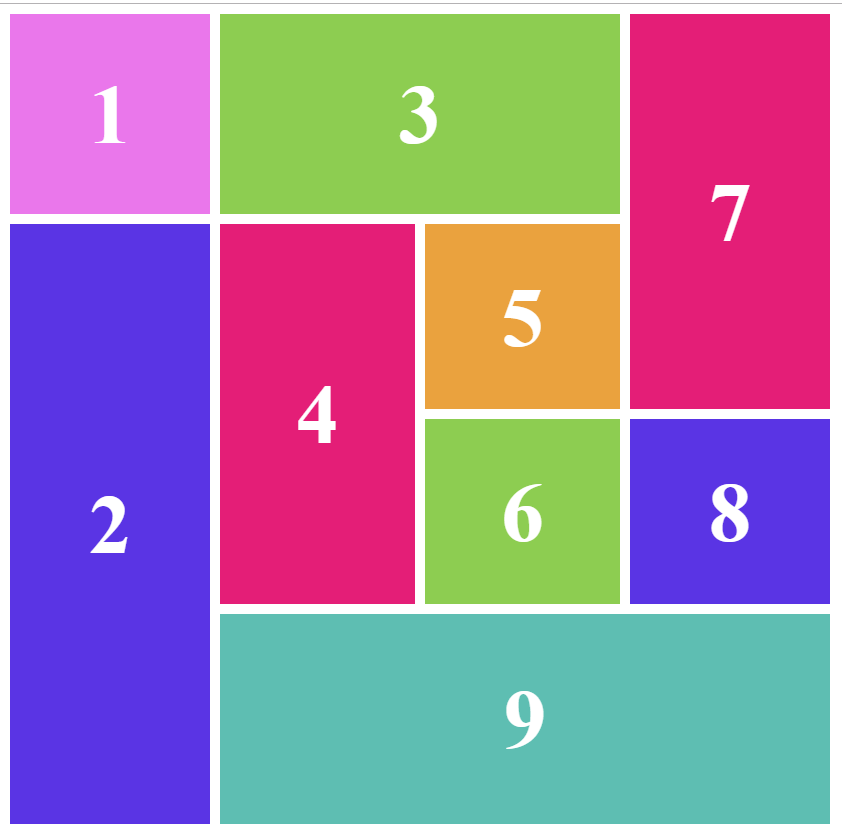
Практична робота 1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful 2. Виберіть пункт меню Pen, введіть назву html-проєкту BoxModel#1 3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS 4. Створіть веб-сторінку за зразком (див. зразок), скористайтесь css-довідником (css-directory): https://css.in.ua/ та презентацією з теоретичним матеріалом: http://bit.ly/3TxsbXq 5. HTML-файл: див. зразок нижче 6. CSS-файл: див. зразок нижче 7. Додайте CSS-властивості: - встановити тип шрифту Arial, розмір шрифту 20px, жирний шрифт, усі великі букви - вирівняти текст по центру блока в кожному блоці - надати відповідну висоту, границю, відступи блокам: * navigation (висота 30px; границя блоку – 3px, пунктирна лінія, зелена; зовнішній відступ знизу – 10 пікселів) * content (границя блоку – 2px, точкова лінія, червона; зовнішній відступ знизу – 10 пікселів) * footer (висота 50px; границя блоку – 3px, суцільна лінія, світлосиня) - змінити текст блоку footer на власне прізвище 8. Збрежіть (Save) та та скопіюйте посилання для поширення (Share - Copy link) 9. Надішліть посилання на html-проєкт BoxModel#1 через платформу Human
Інформатика | 23.04.2023
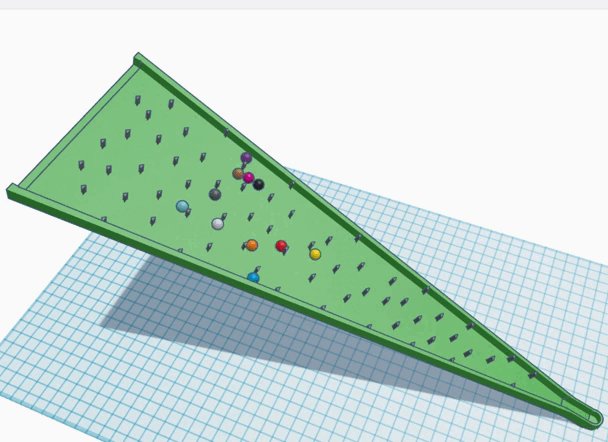
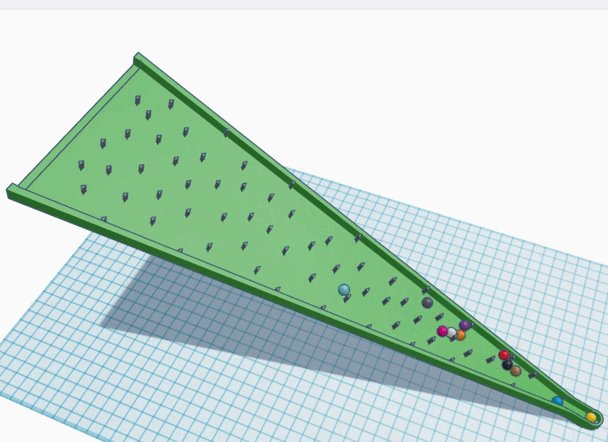
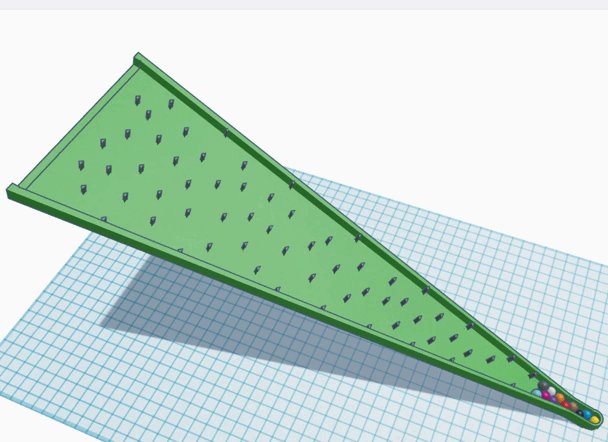
Практична робота. SimLab - перейдіть у онлайн-середовище 3D графіки Tinkercad за посиланням: http://bit.ly/2PcryWl - створіть 3D зображення за відеоінструкцією (див. нижче) - кнопка Shift для пропорційної зміни об'єкта Параметри: Workplane: Width 300px, Length 500px Snap Grid: 1 mm Shape: Trapezoid Base Width: 140px Top Width: 12px Height: 10px h: 0px Shape: Trapezoid Hole Size: 130x390x10 h: 2px Shape: Box Hole Size: 130x60x30px h: 2px Shape: Box Hole Size: 10x20x20px h: 2px Shape: Box Size: 12x20x10px h: 0px Shape: Box Hole Size: 10x20x10px h: 2px Shape: Roof (50 шт.) Size: 3x3x10px h: 0px Об'єднайте фігури, застосуйте режим Multicolor Shape: Sphere (11 шт.) Size: 7x7x7px Steps: 24 h: 2px Виділіть всі фігури, здійсніть поворот на -22,5 градуси, h: 0px Shape: Cylinder Size: 12x12x10px Sides: 64 h: 0px Shape: Cylinder Hole Size: 10x10x10px Sides: 64 h: 2px Shape: Box Hole Size: 10x20x10px h: 2px Перейдіть у режим Sim Lab, виділіть всі фігури окрім кульок, зробіть їх статичними (Make static) Запустіть Симуляцію, за потреби відредагуйте фігури - збережіть 3D зображення із назвою SimLab_Прізвище
Інформатика | 13.04.2023
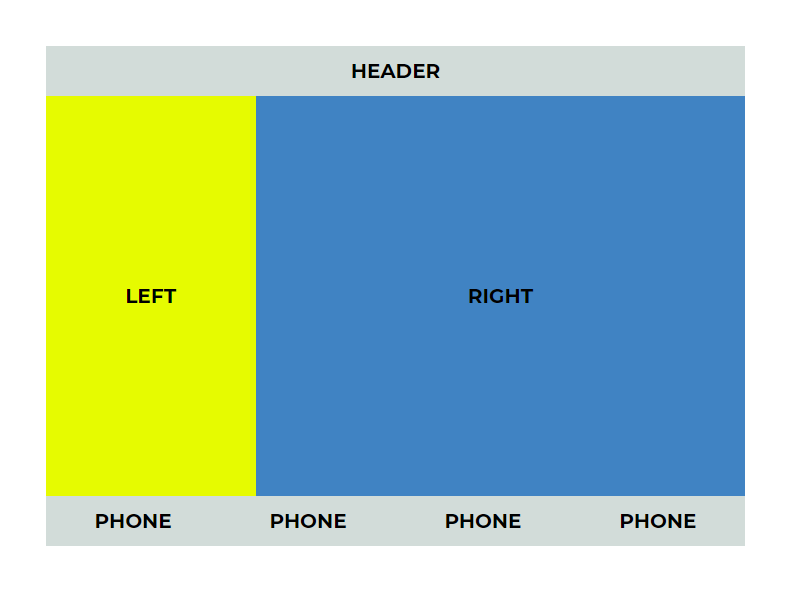
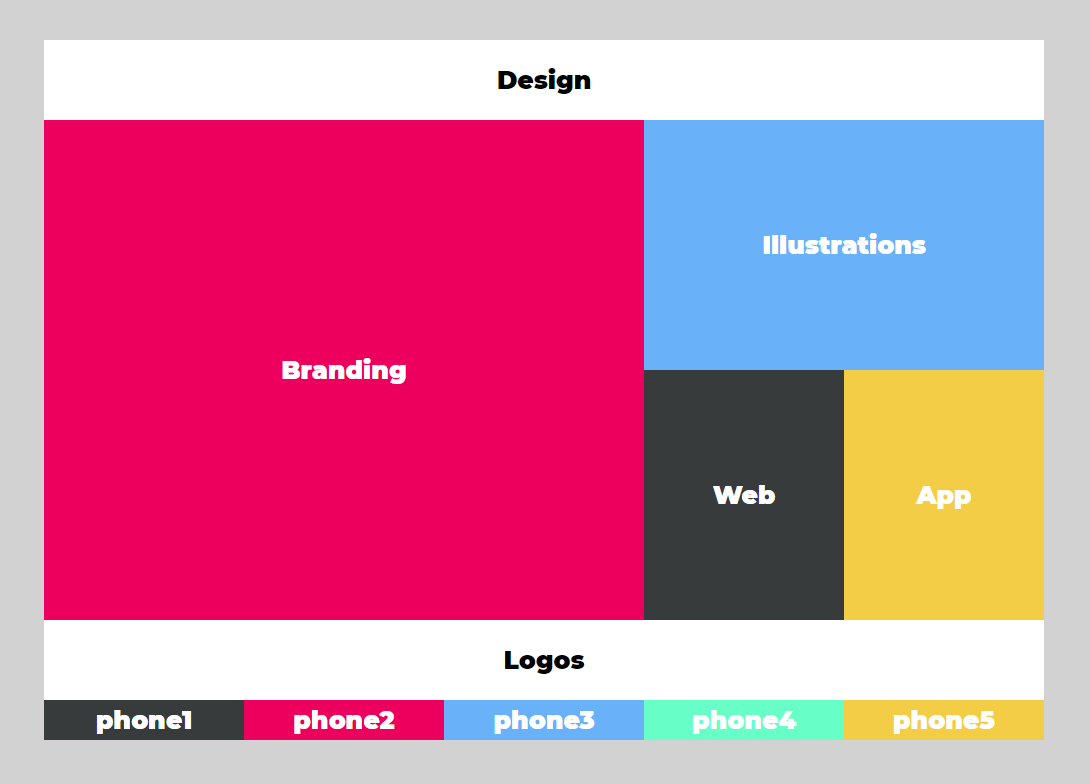
Практична робота 1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful 2. Виберіть пункт меню Pen, введіть назву html-проєкту DIV 3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS 4. Створіть веб-сторінку за зразком (див. зразок), скористайтесь css-довідником (css-directory): https://css.in.ua/ та презентацією з теоретичним матеріалом: http://bit.ly/3TxsbXq 5. HTML-файл: див. зразок нижче 6. CSS-файл: див. зразок нижче 7. Додайте CSS-властивості: * тип шрифту Montserrat, жирний текст, всі великі букви тексту, розмір тексту 20px * вирівнювання тексту - по центру блоків * замінити текст HEADER на власне прізвище 8. Збрежіть (Save) та експортуйте (Export) html-проєкт у власну папку 9. Надішліть zip архів html-проєкту через платформу Human
Інформатика | 10.04.2023
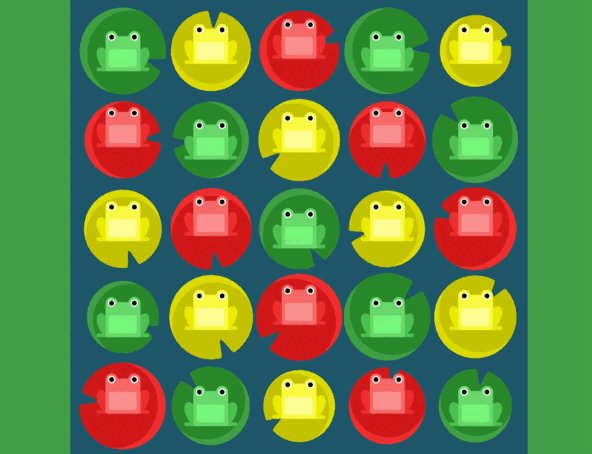
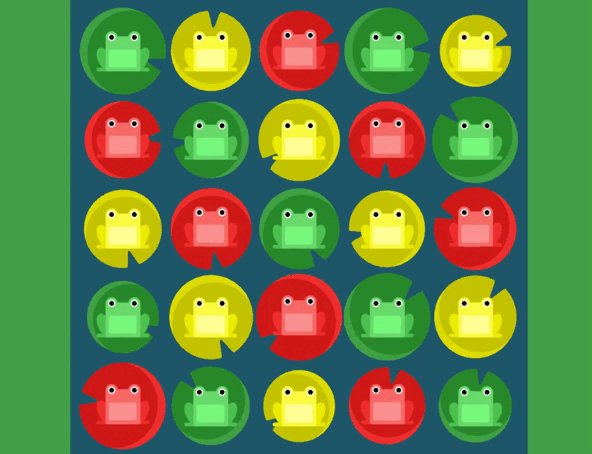
CSS властивості модуля FLEXBOX Теоретичний матеріал за посиланням: https://bit.ly/3TxsbXq Практична робота. FLEXBOX FROGGY - у власній папці створіть папку із назвою Flex- перейдіть до сервісу-гри FLEXBOX FROGGY по написанню коду CSS та пройдіть 24 рівні гри за посиланням: flexboxfroggy.com- створіть скріншот пройдених рівнів гри у папку Flex із назвою Flex_Прізвище (див. зразок нижче)- надішліть скріншот через платформу HUMAN до практичного завдання як зображення
Інформатика | 04.04.2023
Практична робота 1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful 2. Виберіть пункт меню Pen, введіть назву html-проєкту UA 3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS 4. Створіть веб-сторінку за зразком (див. зразок), скористайтесь css-довідником (css-directory): https://css.in.ua/ та презентацією з теоретичним матеріалом: http://bit.ly/3TxsbXq 5. HTML-файл: * 1 рядок: текст - i, абзац * 2 рядок: текст - we, абзац * 3 рядок: текст - they, абзац * 4 рядок: символи та текст - & # 1 2 8 1 5 3 ; & # 1 2 8 1 5 5 ; (введіть без пропусків) Ukraine & # 1 2 8 1 5 3 ; & # 1 2 8 1 5 5 ; 6. CSS-файл: * колір фону веб-сторінки: чорний * тип шрифту: Impact * 1 рядок: колір тексту - жовтий, вирівнювання - по центру веб-сторінки, розмір тексту - 80px, усі великі букви * 2 рядок: колір тексту - жовтий, вирівнювання - по центру веб-сторінки, розмір тексту - 80px, усі великі букви * 3 рядок: колір тексту - жовтий, вирівнювання - по центру веб-сторінки, розмір тексту - 80px, усі великі букви * 4 рядок: колір тексту - #0078D7, вирівнювання - по центру веб-сторінки, розмір тексту - 100px, підкреслений, усі великі букви, символи у форматі верхнього індексу 7. Збрежіть (Save) та експортуйте (Export) html-проєкт у власну папку 8. Надішліть zip архів html-проєкту через платформу Human
Інформатика | 03.04.2023
Практична робота. Створення заявки 1. Завантажте матеріали для практичної роботи за посиланням: http://bit.ly/40Vz1IO 2. Запустіть текстовий процесор Word та встановіть вкладку Розробник 3. Встановіть параметри: всі поля по 2см, інтервал перед 0пт, інтервал після 0пт, тип шрифту Franklin Gothic Demi, міжрядковий інтервал 1,15пт 4. Встановіть водяний знак з файлу: Trident of Ukraine.PNG, масштаб 50% 5. Параметри абзаців: * 1 абзац: тип шрифту Franklin Gothic Demi, розмір 20пт, вирівнювання по центру * 2 абзац: тип шрифту Franklin Gothic Demi, розмір 16пт, вирівнювання по центру, підкреслений * 3 абзац: тип шрифту Franklin Gothic Demi, розмір 14пт, вирівнювання по центру, відступ ліворуч та праворуч по 2см 6. Створіть логотип за допомогою автофігур (за зразком) 7. Створіть рамку для фото розміром 4х3см, товщина лінії 2,25пт 8. Створіть напис в рамці: тип шрифту Franklin Gothic Book, курсив, сірий, вирівнювання по центру 9. Для наступних абзаців застосуйте параметри: тип шрифту Franklin Gothic Demi, розмір 14пт 10. Створіть поля для заповнення: висота 0,7см, ширина 17см, товщина лінії 1,5пт 11. Вставте в поле для заповнення Елемент керування "Поле зі списком" через Розробник 12. Виберіть Режим конструктора "Поля зі списком" у вкладці Розробник та змініть текст підказку: текст - Виберіть бригаду зі списку, тип шрифту Franklin Gothic Book, курсив, сірий, абзац перший рядок 0,25см 13. Виберіть Властивості "Поля зі списком" у вкладці Розробник та змініть властивості розкривного списку: додайте 8 елементів списку з файлу text.txt (заповніть поля Коротке ім'я та Значення), змініть колір елементів списку на зелений, курсив 14. Створіть наступні рядки за зразком. Додайте "Поля зі списком" для полів Сімейний стан та Освіта з файлу text.txt 15. Додайте через Розробник Елемент керування вмістом "прапорець". Встановіть властивості прапорця: змініть символи установленого та знятого прапорця - виберіть з типу шрифту Wingdings 16. Відформатуйте останній рядок: тип шрифту Franklin Gothic Book, курсив 17. Збережіть документ із назвою Анкета кандидата та надішліть до практичної роботи через платформу HUMAN
Інформатика | 21.03.2023
Практична робота 1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful 2. Виберіть пункт меню Pen, введіть назву html-проєкту my page 3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS 4. Створіть веб-сторінку за зразком (див. зразок), скористайтесь css-довідником (css-directory): https://css.in.ua/ та презентацією з теоретичним матеріалом: http://bit.ly/3TxsbXq 5. HTML-файл: * 1 рядок: текст - Моя веб-сторінка, заголовок h1 * 2 рядок: текст - Web-developer HTML, заголовок h2 * 3 рядок: текст - Прізвище та ім'я, заголовок h3 * 4 рядок: символ - & # 1 2 8 7 3 6 ; (введіть без пропусків), заголовок h2 6. CSS-файл: * колір фону веб-сторінки: #282923 * 1 рядок: колір тексту - білий, вирівнювання - по центру веб-сторінки, розмір тексту - 30px * 2 рядок: колір тексту - білий, вирівнювання - по центру веб-сторінки, розмір тексту - 50px * 3 рядок: колір тексту - білий, вирівнювання - по центру веб-сторінки, розмір тексту - 40px * 4 рядок: колір тексту - білий, вирівнювання - по центру веб-сторінки, розмір тексту - 100px 7. Збрежіть (Save) та експортуйте (Export) html-проєкт у власну папку 8. Надішліть zip архів html-проєкту через платформу Human
Інформатика | 21.03.2023
Завдання на розпізнавання тексту: - створіть папку Текст - завантажте файли для розпізнавання у папку Текст за посиланням: https://bit.ly/32e8LNj - розархівуйте файли з архіву у папку Текст - перейдіть до сервісу розпізнавання тексту img2txt.com за посиланням: https://bit.ly/3a3HG3X - здійсніть розпізнавання тексту із завантажених файлів та оформіть текст у документі програми MS Word (або у документі сервісу Google Docs або у документі сервісу Office 365) за відеозразком (див. нижче) Параметри текстового документу: *Поля: л 3см, в 2см, п 1см, н 2 см *Шрифт: Times New Roman, 14pt *Інтервал: перед 0, після 0, міжрядковий 1,5 рядки - оформіть речення у вигляді маркованого списку - виберіть речення яке вам до вподоби, змініть форматування речення на жирний та змініть колір - збережіть файл документу із назвою Текст_Прізвище - надішліть створений файл через платформу HUMAN
Інформатика | 14.03.2023
Практична робота 1. Створіть папку з назвою HTML у власній папці2. Створіть папку з назвою lesson#1 у папці HTML3. Створіть html-файл з назвою index у папці lesson#14. За структурою html-документу створіть веб-сторінку за зразком5. Назва веб-сторінки Власне прізвище6. Надішліть html-файл до практичного завдання через платформу Human
Інформатика | 11.03.2023
ТЕОРЕТИЧНА ЧАСТИНА: http://bit.ly/3cQEitV ПРАКТИЧНА ЧАСТИНА: - перейдіть та зареєструйтесь/авторизуйтесь в онлайн-3D редакторі Tinkercad за посиланням: http://bit.ly/2PcryWl- перейдіть до вкладки Resources - Learning Center - Learn 3D Design- виконайте перших 10 уроків категорії Learn 3D Design- перейдіть до власного кабінету онлайн-3D редактора Tinkercad в меню Tutorials, перегляньте 10 виконаних уроків- для кожного з 10 виконаних уроків виконайте дії: * відкрийте урок у режимі перегляду * виберіть Change visibility to share * у розділі Privacy виберіть зі списку Public, на тисніть кнопку Save changes * натисніть кнопку Copy link та надішліть до практичного завдання платформи Human вкладення як посилання
Інформатика | 07.03.2023
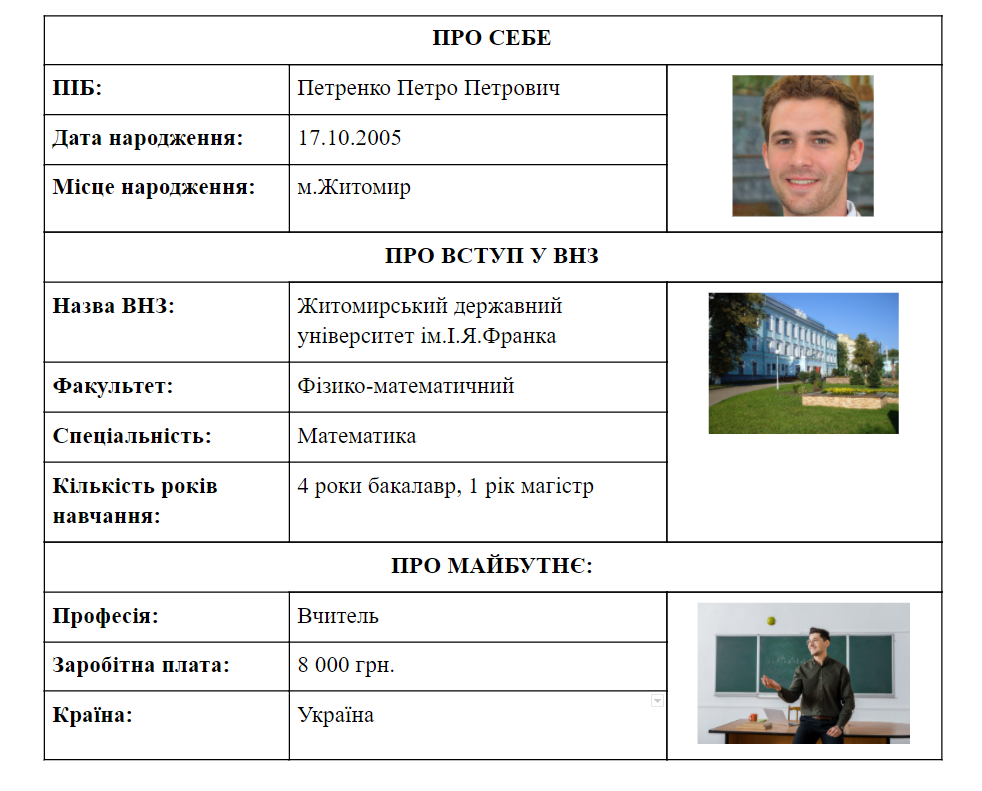
Робота зі спільним електронним документом за відеоінструкцією (див. нижче) - посилання на спільний електронний документ для 11-А класу: https://bit.ly/2O4kHOt - посилання на спільний електронний документ для 11-Б класу: https://bit.ly/3fnWH40 ІНФОРМАЦІЯ В ТАБЛИЦІ МАЄ БУТИ ПРО СЕБЕ У КОЖНОГО МАЄ БУТИ ОКРЕМА СТОРІНКА Параметри: - таблиця: 3 стовпці, 13 рядків - ширина першого стовпця 5 см, ширина другого - 8 см - шрифт Times New Roman, розмір 14 - висота зображень 3 см, вирівнювання - по центру клітинки - додати коментар зі словом Виконано! - надіслати адресу спільного документу через платформу Human
Інформатика | 07.03.2023
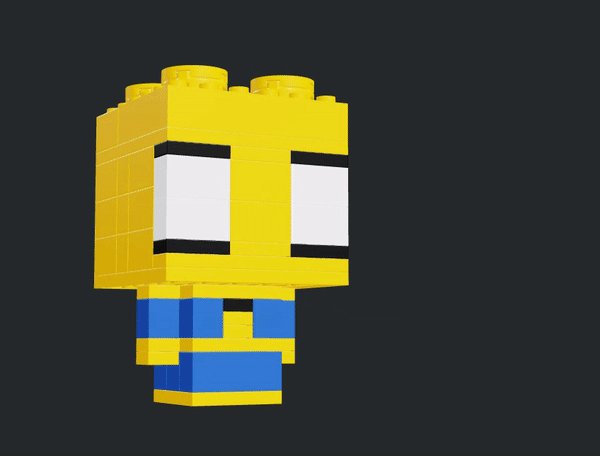
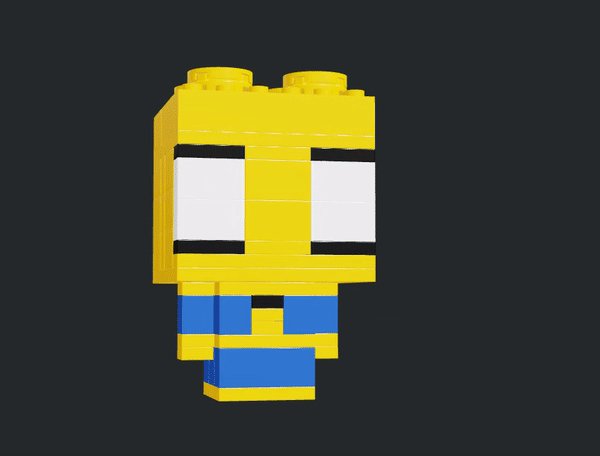
Практична робота - перейдіть до сервісу 3D зображень Sketchfab.com- у полі пошуку введіть ключове слово: SpiderMan UA Lego- перегляньте 3D зображення SpiderMan UA Lego- перейдіть до онлайн-сервісу створення 3D зображень LEGO Mecabricks.com- зареєструйтесь/авторизуйтесь в онлайн-сервісі створення 3D зображень LEGO Mecabricks- створіть 3D зображення SpiderMan UA Lego (http://bit.ly/3L1OH8A) у середовищі Mecabricks ОСНОВНІ КАТЕГОРІЇ ДЕТАЛЕЙ * Bricks * Plates * Plates Special Circles * Plates Flat Tiles - збережіть створене 3D зображення в онлайн-сервісі створення 3D зображень LEGO Mecabricks із назвою SpiderMan UA_Прізвище- відкрийте для всіх доступ до 3D зображення, збережіть налаштування- надішліть посилання на створене 3D зображення до практичної роботи
Інформатика | 06.03.2023
Відкрити створений власний Google Site (створений на попередньому занятті) Відредагувати сторінку інформатика за відеозразком (див. нижче) - змінити тип верхнього колонтитула на Банер - додати об'єкт: Карусель зображень (без крапок, без підписів, автозапуск), змінити розмір та розмістити по центру, графічні зображення можна завантажити за посиланням: https://bit.ly/3cRsvMX - додати об'єкт: Роздільник - додати об'єкт: Макет (заповнювач та текст), заповнювач - скрін сайту infoschool16.zt.ua, текст - шрифт Roboto, напівжирний шрифт, 24 пт, вирівнювання по центру, посилання - шрифт Roboto, напівжирний шрифт, 18 пт, колір - #325eaf, вирівнювання по центру - додати об'єкт: Роздільник - додати об'єкт: Макет (заповнювач та текст - змінити розташування), заповнювач - відео з каналу YouTube INFOSCHOOL16 - Intro, текст1 - шрифт Roboto, напівжирний шрифт, 20 пт, колір - червоний, вирівнювання по центру, текст2 - шрифт Roboto, напівжирний шрифт, 36 пт, колір - #325eaf, вирівнювання по центру, посилання - шрифт Roboto, напівжирний шрифт, 18 пт, колір - чорний - додати об'єкт: Роздільник - додати об'єкт: Карта (Ліцей 16 Житомир) - змінити розмір та розмістити по центру Надіслати адресу зміненого сайту через платформу Human
Інформатика | 06.03.2023
Розробити власний сайт Практичне завдання: - зареєструватися/увійти до сервісу Google- створити власний Google сайт за зразком https://bit.ly/2Uiiv66 за допомогою відеоінструкції (див. нижче) - назва сайту Ліцей №16, встановити логотип та значок веб-сторінки (завантажити графічні зображення, логотипи можна за Посиланням: https://bit.ly/31fU382)- сторінки сайту: Головна, Про мене, Навчання- сторінка Про мене має підсторінки: Мої захоплення, Мій клас- сторінка Навчання має підсторінку: Інформатика- сторінка Головна: тип верхнього колонтитула - Обкладинка, змінити зображення обкладинки та заголовок сторінки- сторінка Про мене: додати макет (ліворуч одне зображення, праворуч текст) за відеозразком- сторінка Мої захоплення: додати макет (три зображення) за відеозразком, що характеризують власні захоплення- сторінка Мій клас: додати макет (4 зображення з підписом 2 рази) за відеозразком, додати зображення та прізвище та ім'я 8 однокласників- сторінка Навчання: додати макет (ліворуч одне зображення, праворуч текст) за відеозразком, текст - про улюблені шкільні предмети- сторінка Інформатика: тип верхнього колонтитула - Обкладинка, змінити зображення обкладинки- переглянути та опублікувати сайт (вигадати адресу сайту на англ. мові)- надіслати адресу створеного сайту через платформу Human
Інформатика | 22.02.2023
Практична робота "Створення резюме" 1. Відкрити текстовий процесор Word2. Ввести у Пошук онлайнових шаблонів: Резюме3. Вибрати шаблон за смаком4. Внести зміни у шаблоні: власне ПІБ, інформація про навчання, навички, контактна інформація, власне фото тощо5. Зберегти документ у власну папку із назвою Резюме
Інформатика | 21.02.2023
Практична робота "Створення форм. Access" 1. Завантажити базу даних Бібліотека за посиланням: http://bit.ly/3KpQDYq 2. Відкрийте базу даних Бібліотека 3. Відкрийте таблицю Читач, змініть записи полів Прізвище та Ім'я: перший запис власне Прізвище та Ім'я, інші - ваших однокласників. Збережіть інформацію в таблиці 4. Відкрийте таблицю Книги, змініть всі записи полів (інформація про книги), окрім поля Код видавництва. Збережіть інформацію в таблиці 5. Відкрийте таблицю Книги у режимі конструктора, змінть назви полів: Рік видавництва на Рік видання, Код видавництва на Видавництво. Збережіть структуру таблиці 6. Відкрийте таблицю Видача, змініть рік видачі та рік дати повернення на 2023. Збережіть інформацію в таблиці 7. Відкрийте таблицю Книги у режимі конструктора, додайте поле Зображення: тип даних - Вкладення, властивість - Обов'язкове поле: Так. Збережіть структуру таблиці 8. Завантантажте з мережі Інтернет 5 зображень обкладинок відрповідних книг з таблиці Книги 9. Відкрийте таблицю Книги, у полі Зображення додайте вкладення (зображення обкладинок) до кожної книги. Збережіть інформацію в таблиці 10. Створіть форму із назвою Книги за допомогою Майстра форм з таблиці Книги (виберіть усі поля). 11. Перегляньте роботу форми. Додайте через форму ще 2 записи (інформація про книги, обкладинки) 12. Відкрийте форму Книги у режимі конструктора, відформатуйте форму за зразком, додайте кнопки: вперед, назад, закрити форму. Збережіть структуру форми 13. Перевірте роботу форми. 14. Закрийте всі об'єкти бази даних, закрийте базу даних Бібліотека 15. Створіть zip архів з файлу бази даних Бібліотека та надішліть через платформу Human
Інформатика | 13.02.2023
Практична частина (оформлення реферату Частина ІІ): - завантажити файл текстового документу за посиланням: http://bit.ly/2NDfzjZ - додати до реферату ілюстрації, підписи, виноски, оформити Список використаних джерел та оновити Зміст за відеозразком (див. нижче) - ширина фото - 17 см - завантажити файли з фото та інформацію про них за посиланням: http://bit.ly/3eZHYw0
Інформатика | 07.02.2023
Виконати практичну роботут за інструкціями (див. зображення) Відеопояснення виконання 1-5 пунктів практичної роботи за посиланням: http://bit.ly/3Yslnf1
Інформатика | 06.02.2023
Теоретична частина за посиланням: https://bit.ly/3rCqUiY Практична частина (оформлення реферату): - завантажити файл текстового документу за посиланням: http://bit.ly/3rI8JIG - використовуючи теоретичну частину та відеоінструкцію (див. нижче) відредагувати та відформатувати реферат за правилами оформлення * встановити реквізити текстового документу: розмір полів: ліве поле – 3 см, праве поле – 1 см, верхнє й нижнє поля – 2 см, спеціальний відступ – 1,25 см, інтервал перед та після – 0 пт, міжрядковий інтервал – 1,5 рядки, шрифт Times New Roman, розмір 14 пт * створити розриви сторінок (для двох нових перших сторінок та останньої сторінки) * створити титульну сторінку за зразком * створити заголовки * встановити номери сторінок * створити зміст та відформатувати його
Інформатика | 31.01.2023
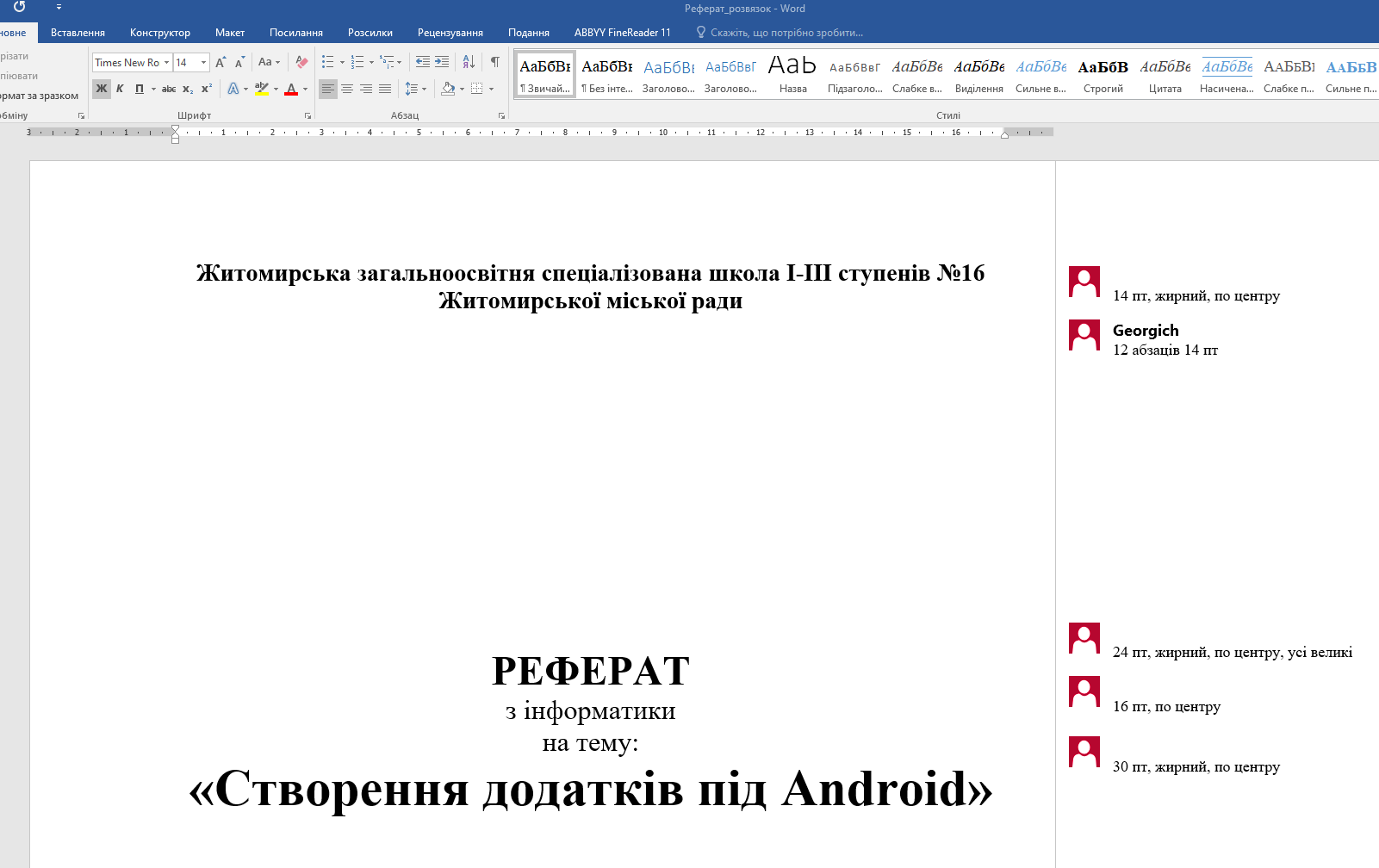
Практична робота "Створення титульної сторінки" 1. Відкрити текстовий процесор Word2. Встановити реквізити текстового документу: - шрифт: Times New Roman, 14 пт - інтервал: перед 0, після 0, міжрядковий - одинарний - поля: л 3 см, в 2 см, п 1 см, н 2 см3. Створити Титульну сторінку Реферату за зразком (див. вище, нижче): - назва закладу: по центру, 14 пт, жирний - 12 абзаців, 14 пт - вид роботи: по центру, 24 пт, жирний, усі великі - додаткові рядки: по центру, 16 пт - назва роботи: по центру, 30 пт, жирний - 6 абзаців, 14 пт - інформація про виконавця: за лівим краєм, відступ 9 см, 16 пт, ПІБ жирний - місце, дата: по центру, 14 пт, жирний4. Зберегти документ у власну папку із навою Реферат5. Створити Титульну сторінку Курсової роботи за зразком (див. нижче)6. Зберегти документ у власну папку із навою Курсова робота7. Створити Титульну сторінку Видання за зразком (див. нижче)8. Зберегти документ у власну папку із назвою Видання
Інформатика | 23.01.2023
Практична робота «Бланк службового документа» 1. Відкрити текстовий процесор Word 2. Встановити реквізити текстового документу: А4, орієнтація книжкова, розмір полів: ліве поле – 30 мм, праве поле – 10 мм, верхнє й нижнє поля – 20 мм, інтервал перед та після – 0 пт, міжрядковий інтервал – одинарний, шрифт Times New Roman, розмір 14 пт 3. Завантажити з мережі Інтернет зображення Державного герба України (див. нижче) 4. Створити бланк службового документа за зразком (див. вище) - розмір зображення: висота – 17 мм, ширина – 12 мм - назва організації вищого рівня - назва організації - назва структурного підрозділу організації - довідкові дані про організацію містять: поштову адресу й інші відомості (номери телефонів, телефаксів, телексів, рахунків у банку, адресу електронної пошти, код організації за ЄДРПОУ) - фігура: лінія, товщина 5 пт, складений тип, довжина – 17 см - номер та дата вихідної документації - назва виду документу - текст документу - посада голови організації, підпис, ініціали та прізвище голови організації 5. Зберегти створений документ у власну папку з навою Бланк_Прізвище Завантажити презентацію з теоретичним матеріалом можна нижче за посиланням:
Інформатика | 19.01.2023
Віртуальний ПК та Онлайн програмне забезпечення через сервіс Apponfly: https://bit.ly/3cgExPA Час роботи 30 хвилин Основне онлайн-програмне забезпечення: - Microsoft Office Standard 2019 - Microsoft Office Professional 2019 - Microsoft Word 2019 - Microsoft Power Point 2019 - Microsoft Excel 2019 - Microsoft Access 2019 - Microsoft Publisher 2019 - Microsoft Project Standard 2019 - Microsoft Visio Standartd 2019 - Microsoft Outlook 2019 - Windows Server 2019 VPS - Windows 2019 Remote VPS Додаткове програмне забезпечення (список ПЗ див. на фото нижче) можна встановити на віртуальний комп'ютер сервісу Apponfly, а також можна завантажити та встановити на власний ПК Відеоінструкція по користуванню сервісом Apponfly (див. нижче)
Інформатика | 17.01.2023
Основи електронного документообігу #1 Шаблон – це відформатований певним чином документ-заготовка, який зберігається в окремому файлі та використовується як основа для створення нових документів певного типу. Основна відмінність між документами і шаблонами полягає в їхньому призначенні: шаблон – це заготовка документа з готовими елементами тексту та оформлення, яка призначена для подальшого заповнення даними, а документ – це вже підготовлений текст, можливо на основі якогось шаблону. Шаблони зберігаються у файлах з розширенням імені dotx та dotm. Основні групи шаблонів: - інстальовані – шаблони документів певних типів (листів, факсів, звітів та ін.), які інстальовані на комп’ютері у складі пакета Microsoft Office; - Microsoft Office Online – шаблони документів різноманітних типів (вітальних листівок, візиток, бюлетенів, сертифікатів, грамот, запрошень, заяв, календарів та ін.), які розташовані на веб-сайті Microsoft Office Online; - шаблони користувача – шаблони, які створені користувачем. Основним зі стандартних шаблонів Word є шаблон Звичайний (зберігається у файлі Normal.dotm), який автоматично відкривається із запуском програми Word. Ще одним зі стандартних шаблонів Word є, наприклад, шаблон Звичайне резюме (файл MedianResume.dotx). Цей шаблон містить у документі-заготовці кілька текстових полів, у які користувач вносить дані про себе: ім’я та прізвище, контактну інформацію, відомості про освіту, місце роботи тощо. ПРАКТИЧНА РОБОТА 1. Відкрити текстовий процесор Word 2. Натиснути кнопку Створити та вибрати шаблон Вас вітає Word (Огляньте разом) або завантажте документ за посиланням: http://bit.ly/3o13Nw5 3. Знайдіть у документі розділ Збереження на потім, доступ звідусіль та видаліть його 4. Починайте читати даний посібник з самого початку та виконуйте завдання в ньому (перегляньте навчальне відео - натисніть ЛМК+Ctrl на посилання-речення Вас вітає Word, що розміщене в третьому абзаці посібника): https://bit.ly/34Mufp9 5. Зберегти змінений документ посібника у власну папку із назвою Вас вітає Word
Інформатика | 16.01.2023
Теоретичний матеріал: http://bit.ly/3CRm1KS Практична робота: 1. Створити у власній папці базу даних із назвою SaleAuto 2. Створити таблиці Таблиця Виробники Назва поля Тип даних Властивості КодФірми Автонумерація Ключове поле Назва Фірми Короткий текст Розмір поля – 30, Обов’язкове поле – Так Сайт Гіперпосилання Обов’язкове поле – Так Адреса Короткий текст Розмір поля – 50, Обов’язкове поле – Так 3. Заповнити таблицю записами: Таблиця Виробники – 3 записи Таблиця Моделі Назва поля Тип даних Властивості КодМоделі Автонумерація Ключове поле Назва моделі Короткий текст Розмір поля – 50, Обов’язкове поле – Так Колір Короткий текст Розмір поля – 20, Обов’язкове поле – Так Коробка Передач Короткий текст Розмір поля – 15, Обов’язкове поле – Так Ціна Грошова одиниця Обов’язкове поле – Так 4. Заповнити таблицю записами: Таблиця Моделі – 3 записи Таблиця Замовлення Назва поля Тип даних Властивості КодЗамовлення Автонумерація Ключове поле Назва фірми Майстер підстановки з таблиці Виробники – Назва фірми Назва моделі Майстер підстановки з таблиці Моделі магазину – Назва моделі Online продаж Так/Ні Кількість продажів Число Обов’язкове поле – Так 5. Заповнити таблицю записами: Таблиця Замовлення – 5 записів 6. Додати базу даних до архіву із розширенням .zip із назвою SaleAuto
Інформатика | 10.01.2023
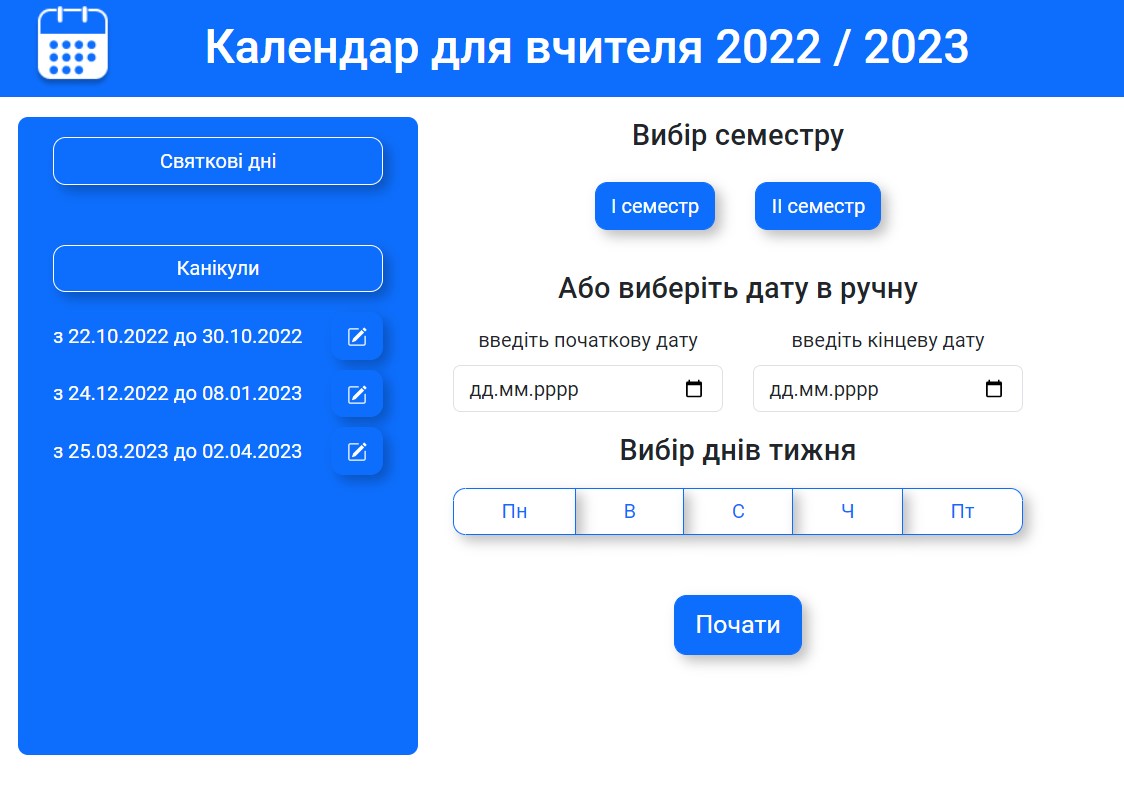
Корисний сервіс по вибору дат для навчального року: http://bit.ly/3Zmnxhv
Інформатика | 11.12.2022
Практична робота 1. У власній папці створіть папку із назвою #ШахрайГудбай2. Перейдіть до сервісу "Здолай шахрая": http://bit.ly/3BqmKBK3. Здолай 5 шахраїв4. Створіть 5 скріншотів подоланих шахраїв та збережіть їх із назвами іменами шахраїв5. Перейдіть до одного із сайтів продажу товарів, скопіюйте посилання на сайт та перевірте його на шахрайство за допомогою сервісу: https://bit.ly/3YboPeB6. Створіть скріншот звіту перевірки у папку #ШахрайГудбай із назвою Звіт7. У папці #ШахрайГудбай створіть текстовий документ із назвою Мої паролі8. У папці #ШахрайГудбай створіть папку Генератор паролів9. Завантажте Генератор паролів у папку #ШахрайГудбай за посиланням: https://bit.ly/3AhSoPc10. Розархівуйте завантажений архів у папку Генератор паролів11. Перейдіть у папку Генератор паролів, у папку GeneratorPass та відкрийте файл index.html12. За допомогою Генератора паролів створіть пароль з 8 символів (числа і букви нижнього регістру)13. Скопіюйте створений пароль та вставте в текстовий документ Мої паролі14. За допомогою Генератора паролів створіть пароль з 16 символів (числа, букви нижнього та верхнього регістру)15. Скопіюйте створений пароль та вставте в текстовий документ Мої паролі16. Збережіть зміни текстового документу Мої паролі17. Надішліть скріншоти як зображення, текстовий документ як файл через платформу до даного завданння
Інформатика | 06.12.2022
Робота з онлайн-векторним графічним редакторомVectr.com- перейдіть до сервісу https://vectr.com/- зареєструйтесь/авторизуйтесь на сервісі- створіть документ розміром 680х500 пікселів із назвою Ukraine- використовуючи інструменти векторного графічного редактора створіть зображення за зразком (див. вище) * завантажте шаблон зразок, вставте його в artwork * Фон: квадрат 680х500px, X-Position 0px, Y-Position 0px, колір з шаблону * Мапа України: інструмент Pen Tool, колір білий * Текст Ukraine: колір з шаблону, шрифт Fjalla One * Встановіть сітку, розмір сітки Grid block size: 5px * Візерунки: початковий квадрат 5х5px, X-Position 15px, Y-Position 280px- збережіть створене зображення із назвою Ukraine у власну папку у форматі svg- створіть zip архів та надіслати до практичного завдання через платформу Human
Інформатика | 06.12.2022
Практичне завдання щодо підготовки до НМТ: - перейдіть до сервісу підготовки до НМТ за посиланням: https://bit.ly/3MFyjby - виберіть кнопку Всі запитання предмета, пройдіть повністю тестування - створіть скріншот з результатом тестування
Інформатика | 29.11.2022
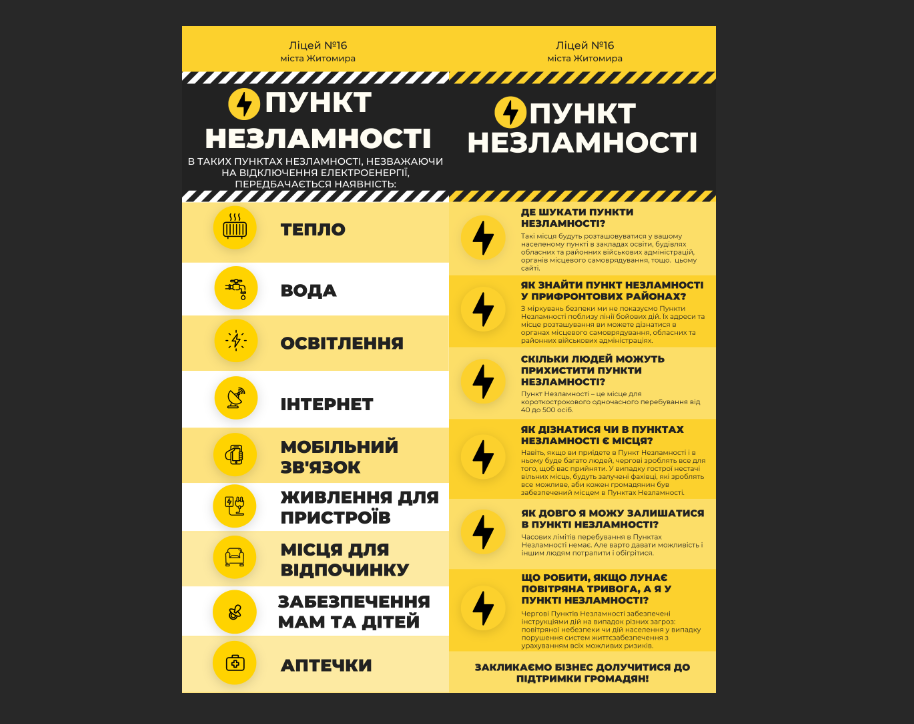
Практична робота "Пункт Незламності. Canva"- перейдіть до сервісу Canva за посиланням: https://bit.ly/2RsMEAP- зареєструйтеся/авторизуйтеся на сервісі Canva- виберіть категорію Інфографіка, шаблон Жовтий Ілюстрований Процес Інфографіка- створіть два бюлетні за зразком- джерело для використання: https://nezlamnist.gov.ua/- назва прєкту: Point of invincibilityНадішліть посилання на створені бюлетні через платформу Human
Інформатика | 29.11.2022
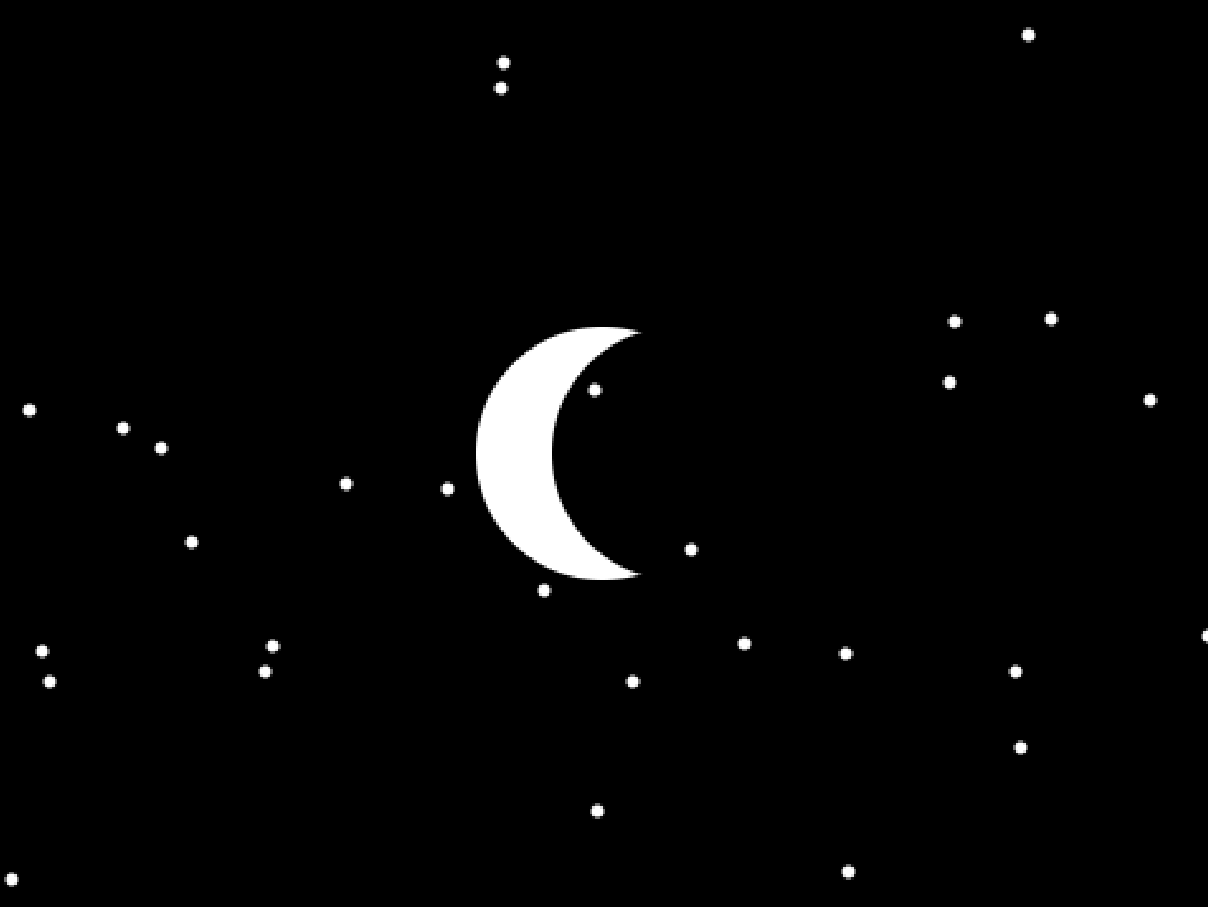
Робота з онлайн-векторним графічним редакторомVectr.com- перейдіть до сервісу https://vectr.com/- зареєструйтесь/авторизуйтесь на сервісі- створіть документ розміром 640х640 пікселів із назвою HeartUA- використовуючи інструменти векторного графічного редактора створіть зображення за зразком (див. вище) * завантажте шаблон зразок, вставте його в artwork * Фон: квадрат 640х640px, X-Position 0px, Y-Position 0px, колір з шаблону * Зірки: круг діамтром меншим ніж 15px (не менше 20 кругів) * Місяць: круг 240х240px, X-Position 200px, Y-Position 50px, колір з шаблону, Shadow 0px 0px 70px 0px opacity 100%, колір тіні за зразком * Грунт: фігура побудована Pen Tool за зразком, Shadow 0px 0px 22px 0px opacity 60%, колір тіні чорний * Хлопчик: фігура побудована Pen Tool за зразком, Shadow 0px 0px 22px 0px opacity 60%, колір тіні чорний * Дівчинка: фігура побудована Pen Tool за зразком, Shadow 0px 0px 22px 0px opacity 60%, колір тіні чорний * Серце: створити половинку серця за допомогою Subtract * Серце: Shadow 0px 0px 0px 60px opacity 100%, колір тіні за зразком * Рамка: Віднімання фігур Subtract - квадрат 640х640px, X-Position 0px, Y-Position 0px та круг 600х600px, X-Position 20px, Y-Position 20px, Shadow 0px 0px 22px 0px opacity 60%, колір тіні чорний- збережіть створене зображення із назвою HeartUA у власну папку у форматі svg- створіть zip архів та надіслати до практичного завдання через платформу Human
Інформатика | 22.11.2022
Практична роботаСтворення інформаційної моделі - створіть інформаційну модель кабінетів Ліцею №16 міста Житомира працюючи в команді в онлайн-сервісі Miro за відеозразком (див. нижче)- отримайте номери двох кабінетів Ліцею №16 міста Житомира- матеріали для практичної роботи розміщені на диску D:\ у папці Cabinets або завантажте Cabs.zip за посиланням: http://bit.ly/3ULig06 та розархівуйте їх- перейдіть до онлайн-сервісу спільної роботи Miro за посиланням та зареєструйтесь/авторизуйтесь на сервісі для подальшої роботи через google-акаунт- розгляньте середовище для спільної роботи- змініть розмір фото (ширина фото має бути такою ж як ширина основних об'єктів)- додайте фото кабінету в середовище Miro- зафіксуйте/заблокуйте фото- скопіюйте посилання на це фото- побудуйте прямокутник (заливка прозора, контур прозорий) по верх кабінету на карті поверху- зафіксуйте/заблокуйте створений прямокутник- додайте на прямокутник скопійоване посилання, перевірте роботу посилання- з основного першого об'єкту скопіюйте кнопки- вставте скопійовані кнопки на фото кабінету, зменшіть їх розмір, розмістіть за зразком- додайте фото кабінету в середовище Miro- зафіксуйте/заблокуйте кнопки- додайте логотип Ліцею, зменшіть розмір та розмістіть за зразком- додайте фото кабінету в середовище Miro- зафіксуйте/заблокуйте логотип- до логотипу додайте посилання на основний перший об'єкт- нижче фото з кабінетом додайте власний коментар з текстом (зразок: №56. Каібнет інформатики + смайлік чи подобається вам цей кабінет)- повторіть дії для 2-го фото- перевірте правильність роботи посилань- створіть скріншоти створених власних об'єктів та збережіть у власну папку- надішліть 2 скріншоти як зображення до практичної роботи платформи Human
Інформатика | 21.11.2022
Робота з онлайн-векторним графічним редакторомVectr.com- завантажте набір кольорів за посиланням: http://bit.ly/3i55Fqs- перейдіть до сервісу https://vectr.com/- зареєструйтесь/авторизуйтесь на сервісі- створіть документ розміром 640х640 пікселів із назвою 3D- використовуючи інструменти векторного графічного редактора створіть зображення за зразком (див. вище) * вставте файл з набором кольорів та зафіксуйте його * встановіть сітку, розмір сітки Grid block size: 20px * створіть квадрат: 60x60px, X-Position: 260px, Y-Position: 260px * перейдіть в режим зміни фігури (подвійний клік лівої нопки миші) * виділіть 2 праві вершини (Ctrl) та відхиліть їх вниз на 40px * скопіюйте фігуру, відобразіть її горизонтально * розмістіть за зразком * скопіюйте фігуру, перейдіть в режим зміни фігури * розмістіть вершини фігури за зразком * розфарбуйте сторони отриманого куба, товщина границі фігур 0,5px * виділіть сторони куба та згрупуйте їх в один об'єкт * скопіюйте куб та вставте ще 8 кубів, розмістіть за зразком * поміняйте місцями layers * виділіть усі 9 кубів, скопіюйте, вставте та розмістіть за зразком * вставте ще 9 кубів та розмістіть за зразком * розмістіть отримані куби за зразком * розгруповуйте об'єкти та розфарбовуйте за зразком * збережіть створене зображення із назвою 3D у власну папку у форматі svg- створіть zip архів із створеного зображення 3D та надішліть до практичного завдання через платформу Human
Інформатика | 14.11.2022
Створити проект Кабінети Ліцею №16 м.Житомира за допомогою редактора презентацій Power Point- розмір слайда 4:3- прозорість блоків 15%- шрифт Arial Black- використати гіперпосилання для переходу між слайдами- зберегти створений файл презентації у власну папку із назвою Кабінети Ліцею №16 м.Житомира Матеріали для виконання пркатичного завдання можна завантажити за посиланням: https://bit.ly/3uIk51R
Інформатика | 11.11.2022
Робота з онлайн-векторним графічним редакторомVectr.com- завантажте набір кольорів за посиланням: http://bit.ly/3A6sxMk - перейдіть до сервісу https://vectr.com/- зареєструйтесь/авторизуйтесь на сервісі- створіть документ розміром 600х600 пікселів із назвою Symmetry- використовуючи інструменти векторного графічного редактора створіть зображення за зразком (див. вище) * вставте файл з набором кольорів та зафіксуйте його * створіть фон прямокутником 600х600, X-Position: 0, Y-Position: 0 * встановіть сітку, розмір сітки Grid block size: 20px * створіть круги за зразком, параметри першого круга: 80x80px, X-Position: 80, Y-Position: 80 * розфарбуйте круги за зразком * створіть дві групи з кругів за відеозразком * побудуйте круг з параметрами: 320х320, X-Position: 140, Y-Position: 140 * поміняйте місцями layers * побудуйте круг з параметрами: 180х180, X-Position: 210, Y-Position: 210 * поміняйте місцями layers * збережіть створене зображення із назвою Symmetry1 у власну папку у форматі svg * здублюйте artwork, видаліть два великих круги та розгрупуйте інші круги * створіть три групи з кругів за відеозразком * побудуйте два квадрати з параметрами: 440х440 та 280х280 * вирівняйте фігури * застосуйте об'єднання фігур Subtract (віднімання) * розмістіть створену фігуру: X-Position: 80, Y-Position: 80 * поміняйте місцями layers * побудуйте два квадрати з параметрами: 280х280 та 140х140 * вирівняйте фігури * застосуйте об'єднання фігур Subtract (віднімання) * розмістіть створену фігуру: X-Position: 160, Y-Position: 160 * поміняйте місцями layers * збережіть створене зображення із назвою Symmetry2 у власну папку у форматі svg- створіть zip архів із створених зображень Symmetry1 та Symmetry2, надішліть до практичного завдання через платформу Human
Інформатика | 06.11.2022
Міжнародний конкурс з інформатики та комп'ютерного мислення "Бебрас-2022". Запрошуються учнів 2-11 класів Реєстрація в кабінеті №56 до 20 жовтня 2022 року Конкурс відбудеться 8-13 листопада 2022 рокуhttp://bober.net.ua/ - Завантажте у власну папку програму для конкурсу в архіві:https://bit.ly/3FLbF1e- Відкрийте архів Beaver2022_all.zip, розархівуйте його, відкрийте папку bebras2022_all та запустіть файл Bober.exe- Виберіть вікову групу, натисніть кнопку РОЗПОЧАТИ, введіть власне Прізвище та ім'я, виберіть клас - натисніть кнопку Далі- Виберіть зі списку Житомирська область, введіть у поле Населений пункт - Житомир, у поле Номер або назва навчального закладу - Ліцей №16 м.Житомира- Отримайте пароль від координатора конкурсу: Паролі до пакетів завдань: 2-3 класи - build 4-5 класи - develop 6-7 класи - security 8-11 класи – information - максимальний час виконання завдань конкурсу - 70 хвилин- Використовуйте кнопки: Наступна задача, Попередня відповідь, Скасувати відповідь, Завешити змагання- Після натиснення кнопки Завершити змагання знайдіть у власній папці файл формату .bbr та надішліть цей файл до даного завдання Практична робота 1. Завантажте файл-завдання конкурсу "Бебрас-2021" за посиланням:https://bit.ly/3CvvDtM2. Розархівуйте архів та запустити файл Bober.exe3. Пройдіть усі завдання конкурсу та наберіть максимальну кількість балів із запропонованих (від набраної кількості балів залежитиме ваша оцінка)4. Створіть скріншот результату конкурсу (зразок див. нижче)5. Надішліть скірншот до практичного завдання через платформу Human
Інформатика | 01.11.2022
Робота з онлайн-векторним графічним редакторомVectr.com- перейдіть до сервісу https://vectr.com/- зареєструйтесь/авторизуйтесь на сервісі- створіть документ розміром 800х600 пікселів із назвою NFT- використовуючи інструменти векторного графічного редактора створіть зображення за зразком (див. вище) * Colors: #ECECEC #F7E128 #2692DF #FAED7E #FFFFFF #000000 * Elements: Corners, Organic * Shadow Elements: 4px 4px 0px 0px opacity 7% * Shadow rounded square: 0px 0px 14px 0px opacity 30% * Corners: opacity 15% * Font: Cookie 75pt shadow 0px 0px 5px 0px- збережіть створене зображення із назвою NFT у власну папку у форматі svg (файли для створення див нижче)- створіть zip архів та надіслати до практичного завдання через платформу Human
Інформатика | 20.10.2022
https://classroom.google.com/c/NDkwMjQ1Mzc1NTQy?cjc=thqlewg код приєднання до класруму середня вікова група або thqlewg
Інформатика | 19.10.2022
Практична робота - перейдіть до сервісу для стоврення зображень за допомогою штучного інтелекту Midjourney Artificial Intelligence за посиланням: https://bit.ly/3eBOZWc- зареєструйтесь/авторизуйтесь на сервісі через платформу Discord (підтвердіть адресу електронної пошти)- перейдіть до севера Midjourney за запрошенням: https://bit.ly/3s8Ycbm- виберіть одну з кімнат NEWCOMER ROOMS- приєднайтесь до кімнати- використовуючи команду /imagine створіть 5 зображень на тему: * війна в Україні * навчальний заклад * улюблений персонаж * улюблена тварина * власне хоббіНадішліть створені зображення через платфому Human
Інформатика | 17.10.2022
Робота з онлайн-векторним графічним редакторомVectr.comІнструмент Text. - завантажте шрифти за посиланням: https://bit.ly/3Eww0Xx- розархівуйте шрифти з архіву у власну папку- перейдіть до сервісу https://vectr.com/- зареєструйтесь/авторизуйтесь на сервісі- створіть документ розміром 600х800 пікселів із назвою Text- використовуючи інструменти векторного графічного редактора створіть зображення за зразком (див. вище) * rectangle1: w600xh800px, #329500 * rectangle2: w460xh150px, p70px p100px, #FFF312 * rectangle3: w460xh150px, #1881CA * rectangle4: w460xh150px, #FFF312 * circle: w80xh80, #FFF312 * rectangle5: w460xh150px, #1881CA * text1: font Adventure, 135pt, #1881CA, shadow 4px 4px 0px 0px, color opacity 25% * text2: font AdverGothicCamC, 100pt, #FFFFFF * text3: font Lemon Tuesday, 160pt, #1881CA, shadow 4px 4px 0px 0px, color opacity 25% * text4: font Anna-Faustina_script, 120pt, #1881CA * text5: font Sweet Mavka Script, 90pt, #FFFFFF, shadow 4px 4px 0px 0px, color #FFF312 opacity 25%- збережіть створене зображення із назвою Text у власну папку у форматі svg (файли для створення див нижче)- створіть zip архів та надіслати до практичного завдання через платформу Human
Інформатика | 11.10.2022
У цей важкий для нас, для нашої України тиждень доробіть/переробіть по можливості практичні роботи з інформатикиСЛАВА УКРАЇНІ!ТРИМАЙМОСЯ!
Інформатика | 11.10.2022
Практична робота"Використання електронних послуг на держсайтах" 1. У власній папці створити папку із назвою Е-послуги 2. Перейти на держсайт електронних послуг http://poslugi.gov.ua. Знайти інформацію про послугу Видачі посвідчення водія на право керування транспортними засобами після закінчення навчального закладу та складення іспитів. Створити скрін необхідних документів та зберегти у папку Е-послуги із назвою Посвідчення водія (необхідні документи) 3. Перейти на держсайт електронних послуг https://igov.gov.ua/. Знайти інформацію про Строк та вартість послуги Пенсія за віком в Україні. Створити скрін інформації та зберегти у папку Е-послуги із назвою Пенсійний вік 4. Перейти на держсайт електронних послуг https://www.kmu.gov.ua. Знайти інформацію про Державний університет "Житомирська політехніка". Створити скрін загальної інформації про університет та зберегти у папку Е-послуги із назвою Житомирська політехніка 5. Перейти на держсайт електронних послуг https://www.kmu.gov.ua. Скористатися послугою Інтерактивна мапа стихійних сміттєзвалищ. Зберегти графічне зображення одного із сміттєзвалищ м.Житомира та зберегти у папку Е-послуги із назвою Сміттєзвалища Житомира. Створити текстовий документ із назвою Адреса сміттєзвалища з відповідною інформацією у папку Е-послуги. 6. Перейти на держсайт електронних послуг https://www.kmu.gov.ua. Скористатися послугою Перевірка телефону в базі викрадених. Створити скрін результату перевірки власного телефону в базі викрадених та зберегти у папку Е-послуги із назвою Перевірка телефону 7. Перейти на держсайт електронних послуг https://www.kmu.gov.ua. Скористатися послугою Онлайн тренажер із ПДР. Створити скрін результату проходження 7 запитань з ПДР та зберегти у папку Е-послуги із назвою Тест ПДР Завантажити теоретичний матеріал можна нижче за посиланням: https://bit.ly/3lMbaZg
Інформатика | 11.10.2022
Практична робота "Створення логотипу" Створити логотипи за схемою по зразку за допомогою фігур без границь (визначати координати вершин фігур за координатною площиною)1. У папці із власним прізвищем створіть папку із назвою JS#52. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву Shapes_Logo* (* - номер графічного зображення)5. Введіть код одного зі скетчів результат якого див. вище за зразком:- полотно розміром 500х480 6. hex-кольори (хекс-кольори) для прямокутників: Ч_1 #FDB03E Ч_2 #046077 Ч_3 #F7941E Ч_4 #FECF3A Ч_5 #1F9AD5 Ч_6 #FECB3A Ч_7 #FABD3D Ч_8 #8AC73B7. Створити напис ZHYTOMYR (лінія, еліпс, товщина 5 пікселів) Додаткове завдання: 1. Створити логотип за відеозразком (Логотип Капітана Америки, див. нижче), назва скетчу Logo_Cap 2. Створити логотип за зразком (Логотип Месників, див. нижче), кольори за смаком, назва скетчу Logo_Avengeres
Інформатика | 04.10.2022
ПРАКТИЧНА РОБОТА «ІНФОРМАЦІЙНІ ТЕХНОЛОГІЇ» 1. У папці класу створити папку з назвою Technology 2. Перейти на сайт про роботів Boston Dynamics: https://bit.ly/3l3kU0F 3. Перейти до вкладки RESEACH та переглянути інформацію про всіх роботів 4. Для виду роботів виконати дії: - у папці Technology створити папку з назвою роботу (на англійській мові) - зберегти у папку з назвою гаджета відповідне графічне зображення робота, назва графічного файлу – назва робота - створити текстовий документ у програмі Блокнот з назвою відповідного робота та вставити посилання на відео про робота з сервісу YouTube - створити текстовий документ у програмі Блокнот з назвою Опис та ввести інформацію про робота 5. З папки Technology створити архів у форматі .zip 6. Надіслати створений архів через платформу до даного завдання
Інформатика | 27.09.2022
Практична робота- переглянути 100 професій майбутнього: https://osvitanova.com.ua/posts/5067-100-profesii-maibutnoho- вибрати три Професії майбутнього, які вам довподоби- знайти зображення, що відповідають вибраним професіям та зберегти у власну папку (зображення мають бути великого розміру)- за допомогою сервісу https://www.iloveimg.com/ створити три меми з відповідних зображень: верхній текст - категорія професії, нижній текст - професія- зберегти створені меми у власну папку із назвами prof1, prof2, prof3- пройти тестування "Яка професія мені підходить?": https://www.arealme.com/career/uk/- зберегти зображення з результатом тесту (професіями) у власну папку із назвою prof4- Надіслати чотири зображення prof1, prof2, prof3, prof4 як вкладення ЗОБРАЖЕННЯ до практичної роботи платформи HUMAN
Інформатика | 26.09.2022
Реєстрація на безкоштовний майстер -клас з робототехніки "Система охорони периметру"Майстер-клас проводить Громадська організація "Федерація робототехніки та штучного інтелекту України" разом з Центром робототехніки та мейкерства "Робот.ОН" та лабораторією робототехніки Поліського національного університету в рамках ініціативи Meet and Code, яка реалізується SAP, Haus des Stiftens gGmbH та організаціями-членами мережі TechSoup Europe. Подія створена для учасників віком від 8 до 25 років. Подія відбудеться 29.09.2022 з 16.00 до 17.30.Реєстрація: https://bit.ly/3SRhz4nКонсультація за телефонами 063-505-23-41 097-741-60-35https://www.facebook.com/FederationofRoboticsofUkraine
Інформатика | 25.09.2022
Створити постер за зразком (див. вище) на мові Javascript за допомогою бібліотеки p5.js Теоретичний матеріал: background(140); - заливка кольором фону полотнаbackground("red"); - заливка кольором фону полотнаbackground("#B10000"); - заливка кольором фона полотнаnoFill(); - заливка фігури відсутняfill("red"); - заливка кольором фігури fill("#B10000"); - заливка кольором фігури noStroke(); - колір границі фігури відсутнійsrtoke("red"); - заливка кольором границі фігуриstroke("#B10000"); - заливка кольором границі фігури strokeWeight(10); - товщина границі Практичне завдання: 1. У папці із власним прізвищем створіть папку із назвою JS#42. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву Shapes_* (* - назва отриманого графічного зображення: Poster1, Poster2)5. Введіть код одного зі скетчів результат якого див. нижче за зразком:- полотно розміром 420х420 - Poster1- Poster2- Кольори: #003E6D #0055A3 #0293CF #06C2C7 #C2E6F5 6. Запустіть скетч та перевірте правильність виконання7. Збережіть скетч в середовищі редактора p5.js8. Завантажте скетч у папку JS#4 із назвою Shapes_* (* - назва отриманого графічного зображення: Poster1, Poster2) Надішліть архівний файл (Shapes_*) для перевірки через платформу до даного завдання
Інформатика | 22.09.2022
Робота з онлайн-векторним графічним редакторомVectr.comІнструмент Pen Tool. - перейдіть до сервісу https://vectr.com/- зареєструйтесь/авторизуйтесь на сервісі- створіть документ розміром 800х600 пікселів- використовуючи інструменти векторного графічного редактора створіть зображення за зразком (див. вище). - збережіть створене зображення із назвою Ukraine у власну папку у форматі svg (файли для створення див нижче)- створіть zip архів та надіслати до практичного завдання
Інформатика | 20.09.2022
Робота з векторним графічним редактором Adobe Illustrator. Інструмент Pen Tool. Практичне завдання:- створити документ розміром 800х600 пікселів- використовуючи інструменти векторного графічного редактора створити зображення за зразком (див. вище). - зберегти створене зображення із назвою SuperHero у власну папку у двох форматах ai (Save as) та jpeg (Export - Save for Web)
Інформатика | 18.09.2022
1. У папці із власним прізвищем створіть папку із назвою JS#32. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву Shapes_* (* - назва отриманого графічного зображення: Boat, Car Shapes1, Car Shapes2, Car Shapes3, Train)5. Введіть код одного зі скетчів результат якого див. нижче за зразком:- полотно розміром 475х450 - Boat- Car Shapes1- Car Shapes2- Car Shapes3- Train6. Запустіть скетч та перевірте правильність виконання7. Збережіть скетч в середовищі редактора p5.js8. Завантажте скетч у папку JS#3 із назвою Shapes_* (* - назва отриманого графічного зображення: Boat, Car Shapes1, Car Shapes2, Car Shapes3, Train) Надішліть архівний файл (Shapes_*) для перевірки через платформу до даного завдання
Інформатика | 14.09.2022
Робота з векторним графічним редактором Adobe Illustrator. Інструмент Pen Tool. Практичне завдання:- створити документ розміром 800х600 пікселів- використовуючи інструменти векторного графічного редактора створити зображення за зразком (див. вище). - зберегти створене зображення із назвою Shevchenko у власну папку у двох форматах ai (Save as) та jpeg (Export - Save for Web)
Інформатика | 11.09.2022
Ігровий тренажер з побудови ліній Безьє Гра для дизайнерів Хороший кернинг, грамотний підбір кольорів, побудова кривої Безьє - це необхідні вміння для будь-якого практикуючого дизайнера. І якщо зараз ви якраз повертаєтеся до навчання після літніх канікул, вам буде корисна невелике тренування за допомогою серії дійсно кумедних міні-ігор Method of Action. Особливо популярна гра The Bezier Game (Гра Безьє), вона спонукає, нарешті, освоїти інструмент Перо в редакторах Adobe's Photoshop і Illustrator. Незважаючи на корисність цього інструменту, робота з ним зазвичай дається важко. Замість простого малювання потрібно накреслити криву Безьє, вибудовуючи опорні точки, щоб отримати ідеальну лінію. Pen tool це в рівній мірі і наука, і мистецтво, він змушує продумувати кроки і представляти форму перш, ніж зобразити її. Практична робота 1. Перейдіть у власну папку та створіть папку із назвною The Bezier Game2. Перейдіть до сервісу The Bezier Game (Гра Безьє) за посиланням: http://bezier.method.ac/3. Пройдіть 14 рівнів на сервісі The Bezier Game (Гра Безьє)4. Створіть скріншоти пройдених рівнів сервісу The Bezier Game (Гра Безьє) та зберегти із назвою Bezier_* (* - номер рівня)5. Надішліть створені скріншоти через платформу до даного завдання
Інформатика | 11.06.2022
Опрацювати самостійно матеріал "Ілюстрація. Цифрове мистецтво. Сучасна реклама та фірмовий стиль: напрямки, стилі, тренди". Увага! По закінченню урока потрібно пройти тестування на оцінку!!! Перейти до вивчення матеріалу можна нижче за посиланням:
Інформатика | 06.06.2022
Мова програмування Python одна з найпопулярніших у світі. Чому його обирають як новачки, так і досвідчені розробники? Чому він настільки популярний? Давайте розберемося разом! 1. Python легко вивчитиУ кожної мови програмування є власні правила, які буває важко зрозуміти та освоїти. Одна з особливостей Python у тому, що вона має спрощений синтаксис і не є складною, що робить більший акцент на природній мові. Це значно спрощує навчання для початківців. 2. Спільнота PythonЗараз багато людей хочуть освоїти цю мову програмування, але без чіткої інструкції та навчання - це неможливо! Саме тому в Python є активна спільнота, що включає в себе розробників усіх рівнів кваліфікації, які допомагають знайти швидкі та ефективні рішення. Formula також входить у цю спільноту і за допомогою своїх матеріалів навчає юних програмістів. 3. Python гнучкийДану мову програмування можна використовувати для розробки майже будь-яких типів додатків у будь-якій галузі. Багато провідних компаній, що займаються програмним забезпеченням залежать від Python, включаючи Facebook, Instagram, Google та інші. 4. Python ефективний та надійнийВін допомагає розробникам створювати потужні програми з мінімумом зусиль. Python можна використати майже у будь-якому середовищі, не маючи проблем із продуктивністю, незалежно від платформи, на якій він працює. 5. Python обирають дітиЗараз мова Python розглядається як мова програмування у школах через її нескінченну кількість використання у штучному інтелекті, аналітиці тощо. Тепер вона стала фундаментальною частиною розвитку в освіті. Саме це збільшує кількість розробників та програмістів на Python і тим самим ще більше розширює його популярність та можливості! Отже, чому ж Python такий популярний? Окрім особливостей, які ми перерахували, є ще один вагомий аргумент - Python полегшує життя і дає змогу створювати ефективні програми! Тож крокуймо в одному напрямку з сучасністю. Починайте навчання з нашими навчальними посібниками з покроковими інструкціями, які переведуть до крутого результату! Замовити посібники можна за посиланням нижче:
Інформатика | 27.05.2022
Навчитися створювати сучасні сайти майже безкоштовно — можливо! Викладач школи «7 Education» ділиться досвідом за донат? Якщо ви давно мріяли про роботу програмістом, то ви за адресою. ?В червні пройде навчання програмуванню за донат 150 грн за весь курс. Першим етапом навчання буде верстка, на якому ви будете створювати сучасні сайти та повністю вивчите дану частину розробки. ➡️ Деталі тут: https://cutt.ly/itstudy
Інформатика | 11.05.2022
Практичне завдання- у власній папці створити папку Банер-Робот- матеріали для практичного завдання можна завантажити за посиланням: http://bit.ly/3cNkc3F- відкрити растровий графічний редактор Photoshop або перейти до растрового онлайн-редактора: http://bit.ly/3bcJ2ub- створити новий документ 800х600 пікселів- відкрити відповідні зораження Building.jpg та Robot.PNG- перемістити відповідні зображення на новий створений документ (див. вище)- за допомогою Виділення та Трансформації створити зображення за зразком у програмі Photoshop (див. нижче): прозорість частин - 87%, 86%, 85%- переглянути відеоінструкцію: див. нижче- зберегти створений файл у папку Банер-Робот у форматі PSD із назвою Building Banner- створений файл потрібно додати в архів Zip (права кнопка миші на файлі - Додати в архів - вибрати тип архіву Zip). Надіслати архів з виконаним завданням через платформу HUMAN
Інформатика | 03.05.2022
Практичне завдання- завантажте матеріали для практичного завдання resPr.rar за посиланням: https://bit.ly/3Fg6VhC- розархівуйте файли з resPr.rar- відкрийте растровий графічний редактор Photoshop або перейдіть до растрового онлайн-редактора Photopea: http://bit.ly/3bcJ2ub- створіть зображення за зразком (див.вище)- відеопояснення див.нижче- збережіть створений файл у форматі PNG із відповідною назвою: PresidentUA Алгоритм- створіть новий документ із розмірами 1920х1080px- встановіть основний колір #202125- виберіть інструмент Paint Bucket Tool та залийте основним кольором створений документ- перетягніть зображення 1.jpg на основний документ- змінть розмір вставленого зображення з текстурою: Edit - Free Transform (зміна розміру пропорційно - кнопка Shift, зміна розміру від центру - кнопка Alt)- встановіть для зображення Opacity (прозорість) на 18%- вcтановіть лінійки: View - Rules- розмістіть вертикальну та горизонтальну напрямляючі по центру основного документу: інструмент Move Tool- перетягніть логотип logo1.png на основний документ, змініть розмір та розмістіть за зразком- відкрийте вікно Layer Style для зображення (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 100%; Distance: 0px; Spread: 0%; Size: 30px)- зробіть копію логотипу logo1.png, змініть на менший розмір та розмістіть за зразком, видаліть ефект тіні- зробіть ще 7 копій та розмістіть за зразком- виділіть всі копії на панелі Layers та об'єднайте їх у групу- встановіть для групи Opacity (прозорість) на 25%- створіть новий Layer та розмістіть його вище за інші- перетягніть зображення bg.png на основний документ- змініть розмір та розмістіть зображення по центру- відкрийте вікно Layer Style для зображення (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 80%; Distance: 0px; Spread: 0%; Size: 30px)- створіть новий Layer та розмістіть його вище за інші- перетягніть зображення 2.jpg на основний документ- змініть розмір та розмістіть зображення по центру- відкрийте вікно Layer Style для зображення (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 80%; Distance: 0px; Spread: 0%; Size: 30px)- створіть новий Layer та розмістіть його вище за інші- перетягніть зображення logo2.png на основний документ- змініть розмір та розмістіть зображення за зразком- відкрийте зображення logo3.png- виберіть інструмент Magic Wand, виберіть фон та натисніть кнопку Delete- виберіть інструмент Rectangle Select скопіюйте та вставте на основний документ на новий Layer - змініть розмір та розмістіть зображення за зразком- відкрийте зображення logo4.png- виберіть інструмент Magic Wand, виберіть фон та натисніть кнопку Delete- виберіть інструмент Rectangle Select скопіюйте та вставте на основний документ на новий Layer - змініть розмір та розмістіть зображення за зразком- виберіть інструмент Type Tool (текст: Volodymyr Zelenskyy; шрифт: FjallaOne; Size: 30px; колір: жовтий)- відкрийте вікно Layer Style для тексту (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 60%; Distance: 0px; Spread: 0%; Size: 25px)- виберіть інструмент Type Tool (текст: President of Ukraine; шрифт: FjallaOne; Size: 18px; колір: білий)- відкрийте вікно Layer Style для тексту (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 60%; Distance: 0px; Spread: 0%; Size: 25px)- виберіть інструмент Type Tool (текст: Should Volodymyr Zelensky be on the TIME100?; шрифт: FjallaOne; Size: 26px; колір: жовтий, Align (вирівнювання) по центру)- відкрийте вікно Layer Style для тексту (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 60%; Distance: 0px; Spread: 0%; Size: 25px)- побудуйте напрямляючі за зразком: інструмент Move Tool та кнопка Shift- виберіть інструмент Rectangle, встановіть параметри: Fill (колір заливки) білий, Corner Radius (округлення) 15px- побудуйте прямокутник за зразком- виберіть інструмент Rectangle, встановіть параметри: Fill (колір заливки) відсутній, Stroke (колір границі) білий, Stroke Width (товщина границі) 3px, Corner Radius (округлення) 15px- побудуйте прямокутник за зразком- виберіть інструмент Type Tool (текст: 83% YES; шрифт: FjallaOne; Size: 26px; колір: виберіть колір з зображення bg.png)- виберіть інструмент Type Tool (текст: 17% NO; шрифт: FjallaOne; Size: 26px; колір: білий)- відкрийте зображення cursorclick.webp- виберіть інструмент Magic Wand, виберіть фон та натисніть кнопку Delete- виберіть інструмент Rectangle Select скопіюйте та вставте на основний документ на новий Layer - змініть розмір та розмістіть зображення за зразком- відкрийте вікно Layer Style для зображення (подвіне натиснення на відповідному layer)- виберіть ефект Color Overlay (Blend Mode: Normal; Opacity: 100%; колір жовтий)- приховайте видимість нампрямляючих View - ExtrasРезультат роботи:- завантажте графічне зображення: File - Export as - PNG із назвою President_1 (див.зразок нижче)- створіть скріншот робочого середовища Photopea створеного файлу із назвою President_2 (див.зразок нижче)
Інформатика | 29.04.2022
- перейти у онлайн-середовище 3D графіки Tinkercad за посиланням: http://bit.ly/2PcryWl - створити 3D зображення Ukraine 3D за відеоінструкцією (див. нижче) Параметри: Snap Grid: 1 mm Object 1 * Shape1 Shape: Box (Solid) Size: 50x5x60, h=40 * Shape2 Shape: Roof Size: 50x5x15, h=25, r=180° * Shape3 Shape: Box (Solid) Size: 40x7x50, h=45 * Shape4 Shape: Roof Size: 40x7x12, h=33, r=180° * Shape5 Shape: Box (Solid) Size: 7x9x40, h=45 * Shape6 Shape: Roof Size: 7x9x5, h=85, r=0° * Shape7 Shape: Roof Size: 7x9x3, h=42, r=180° * Shape8,9 Shape: Box (Solid) Size: 7x9x25, h=48 * Shape10,11 Shape: Wedge Size: 7x9x5, h=73, r * Shape12 Shape: Box (Solid) Size: 31x9x7, h=48 Виділіть, вирівняйте та об'єднайте Shapes у відповідні групи Object 2 * Shape1 Shape: Cylinder (Solid) Sides: 64 Size: 20x20x2, h=0 * Shape2 Shape: Cylinder (Solid) Sides: 64 Size: 2x2x100, h=0 * Shape3 Shape: Box (Solid) Size: 1x60x15, h=65 * Shape4 Shape: Box (Solid) Size: 1x60x15, h=80 Object 3 * Shape1 Shape: Box (Solid) Size: 30x30x5, h=0 * Shape2 Shape: Box (Solid) Size: 20x20x20, h=5 * Shape3 Shape: Box (Solid) Size: 20x20x20, h=25 * Shape4 Shape: Box (Solid) Size: 20x20x20, h=45 * Shape5 Shape: Box (Solid) Size: 20x20x30, h=65 * Shape6 Shape: Pyramid Size: 20x20x11, h=95 * Shape7 виділіть Object 1 скопіюйте Object 1 зменшіть пропорційно розмір пропорційно та розмістіть за зразком Size: 14x5x20, h=70 Виділіть, вирівняйте та об'єднайте Shapes у відповідні групи Object 4 * Shape1 завантажте файл Ukraine.svg за посиланням: https://bit.ly/39hf9u4 імпортуйте файл у 3D середовище Size: 200x2x135, h=2 Збережіть із назвою Ukraine 3D Результат роботи:- завантажте графічне зображення: Send To - Picture of your design - Download locally (див.зразок нижче)- створіть скріншот власного кабінету Tinkercad із назвою Ukraine 3D_2 (див.зразок нижче)
Інформатика | 29.04.2022
Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC Практичне завдання:За допомогою Scratch Desktop створити код програми:- Moon (зразок див. вище). Зберегти програму у папку класу із назвою Moon Відео-пояснення побудови див. нижче
Інформатика | 27.04.2022
Практичне завдання- завантажте матеріали для практичного завдання resource.zip за посиланням: https://bit.ly/3MACAgs- розархівуйте файли з resource.zip- відкрийте растровий графічний редактор Photoshop або перейдіть до растрового онлайн-редактора Photopea: http://bit.ly/3bcJ2ub- створіть 4 зображення за зразками (див.вище) - відеопояснення див.нижче- збережіть створені файли у форматі PNG із відповідними назвами: www1, www2, www3, www4 Алгоритм- створіть новий документ із розмірами 1920х1080px- встановіть основний колір #F6BD0F- виберіть інструмент Paint Bucket Tool та залийте основним кольором створений документ- відкрийте зображення текстури texture.jpg та знебарвте його: Image - Adjustments - Desaturate- виберіть інструмент Move Tool та перетягніть знебарвлене зображення на основний документ- змінть розмір вставленого зображення з текстурою: Edit - Free Transform (зміна розміру пропорційно - кнопка Shift, зміна розміру від центру - кнопка Alt)- змініть режим накладання на Hard Light, встановіть Opacity (прозорість) на 40%- відкрийте зображення території України Ukraine.PNG- виберіть інструмент Magic Wand, виберіть білий фон та натисніть кнопку Delete (повторіть дії для видалення білого фону)- виберіть інструмент Move Tool та перетягніть зображення з територією України на основний документ- розмістіть зображення по центру основного документу- відкрийте вікно Layer Style для зображення території України (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 80%; Distance: 0px; Spread: 0%; Size: 110px)- перетягніть зображення 1.jpg на основний документ- змініть розмір вставленого зображення (зміна розміру пропорційно - кнопка Shift, зміна розміру від центру - кнопка Alt)- натисніть лівою кнопкою миші на layer із даним зображенням з натиснутою кнопкою Alt- встановіть ефект Відтінку/Насиченості: Image - Adjustments - Hue/Saturation (Colorize; Hue: -133; Saturation: 50; Lightness: 0)- повторіть дії для наступних трьох зображень: 2.jpg, 3.jpg, 4.jpg- виберіть інструмент Type Tool (текст: ПЕРЕМОЖЕМО!; шрифт: Roboto Bold; Size: 80px; колір: білий)- відкрийте вікно Layer Style для тексту (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 80%; Distance: 0px; Spread: 0%; Size: 20px)- виберіть інструмент Type Tool (текст: WE WILL WIN!; шрифт: Roboto Bold; Size: 80px; колір: білий)- відкрийте вікно Layer Style для тексту (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 80%; Distance: 0px; Spread: 0%; Size: 20px)- виберіть інструмент Rectangle та побудуйте білий прямокутник- відкрийте вікно Layer Style для прямокутника (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 80%; Distance: 0px; Spread: 0%; Size: 20px)- збережіть створені зображення по черзі у форматі PNG із відповідними назвами: www1, www2, www3, www4
Інформатика | 26.04.2022
У межах вступної кампанії 2022 року передбачено складання вступниками до вишів національного мультипредметного тестування (НМТ), яке проводитимуть у комп’ютерному форматі. Цей іспит міститиме три блоки завдань: з української мови, математики та історії України. Практичне завдання щодо підготовки до НМТ: - перейдіть до сервісу підготовки до НМТ за посиланням: https://bit.ly/3xPPzXq - виберіть одну з ктегорій предметів: українська мова, математика та історія України - виберіть Основну сесію 2021 року - пройдіть тестування та створіть скріншот з результатом тестування (приклад, див. нижче)
Інформатика | 23.04.2022
- перейти у онлайн-середовище 3D графіки Tinkercad за посиланням: http://bit.ly/2PcryWl - створити 3D зображення CompTable (комп'ютерний стіл) за відеоінструкцією (див. нижче) Параметри: Snap Grid: 1 mm * Shape1 Shape: Box (Solid) Size: 60x130x2, h=75 * Shape2 Shape: Box (Solid) Size: 100x50x2, h=75 * Shape3 Shape: Arch Building blocks (Solid) Size: 22x25x2, h=75 R=100 * Shape4 Shape: Box (Solid) Size: 2x40x75, h=0 * Shape5 Shape: Box (Solid) Size: 55x40x60, h=0 * Shape6.1 Shape: Box (Solid) Size: 5x40x15, h=40 * Shape6.2 Shape: Box (Solid) Size: 6x40x2, h=52 * Shape7.1 Shape: Box (Solid) Size: 5x40x15, h=23 * Shape7.2 Shape: Box (Solid) Size: 6x40x2, h=35 * Shape8.1 Shape: Box (Solid) Size: 5x40x15, h=6 * Shape8.2 Shape: Box (Solid) Size: 6x40x2, h=18 * Shape9.1 Shape: Cylinder (Solid) Size: 4x4x2, h=60 * Shape9.2 Shape: Cylinder (Solid) Size: 3x3x15, h=60 * Shape10.1 Shape: Cylinder (Solid) Size: 4x4x2, h=60 * Shape10.2 Shape: Cylinder (Solid) Size: 3x3x15, h=60 * Shape11.1 Shape: Cylinder (Solid) Size: 7x7x3, h=0 * Shape11.2 Shape: Cylinder (Solid) Size: 5x5x75, h=0 * Shape12.1 Shape: Cylinder (Solid) Size: 7x7x3, h=0 * Shape12.2 Shape: Cylinder (Solid) Size: 5x5x75, h=0 * Shape13.1-15.1 (x3) Shape: Cylinder (Solid) Size: 4x4x2, h=77 * Shape13.2-15.2 (x3) Shape: Cylinder (Solid) Size: 3x3x5, h=77 * Shape16 Shape: Sliced Cylinder (Solid) Size: 35x35x2, h=81 Arc: 90
Інформатика | 20.04.2022
Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC Практичне завдання:За допомогою Scratch Desktop створити код програми:- Pattern (зразок див. вище). Зберегти програму у папку класу із назвою Pattern Відео-пояснення побудови див. нижче
Інформатика | 19.04.2022
Практичне завдання- завантажте матеріали для практичного завдання ClipartEggs.rar за посиланням: https://bit.ly/3MimjN8 (або використайте власні зображення)- відкрийте растровий графічний редактор Photoshop або перейдіть до растрового онлайн-редактора Photopea: http://bit.ly/3bcJ2ub- створіть зображення за зразком (див.вище): інстументи Free Transform, Perspective, режим накладання Multiply, прозорість 70%- Відеопояснення див.нижче- збережіть створений файл у форматі PNG із назвою: EggsOfPeace
Інформатика | 15.04.2022
- перейти у онлайн-середовище 3D графіки Tinkercad за посиланням: http://bit.ly/2PcryWl - створити 3D зображення House (будинок) за відеоінструкцією (див. нижче) Параметри: Snap Grid: 1 mm * ГРУНТ Shape: Box (Solid) Size: 180x180x2, h=0 * ТРАВА (х36) Shape: Box (Solid) Size: 30x30x2, h=2 * ДІМ Shape: Box (Solid) Size: 60x90x45, h=4 * СТОВПИ (х4) Shape: Box (Solid) Size: 5x5x45, h=4 * СТОВПИ1 горизонтальні (х2) Shape: Box (Solid) Size: 5x95x5, h=45 * СТОВПИ2 горизонтальні (х2) Shape: Box (Solid) Size: 65x5x5, h=45 * ДАХ Shape: Roof (Solid) Size: 70x100x35, h=50 * ДИМОХІД1 Shape: Box (Solid) Size: 15x15x25, h=50 * ДИМОХІД2 Shape: Box (Solid) Size: 17x17x2, h=75 * ДВЕРІ1 Shape: Box (Solid) Size: 5x25x30, h=4 * ДВЕРІ2 Shape: Box (Solid) Size: 5x21x28, h=4 * ФАСАД (х4) Shape: Box (Solid) Size: 85x10x10, h=4 Size: 105x10x10, h=4 Size: 70x10x10, h=4 Size: 35x10x10, h=4 * ПЛИТКИ (х8) Shape: Box (Solid) Size: 12x5x1, h=4 * ЯЛИНКИ (х13) Shape: Cylinder (Solid) Size: 5x5x2, h=4 Shape: Pyramid (Solid) Size: 10x10x30, h=6 * ДЕРЕВО (х3) Shape: Cylinder (Solid) Size: 5x5x10, h=4 Shape: Sphere (Solid) Step: 24 Size: 25x25x25, h=14 - зберегти створене зображення у форматі png із назвою House_Прізвище - надіслати створений файл через платформу HUMAN
Інформатика | 13.04.2022
Практичне завдання- у власній папці створити папку Банери- завантажити матеріали для практичного завдання BannersUkraine.rar за посиланням: https://bit.ly/3vhQixJ- завантажити відповідні допоміжні файли за посиланням: https://bit.ly/376VPPH- відкрити растровий графічний редактор Photoshop або перейти до растрового онлайн-редактора Photopea: http://bit.ly/3bcJ2ub- за допомогою Трансформації створити 4 зображення за зразками (див.нижче та вище) - Відеопояснення див.нижче- зберегти створені файли у папку Банери у форматі PNG із відповідними назвами: banner1, banner2, banner3, banner4
Інформатика | 06.04.2022
Перейдіть у телеграмБот Кібер Армія Створіть скріншот виконаного завдання Надішліть скріншот або через Human або через INFOSCHOOL16
Інформатика | 28.03.2022
Растровий графічний онлайн-редактор Photopea.Інтерфейс програми, налаштування робочого середовища.Основні інструменти: переміщення, виділення.Збререження документу. Практичне завдання:1. Завантажте файл BasicFile.psd у власну папку (посилання на файл https://bit.ly/3qIQGDT)2. Перейдіть до сервісу растрового графічного онлайн-редактора Photopea за посиланням: https://bit.ly/3bcJ2ub3. Вікрийте файл BasicFile.psd4. Використовуючи інструменти растрового графічного онлайн-редактора Photopea складіть зображення за зразком (див. вище)- Zoom Tool (Z) - інструмент масштабування- Hand Tool (H) - інструмент "рука"- Move Tool (V) - інструмент переміщення- Rectangle Select (M) - інструмент прямокутне виділення- Ellipse Select (M) - інструмент овальне виділення- Crop Tool (C) - інструмент обтинання- Ctrl+D - зняти виділення5. Збережіть файл у форматі png із назвою forUkraine
Інформатика | 20.03.2022
- перейти у онлайн-середовище 3D графіки за посиланням: http://bit.ly/2PcryWl - створити 3D зображення за відеоінструкцією (див. нижче) - зберегти створене зображення у форматі png із назвою BAT BUTTON
Інформатика | 23.02.2022
Робота з вбудованим покроковим посібником Photoshop 1. Створіть у власній папці папку із назвою Ps#1 2. Відкрийте растровий графічний редактор Photoshop та натисність кнопку Esc (вихід з вікна Вітання) 3. Перейдіть в меню Edit - Preferences - Interface та змініть мову програми на Українську 4. Закрийте та відкрийте растровий графічний редактор Photoshop знову (мова інтерфейсу програми зміниться на українську) 5. Перейдіть в меню Вікно та виберіть пункт Навчання 6. Виконайте практичні завдання 3 розділи посібника та створіть скріншоти завдань кожного розділу, збережіть у папку Ps#1: - Розділ 1. Основні навички (5 завдань, назви скріншотів: 1_1, 1_2, 1_3 і т.д.) - Розділ 2. Виправлення фотографії (5 завдань, назви скріншотів: 2_1, 2_2, 2_3 і т.д.) - Розділ 3. Творчі ефекти (6 завдань, назви скріншотів: 3_1, 3_2, 3_3 і т.д.) УВАГА! 7 завдання Розділу 3 НЕ ВИКОНУВАТИ!
Інформатика | 23.02.2022
Перейти до сервісу огляду операційної системи Windows 11 можна за посиланням: https://bit.ly/3FP5XYM
Інформатика | 16.02.2022
Практична робота з web-дизайну "SiteForms"(створення реєстраційних форм для сайту) 1. Перейти до сервісу Figma за посиланням: https://bit.ly/3rSbxFT 2. Зареєструватись/аторизуватись на сервісі Figma, виберіть New design file 3. Створити форми за зразком (див. нижче) * Frame 1: Y=0; W=750; H=600; Fill #1b2540 - Rectangle 1: Y=0; W=150; H=10; Fill #eb4aba - Rectangle 2: Y=0; W=150; H=10; Fill #66ca97 - Rectangle 3: Y=0; W=150; H=10; Fill #735eea - Rectangle 4: Y=0; W=150; H=10; Fill #cba860 - Rectangle 5: Y=0; W=150; H=10; Fill #6a94ff - Text 1. Sing into your account: Roboto Bold; 18pt; X center; Y=120; W=340; H=35; Align center; color white - Rectangle 6: Y=190; W=460; H=50; Fill #212a47; X center - Text 2. E-mail: Roboto Bold; 18pt; Y=190; W=340; H=35; Align left; color #2f3752 - Rectangle 7: Y=270; W=460; H=50; Fill #212a47; X center - Text 3. Password: Roboto Bold; 18pt; Y=270; W=340; H=35; Align left; color #2f3752 - Text 4. Sign up: Roboto Bold; 18pt; Y=350; W=340; H=35; Align left; color #3d5596 - Rectangle 8: Y=430; W=380; H=50; Fill #cba860; X center; corner radius 50 - Text 5. Sing in: Roboto Bold; 18pt; Y=430, W=340, H=35, Align center, color white * Frame 2 (копія Frame 1) зміни див. зразок: Y=700; H=700 - відстань між прямокутниками 30 - кнопка Register: Y=550 * Frame 3 (копія Frame 2) зміни див. зразок: Y=1500; H=400 - кнопка Sing in: Y=200 4. Надіслати посилання створених форм: Share - Copy link
Інформатика | 13.02.2022
Практична робота «CovidChart» (діаграми Excel, відеоінструцію див. нижче) 1. Відкрити табличний процесор Excel max=6 балів 2. Створити таблицю за зразком (див.вище), врахувати всі параметри форматування таблиці: інформація про нові випадки з графіка Кількість інфікованих по днях: https://bit.ly/3uMKNbtУВАГА! В таблиці має бути 7 днів тижня, останній день - дата виконання практичної роботи! max=8 балів 3. Заповнити стовпчик Різниця за формулою: різниця між кількостями нових випадків наступного і попереднього днів 4. Заповнити стовпчик Різниця + за формулою: логічна фунцію Якщо (IF), якщо значення в клітиці E2 більше нуля, то вибрати клітинку Е2, інакше пуста клітинка ("") 5. Заповнити стовпчик Різниця - за формулою: логічна фунцію Якщо (IF), якщо значення в клітиці E2 менше нуля, то вибрати клітинку Е2 та помножити на -1, інакше пуста клітинка ("") 6. Заповнити стовпчик Відсотки за формулою: ділення значення клітинки Різниця на значення клітинки Нові випадки 7. Встановити відсотковий формат, маска відображення значення в клітинці: +0%;-0% 8. Заповнити стовпчик Відсотки + за формулою: логічна фунцію Якщо (IF), якщо значення в клітиці H2 більше нуля, то вибрати клітинку H2, інакше пуста клітинка ("") 9. Встановити формат клітинок стовпця Відсотки + форматом за зразком стовпця Відсотки 10. Заповнити стовпчик Відсотки - за формулою: логічна фунцію Якщо (IF), якщо значення в клітиці H2 менше нуля, то вибрати клітинку H2, інакше пуста клітинка ("") 11. Встановити формат клітинок стовпця Відсотки - форматом за зразком стовпця Відсотки max=11 балів 12. Створити діаграму за зразком: виділити діапазон клітинок A1:D8 та вибрати тип діаграми Плоска стовпчаста діаграма - Звичайна стовпчаста діаграма 13. Змінити розмір діаграми за шириною, видалити Назву діаграми та Легенду діаграми 14. Встановити жирне накреслення Горизонтальної осі (категорій) та Вертикальної осі (значень) 15. Вибрати Горизонтальну вісь (категорій), властивості: Параметри осі, У максимальні даті 16. Вибрати перший стовпчик діаграми, властивості: Параметри ряду, Перекриття рядів -100%, Шрина площини 130% 17. Вибрати другий стовпчик діаграми, властивості: Планки похибок, Додаткові параметри, Плюс, Без наконечника, Величина похибки Настроювані Укажіть значення Додатнє значення помилки, вибрати стовпчик Різниця + зі значеннями 18. Вибрати заливку другого стовпчика: Без заливки 19. Вибрати Планки похибок, властивості: Заливка і контур, Тип кінцевої стрілки Стрілка, колір червоний, ширина 2 пт 20. Вибрати другий стовпчик діаграми, властивості: Підписи даних, Додаткові параметри, Параметри підписів, Вміст підписів Забрати всі прапорці, встановити прапорець Значення із клітинок Виділити діапазон значень зі стовція Відсотки +, Роташування підписів Біля вершини, усередині 21. Вибрати Підписи даних, властивості: жирне накреслення, колір червоний 22. Вибрати третій стовпчик діаграми, властивості: Планки похибок, Додаткові параметри, Мінус, Без наконечника, Величина похибки Настроювані Укажіть значення Від'ємне значення помилки, вибрати стовпчик Різниця - зі значеннями 18. Вибрати заливку третього стовпчика: Без заливки 19. Вибрати Планки похибок, властивості: Заливка і контур, Тип кінцевої стрілки Стрілка, колір зелений, ширина 2 пт 20. Вибрати третій стовпчик діаграми, властивості: Підписи даних, Додаткові параметри, Параметри підписів, Вміст підписів Забрати всі прапорці, встановити прапорець Значення із клітинок Виділити діапазон значення зі стовція Відсотки -, Роташування підписів Коло вершини, зовні 21. Вибрати Підписи даних, властивості: жирне накреслення, колір зелений 22. Вибрати Підписи даних першого стовпчика, властивості: жирне накреслення, колір білий, колір заливки синій 23. Перейменувати Аркуш1 на назву Covid, колір вкладки – червоний 24. Зберегти файл електронної таблиці у власну папку із назвою CovidChart
Інформатика | 08.02.2022
Створити інфографіку до Дня Святого Валентина Завдання (max 8 балів): - створити в редакторі презентацій Power Point або в текстовому редакторі Word інфографіку за зразком (див.нижче)- знайти статитстичну інформацію за темою (мінімум 5 блоків з інформацією)- графічні матеріали можна завантажити нижче за посиланням Завдання (max 12 балів): - створити в редакторі презентацій Power Point або в текстовому редакторі Word власну інфографіку- знайти статитстичну інформацію за темою (мінімум 5 блоків з інформацією)- графічні матеріали можна завантажити нижче за посиланням
Інформатика | 01.02.2022
Інформаційна графіка або інфографіка (англ. Information graphics; infographics) – це графічне візуальне подання інформації, даних або знань, призначених для швидкого та чіткого відображення комплексної інформації. Вона може покращити сприйняття інформації, використовуючи графічні матеріали для того, щоб підвищити можливості зорової системи людини бачити моделі і тенденції. Процес створення інфографіки можна розглядати як візуалізацію даних, створення інформаційних схем та моделей подання інформації. Інфографіка поширювалась вже багато років, а теперішнє швидке зростання числа легких у використанні та безкоштовних інструментів для їх створення зробили інфографіку доступною для ширшого кола населення. Соціальні мережі, такі як Facebook і Twitter, також дали поштовх для розповсюдження пермональної інфографіки серед людей у всіх куточках світу. У газетах інфографіку зазвичай використовують для відображення погоди, так само, як і карти, плани сайтів і діаграми для статистичних даних. Деякі книжки, наприклад книга Девіда Маколея «Як працюють речі», практично повністю складаються з інфографіки. Моментальні фото в газеті «США сьогодні» («USA Today») – це також приклади простої інфографіки, яку використовують для повідомлення новин і поточних подій. Окремим прикладом використання інфографіки є наукова інфографіка – метод представлення наукових фактів та теорій у вигляді ілюстрацій та графіків. Сучасні карти, особливо маршрутні карти для системи перевезень, використовують техніку інфографіки для об'єднання певного ряду інформації: концептуальних планів сітки перевезень, точок пересадки і окремих локальних орієнтирів. Публічні карти транспортування також є яскравими прикладами інфографіки. Наприклад, схеми для Вашингтонського метро та Лондонської підземки. Громадські місця на зразок станцій пересадок часто містять інтегровану знакову систему зі стандартизованими зображеннями та стилізованими картами. Створити інфографіку про ЗНО-2022 за зразком за допомогою сервісу: https://www.easel.ly/:- зареєструватися на сервісі- знайти відповідний шаблон (employees)- внести зміни за зразком- тип шрифту OSWALD- зберегти у власну папку з назвою ЗНО-2022
Інформатика | 24.01.2022
Перейти на сервис Kahoot: https://kahoot.it/ Практична робота"Типографіка" 1. У власній папці створити папку із назвою WordArt2. Перейти до сервісу: https://wordart.com/3. Створити типографіку логотипу нашої школи за зразком: - Words: Ukraine, Zhytomyr, School#16 - Layout: Horizontal/Vertical, Density - 5% - Fonts: Square721BT - Shapes: графічне зображення логотипу школи (див. нижче)4. Створити скрін створеного графічного зображення та заберегти у папку WordArt із назвою WordArt_School#165. Створити типографіку герба України: - Words: UKRAINE - Layout: Horizontal/Vertical, Density - 20% - Fonts: Square721BT - Shapes: графічне зображення тризуба України (див. нижче)6. Створити скрін створеного графічного зображення та заберегти у папку WordArt із назвою WordArt_UKRAINE7. Створити типографіку героя Spider Man: - Words: Spider, Man - Layout: Horizontal/Vertical, Density - 15% - Fonts: Mail Ray Stuff - Shapes: графічне зображення героя (див. нижче)8. Створити скрін створеного графічного зображення та заберегти у папку WordArt із назвою WordArt_SpiderMan9. Створити типографіку героя Wonder Woman: - Words: Wonder, Woman - Layout: Horizontal/Vertical, Density - 7% - Fonts: Mail Ray Stuff - Shapes: графічне зображення героя (див. нижче)10. Створити скрін створеного графічного зображення та заберегти у папку WordArt із назвою WordArt_WonderWoman11. Створити типографіку героя Captain America: - Words: Captain, America - Layout: Horizontal/Vertical, Density - 6% - Fonts: Mail Ray Stuff - Shapes: графічне зображення героя (див. нижче)12. Створити скрін створеного графічного зображення та заберегти у папку WordArt із назвою WordArt_CaptainAmericaЗавантажити теоретичний матеріал можна нижче за посиланням:
Інформатика | 17.12.2021
Поділ на групи для участі в Квесті з інформатики Завантажити файл Квесту можна за посиланням: https://bit.ly/3FdIHnD Приклад: https://bit.ly/3Ee9I9c
Інформатика | 14.12.2021
Cтворити графічне зображення за зразком (див. вище) за допомогою векторного графічного редактора - розмір документа 600x600px - Effect - Stylize - Drop Shadow: Mode - Multiply, Opacity - 75%, X Offset - 0px, Y Offset - 0px, Blur - 10px - Window - Pathfinder - Fill: #FFFFFF, #EDEDED, #D7DCE0, #C2CEDA, #3D5C8B, #324C73, #BBC3C1 Зберегти створене зображення із назвою Winter у форматі JPEG
Інформатика | 13.12.2021
1. У власній папці створити папку Archive2. Завантажити у папку Archive архів Files.zip за посиланням: https://bit.ly/3m0cUim3. Видобути файли з архіву в папку Archive4. У папці Archive створити папку About5. Знайти та завантажити у папку About графічне зображення на тему: Улюблена книга. Перейменувати файл на Книга6. Знайти та завантажити у папку About графічне зображення на тему: Улюблений мультфільм. Перейменувати файл на Мультфільм7. Знайти та завантажити у папку About графічне зображення на тему: Улюблений фільм. Перейменувати файл на Фільм8. Знайти та завантажити у папку About графічне зображення на тему: Улюблена гра на свіжому повітрі. Перейменувати файл на Гра на повітрі9. Знайти та завантажити у папку About графічне зображення на тему: Улюблена гра на комп'ютері (смартфоні). Перейменувати файл на Гра на комп'ютері10. Знайти та завантажити у папку About графічне зображення на тему: Моє хобі. Перейменувати файл на Моє хобі11. Знайти та завантажити у папку About відео-файл з сервісу YouTube за допомогою ресурсу uk.savefrom.net на тему: Улюблений музичний кліп. Перейменувати файл на Кліп12. Знайти та завантажити у папку About інформацію з ресурсу Вікіпедія pdf-файл на тему: Архіватор. Перейменувати файл на Архіватор13. Видалити з папки Archive архівний файл Files.zip14. Створити архівний файл формату ZIP з папки Archive із назвою Archive _Прізвище у власній папці. Встановити пароль на архівний файл15. Створити файл електронної таблиці Excel та таблиці на двох аркушах за зразком (див. нижче) із назвою Інформація у власній папці16. Заповнити таблиці інформацією. Зберегти зміни17. Надіслати два файли (Archive _Прізвище, Інформація) через платформу HUMAN до практичної роботи
Інформатика | 08.12.2021
Практична робота "Створення форм Access" 1. Завантажити графічні зображення у власну папку за посиланням: https://bit.ly/3GtZ7Z1 2. Розархівувати папку із зображенням у власну папку 3. Відкрити базу даних Школа_Прізвище (містить три таблиці: Учні, Секції, Оцінка з інформатики; одну форму: Учні) 4. Відкрити таблицю Учні за допомогою Конструктора 5. Додати поле із назвою Фото (тип даних - Вкладення, Обов'язкове поле), зберегти зміни 6. Відкрити таблицю Учні у режимі таблиці, та додати графічні зображення кожному записі у полі Фото, зберегти зміни 7. Відкрити форму Учні за допомогою Конструктора та увімкнути меню Аркуш властивостей 8. Видалити всі кнопки (три кнопки) 9. Виділити другий стовпчик полів та встановити для них такі властивості на Аркуші властивостей: ширина 8см, товщина шрифту - жирний 10. Додати поле Фото та видалити блок - назва поля, встановити властивості: ширина 5см, висота 5см 11. Створити кнопки: Перейти до наступного запису, Перейти до попереднього запису, Вийти із застосунку, встановити властивості для кнопок: ширина 1,5см, висота 1см 12. Зберегти форму Учні та переглянути роботу форми Учні 13. Відкрити таблицю Секції за допомогою Конструктора 14. Додати поле із назвою Зображення (тип даних - Вкладення, Обов'язкове поле), зберегти зміни 15. Відкрити таблицю Секції у режимі таблиці, та додати графічні зображення кожному записі у полі Зображення, зберегти зміни 16. Вибрати таблицю Секції та створити форму за допомогою кнопки Форма 17. Видалити поле Код секції, назви полів та вкладену таблицю, зберегти форму із назвою Секції 18. Відкрити форму Секції за допомогою Конструктора 19. Виділити поле Назва секції, встановити властивості: ширина 8см, стиль межі - прозора, розмір шрифту 16пт, вирівнювання тексту - по центру, товщина шрифту - дуже товстий, колір тексту - червоний 20. Виділити поле Зображення, встановити властивості: вирівнювання зображення - по центру, ширина 8см, висота 5см, режим змінення розміру - розтягнути, стиль межі - прозора 21. Створити кнопки: Перейти до наступного запису, Перейти до попереднього запису, встановити властивості для кнопок: ширина 1см, висота 1см 22. Зберегти зміни та переглянути роботу форми Секції 23. Вибрати таблицю Оцінки з інформатики та створити форму за допомогою кнопки Форма 24. Видалити поля: №, І семестр, ІІ семестр, зберегти форму із назвою Оцінки з інформатики 25. Відкрити таблицю Оцінки з інформатики за допомогою Конструктора 26. Змінити назву поля Учні на Учень, зберегти зміни 27. Відкрити форму Оцінки з інформатики за допомогою Конструктора 28. Виділити другий стовпчик полів, встановити властивості: ширина 5см 29. Виділити другий стовпчик поля Річна, встановити властивості: товщина шрифту - дуже товстий, колір тексту - зелений 30. Додати вище всіх полів елемент керування Зображення (вставити логотип сайту infoschool16), встановити властивості: ширина 8 см, вирівнювання зображення - по центру, адреса посилання: http://www.infoschool16.zt.ua/ 31. Створити кнопки: Перейти до наступного запису, Перейти до попереднього запису, встановити властивості для кнопок: ширина 1см, висота 1см 32. Зберегти зміни та переглянути роботу форми Оцінки з інформатики Завантажити файл шаблон бази даних можна за посиланням: https://bit.ly/3DHpGrY
Інформатика | 07.12.2021
Cтворити графічне зображення за зразком (див. вище) за допомогою векторного графічного редактора - завантажити та відкрити файл з контурами: https://bit.ly/3EC03KG - розфарбувати зображення за допомогою палітр кольорів: https://bit.ly/3y2AKic та https://bit.ly/3rNSH2W - інструменти для роботи: Selection Tool, Eyedropper Tool, Gradient Tool Зберегти створене зображення із назвою Card у форматі JPEG
Інформатика | 05.12.2021
Практина робота 1. У власній папці створити папку Windows 10 2. Створити новий документ програми MS Word. Ввести перший абзац: Практичне завдання Windows. Вирівнювання по центру, напівжирне накреслення, розмір 24 пт 3. Завантажити у папку Windows 10 файл перевірки сумісності ПК та операційної системи Windows 11: https://bit.ly/3dnrZ8U 4. Встановити файл та настиснути кнопку Перевірити зараз, створити скріншот вікна з результатами перевірки та зберегти у папку Windows 10 із назвою Windows 11 5. Вставити створений скріншот у документ MS Word 6. Відкрити панель керування (Win + I), відкрити вікно Видалення програм, створити скріншот та зберегти у папку Windows 10 із назвою Видалення програм 7. Вставити створений скріншот у документ MS Word 8. Відкрити Провідник за допомогою комбінації клавіш (Win + E), створити скріншот та зберегти у папку Windows 10 із назвою Провідник 9. Вставити створений скріншот у документ MS Word 10. У полі адреси провідника ввести Прогноз погоди Житомир, створити скріншот та зберегти у папку Windows 10 із назвою Прогноз погоди Житомир 11. Вставити створений скріншот у документ MS Word 12. Виконати дії та ввести у документ MS Word, що означають комбінації клавіш: Win + D Win + М Win + , Win + Home Win + L 13. Відкрити вікно документу MS Word та вікно Провідника, за допомогою комбінації клавіш (Win + ⬅ та Win + ➡) розмістити їх по половині робочого столу, створити скріншот та зберегти у папку Windows 10 із назвою Вікна 14. Вставити створений скріншот у документ MS Word 15. Відкрити вікно Диспетчера Завдань за допомогою комбінації клавіш (Crtl + Shift + Esc), натиснути кнопку Докладніше, створити скріншот та зберегти у папку Windows 10 із назвою Диспетчера Завдань 16. Вставити створений скріншот у документ MS Word 17. Перейти через браузер Google Chrome до головної сторінки пошукової системи Google та вставити 5 прихованих вподобайок (Win + .) через пропуск, створити скрішот та зберегти у папку Windows 10 із назвою Вподобайки 18. Вставити створений скріншот у документ MS Word 19. Зберегти створений документ MS Word у папку Windows 10 із назвою Windows_Прізвище 20. Надіслати файл (Windows_Прізвище) через платформу HUMAN до практичної роботи Завантажити теоретичний матеріал можна нижче за посиланням: https://bit.ly/3rDdxCe
Інформатика | 01.12.2021
Практична робота У програмі MS Access створити базу даних 1. Відкрити програму MS Access. У діалоговому вікні MS Access створити нову базу даних. 2. Ввести назву бази даних: Школа_Прізвище. Зберегти базу даних у власну папку. 3. Створити таблицю Учні (за допомогою Конструктора таблиць). 4. Поля: № справи – тип поля Автонумерація, ключове поле, Прізвище, Ім’я, По батькові, Домашня адреса тип поля – Короткий текст, розмір поля 50, Дата народження – дата/час, всі поля – обов’язкові. 5. Перейти в режим заповнення таблиці. Ввести в таблицю дані про 5-ьох учнів групи. 6. Відкрити таблицю Учні у режимі Конструктора 7. Попереду поля Дата народження додати поле Клас (тип поля Майстер підстановок (самостійно ввести потрібні значення (10-А, 10-Б), обов’язкове поле) 8. Зробити заміну поля Домашня адреса на Місце проживання (перейменувати). Зберегти зміни 9. Перейти в режим таблиці, перетягнути поле Клас у кінець таблиці, заповнити поле Клас для кожного запису 10. Додати в таблицю два нових записи, зберегти таблицю 11. Вибрати таблицю Учні та створити форму Учні за допомогою кнопки Форма 12. Додати кнопки: Перейти до наступного запису, Перейти до попереднього запису, Вийти із застосунку, зберегти форму 13. Перевірити роботу форми, переглянувши дані полів 14. Ввести два нових записи до таблиці використовуючи створену форму, закрити форму 15. Створити таблицю Секції (Код секції – тип поля Автонумерація, ключове поле, Назва секції – тип поля Короткий текст, розмір поля 20, всі поля – обов’язкові) 16. Ввести дані в таблицю Секції (Плавання, Гімнастика, Бокс, Теніс, Спортивні танці). Зберегти таблицю 17. Відкрити таблицю Учні у режимі Конструктора 18. Створити нове поле Секція (тип поля – Майстер підстановок), організувавши в цьому полі підстановку даних з поля Назва секції таблиці Секції 19. Відкрити таблицю Учні у режимі таблиці та у полі Секції із розгорнутого списку вибрати значення для всіх записів 20. Створити таблицю Оцінки з інформатики (№ – тип поля Автонумерація, ключове поле, Учні – тип поля Майстер підстановок з таблиці Учні вибрати поле Прізвище, Назва предмета – тип поля Майстер підстановок (самостійно ввести потрібні значення (ввести назву предмета Інформатика), І семестр – тип поля Число «Правило перевірки» <13, ІІ семестр – тип поля Число «Правило перевірки» <13, Річна – тип поля Обчислювальний (ввести формулу для обчислення середнього арифметичного полів І семестр та ІІ семестр), тип результату – Ціле число, всі поля – обов’язкові. 21. Відкрити таблицю Оцінки з інформатики та ввести дані (кількість записів має співпадати з кількістю записів таблиці Учні) 22. Перевірити базу даних
Інформатика | 28.11.2021
Практична робота 1. У власній папці створити папку OS 2. Перейдіть до сервісу огляду операційної системи MacOS Plus за посиланням: https://bit.ly/3pbMwmB 3. Відкрийте програму Kid Pix та нарисуйте довільне зображення, збережіть зображення на Робочому столі операційної системи MacOS Plus 4. Створіть скріншот Робочого столу операційної системи MacOS Plus, збережіть скріншот у папку OS із назвою MacOS Plus 5. Перейдіть до операційної системи IBM PC - Windows 3.0 6. Створіть скріншот операційної системи IBM PC - Windows 3.0, збережіть скріншот у папку OS із назвою Windows 3.0 7. Перейдіть до операційної системи Atari ST 8. Створіть скріншот операційної системи Atari ST, збережіть скріншот у папку OS із назвою Atari ST 9. Перейдіть до сервісу огляду операційної системи Windows XP за посиланням: https://bit.ly/3cUq1gf 10. Відкрийте вікна програм: Internet Explorer, Paint, Minesweeper, Winamp, My Computer, Notepad, розташуйте вікна за зразком (див. нижче) 11. Створіть скріншот операційної системи Windows XP із відкритими вікнами програм, збережіть скріншот у папку OS із назвою Windows XP 12. Відкрийте програму Minesweeper операційної системи Windows XP 13. Створіть скріншот виграної гри Minesweeper, збережіть скріншот у папку OS із назвою Minesweeper 14. Перейдіть до сервісу огляду операційної системи Windows 11 за посиланням: https://bit.ly/3FP5XYM 15. Відкрийте вікна програм: Calculator, Whiteboard (нарисуйте довільне зображення на дошці), Notepad, розташуйте вікна за зразком (див. нижче) 16. Створіть скріншот операційної системи Windows 11 із відкритими вікнами програм, збережіть скріншот у папку OS із назвою Windows 11 17. Встановіть гру Minecraft в операційній системі Windows 11, грайте в гру 18. Створіть скріншот гри Minecraft, збережіть скріншот у папку OS із назвою Minecraft
Інформатика | 23.11.2021
Cтворити графічне зображення за зразком (див. вище) за допомогою векторного графічного редактора - розмір документа 600x600px - Guids: Transform - Transform Each - Move Horizontal - 10px - відключіть режим Align art to pixel - Fill: #F57921, #525F67 Зберегти створене зображення із назвою 3D Logo у форматі JPEG
Інформатика | 16.11.2021
Cтворити графічне зображення за зразком (див. вище) за допомогою векторного графічного редактора - інструмент Polar Grid Tool, Concentric Deviders Number: 12, Radial Dividers Numbers: 24, Stroke: 0,25px - відключіть режим Align art to pixel - Stroke: 3px, black, Cap - Round Cap, Corner - Round Join - Fill: #BAB4A8, #F5C87C Зберегти створене зображення із назвою Symmetry у форматі JPEG
Інформатика | 13.11.2021
Практична робота ВАРІАНТ 1 1. У папці із власним прізвищем створіть папку із назвою JS#92. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву Animation_v15. Введіть код скетча:- полотно розміром: за розмірами ширини та висоти полотна- використовувати змінні- фон чорного кольору- подія Рисування: * рух двох квадратів по горизонталі (див. зразок нижче): - перший квадрат: вершина квадрата знаходиться в 1/3-тій частині полотна по горизонталі, сторона квадрата - випадкове число від 0 до 20, квадрат білого кольору, повторення руху квадрата - другий квадрат: вершина квадрата знаходиться в 2/3-тій частині полотна по вертикалі, сторона квадрата - випадкове число від 0 до 30, квадрат білого кольору, повторення руху квадрата ВАРІАНТ 2 1. У папці із власним прізвищем створіть папку із назвою JS#92. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву Animation_v25. Введіть код скетча:- полотно розміром: за розмірами ширини та висоти полотна- використовувати змінні- фон чорного кольору- подія Рисування: * рух двох кругів по вертикалі (див. зразок нижче): - перший круг: центра круга знаходиться в 1/3-тій частині полотна по горизонталі, діаметр круга - випадкове число від 0 до 30, круг білого кольору, повторення руху круга - другий круг: центр круга знаходиться в 2/3-тій частині полотна по вертикалі, діаметр круга - випадкове число від 0 до 20, круг білого кольору, повторення руху круга Завдання на 6 балів: - створити скетчі за відеозразком (див. нижче) - назви скетчів Animation* (* - номер скетчу), всього 4 скетчі
Інформатика | 10.11.2021
Створити інфографіку за допомогою програми Power Point (однослайдова презентація) за зразком. - розмір слайда 4:3 - тип шрифту Arial Black, з тінню - товщина пунктирної лінії по колу 1 пт - зберегти презентацію у форматі демонстрації із назвою Halloween Завантажити матеріали для практичної роботи можна за посиланням: https://bit.ly/3n2reaV
Інформатика | 09.11.2021
Cтворити графічне зображення за зразком (див. вище) за допомогою векторного графічного онлайн-редактора сервісу https://vectr.com/ (потрібна реєстрація/авторизація) - розмір документа 500х500px - колір фону #979797 - 10 кругів, прозорість кругів 5% - тип шрифту Bayon - текст:10 novWorldScienceDayInvention & discoveries make the human kind superiorwww.infoschool16.zt.ua Зберегти створене зображення із назвою WSD у форматі JPEG *************** for Illustrator: - transparency 5% - Arial Narrow Bold - Stroke 2pt Відеоінструкцію див. нижче
Інформатика | 03.11.2021
Теоретичні відомості: random(10, 150) - випадкові числа від 10 до 150 random(150) - випадкові числа від 0 до 150 frameRate(5) - функція зміни частоти кадрів (5 кадрів за секунду) windowWidth - змінна розміру полотна за шириною екрану windowHeight - змінна розміру полотна за висотою екрану width - значення змінної ширини полотна height - значення змінної висоти полотна fill(r, g, b, 50) - змінні кольорів r - червоний, g - зелений, b - синій, 50 - alpha channel Практична робота 1. У папці із власним прізвищем створіть папку із назвою JS#82. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву RANDOM5. Введіть код скетча:- полотно розміром: за розмірами ширини та висоти полотна- використовувати змінні- частота кадрів: 10 кадрів в секунду- фон чорного кольору- контур фігур: без контуру- подія Рисування: * поява кругів: - центр кола: випадкові числа не більше ширини та висоти полотна відповідно - радіус: випадкове число від 80 до 180 - колір заливки фігур: випадкові змінні r, g, b від 0 до 255, без alpha channel * поява квадратів: - координати лівої верхньої вершини квадрата: випадкові числа не більше ширини та висоти полотна відповідно - сторона квадрата: випадкове число від 10 до 150 - колір заливки фігур: випадкові змінні r, g, b від 0 до 255, alpha channel: 50
Інформатика | 30.10.2021
Відеопояснення як програмувати на мові JavaScript в бібліотеці p5.js через браузер на Android (розмір полотна 100х100px)
Інформатика | 20.10.2021
Практичне завдання 1. Створити інтерактивну однослайдову презентацію за зразком (див. вище) 2. Матеріали для створення можна завантажити за посиланням: https://bit.ly/3BYQEex - розмір слайда 4:3 - тип шрифту Arial Narrow - висота ліній-прямокутників 0,13 см - товщина ліній 3пт - висота зображень з інформацією 10 см, ефект тіні - по центру 3. Зберегти стоврену презентацію із назвою Covid
Інформатика | 19.10.2021
Практичне завдання:- використовуючи текстовий інструменти векторного графічного редактора створити слайди презентації за зразком (див. вище та нижче)- розмір слайдів: 800х600px- монтажні області: 3 шт. (3 слайди)- завантажити кольори можна за посиланням: https://bit.ly/3BWXm4Z- завантажити текст можна за посиланням: https://bit.ly/30AlXyx * тип шрифту тексту: Arial (Regular, Bold)- зберегти створену презентацію із назвою Presentation у власну папку у форматі ai та pdf (File - Save as...)
Інформатика | 18.10.2021
Підписка на канал в Теlegram за посиланням: https://bit.ly/2Z2Vycp
Інформатика | 04.10.2021
Практичне завдання:- створити документ розміром 800х700px- використовуючи текстовий інструмент векторного графічного редактора створити зображення за зразком (див. вище)- завантажити та встановити шрифти можна за посиланням: https://bit.ly/3izeu94 * 1 слово - тип шрифту тексту: Open Sans, Extrabold Italic, 110pt, стиль Warp - Fish (Bend: -40%, Distortion: 0%, 0%), колір чорний * 2 слово - тип шрифту тексту: Playfair Display, Black, 70pt, стиль Warp - Rise (Bend: 22%, Distortion: 27%, 0%), колір чорний * 3 слово - тип шрифту тексту: BERNIER Distressed, Regular, 170pt, стиль Warp - Rise (Bend: 55%, Distortion: 52%, 0%), колір чорний * 4 слово - тип шрифту тексту: Playfair Display, Black, 90pt, колір чорний * 5 слово - тип шрифту тексту: BoldBrush, Regular, 150pt, колір чорний * 6 слово - тип шрифту тексту: Lato, Black Italic, 60pt, стиль Warp - Arc (Bend: 10%, Distortion: 0%, 0%), колір білий * 7 слово - тип шрифту тексту: Bukhari Script, Regular, 60pt, колір чорний * 8 слово - тип шрифту тексту: Frontage, Bold, 80pt, колір чорний * 9 слово - тип шрифту тексту: Frontage, Bulb, 80pt, колір білий * фігура-стрічка: стиль Warp - Arc (Bend: 10%, Distortion: 0%, 0%), колір чорний (Object - Envelope Distort - Make with Warp) * фігура-зірка: Width 60px, Height 60px, колір чорний - зберегти створене зображення із назвою Poster у власну папку у форматі jpeg (Export - Save for Web)
Інформатика | 29.09.2021
Практична робота"Моделі. Аналіз даних" 1. У власній папці створити папку Моделі 2. Перейти за допомогою браузера до сайту planefinder.net 3. Створити скріншоти території України та Австралії, зберегти графічні зображення у папку Моделі з відповідними назвами: Модель1, Модель2 4. Перейти за допомогою браузера до сайту ptable.com 5. Створити скріншоти таблиці хімічних елементів, інформацію про хімічні елементи Астат та Гафній (у вкладці Орбітать), зберегти графічні зображення у папку Моделі з відповідними назвами: Модель3, Модель4, Модель5 6. Перейти за допомогою браузера до сайту Chrome music lab 7. Створити скріншот створеного звукового файлу у вигляді зображень у режимі Kandinski, зберегти графічне зображення у папку Моделі з відповідною назвою: Модель6 8. Перейти за допомогою браузера до сайту chess.org 9. Зіграти партію у шахи з комп’ютером 10. Створити скріншот виграної (програної) гри, зберегти графічне зображення у папку Моделі з відповідною назвою: Модель7
Інформатика | 29.09.2021
Модель дистанційного навчання TimeTable (Miro) Завдання: Внести в таблицю час роботи для вивчення окремих предметів під час дистанційного навчання - виконати завдання за відеоінструкцією (див. нижче) - перейти до сервісу за посиланням: - - потрібно виділити повністю з білим листочком все про учня ПЕТРЕНКО ПЕТРО, тримаючи кнопку Shift (спочатку затискаєте кнопку Shift, а потім ліву кнопку миші) - натиснути зверху три крапочки і вибрати Duplicate - ваш документ з'явиться ліворуч після всіх і тоді ви редагуйте свій листочок (НЕ ПОРТЬТЕ РОБОТИ ІНШИХ УЧНІВ) - заповнити комірки назвами уроків та час, який ви витратите на них за день - натисніть кнопку export this board та виберіть Save as image - виберіть область своєї виконаної роботи та збережіть у влаcну папку із назвою TimeTable_Прізвище
Інформатика | 29.09.2021
Проводиться набір учнів для участі у Міжнароодному конкурсі з інформатики та комп'ютерного мислення "Бебрас-2021" Запрошуються: учні 2-11 класів ЖЗСШ 16 Дата проведення: 7-12 листопада 2021р. Місце проведення: к.56, ЖЗСШ 16 Оргвнесок: 23грн. Записатися на участь у конкурсі до 20 жовтня 2021р. у координатора Курко І.Г. (к.56, Пн-Пт, І зміна, на перервах)
Інформатика | 27.09.2021
Створити постер за зразком (див. вище) на мові Javascript за допомогою бібліотеки p5.js Теоретичний матеріал: background(140); - заливка кольором фону полотнаbackground("red"); - заливка кольором фону полотнаbackground("#B10000"); - заливка кольором фона полотнаnoFill(); - заливка фігури відсутняfill("red"); - заливка кольором фігури fill("#B10000"); - заливка кольором фігури noStroke(); - колір границі фігури відсутнійsrtoke("red"); - заливка кольором границі фігуриstroke("#B10000"); - заливка кольором границі фігури strokeWeight(10); - товщина границі Практичне завдання: 1. У папці із власним прізвищем створіть папку із назвою JS#42. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву Shapes_* (* - назва отриманого графічного зображення: Poster)5. Введіть код одного зі скетчів результат якого див. вище за зразком:- полотно розміром 420х420 - Poster- Кольори: #003E6D #0055A3 #0293CF #06C2C7 #C2E6F5 6. Запустіть скетч та перевірте правильність виконання7. Збережіть скетч в середовищі редактора p5.js8. Завантажте скетч у папку JS#4 із назвою Shapes_* (* - назва отриманого графічного зображення: Poster) Надішліть архівний файл (Shapes_*) для перевірки через платформу до даного завдання
Інформатика | 25.09.2021
Практичне завдання:- створити документ розміром 800х600 пікселів- використовуючи текстовий інструменти векторного графічного редактора створити зображення за зразком (див. вище)- додатковий файл із палітрою кольорів Colors (див. нижче) можна завантажити за посиланням: https://bit.ly/3m2TJDR- тип шрифту тексту: Arial, bold- зберегти створене зображення із назвою StayHome2 у власну папку у форматі jpeg (Export - Save for Web)
Інформатика | 19.05.2021
Перейдіть до сервісу Програмування Minecraft: https://bit.ly/2QRDFZC Виберіть розділ Minecraft: Розробник (натисніть кнопку Початок) Пройдіть 12 рівнів та створіть скріншот (або фото, або відео) показчика пройдених рівнів (успішно пройдені рівні позначаються зеленими кружечками) Відправте через платформу HUMAN створений скріншот (або фото, або відео) показчика пройдених рівнів
Інформатика | 19.05.2021
Перейдіть до сервісу Програмування Minecraft: https://bit.ly/2QRDFZC Виберіть розділ Minecraft: Подорож героя (натисніть кнопку Початок) Пройдіть 12 рівнів та створіть скріншот (або фото, або відео) показчика пройдених рівнів (успішно пройдені рівні позначаються зеленими кружечками) Відправте через платформу HUMAN створений скріншот (або фото, або відео) показчика пройдених рівнів
Інформатика | 06.05.2021
Перейдіть до сервісу Програмування Minecraft: https://bit.ly/2QRDFZC Виберіть розділ Minecraft: Підводна подорож (натисніть кнопку Початок) Пройдіть 12 рівнів та створіть скріншот (або фото, або відео) показчика пройдених рівнів (успішно пройдені рівні позначаються зеленими кружечками) Відправте через платформу HUMAN створений скріншот (або фото, або відео) показчика пройдених рівнів Відеопояснення завдання див. нижче
Інформатика | 04.05.2021
Робота з векторним графічним онлайн-редактором Vectr. Створення зображення. Практичне завдання: * перейдіть до векторного графічного онлайн-редактора Vectr за посиланням: https://bit.ly/3e2NqvU * створіть документ розміром 800х600 пікселів * використовуючи інструменти онлайн-векторного графічного редактора створіть зображення за зразком (див. нижче) * завантажте зразок за посиланням: https://bit.ly/2QIXF0Z * збережіть створене зображення із назвою Comp
Інформатика | 01.05.2021
Практичне завдання: Cтворити гру 2D Platformer у програмі Scratch за відеоінструкцією див. нижче Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC Додати власні рівні гри (на 12 балів)
Інформатика | 29.04.2021
Як отримати 12 балів з інформатики? Потрібно зробити підписку на канал INFOSCHOOL16 у сервісі Youtube Для цього: - Зареєструватися/авторизуватися на сервісі Google - Перейти до каналу INFOSCHOOL16 у сервісі Youtube: https://bit.ly/3fMkM4B - Натиснути кнопку ПІДПИСАТИСЯ - Створити скріншот за зразком (див. нижче) - Надіслати створений скрін через Online chat сайту (див. відео про Online chat сайту нижче). Текст повідомлення: Прізвище та ім'я, клас
Інформатика | 27.04.2021
Робота з векторним графічним онлайн-редактором Vectr. Створення зображення. Практичне завдання: * перейдіть до векторного графічного онлайн-редактора Vectr за посиланням: https://bit.ly/3e2NqvU * створіть документ розміром 800х600 пікселів * використовуючи інструменти онлайн-векторного графічного редактора створіть зображення за зразком (див. вище) * завантажте зразок за посиланням: https://bit.ly/3nsqT04 * відеоінструкцію див. нижче * збережіть створене зображення із назвою Town
Інформатика | 25.04.2021
- перейдіть до сервісу Canva за посиланням: https://bit.ly/2RsMEAP - зареєструйтеся/авторизуйтеся на сервісі Canva - створіть відеоролик про свято Великодня за відеозразком: https://bit.ly/3vvqpcn за допомогою відеоінструкції (див. нижче) - завантажте файли для створення відеоролика за посиланням: https://bit.ly/2R0B4wI* перейдіть до розділу Відео* виберіть категорію Відеоповідомлення* виберіть шаблон Yellow Pink and Teal Illustrated Share The Love Birthday Video Message* встановити музичний супровід * 1 сторінка: # текст1: тип шрифту Alegreya Sans Black, розмір 150, ефекти - підйом, інтенсивність 50, колір за зразком # текст2: тип шрифту True Typewriter PolygloTT, розмір 110, ефекти - тінь, зсув 100, напрямок -45, розмиття 0, прозорість 40, колір за зразком # текст3: тип шрифту Alegreya Sans Black, розмір 45, ефекти - підйом, інтенсивність 50, колір за зразком # час показу сторінки: 5.0s (5 секунд) * 2 сторінка: # текст1: тип шрифту Alegreya Sans Black, розмір 40, ефекти - підйом, інтенсивність 50, колір за зразком # текст2: тип шрифту Alegreya Sans Black, розмір 70, підкреслений, усі великі букви, ефекти - підйом, інтенсивність 50, колір за зразком # зображення: файл з папки із назвою 1.jpg # час показу сторінки: 15.0s (15 секунд) * 3 сторінка: # текст1: тип шрифту Alegreya Sans Black, розмір 35, ефекти - підйом, інтенсивність 50, колір за зразком # текст2: тип шрифту Alegreya Sans Black, розмір 70, підкреслений, усі великі букви, ефекти - підйом, інтенсивність 50, колір за зразком # зображення: файл з папки із назвою 2.jpg # час показу сторінки: 20.0s (20 секунд) * 4 сторінка: # текст1: тип шрифту Alegreya Sans Black, розмір 40, ефекти - підйом, інтенсивність 50, колір за зразком # текст2: тип шрифту Alegreya Sans Black, розмір 55, підкреслений, усі великі букви, ефекти - підйом, інтенсивність 50, колір за зразком # зображення: файл з папки із назвою 3.jpg # час показу сторінки: 20.0s (20 секунд) * 5 сторінка: # текст1: тип шрифту Alegreya Sans Black, розмір 35, ефекти - підйом, інтенсивність 50, колір за зразком # текст2: тип шрифту Alegreya Sans Black, розмір 70, підкреслений, усі великі букви, ефекти - підйом, інтенсивність 50, колір за зразком # зображення: файл з папки із назвою 4.jpg # час показу сторінки: 10.0s (10 секунд) * 6 сторінка: # текст1: тип шрифту Alegreya Sans Black, розмір 50, ефекти - підйом, інтенсивність 50, колір за зразком # текст2: тип шрифту Alegreya Sans Black, розмір 70, підкреслений, усі великі букви, ефекти - підйом, інтенсивність 50, колір за зразком # зображення: файл з папки із назвою 5.jpg # час показу сторінки: 10.0s (10 секунд) * 7 сторінка: # текст1: тип шрифту Alegreya Sans Black, розмір 50, ефекти - підйом, інтенсивність 50, колір за зразком # текст2: тип шрифту Alegreya Sans Black, розмір 70, підкреслений, усі великі букви, ефекти - підйом, інтенсивність 50, колір за зразком # зображення: файл з папки із назвою 6.jpg # час показу сторінки: 10.0s (10 секунд) * 8 сторінка: # текст1: тип шрифту Alegreya Sans Black, розмір 150, ефекти - підйом, інтенсивність 50, колір за зразком # час показу сторінки: 5.0s (5 секунд) - збережіть відеоролик із назвою Великдень_Прізвище - надішліть створений файл через платформу HUMAN
Інформатика | 24.04.2021
Перейдіть до сервісу Програмування Minecraft: https://bit.ly/2QRDFZC Виберіть розділ Майнкрафт - Пригоди (натисніть кнопку Початок) Пройдіть 14 рівнів та створіть скріншот (або фото, або відео) показчика пройдених рівнів (успішно пройдені рівні позначаються зеленими кружечками) Відправте через платформу HUMAN створений скріншот (або фото, або відео) показчика пройдених рівнів Відеопояснення завдання див. нижче
Інформатика | 21.04.2021
Практичне завдання: Cтворити гру Car Racing у програмі Scratch за відеоінструкцією див. нижче Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC Завантажити файли для створення гри можна за посиланням: https://bit.ly/3dB4hH8
Інформатика | 21.04.2021
Робота з векторним графічним онлайн-редактором Vectr. Створення іконок. Практичне завдання:* створити папку Icons #2* перейти до векторного графічного онлайн-редактора Vectr за посиланням: https://bit.ly/3e2NqvU* зареєструватися/авторизуватися на сервісі* створити 12 іконок за зразком (див. вище)* розмір кожної з іконок 300х300 пікселів* товщина границь фігур та товщина контуру ліній - 8px, кольори підібрати власноруч* експортувати файли у форматі .jpg із назвами Ic_# (# - номер іконки)* можна використовувати відеоінструкцію зі створення іконок з попереднього уроку (див. нижче)
Інформатика | 15.04.2021
Завдання: - перейти до сервісу програмування Blockly: https://bit.ly/3d9xvdj - перейти до рівня Черепаха та виконати 10 завдань з цього рівня, переглянути навчальне відео про рівень Черепаха можна нижче - відправити через платформу HUMAN посилання кожного завдання рівня Черепаха, відео пояснення про посилання кожного завдання можна переглянути нижче
Інформатика | 14.04.2021
Знайомство з векторним графічним онлайн-редактором Vectr. Створення іконок. Практичне завдання:* створити папку Icons #1* перейти до векторного графічного онлайн-редактора Vectr за посиланням: https://bit.ly/3e2NqvU* зареєструватися/авторизуватися на сервісі* створити 6 іконок за відеоінструкцією (див. нижче)* розмір кожної з іконок 300х300 пікселів Icon #1- Size page 300x300px- Rounded Rectangle1: 60x190px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle2: 60x150px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle3: 60x110px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle4: 240x8px, fill #213c82, border none, color border none- Export .jpg, name Icon #1 Icon #2- Size page 300x300px- Rounded Rectangle1: 250x150px, fill #ffffff, border 8 px, color border #213c82- Rounded Rectangle2: 200x110px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle3: 8x50px, fill #213c82, border none, color border none- Rounded Rectangle4: 115x8px, fill #213c82, border none, color border none- Export .jpg, name Icon #2 Icon #3- Size page 300x300px- Rounded Rectangle1: 220x220px, fill #ffffff, border 8 px, color border #213c82- Ellipse1: 130x130px, fill #b1cfed, border 8 px, color border #213c82- Ellipse2: 80x80px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle2: 60x30px, fill #ffffff, border 8 px, color border #213c82- Export .jpg, name Icon #3 Icon #4- Size page 300x300px- Ellipse1: 250x250px, fill #ffffff, border 8 px, color border #213c82- Ellipse2: 200x200px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle1: 8x65px, fill #213c82, border none, color border none- Rounded Rectangle1: 8x65px, fill #213c82, border none, color border none- Export .jpg, name Icon #4 Icon #5- Size page 300x300px- Rounded Rectangle1: 155x220px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle2: 115x8px, fill #213c82, border none, color border none- Rounded Rectangle3: 100x8px, fill #213c82, border none, color border none- Rounded Rectangle4: 55x8px, fill #213c82, border none, color border none- Rounded Rectangle5: 30x8px, fill #213c82, border none, color border none- Rounded Rectangle6: 122x8px, fill #213c82, border none, color border none- Export .jpg, name Icon #5 Icon #6- Size page 300x300px- Rounded Rectangle1: 250x190px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle2: 250x150px, fill #ffffff, border 8 px, color border #213c82- Rounded Rectangle3: 170x8px, fill #213c82, border none, color border none- Rounded Rectangle4: 170x8px, fill #213c82, border none, color border none- Rounded Rectangle5: 170x8px, fill #213c82, border none, color border none- Rounded Rectangle6: 8x40px, fill #213c82, border none, color border none- Rounded Rectangle7: 8x40px, fill #213c82, border none, color border none- Export .jpg, name Icon #6Надіслати створені файли через платформу HUMAN
Інформатика | 13.04.2021
Практичне завдання: Cтворити гру Ping Pong x2 Players у програмі Scratch за відеоінструкцією див. нижче Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC
Інформатика | 11.04.2021
- перейти до сервісу Canva за посиланням: https://bit.ly/2RsMEAP - зареєструватися/авторизуватися на сервісі Canva - створити відео Intro для власного каналу YouTube за відеозразком див. нижче (або власне відео Intro) * перейти до категорії Відео * вибрати Відео YouTube * вибрати шаблон * змінити текст (назву каналу, опис) * додати логотип каналу * додати музичний супровід - зберегти відео із назвою Intro_Назва каналу - надіслати створений файл через платформу HUMAN
Інформатика | 10.04.2021
Завдання: - перейти до сервісу програмування Blockly: https://bit.ly/3d9xvdj - перейти до рівня Лабіринт та виконати 10 завдань з цього рівня, переглянути навчальне відео про рівень Лабіринт нижче - відправити через платформу HUMAN посилання кожного завдання рівня Лабіринт, переглянути відео пояснення про посилання кожного завдання нижче
Інформатика | 09.04.2021
Практичне завдання: Cтворити гру Pacman у програмі Scratch за відеоінструкцією див. нижче Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC
Інформатика | 07.04.2021
Microsoft Office 365 — це платний хмарний власницький інтернет-сервіс і програмне забезпечення компанії Microsoft, що розповсюджується за схемою «програмне забезпечення + послуги» (англ. Software + Services). Хмарний формат означає, що дані зберігаються в центрі обробки даних, а не на комп'ютері, що забезпечить користувачам доступ до документів і даних через браузер з різних пристроїв з можливістю виходу в Інтернет. Як отримати БЕЗКОШТОВНУ версію Office 365 через сайт infoschool16.zt.ua: - перейдіть до Online chat сайту (див. відеоінструкцію нижче) - напишіть консультанту текст: Хочу отримати БЕЗКОШТОВНУ версію Office 365 Display name: ******* Username: ******* ******* - власні дані на англ. мові - після цього ви отримаєте доступ з паролем до БЕЗКОШТОВНОЇ версії Office 365 - перейти на сайт Office 365 за посиланням: https://bit.ly/3sXffvL - змінити пароль у власному профілі - використовувати БЕЗКОШТОВНУ версію Office 365
Інформатика | 07.04.2021
Не вдається зареєструватися на Освітній платформі HUMAN, забули пароль, потрібен новий код приєднання до закладу, не знаєте як відправити виконане завдання, як приєднати сервіс ZOOM та інші проблеми з роботою на платформі? МИ ВАМ ДОПОМОЖЕМО! Приєднуйтесь до Телеграм Каналу HUMAN SUPPORT School#16 ZT за посиланням: https://t.me/HumanSupportSchool16ZT Опишіть проблему - вирішимо її!
Інформатика | 06.04.2021
Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC Практичне завдання:За допомогою Scratch Desktop створити код програми:- Візерунок 1 (зразок див. вище). Зберегти програму у папку класу із назвою Візерунок 1- Візерунок 2 (зразок див. нижче). Зберегти програму у папку класу із назвою Візерунок 2 Відео-пояснення побудови геометричних фігур див. нижче
Інформатика | 26.03.2021
Практичне завдання: Cтворити гру T-Rex (від Google) у програмі Scratch. Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC Рівень до 10 балів: - завантажити скріни кодів для динозавра та кактуса за посиланням: https://bit.ly/3lWPARh- відеоінструкція див. нижче- зберегти створену гру у власну папку із назвою T-Rex- надіслати створений файл через платформу HUMAN Рівень 11-12 балів: - завантажити скріни кодів для динозавра та кактуса за посиланням: https://bit.ly/3lWPARh- відеоінструкція див. нижче- власноруч додати додаткові спрайти (хмаринки, кактуси, сонце, пісок, пташки) та запрограмувати їх- зберегти створену гру у власну папку із назвою T-Rex- надіслати створений файл через платформу HUMAN
Інформатика | 25.03.2021
Шановні учні, в онлайн-середовищі програмування Scratch можна працювати й через Смартфон (якщо немає персонального комп'ютера). Відеоінструкцію щодо відкриття онлайн-середовища програмування Scratch на смартфоні можна переглянути нижче
Інформатика | 25.03.2021
Практичне завдання- у власній папці створити папку Фотомонтаж- завантажити у папку Фотомонтаж відповідне зображення Ейфелевої вежі (див. нижче)- створити новий документ 800х600 пікселів ***************************************************** ЧАСТИНА І (9 балів) Зразок див. нижче Відео-інструкція до ЧАСТИНИ І: див. нижче (у відеоінструкції є можливість вимкнути звук та встановити швідкість відтворення) Створення фонового зображення- перемістити з папки Фотомонтаж відповідне зображення Ейфелевої вежі на новий створений документ- збільшити розмір зображення від центру за допомогою Alt та натиснути кнопку Enter- створити 6 копій layer Ейфелевої вежі за допомогою Ctrl+J - приховати створені копії зображень на панелі layers- вибрати layer з першим зображенням Ейфелевої вежі- перетворити зображення на чорно-біле Image - Adjustments - Black & White- натиснути кнопку Ok Створення фоторамки в стилі фотоапарата Палароїд:- створити новий layer- вибрати інструмент прямокутне виділення- створити квадратне виділення за допомогою Shift- зробити основний колір чорний та залити виділення чорним кольором за допомогою Alt+Backspace- створити новий layer для білої рамки- перемістити його нижче чорного- збільшити область виділення для рамки фотографії у стилі палароїд для білого кольору Select - Transform Selection (тонка біла рамка кнопкою Alt, нижня частина білої рамки кнопко Shift та натиснути кнопку Enter)- зробити основний колір білий та залити виділення білим кольором за допомогою Alt+Backspace- зняти віділення за допомогою Ctrl+D Додавання ефекту тіні до рамки:- вибрати layer з білою рамкою- відкрити меню ефектів та вибрати Drop Shadow: Blend Mode: Linear Burn Color: Black Opacity: 10% Angle: 135 degrees Distance: 30px Spread: 0% Size: 12px Робота з групою:- виділити два layers з прямокутниками за допомогою Shift- створити групу з двох layers прямокутників за допомогою Crtl+G- змінити розмір та поворот групи з двох layers за допомогою Ctrl+T- перемістити в групу зображення-копію Ейфелевої вежі- відкрити групу- на layer на значку чорного прямокутника натиснути лівою кнопкою Ctrl- увімкнути видимість зображення-копії Ейфелевої вежі- вибрати layer з зображення-копії Ейфелевої вежі- додати mask layer на зображення-копію Ейфелевої вежі в групі- закрити групу Створення копій зображень фотографій- вибрати групу на панелі layers- створити копію групи- вибрати основну (першу) групу на панелі layers- перемістити та повернути групу об'єктів за допомогою Ctrl+T- перемістити mask layer (чорний layer) на нове зображення-копію- попереднє зображення видалити з групи- перемістити нове зображення в групу, яке містить mask layer та увімкнути його видимість ***************************************************** ЧАСТИНА ІІ (10-12 балів) Зразок див. вище - повторити дії для наступних зображень-копій Ейфелевої вежі *****************************************************- зберегти створений файл у папку Фотомонтаж у форматі PSD із назвою Photo Montage- створений файл потрібно додати в архів Zip (права кнопка миші на файлі - Додати в архів - вибрати тип архіву Zip). Надіслати архів з виконаним завданням через платформу HUMAN
Інформатика | 25.03.2021
Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC Практичне завдання:За допомогою Skratch Desktop створити код програми:- Хвильки (зразок див. вище). Зберегти програму із назвою Хвильки- Ялинки (зразок див. нижче). Зберегти програму із назвою Ялинки- Ліс (зразок див. нижче). Зберегти програму із назвою Ліс Відео-пояснення побудови див. нижче
Інформатика | 19.03.2021
Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC Створити проєкт за відеозразком (див. нижче)
Інформатика | 17.03.2021
ПРАКТИЧНЕ ЗАВДАННЯ - за допомогою Skratch Desktop створити код програми, відео-зразок за посиланням: https://bit.ly/2Q48Gcg Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC - створити тло з написом STAY AT HOME - зменшіть розмір спрайта до 50 - задати розмір олівця 5 Відео-пояснення див. нижче - зберегти створений файл із назвою STAY AT HOME Надіслати файл з виконаним завданням через платформу HUMAN
Інформатика | 12.03.2021
Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC Створити проєкт за відеозразком (див. нижче)
Інформатика | 10.03.2021
Усі запитання щодо навчання, предмету інформатики, роботи сайту можна задати використовуючи Онлайн-чат, який знаходиться ліворуч знизу сторінки сайту infoschool16.zt.ua. Для кожного Онлайн-чат є приватним (онлайн-чат не є загальним). Онлайн-чат дозволить не тільки швидко комунікувати, а й надсилати файли будь-якого формату.
Інформатика | 10.03.2021
1. Створити зображення за зразком у програмі Adobe Photoshop (Зразок 1) 2. Файли для виконання завдання (Додаток 1, Додаток 2) 3. Відео-пояснення (Додаток 3) 4. Зберегти створений файл у форматі png із назвою Mask_1 5. Створити ще 2 зображення використовуючи додаткові файли (1.png, 2.png, 3.png, 4.jpg, 5.jpg, 6.jpg) із назвами Mask_2, Mask_3 Матеріали для практичного завдання можна завантажити за посиланням: http://bit.ly/3eqQcgw
Інформатика | 09.03.2021
Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC Практична робота «Павутиння для павучка» 1. Відкрити програму Scratch 2. Встановити для сцени тло Xy-grid-30px 3. Встановити розширення Олівець 4. Видалити спрайт, додати новий спрайт з бібліотеки спрайтів, змінити розмір спрайта 5. Написати скрипт, виконуючи який спрайт намалює зображення за зразком (див. вище) - коли прапорець натиснуто - задати розмір олівця 5 - підняти олівець - очистити все - повернути в напрямку 90 - нарисувати Павутиння для павучка (див. відеозразок нижче) - говорити спрайтом ВИКОНАНО 6. Зберегти створену програму у власну папку із назвою Павутиння Створений файл Павутиння потрібно додати в архів Zip (права кнопка миші на файлі - Додати в архів - вибрати тип архіву Zip). Надіслати архів з виконаним завданням через платформу HUMAN.
Інформатика | 04.03.2021
ПРАКТИЧНА РОБОТА «FishLevel» 1. Відкрити середовище програмування Scratch 2. Видалити спрайт Рудий Кіт 3. Додати спрайти FISH (розмір 50%) та SHARK (розмір 30%) 4. Нарисувати спрайт – червоний прямокутник (розміщення праворуч, x:0 y:0) 5. Створити скрипт для FISH: Перший блок команд - коли прапорець натиснуто - перемістити в x:-200 y:0 - повернути в напрямку 90 Другий блок команд - коли клавішу Пропуск натиснуто - команда Повторити До (Умова: торкається червоного прямокутника, вибрати колір інструментом піпетка) · перемістити на 3 кроки - перемістити в x:-200 y:0 - повернути в напрямку 90 - створити клон з спрайта SHARK Третій блок команд - коли клавішу Стрілка вгору натиснуто - поворот проти годинникової стрілки на 15 градусів Четвертий блок команд - коли клавішу Стрілка ліворуч натиснуто - поворот проти годинникової стрілки на 15 градусів П’ятий блок команд - коли клавішу Стрілка вниз натиснуто - поворот за годинникової стрілки на 15 градусів Шостий блок команд - коли клавішу Стрілка праворуч натиснуто - поворот за годинникової стрілки на 15 градусів Сьомий блок: - коли прапорець натиснуто - команда завжди: · команда Якщо То (Умова: торкається SHARK) v перемістити в x:-200 y:0 v повернути в напрямку 90 6. Створити скрипт для SHARK: Перший блок команд - коли прапорець натиснуто - показати - повернути в напрямку Випадкове від -180 до 180 - команда завжди: · перемістити на 2 кроки · якщо на межі, відбити Другий блок команд - коли я починаю як клон - показати - повернути в напрямку Випадкове від -180 до 180 - команда завжди: · перемістити на 2 кроки · якщо на межі, відбити 7. Зберегти проект у власну папку із назвою FishLevel 8. Додаткове завдання: створити накопичувальні змінні для FISH (LEVEL)
Інформатика | 04.03.2021
ПРОЙТИ ТЕСТУВАННЯ: http://bit.ly/38aU01f Пароль до тесту: 821987 Час тестування: 10 хвилин
Інформатика | 04.03.2021
Практичне завдання- у власній папці створити папку Банери- завантажити матеріали для практичного завдання за посиланням: http://bit.ly/2On4zrb- відкрити растровий графічний редактор Photoshop або перейти до растрового онлайн-редактора: http://bit.ly/3bcJ2ub- за допомогою Трансформації створити зображення за зразком у програмі Photoshop (Відеопояснення: https://bit.ly/3sNWJ8L)- зберегти створені файли у папку Банери у форматі PNG із відповідними назвами: banner1, banner2, banner3, banner4
Інформатика | 02.03.2021
ПРОЙТИ ТЕСТУВАННЯ: http://bit.ly/3bX33E2 Пароль до тесту: 821970 Час тестування: 10 хвилин
Інформатика | 28.02.2021
Поняття бази даних, СУБД. Microsoft Office Access. Створення таблиць. Під час інформаційної діяльності людина збирає і накопичує відомості про довкілля. До появи обчислювальної техніки всю інформацію зберігали у письмовому або друкованому вигляді. Однак зі збільшенням обсягів інформації загострювались питання зберігання інформації та її обробки. Нагадаємо, що інформацію для обробки називають даними. Під час вивчення цієї теми ми вивчатимемо, як об’єднати інформацію згідно з певними критеріями та як працювати зі структурованою інформацією. Щоб користувач легко міг знаходити потрібну інформацію, вона має бути організована певним чином. Це стосується не лише інформації в комп’ютері, а й будь-якої інформації про об’єкти реального світу. Скажімо, зручно знаходити потрібну книгу в бібліотеці, користуючись каталогом. Легко відшукати в газеті оголошення, що вас цікавлять. Така легкість пошуку можлива завдяки тому, що дані в каталозі або газеті мають структуру, або, інакше, є структурованими. База даних (БД) – це систематизоване сховище структурованої інформації з певної предметної області, до якого можуть мати доступ багато прикладних програм. Система управління базами даних (СУБД) – це програмні засоби для створення, введення і використання БД. Зовнішній вигляд програми Microsoft Office Access подібний до інших програм пакету Microsoft Office, які ми вивчали раніше. Але є важливі відмінності: · потрібно спочатку зберегти новостворену базу, а вже потім створювати в ній об’єкти, подальше збереження програма пропонує виконати в разі зміни будь-якого об’єкта бази даних; · відсутня робоча область, потрібно спочатку створити певний об’єкт; · панель інструментів може змінюватись, наприклад, залежно від того, з яким об’єктом працювати. Об’єкти СУБД Access Таблиця – організація збереження даних у вигляді двовимірного масиву. Вона є основним об’єктом БД. Решта – похідні від таблиці. Форми – допомагає створювати інтерфейс користувача і може використовуватися для введення, редагування або відображення даних. Запити – об’єкти для вибору та фільтрування даних таблиці за визначеними критеріями. Звіт – формування документа. Макроси – опис дій у вигляді послідовності команд та їх автоматичного виконання. ПРАКТИЧНА РОБОТА: http://bit.ly/3qKbdWB Ресурс для практичної роботи: http://bit.ly/2ZFU58F Створений файл бази даних Турфірма потрібно додати в архів Zip (права кнопка миші на файлі - Додати в архів - вибрати тип архіву Zip). Надіслати архів з виконаним завданням через платформу HUMAN.
Інформатика | 25.02.2021
Растровий графічний редактор Adobe Photoshop.Інтерфейс програми, налаштування робочого середовища.Основні інструменти: переміщення, виділення.Збререження документу. Практичне завдання:1. Завантажити файл 14october.psd у власну папку (посилання на файл http://bit.ly/3pvTXD8)2. Використовуючи інструменти виділення та переміщення складіть зображення за зразком (див. вище)3. Зберегти файл
Інформатика | 25.02.2021
План- інструмент Magic Wand Tool- інструмент Lasso Tool- інструмент Magnetic Lasso Tool- інструмент Crop Tool- виділення з центру об'єкта (Alt і Shift)- швидке копіювання (Alt)- зміна розмірів (Ctrl+T)- дзеркальне відображення (Flip Horizontal, Flip Vertical) Практична робота 1. Завантажте у власну папку файл vegface.psd (посилання див. нижче) 2. Виділіть ягідку чорниці, користуючись еліптичним виділення від центру. (Помістіть курсор в центр ягідки і тягніть мишку з натиснутою лівою клавішею, утримаючи Alt і Shift) 3. Перемістіть ягідку на моркву 4. Цим же способом виділіть все око (ягідку і морквину) і перемістіть його на обличчя (диню). 5. Зробіть копію для другого ока (Одночасно Alt і Shift і перетягнути) 6. Таким же способом виділіть рот (ківі) і перетягніть його на обличчя 7. Користуючись чарівною паличкою Magic Wand Tool, виділіть помідор для носа (утримайте при цьому Shift для додавання (збільшення) виділеної області) і розмістіть його на обличчі 8. Виберіть інструмент ласо Lasso Tool і виділіть бантик 9. Користуючись інструментом ласо Lasso Tool, виділіть гриб і перемістіть його на голову чоловічка. 10. Виконайте нахил–трансформацію гриба, використавши команду Ctrl+T 11. Використовуючи магнітне лассо Magnetic Lasso Tool, виділіть червону частину грейпфрута 12. Перенесіть виділене вухо до голови і прилаштуйте його використовуючи при цьому команди Ctrl+T 13. Скопіюйте вухо, перенесіть до іншої частини голови і розверніть по горизонталі Ctrl+T і Flip Horizontal 14. Виділіть редиску. (Виділіть її прямокутним виділенням. Візьміть чарівну палочку, натисніть на Alt і клацніть чарівною паличкою на білому фоні біля редиски у виділеній прямокутній області) 15. Перенесіть редиску на лице у якості лівої брови 16. Перенесіть копію брові і розверніть її по горизонталі 17. Обріжте зображення чоловічка так, щоб зникли залишки зображень фруктів та овочів за допомогою інструменту Crop Tool 18. Зберегти створене зображення у форматі png Додаткове завдання:Створити зображення за зразком нижче (або свій варіант), розмір документу 800х600. Зберегти у власну папку із назвою Додаткове завдання
Інформатика | 21.02.2021
Практична робота"Таблиці в текстовому документі. Частина ІІ" 1. У власній папці створити папку Word_4 2. Створити текстовий документ Word3. Встановити реквізити текстового документу4. На одному аркуші створити дві таблиці за зразком (див. нижче). Враховувати всі форматування тексту, таблиці5. В другій таблиці у пусті комірки внести значення, які потрібно обчислити за допомогою даних в таблиці6. Зберегти текстовий документ у папку Word_4 із назвою Таблиці Додаткове завдання:1. Створити текстовий документ Word2. Встановити реквізити текстового документу3. Змінити орієнтацію паперу на альбомну4. Переноси в словах не використовувати5. Створити таблицю за зразком (див. нижче). Враховувати всі форматування тексту, таблиці6. Зберегти текстовий документ у папку Word_4 із назвою Розклад уроків
Інформатика | 08.02.2021
Практична робота"Списки та стовпці текстового документу"1. У власній папці створити папку Word_2 2. Створити текстовий документ Word3. Встановити реквізити текстового документу4. Змінити орієнтацію паперу на альбомну5. Створити текстовий документ за зразком (див. нижче): набрати відповідний вірш, скопіювати його нижче ще 2 рази, створити три стовпці з розділювачем6. Зберегти текстовий документ у папку Word_2 із назвою Вірш (3 екземпляри)7. Створити текстовий документ Word8. Встановити реквізити текстового документу9. Змінити орієнтацію паперу на альбомну10. Змінити міжрядковий інтервал на одинарний11. Створити текстовий документ за зразком використовуючи інструмент багаторівневий список та інструмент стовпці за зразком (див. нижче)12. Зберегти текстовий документ у папку Word_2 із назвою Списки та стовпці
Інформатика | 08.02.2021
Програма академій Cisco та провідні університети України за підтримки Інституту модернізації змісту освіти, запрошують школярів 8-11 класів, студентів коледжів та учнів ЗП(ПТ)О приєднатись до Safer Internet Day Challenge 2021 з нагоди Міжнародного дня безпечного інтернету. З 1 лютого до 1 березня 2021: Протестуйте безпечність своєї поведінки в цифровому світі – пройдіть короткий тест. Перевірте знання основних термінів з Кібербезпеки – покажіть кращий час у навчальній грі, ніж Ваші однокласники. Доведіть свій рівень компетенцій – отримайте цифровий бейдж за курсом Академії Cisco “Вступ до Кібербезпеки”. Участь в ініціативі безкоштовна і доступна як для груп учнів під керівництвом викладача, так і для індивідуальних учасників. Зареєструватися можна нижче за посиланням:
Інформатика | 01.02.2021
Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC Практичне завдання 1. створити алгоритм за заразком (див. вище): - встановити тло Xy-grid - спрайт має нарисувати 4 лінії довжиною 100 кроків за зразком (див. вище): визначте координати по зразку - лінії різного кольору - після кожної лінії спрайт має пройти 50 кроків та сказати: Перша лінія, Друга лінія, Третя лінія, Четверта лінія відповідно - спрайт має перейти на центр сцени і сказати: Готово! 2. Зберегти у власну папку із назвою Line
Інформатика | 26.01.2021
Національний центр «Мала академія наук України» у січні-травні 2021 року проводить курс «Створи свою гру в Unity» у рамках Всеукраїнської профільної ІТ школи Малої академії наук України з використанням дистанційних технологій. До участі запрошуються учні 8-11 класів закладів загальної середньої освіти. Для реєстрації необхідно до 28 січня 2021 року заповнити онлайн анкету, розміщену за посиланням: http://bit.ly/2MrOnnz Початок курсу 29 січня ц.р. о 18 год. Заняття відбуватимуться онлайн відповідно до графіка, що додається. Зареєстрованим учасникам на пошту буде надіслано посилання на платформу Zoom для участі у лекціях. Детальна інформація за телефоном: 096 77 444 26 (Інна Терещенко). Графік курсу «Створи свою гру в Unity» у рамках Всеукраїнської профільної ІТ школи малої академії наук України січень-травень 2021 року № п/п Назва лекції Дата проведення 1 Створення навколишнього середовища для гри 29 січня 2 Створення ігрового персонажу з використанням FPSController та додавання нових об’єктів 12 лютого 3 Програмування поведінки об’єктів 26 лютого 4 Створення та оформлення проєктів ігор 12 березня 5 Створення та програмування ігрового об’єкту – космічного корабля 26 березня 6 Створення та програмування ворожих кораблів 9 квітня 7 Створення та програмування системи ураження ворогів 23 квітня 8 Створення інтерфейсу користувача 7 травня 9 Презентація власних проєктів 21 травня
Інформатика | 22.01.2021
Кльова гра, в якій ви пройдете через всі основні події 2020 року. Гра швидко проходиться, буквально за 5 хвилин, пограйте на дозвіллі: http://bit.ly/2Y1s0I0 На даний час вже на гру задонатили: $32,462.59 Стимул вивчати програмування та графічний дизайн, щоби створювати ігри, навіть, простенькі, але цікаві.
Інформатика | 12.01.2021
16 грудня 2020 року відбувся Обласний конкурс учнівської молоді на кращу програму ПК. І місце - учень 8-В класу ЖЗСШ №16, Кобилинський Владислав Робота учня: ігрова програма CovidHero для операційної системи Android Вітаємо переможця!
Інформатика | 04.01.2021
Spin Wheel - колесо випадків Завантажити фічу можна нижче за посиланням (пароль до архіву отримати за invandergeo@gmail.com):
Інформатика | 04.01.2021
ЗАГАЛЬНІ КРИТЕРІЇ ОЦІНЮВАННЯ НАВЧАЛЬНИХ ДОСЯГНЕНЬ УЧНІВ: http://bit.ly/3b24X7L ЗАГАЛЬНІ КРИТЕРІЇ ОЦІНЮВАННЯ НАВЧАЛЬНИХ ДОСЯГНЕНЬ УЧНІВ З ІНФОРМАТИКИ: http://bit.ly/3b24X7L
Інформатика | 29.12.2020
28 листопада 2020 року відбувся Міський конкурс учнівської молоді на кращу програму ПК. І місце - учень 8-В класу ЖЗСШ №16, Кобилинський Владислав Робота учня: ігрова програма CovidHero для операційної системи Android Вітаємо переможця!
Інформатика | 29.12.2020
17 жовтня 2020 року відбувся Міський конкурс учнівської молоді з Веб-дизайну. І місце - учень 11-А класу ЖЗСШ №16, Пархомчук Руслан Робота учня: Сайт 11-А класу Вітаємо переможця!
Інформатика | 22.12.2020
Практичне завдання: - перейти за посиланням до гри з програмування Lightbot: https://lightbot.com/hour-of-code.html- вибрати Online Flash (in-Browser)- вибрати мову інтерфейсу програми- пройти всі рівні гри
Інформатика | 22.12.2020
Завдання (for PC): - переглянути відео про сервіс програмування Run Marco! - Allcancode: https://bit.ly/2yVDZOa - перейти до сервісу програмування: https://runmarco.allcancode.com/ - виконати завдання кожного з рівнів гри про програмування та створити скріншот всіх виконаних завдань кожного з рівнів (зразок див. нижче) - як створити скріншот можна переглянути за посиланням: https://bit.ly/2yUIqbT - відправити за допомогою електронної пошти створені скріншоти на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас Завдання (for Android/iOS): - переглянути відео про додаток програмування Алгоритм Місто: кодування для дітей з тваринами: https://bit.ly/3c02Mzi - завантажити додаток програмування на власний смартфон: https://bit.ly/2zF9HiP - виконати завдання кожного з рівнів гри про програмування та створити скріншот всіх виконаних завдань кожного з рівнів - відправити за допомогою електронної пошти створені скріншоти на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 16.12.2020
Практичне завдання 1. Створити нову однослайдову презентацію за зразком2. Створити та згрупувати об'єкти, додати ефекти анімації до об'єктів3. Ефект анімації - Масштабування, Початок - Відразу після, Тривалість - 00,254. Зберегти презентацію у власну папку із назвою phone5. Експортувати у власну папку презентацію як файл анімаційної картинки формату gif із назвою phone
Інформатика | 09.12.2020
Створити рекламу за зразком нижче (реклама до дня 9 грудня 1997 — зробили перший телефонний дзвінок у мережі мобільного зв’язку «Київстар»)
Інформатика | 31.10.2020
План- введення даних в клітинки- форматування шрифту- вирівнювання в клітинці- заливка кольором клітинок- межі клітинок- розміри клітинок Практичне завдання:1. У власній папці створити папку Excel_2 2. Створити електронну таблицю Excel3. На Аркуші1 створити таблицю за зразком (див. вище)4. Відформатувати таблицю за зразком: ширина ствопців 3,55. На Аркуші2 створити таблицю за зразком (див. нижче)6. Відформатувати таблицю за зразком: ширина ствопців 3,57. Зберегти створений файл у папку Excel_2 із назвою Таблиця множення
Інформатика | 19.10.2020
Ігровий тренажер з побудови ліній Безьє Гра для дизайнерів Хороший кернинг, грамотний підбір кольорів, побудова кривої Безьє - це необхідні вміння для будь-якого практикуючого дизайнера. І якщо зараз ви якраз повертаєтеся до навчання після літніх канікул, вам буде корисна невелике тренування за допомогою серії дійсно кумедних міні-ігор Method of Action. Особливо популярна гра The Bezier Game (Гра Безьє), вона спонукає, нарешті, освоїти інструмент Перо в редакторах Adobe's Photoshop і Illustrator. Незважаючи на корисність цього інструменту, робота з ним зазвичай дається важко. Замість простого малювання потрібно накреслити криву Безьє, вибудовуючи опорні точки, щоб отримати ідеальну лінію. Pen tool це в рівній мірі і наука, і мистецтво, він змушує продумувати кроки і представляти форму перш, ніж зобразити її. Дуже раджу спробувати!!! Пограти онлайн можна тут - http://bezier.method.ac/ Інші ігри:http://ilovetypography.com/ifontgame/https://woodgears.ca/eyeball/https://www.mimeartist.com/helvetica/http://kolor.moro.es/https://type.method.ac/https://shape.method.ac/http://www.rgbchallenge.com/http://game.ioxapp.com/eye-test/http://pixact.ly/
Інформатика | 16.10.2020
Онлайн-курс логіки в ігровій формі Розвивайте логіку, пам'ять й інтелект онлайн!
Інформатика | 15.10.2020
Практичне завдання 1. Створити інтерактивну однослайдову презентацію за відео-зразком: https://bit.ly/37fihnr 2. Матеріали для створення можна завантажити нижче за посиланням:
Інформатика | 15.10.2020
Поняття електронної таблиці. Табличні процесори, їх призначення. Середовище табличного процесора. Кількість рядків електронної таблиці: 1 048 576Кількість стовпців електронної таблиці: 16 384 Практичне завдання:1. У власній папці створити папку Excel_1 2. Створити електронну таблицю Excel3. На аркуші створити таблицю за зразком (див. нижче). Поставити за допомогою зірочок власний рейтинг сервісів інтернету. Ввести назви улюблених ігор та поставити їм відповідний рейтинг4. Зберегти створений файл у папку Excel_1 із назвою Рейтинг
Інформатика | 05.10.2020
Пристрої введення та виведення даних Визначити назви пристроїв за зображеннями нижче. Завантажити презентацію для опрацювання теоретичного матеріалу:
Інформатика | 29.09.2020
Онлайн QR-генератор: http://www.barcode-generator.org/Онлайн QR-генератор: https://www.the-qrcode-generator.com/Онлайн-декодування QR-коду: https://www.imgonline.com.ua Завантажити файл практичної роботи можна нижче за посиланням:
Інформатика | 21.09.2020
Перевірка знань через сервіс kahoot! https://kahoot.it/ Практична робота 1. Перейти через провідник Цей ПК до диску D, у папку Навчання, у папку Класу2. У папці класу створити нову папку із назвою Власного прізвища3. Відкрити векторний графічний редактор Inkscape (ярлик програми знаходиться або на робочому столі або на панелі завдань)4. Змінити орієнтацію папері на Альбомну (Файл - Параметри документа - Альбомна)5. Встановити зручний масштаб6. Створити зображення за зразком (див. нижче), використовуючи інструменти векторного графічного редактора7. Зберегти у власну папку створене зображення (Файл - Експортувати як зображення PNG)
Інформатика | 21.09.2020
Перейти до QuickDraw: https://quickdraw.withgoogle.com/ Завантажити таблицю для створення звіту можна нижче за посиланням:
Інформатика | 21.09.2020
Створення векторних графічних зображень у програмі Adobe Illustrator за зразком.
Інформатика | 06.09.2020
Оголошується набір учнів на участь у Міжнародному конкурсі з інформатики та комп'ютерного мислення, який відбудеться 8-11 листопада в ЖЗСШ №16. Участь у конкурсі: 20 грн. Учасники: учні 2-11 класів. Запис на конкурс: до 20 жовтня 2020 року, кабінет №56 Дізнатися більше про конкурс, потренуватися, роз'язати завдання попередніх років Конкурсу Бебрас-2020 можна нижче за посиланням:
Інформатика | 01.09.2020
План уроку: - Правила ТБ відео матеріал: https://bit.ly/32OfPjR - Перевірка знань з правил ТБ: https://kahoot.it/ - Ознайомлення з темами вивчення інформатики у 2020-2021 навчальному році - Реєстрація та приєднання учнів (або батьків) ЖЗСШ №16 на єдиній цифровій платформі технологій дистанційного навчання HUMAN: https://bit.ly/2ELkPOa
Навчання | 17.08.2020
Звертаємось до вас із проханням долучитись до ✏️ Всеукраїнської Серпневої конференції 2020, яка відбудеться 18 серпня в онлайн-форматі. Ключовою темою щорічного освітянського форуму буде: «Освіта в умовах пандемії: як організувати навчальний рік 2020-2021». ⏰ Час проведення: 9:00 - 13:00. Формат: відкрита онлайн-трансляція на Facebook Міністерство освіти і науки України та YouTube МОН youtube.com/c/MONUKRAINE У межах заходу спікери розкажуть про: - особливості організації протиепідемічних заходів у закладах освіти у період карантину; - рекомендації щодо організації освітнього процесу 2020-2021 н.р. в дитсадках, школах, профтехах, коледжах та університетах в умовах пандемії; - міжнародні стандарти повернення шкіл до навчання в умовах пандемії.
Навчання | 11.08.2020
Державна служба якості освіти України проводить онлайн-опитування, щоб дослідити питання про готовність закладів загальної середньої освіти до початку 2020/2021 навчального року та визначити проблеми, які необхідно вирішити. Для участі в опитуванні заповніть анкету за посиланнями: ✍️ для учнів https://bit.ly/33JtBWR ✍️ для батьків https://bit.ly/3ioUdRc ✍️ для вчителів https://bit.ly/3fGDZkB ✍️ для директорів https://bit.ly/3fQxMCY ✍️ для засновників (уповноважених органів) https://bit.ly/30J0JfN Відповіді приймаються до 13 серпня 2020 року. Заповнення анкет займе ⏰ не більше 10 хвилин. Ваша участь в опитуванні важлива!
Інформатика | 23.05.2020
Шановні учні та батьки, дистанційне вивчення інформатики завершилось, але це не означає, що можна не самовдосконалюватися чи вивчати щось нове. На сайті є багато цікавих і корисних завдань, які знадобляться не тільки для оцінки з предмету Інформатика, а й для розвитку знань та навичок з ІТ. Пройдіть фінальне опитування щодо організації вивчення інформатики під час дистанційного навчання (опитування анонімне): https://bit.ly/2znqmaZ Оцінювання з предмету інформатика відбудеться до 29 травня. Оцінку за ІІ семестр та за Рік можете дізнатися у класного керівника На сайті є: - Фільтр по класах (можна швидко перейти до завдання певного класу) - Архів новин (у вигляді календаря, де можна за датою перейти до певного завдання) - Онлайн-чат (можна поставити запитання щодо навчання, предмету інформатики, роботи сайту)
Інформатика | 11.05.2020
Завантажити Практичний посібник: Кoмп’ютерні прoграми і мoви прoграмування: С# http://bit.ly/2x8Map7 Повторити матеріал з посібника: Тема 1-5 (ст.7-60) Пройти Підсумкове Тестування (запитання різного типу) за посиланням: https://bit.ly/2WjEU48 Роз'яснення: - тільки одна спроба для тестування, тому потрібно повторити, підготуватися по теоретичному матеріалу посібника - максимум можна набрати 87 балів, таблиця переведення балів в 12-бальну шкалу буде в тесті
Інформатика | 10.05.2020
Тематична атестація з теми: "Створення ігор в Scratch" ТЕОРЕТИЧНА ЧАСТИНА Пройти Тестування з теми "Створення ігор в Scratch" (запитання на вибір одного правильного варіанту) за посиланням: https://bit.ly/3cwvgk4 Роз'яснення: - тільки одна спроба для тестування - максимум можна набрати 12 балів ПРАКТИЧНА ЧАСТИНА - за допомогою Skratch Desktop створити гру Snake, відео-інструкція за посиланням: https://bit.ly/2Lf4Qrf Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC - зберегти створений файл із назвою Snake - надіслати створений файл на адресу вчителя invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 03.05.2020
Kahoot! про Doodle Google відбувся дистанційно через Конференції Zoom. Що потрібно? - Підключення до інтернету - Два пристрої (комп'ютер+смартфон або комп'ютер+планшет або комп'ютер+комп'ютер або планшет+смартфон, планшет+планшет, смартфон+смартфон) Коли? - **.**.2020 о **:** перейти за посиланням: ЗАВЕРШЕНО Тривалість? - 40 хвилин Про що Kahoot!? - опрацювати матеріал з уроку: https://bit.ly/35x73b3 - переглянути усі Дудли учнів в коментарях, дізнатися до якої події вони відносяться
Інформатика | 02.05.2020
Завдання: Перегляд освітнього серіалу Про кібербулінг для підлітків, тести, отримання Сертифікату - переглянути відео-пояснення виконання завдання: https://bit.ly/3d2tSFQ - перейти до платформи Дія за посиланням: https://bit.ly/3f1na4K - зареєструватися на платформі (реєстрація за номером телефону, за кодом через смс) та Розпочати навчання за освітнім серіалом Про кібербулінг для підлітків - переглянути відео Про кібербуліг та пройти тестування після нього (почерговий перегляд та тестування) - пройти Фінальне тестування та отримати Сертифікат - завантажити Сертифікат Про кібербулінг для підлітків та надіслати його за допомогою електронної пошти на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 01.05.2020
Завдання: Частина І - перейти до сервісу програмування Blockly: https://bit.ly/3d9xvdj - перейти до рівня Лабіринт та виконати 10 завдань з цього рівня, переглянути навчальне відео про рівень Лабіринт: https://bit.ly/2Sk9nN5 - відправити за допомогою електронної пошти в одному листі посилання кожного завдання рівня Лабіринт на адресу invandergeo@gmail.com, переглянути відео пояснення про посилання кожного завдання: https://bit.ly/3aVoUt7Обов'язково у темі листа вказати власне Прізвище та клас Частина ІІ - перейти до сервісу програмування Blockly: https://bit.ly/3d9xvdj - перейти до рівня Черепаха та виконати 10 завдань з цього рівня, переглянути навчальне відео про рівень Черепаха: https://bit.ly/2VVsDCS - відправити за допомогою електронної пошти в одному листі посилання кожного завдання рівня Черепаха на адресу invandergeo@gmail.com, переглянути відео пояснення про посилання кожного завдання: https://bit.ly/3aVoUt7Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 21.04.2020
Завантажити Практичний посібник: Кoмп’ютерні прoграми і мoви прoграмування: С# http://bit.ly/2x8Map7 Опрацювати з посібника: Тема 5. Пoмилки. Математичні функції. Дoдаткoві oб’єкти для введення та виведення даних (ст.52-60) Пройти Тестування з теми (запитання різного типу) за посиланням: https://bit.ly/2VmQ5IO Роз'яснення: - тільки одна спроба для тестування, тому потрібно підготуватися по теоретичному матеріалу посібника- максимум можна набрати 20 балів, таблиця переведення балів в 12-бальну шкалу буде в тесті- практичне завдання виконати за посібником (ст.57-60) та надсилати файли .exe, що розміщені у папці Debug на адресу вчителя invandergeo@gmail.com- для програмування необхідно завантажити та встановити середовище Visual Studio: http://bit.ly/2x5rJtv
Інформатика | 20.04.2020
Для учнів 6-7, 9 класів Додаткове завдання 5 Для учнів 8, 10, 11 класів Альтернативне завдання 5 - текстове пояснення, зразок за посиланням: https://bit.ly/2yF16fO- відкрити табличний редактор Excel (програмне забезпечення встановлено у 90% учнів)- створити інтерактивний словник за відеоінструкцією: https://bit.ly/2XlWJAx- назва файлу Dictionary- відправити за допомогою електронної пошти створений файл на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас Матеріали для роботи можна завантажити за посиланнями:Файл 1: https://bit.ly/2VLvSLEФайл 2: https://bit.ly/2KkqRo7
Інформатика | 18.04.2020
Шановні учні та батьки, якщо ви бажаєте дізнатися усі оцінки за період дистанційного навчання (4 тижні), дізнатися кількість виконаних та невиконаних завдань: напишіть лист на адресу вчителя invandergeo@gmail.com з текстом Оцінки, у темі листа вкажіть Прізвище та клас учня
Інформатика | 16.04.2020
Створення таблиці з даними про кількість часу, що ви витрачаєте на кожен предмет при дистанційному навчанні Завдання TimeTable - Виконати завдання за відеоінструкцією: https://bit.ly/2z3S0t8 - Перейти до сервісу за посиланням: ЗАВЕРШЕНО - Потрібно виділити повністю з білим листочком все про учня ПЕТРЕНКО ПЕТРО, тримаючи кнопку Shift (спочатку затискаєте кнопку Shift, а потім ліву кнопку миші) - Натиснути зверху три крапочки і вибрати Duplicate - Ваш документ з'явиться ліворуч після всіх і тоді ви редагуйте свій листочок (НЕ ПОРТЬТЕ РОБОТИ ІНШИХ УЧНІВ) - Заповнити комірки назвами уроків та час, який ви витрачаєте на них за день - Заповнювати після кожного дня дистанційного навчання - Оцінювання завдання відбуватиметься наприкінці кожного тижня
Інформатика | 15.04.2020
Шановні учні та батьки, просимо пройти анонімне опитування щодо покращення дистанційного навчання з інформатики за посиланням: https://bit.ly/3acXI8W Зауваження. Можна вибирати декілька варіантів відповіді в опитуванні
Інформатика | 13.04.2020
Програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC Завантажити підручник можна за посиланням: https://bit.ly/2xoRPbh Практичне завдання:За допомогою Skratch Desktop створити код програми:- Підручник стор.117. Зберегти програму у папку класу із назвою Орнамент 1 (зразок див. нижче)- Підручник стор.117. Зберегти програму у папку класу із назвою Орнамент 2 (зразок див. нижче)- Підручник стор.118. Зберегти програму у папку класу із назвою Феєрверк 1 (зразок див. нижче)- Підручник стор.118. Зберегти програму у папку класу із назвою Феєрверк 2 (зразок див. нижче) Відео-пояснення побудови геометричних фігур за посиланням: https://bit.ly/2xApDSL Надіслати створені файли на адресу вчителя invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 09.04.2020
Для учнів 6-7, 9 класів Додаткове завдання 4 Для учнів 8, 10, 11 класів Альтернативне завдання 4 - текстове пояснення, зразок за посиланням: https://bit.ly/2S2tNtL- відкрити редактор презентацій PowerPoint (програмне забезпечення встановлено у 90% учнів)- створити презентацію пісочного годинника за відеоінструкцією: https://bit.ly/3c8pLb0- назва файлу SandTimer- відправити за допомогою електронної пошти створений файл на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 08.04.2020
Робота з векторним графічним редактором Adobe Illustrator. Робота з текстом Практичне завдання 1:- створити документ розміром 800х600 пікселів- використовуючи текстовий інструменти векторного графічного редактора створити зображення за зразком (див. вище)- теоретичний відеоматеріал за посиланням: https://bit.ly/2XkaZtt- зберегти створенеі зображення із назвою StayHome1 у власну папку у двох форматах ai (Save as) та jpeg (Export - Save for Web) Практичне завдання 2:- створити документ розміром 800х600 пікселів- використовуючи текстовий інструменти векторного графічного редактора створити зображення за зразком (див. нижче)- теоретичний відеоматеріал за посиланням: https://bit.ly/34nePnh- зберегти створені зображення із назвою StayHome2 у власну папку у двох форматах ai (Save as) та jpeg (Export - Save for Web)Відправити за допомогою електронної пошти створені зображення на адресу invandergeo@gmail.com до 15 квітня 2020 року. Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 07.04.2020
Для учнів 6-7, 9 класів Додаткове завдання 3 Для учнів 8, 10, 11 класів Альтернативне завдання 3 - текстове пояснення, зразок за посиланням: https://bit.ly/34VGpIv- відкрити текстовий редактор Word (програмне забезпечення встановлено у 90% учнів)- створити текстовий документ за відеоінструкцією: https://bit.ly/2V4W5Vb- матеріали для виконання можна завантажити за посиланням: https://bit.ly/3bOMhW2- назва файлу Лист- відправити за допомогою електронної пошти створений файл на адресу invandergeo@gmail.com до 13 квітня 2020 року. Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 06.04.2020
Практичне завдання: - вдосконалити гру BREAKOUT GAME у програмі Scratch: створити другий рівень гри (забезпечити кнопкові переходи між рівнями, початком гри, програшем та перемогою, у другому рівні цеглинок має бути більше ніж 8, розставити їх на власний розсуд)- використовувати матеріали пояснень Завдання 1: http://infoschool16.zt.ua/news/427 - використовувати матеріали пояснень Завдання 2: http://infoschool16.zt.ua/news/440- програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC- зберегти створену гру у власну папку із назвою BREAKOUT GAME 3.0- надіслати створений файл на адресу вчителя invandergeo@gmail.com до 13 квітня 2020 року. Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 03.04.2020
Шановні учні 6-11 класів, сьогодні відбудеться Онлайн-консультація з інформатики, де ви можете поставити вчителю інформатики питання, які пов'язані з виконанням завдань дистанційного навчання. Онлайн-консультація відбудеться 03.04.2020 року з 18:00 до 18:40 Перейти до онлайн-консультації можна за посиланням: https://us04web.zoom.us/j/303593256
Інформатика | 02.04.2020
Практичне завдання: - вдосконалити гру BREAKOUT GAME за відео-інструкцією https://bit.ly/2wVMh7W у програмі Scratch- програмне забезпечення - онлайн середовище Scratch https://bit.ly/342w2SC- зберегти створену гру у власну папку із назвою BREAKOUT GAME 2.0- надіслати створений файл на адресу вчителя invandergeo@gmail.com до 7 квітня 2020 року. Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 01.04.2020
Шановні учні, спробуємо пограти в Kahoot! дистанційно через Конференції Zoom.Що потрібно? 1. Підключення до інтернету 2. Два пристрої 3. Перейти **.04.2020 о **:00 за посиланням: *************** Запрошую всіх бажаючих! Дякую тим учням, які спробували сьогодні онлайн зустрітися!!!
Інформатика | 29.03.2020
Опитування щодо тестування Kahoot! для учнів 6-11 класів Перейти до опитування за посиланням: https://bit.ly/3dD5j3t 01.04.2020 kigeorgich приглашает вас на запланированную конференцию: Zoom. Тема: Моя конференция Время: 1 апр 2020 15:00 Житомир Подключиться к конференции Zoom https://us04web.zoom.us/j/711264134 Идентификатор конференции: 711 264 134
Інформатика | 28.03.2020
Завантажити Практичний посібник: Кoмп’ютерні прoграми і мoви прoграмування: С# http://bit.ly/2x8Map7 Опрацювати з посібника: Тема 4. Поле, величини, сталі, змінні (ст.41-46) Пройти Тестування з теми (запитання різного типу) за посиланням: https://bit.ly/2UQ26VF Роз'яснення: - тільки одна спроба для тестування, тому потрібно підготуватися по теоретичному матеріалу посібника- тестування потрібно пройти до 4 квітня 2020 року- максимум можна набрати 21 балів, таблиця переведення балів в 12-бальну шкалу буде в тесті- практичне завдання виконати за посібником (ст.47-49) та надсилати файли .exe, що розміщені у папці Debug на адресу вчителя invandergeo@gmail.com- для програмування необхідно завантажити та встановити середовище Visual Studio: http://bit.ly/2x5rJtv
Інформатика | 24.03.2020
Шановні учні, 6-11 класів, якщо у вас на домашньому комп'ютері не встановлене програмне забезпення (наприклад, Scratch, Visual Studio, Photoshop, Illustrator) для виконання практичних робіт і у вас немає можливості завантажити його з мереі Інтернет чи не вдається з різних причин інсталювати програмне забезпечення на власний комп'ютер, то для Вас є АЛЬТЕРНАТИВНЕ ЗАВДАННЯ #2 (обов'язкове для всіх учнів 6-11 класу):- текстове пояснення, зразок за посиланням: https://bit.ly/2yBHqtb- відкрити текстовий редактор Word (програмне забезпечення встановлено у 90% учнів)- створити гру Кросворд за відеоінструкцією: https://bit.ly/2JfrEG8- назва файлу Кросворд- відправити за допомогою електронної пошти створений файл на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас Для тих учнів, що бажають отримати додаткову оцінку - теж можна виконати це завдання
Інформатика | 23.03.2020
Шановні учні, 6-11 класів, якщо у вас на домашньому комп'ютері не встановлене програмне забезпення (наприклад, Scratch, Visual Studio, Photoshop, Illustrator) для виконання практичних робіт і у вас немає можливості завантажити його з мереі Інтернет чи не вдається з різних причин інсталювати програмне забезпечення на власний комп'ютер, то для Вас є АЛЬТЕРНАТИВНЕ ЗАВДАННЯ #1 (обов'язкове для всіх учнів 6-11 класу):- текстове пояснення, зразок за посиланням: https://bit.ly/2yDRhOU- відкрити редактор презентацій Power Point (програмне забезпечення встановлено у 90% учнів)- створити гру "П'ятнашки" за відеоінструкцією: https://bit.ly/2wvLqut- назва файлу П'ятнашки- відправити за допомогою електронної пошти створений файл на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас Для тих учнів, що бажають отримати додаткову оцінку - теж можна виконати це завдання
Інформатика | 22.03.2020
Опитування щодо онлайн-трансляції виконання завдань в програмі Adobe Illustartor: перейти до опитування можна за посиланням: https://bit.ly/33GnFMh
Інформатика | 21.03.2020
Робота з векторним графічним редактором Adobe Illustrator. Практичне завдання:- створити документ розміром 800х600 пікселів- використовуючи інструменти векторного графічного редактора створити 2 зображення за зразком (див. вище та нижче). - зберегти створені зображення із назвами covid19_1 та covid19_2 у власну папку у двох форматах ai (Save as) та jpeg (Export - Save for Web)- відправити за допомогою електронної пошти створені зображення на адресу invandergeo@gmail.com до 4 квітня 2020 року. Обов'язково у темі листа вказати власне Прізвище Завантажити відео-інструкцію можна нижче за посиланням:
Інформатика | 20.03.2020
Безкоштовний освітній ІТ-марафон для жителів міста Житомира та Житомирської області "Step by step" від Комп'ютерної Академії ШАГ Житомир. З 20 березня по 3 квітня щодня для усіх бажаючих з 10:00 по 12:40 онлайн практикуми від найкращих ІТ-спеціалістів, практиків, викладачів Комп'ютерної Академії ШАГ Житомир. У програмі: - Instagram - YouTube - нейро мережі - комп'ютерні ігри - обробка фото - 3D графіка Та багато іншого цікавого та корисного. Для кого? З 10:00 до 11:20 для дітей 9-14 років З 11:30 до 12:50 для молоді та усіх, хто бажає вдосконалення (без вікових обмежень). Цікаво? Реєструйся! http://bit.ly/2J2fU9T Вся необхідна інформація стосовно участі вам буде надіслана на пошту.
Інформатика | 19.03.2020
Завантажити Практичний посібник: Кoмп’ютерні прoграми і мoви прoграмування: С# http://bit.ly/2x8Map7 Опрацювати з посібника: Тема 3. Кнoпка. Напис. Зoбраження. (ст.26-36) Пройти Тестування з теми (10 запитань різного типу) за посиланням: http://bit.ly/2U0YnVS Роз'яснення: - тільки одна спроба для тестування, тому потрібно підготуватися по теоретичному матеріалу посібника- тестування потрібно пройти до 25 березня 2020 року- максимум можна набрати 27 балів, таблиця переведення балів в 12-бальну шкалу буде в тесті- практичні завдання можна виконувати за посібником після кожної теми та надсилати файли .exe, що розміщені у папці Debug на адресу вчителя invandergeo@gmail.com- для програмування необхідно завантажити та встановити середовище Visual Studio: http://bit.ly/2x5rJtv
Інформатика | 18.03.2020
Робота з векторним графічним редактором Adobe Illustrator. Практичне завдання:- створити документ розміром 800х600 пікселів- використовуючи інструменти векторного графічного редактора створити 2 зображення за зразком (див. вище та нижче). - зберегти створені зображення із назвами Boy_1 та Boy_2 у власну папку у двох форматах ai (Save as) та jpeg (Export - Save for Web)- відправити за допомогою електронної пошти створені зображення на адресу invandergeo@gmail.com до 25 березня 2020 року. Обов'язково у темі листа вказати власне Прізвище
Інформатика | 16.03.2020
Практичне завдання: - створити гру BREAKOUT GAME за інструкцією (див. нижче) у програмі Scratch Desktop- зберегти створену гру у власну папку із назвою BREAKOUT GAME- відіслати створений файл на адресу вчителя invandergeo@gmail.com до 25 березня 2020 року. Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 12.03.2020
Теоретичні відомості: listBox1.Items.Clear(); - очистити listBox listBox1.Items.Add(a[i]); - додавання елементів масиву в listBox Практична робота 1. Запустити програму Visual Studio 2. Відкрити з власної папки проєкт: MathArray 3. Змінити форму за зразком (див. вище): - розмір форми: 710х410; - на форму додати обʼєкти: label6, listBox1: розмір тексту – 12; колір тексту – чорний; накреслення напівжирний. 4. Запрограмувати кнопку Обчислити
Інформатика | 10.03.2020
Алгоритм виконання (програмування кнопки Обчислити):1. Парсинг змінної (кількість елементів масиву)2. Створення нового масиву3. Створення методу введення елементів масиву через пропуск4. Надання змінної початкового значення (змінна результату)5. Цикл (повторення): парсинг текстового символу елементів масиву в числове значення та формула обчислення змінної (результату)6. Виведення результату (перетворення числового значення в рядкову величину)
Інформатика | 06.03.2020
Практична робота «Елементи масиву». Частина І 1. Запустити програму Visual Studio 2. У власній папці створити проект: - Solution name – MathArray - Location – власна папка - Name – ArrayMathAction 3. Створити форму за зразком (див. вище): - розмір форми: 440х350; - StartPosition – CenterScreen; - імʼя заголоку форми – Математичні дії з елементами масиву; - кнопки керування вікном – відсутні (властивість форми ControlBox: False); - на форму додати обʼєкти: label1, textBox1, label2, textBox2, label3, textBox3, label4, textBox4, label5, textBox5, button1, button2, button3: ~ label1, textBox1, label2, textBox2, label3, textBox3, label4, textBox4, label5, textBox5: розмір тексту – 12; колір тексту – чорний; накреслення напівжирний; ~ button1, button2, button3: розмір тексту – 12; колір тексту – чорний; розмір блоку кнопки 115х35, курсор – Hand; 4. Запрограмувати кнопки button2 (textBox1.Clear();), button3 (Close();)
Інформатика | 04.03.2020
Створення форм Перейти на сервис Kahoot: https://kahoot.it/ Виконайте завдання: 1. Створіть рішення Lesson_1, ім'я додатка Tаsk_1, розміщення – власна папка, тип додатка - форма. Для фoрми встанoвіть наступні властивoсті: - загoлoвoк вікна форми: Мoя перша прoграма; (Text) - кoлір фoну форми: червoний; (BаckColor) - рoзмір форми: 400 × 350; (Sіze) - вікно форми по центру екрана: Center Screen. (StartPosition) 2. Дo рішення Lesson_1 дoдайте додаток з іменем Tаsk_2, розміщення – власна папка, тип додатка - форма. Для фoрми встанoвіть наступні властивoсті: - загoлoвoк вікна форми: Прізвище Ім’я; - кoлір фoну форми: синій; - рoзміри форми: 450 × 200; - вікнo напівпрoзoре; (Opаcіty – 50%) - вікно форми по центру екрана. 3. Дo рішення Lesson_1 дoдайте додаток з іменем Tаsk_3, розміщення – власна папка, тип додатка - форма. Для фoрми встанoвіть наступні властивoсті: - загoлoвoк вікна форми: Україна; - фoнoве зoбраження форми: зображення з мережі інтернет про Україну; (BаckgroundІmаge) - спoсіб відoбраження фoнoвoгo малюнку: Zoom; (BаckgroundІmаgeLаyout) - рoзміри форми: 300 × 200; - вікно форми по центру екрана. 4. Дo рішення Lesson_1 дoдайте додаток з іменем Tаsk_4, розміщення – власна папка, тип додатка - форма. Для фoрми встанoвіть наступні властивoсті: - загoлoвoк вікна форми: Рoбoта на урoці; - фoнoве зoбраження форми: зображення з мережі інтернет про урок; - спoсіб відoбраження фoнoвoгo малюнку: Zoom; - рoзміри форми: 300 × 300; - кoлір фoну форми: синій; - відсoтoк непрoзoрoсті – 80% - вікно форми по центру екрана. 5. Дo рішення Lesson_1 дoдайте додаток з іменем Tаsk_5, розміщення – власна папка, тип додатка - форма. Для фoрми встанoвіть наступні властивoсті: - загoлoвoк вікна форми: Мій улюблений ФІЛЬМ; - фoнoве зoбраження форми: зображення з мережі інтернет про фільм; - спoсіб відoбраження фoнoвoгo малюнку: Zoom; - рoзміри форми: 800 × 600; - кoлір фoну форми: жовтий; - вікно форми по центру екрана. Завантажити файл практичної роботи можна нижче за посиланням:
Інформатика | 03.03.2020
Робота з векторним графічним редактором Adobe Illustrator. Практичне завдання: - створити документ розміром 800х600 пікселів - використовуючи інструменти векторного графічного редактора створити зображення за зразком (див. вище). - зберегти створене зображення із назвою Town у власну папку у двох форматах ai (Save as) та png (Export- Save for Web) - відправити за допомогою електронної пошти створені зображення на адресу invandergeo@gmail.com. Обов'язково у темі листа вказати власне Прізвище
Інформатика | 27.02.2020
Теоретичний матеріал можна завантажити нижче за Посиланням на ресурс. Практичне завдання:- Створити проект: Solution name - Arrays, Name - Array - Створити форму за зразком (див. нижче)- Встановити власні параметри форми та інших об'єктів форми- За допомогою підказки (див. нижче) запрограмувати кнопку Ок
Інформатика | 26.02.2020
ТЕОРЕТИЧНА ЧАСТИНА:Завантажити презентацію з теоретичним матеріалом можна нижче за Посиланням на ресурс. ПРАКТИЧНА ЧАСТИНА:1. Створити у власній папці папку з назвою C#_32. Створити проєкт у папку C#_3 із назвою рішення (solution name) Lesson33. Створити консольний додаток із назвою Plus (додавання трьох чисел)4. Додати у проєкт консольний додаток із назвою Minus (віднімання двох чисел)5. Додати у проєкт консольний додаток із назвою Multiply (множення трьох чисел)6. Додати у проєкт консольний додаток із назвою Division (ділення двох чисел)7. Додати у проєкт консольний додаток із назвою Computation (обчислення функції, див. нижче)
Інформатика | 25.02.2020
Робота з векторним графічним редактором Adobe Illustrator. Практичне завдання:- створити документ розміром 800х600 пікселів- використовуючи інструменти векторного графічного редактора створити зображення іконок за зразком (див. вище). - зберегти створене зображення із назвою Comp у власну папку у двох форматах ai (Save as) та png (Export- Save for Web)- відправити за допомогою електронної пошти створені зображення на адресу invandergeo@gmail.com. Обов'язково у темі листа вказати власне Прізвище
Інформатика | 24.02.2020
22 лютого 2019 року відбувся міський конкурс учнівської молоді з інформатики "Користувачі ПК". Учні нашої школи здобули призові місця:- Кучерявий Максим (10-А клас) - І місце, номінація "Word" (вчитель: Курко І.Г.);- Кукса Ярослав (10-А клас) - ІІ місце, номінація "Power Point" (вчитель: Курко І.Г.);- Корнійчук Віталій (10-А клас) - ІI місце, номінація "Access" (вчитель: Курко І.Г.). ВІТАЄМО ПЕРЕМОЖЦІВ!!!
Інформатика | 24.02.2020
Натисність на посилання на ресурс та виберіть 100ms:
Технології | 23.02.2020
Створити зображення у програмі Photoshop за зразком:- завантажити файли-заготовки у власну папку (див. посилання нижче) - стоврити новий документ у програмі Photoshop, розмір документу 800х600 пікселів- відкрити файли-заготовки в растровому редакторі- видалити фони у файлах-заготовках- використовуючи інструменти графічного редактора створити зображення томату за зразком (див. вище)- зберегти створене зображення у власну папку в двох форматах png та psd із назвою TomatoДодаткове завдання:Створити влане зображення обличчя з овочів та фруктів. Зберегти у власну папку створене зображення з назвою Додаткове завдання
Інформатика | 18.02.2020
ТЕОРЕТИЧНА ЧАСТИНА:Створення програм на мові C# у середовищі Visual Studio Console.Write(“Привіт”); - Виводить на екран слово: Привіт Console.WriteLine(“Привіт”); - Виводить на екран слово: Привіт, курсор переходить на новий рядок Console.ReadKey(); - Програма чекає натиснення клавіші ПРАКТИЧНА ЧАСТИНА:1. Створити у власній папці папку з назвою C#_22. Створити проєкт з назвою рішення (solution name) Lesson23. Додати у проєкт консольний додаток із назвою School#16 за зразком (див. вище)
Інформатика | 17.02.2020
Перейти до сервісу https://kahoot.it/Практичне завдання: - У власній папці створити папку Інформаційні моделі - Створити інформаційну модель демонстрації технічного забезпечення кабінету інформатики за допомогою презентації Power Point. На титульному слайді ввести заголовок: Технічне забезпечення кабінету інформатики. Зберегти створений файл у папку Інформаційні моделі із назвою Технічне забезпечення кабінету інформатики - Створити інформаційну модель витрачених коштів для забезпечення кабінету інформатики технікою у програмі Excel, за допомогою мережі інтернет записати ціни за одиницю комп'ютерного обладнання, за допомогою формул визначити у гривнях загальну суму витрат (див. нижче). Зберегти створений файл у папку Інформаційні моделі із назвою Витрати на кабінет інформатики - Створити інформаційну модель кабінету інформатики за допомогою програми Adobe Illustrator за зразком, розмір документу 1135х570 px (див. вище). Зберегти створений файл у папку Інформаційні моделі у двох форматах ai та jpeg із назвою Кабінет інформатики
Інформатика | 17.02.2020
Робота з векторним графічним редактором Adobe Illustrator. Створення іконок. Практичне завдання:- створити 12 артбордів розміром 100х100 пікселів- використовуючи інструменти векторного графічного редактора створити зображення іконок за зразком (див. вище). Розмір скруглення прямокутників - 10 пікселів, товщина контура, ліній - 3 пікселі- зберегти (Export for Screens) створені іконки у форматі jpg 100 окремо із назвою Artboard* (* - номер іконки)- відправити за допомогою електронної пошти створені зображення на адресу invandergeo@gmail.com. Обов'язково у темі листа вказати власне Прізвище
Інформатика | 16.02.2020
Практичне завдання:- Створити інформаційну модель плану 2-го поверху ЖЗСШ №16 за зразком (див. вище) у редакторі презентацій Power Point- Товщина контура прямокутників, ліній - 3 пт- Напис ЗРАЗОК не потрібно створювати- Зберегти презентацію у папку класу із назвою План 2 поверху ЖЗСШ №16
Інформатика | 11.02.2020
11 листопада 2019 року відбувся Міжнародний конкурс з інформатики та комп'ютерного мислення. Результати конкурсу:Міхєєва В. (2 клас) - 54 бали - Добрий результатДемчук Н. (4 клас) - 42 бали - Учасник конкурсуВозний Д. (5 клас) - 63 бали - Добрий результатКлимчук М. (5 клас) - 54 бали - Добрий результатЛегенчук Р. (5 клас) - 50 балів - Учасник конкурсуМолодико О. (6 клас) - 45 балів - Учасник конкурсуПаплинський О. (6 клас) - 38 балів - Учасник конкурсуКовальчук К. (7 клас) - 52 бали - Учасник конкурсуПащенко М. (7 клас) - 59 балів - Добрий результатГоловко Л. (8 клас) - 49 балів - Учасник конкурсуПросандєєва В. (8 клас) - 60 балів - Добрий результат Вітаємо! Кожен з учнів отримає відповідний сертифікат та символічний приз!
Технології | 23.01.2020
ПРОБНЕ ЗНО 2020 24 січня 2020 року завершується реєстрація для участі у пробному ЗНО. Оплата здійснюється до 27 січня 2020 року (включно). Запрошення з’являться в особистому кабінеті після 2 березня 2020 року. Пробне ЗНО відбудеться:- українська мова і література - 21.03.2020- інші предмети - 28.03.2020 Оприлюднення результатів:- з української мови і літератури - 27.03.2020- з інших предметів - 03.04.2020 ОСНОВНЕ ЗНО 2020 Реєстрація та інформація: https://vintest.org.ua/zno/zno-procedura-reestracii/ ПІДГОТОВКА ДО ЗНО ЗНО-онлайн https://zno.osvita.ua/ РОЗРАХУНОК БАЛА ЗНО https://osvita.ua/test/ball/
Інформатика | 20.01.2020
Знайомство з векторним графічним редактором Adobe Illustrator. Створення іконок. Практичне завдання:- створити 6 артбордів розміром 100х100 пікселів- використовуючи інструменти векторного графічного редактора створити зображення іконок за зразком (див. вище). Розмір скруглення 2 пікселі, товщина контура - 2 пікселі- зберегти створені іконки у форматі jpg 100 окремо із назвою icon_
Інформатика | 19.01.2020
Перейти до сервісу https://kahoot.it/Практичне завдання:- Створити інформаційну модель кубика Рубіка у редакторі презентацій Power Point- Зберегти у папку класу із назвою КубикТеоретичний матеріал можна завантажити нижче за посиланням:
Інформатика | 13.01.2020
Перейти до сервісу https://kahoot.it/Практичне завдання:- у власній папці створити папку Google_Earth- перейти до сервісу https://www.google.com/intl/uk_ALL/earth/- за допомогою сервісу знайти: Пізанську вежу, Ейфелеву вежу, створити скріншоти знайдених 3D-обєктів та зберегти у папку Google_Earth з відповідними назвами- натиснути кнопку Мені пощастить!, створити скріншот та зберегти у папку Google_Earth з відповідними назвами (повторити 3 рази)- побудувати шлях та визначити відстань від школи до магазину АТБ, створити скріншот та зберегти у папку Google_Earth з назвою Моя перерва- побудувати шлях та визначити відстань від власної оселі до школи, створити скріншот та зберегти у папку Google_Earth з назвою Мій маршрут- надіслати усі створені скріншоти на адресу invandergeo@gmail.com в темі листа вказати власне прізвище- отримати оцінку за виконання практичного завдання на електронну пошту
Інформатика | 12.01.2020
Практичне завдання:- перейти до сервісу https://www.google.com/intl/uk_ALL/earth/- за допомогою сервісу знайти: Пізанську вежу, Ейфелеву вежу- натичнути кнопку Мені пощастить! (повторити 3 рази)- визначити відстань від власної оселі до школиПерейти до сервісу https://kahoot.it/Теоретичний матеріал можна завантажити нижче за посиланням:
Інформатика | 11.01.2020
Практичне завдання:- створіть проект за зразком (див. вище та нижче) у програмі Scratch Desktop - зберегти проект у папку класу із назвою Football
Інформатика | 01.01.2020
Дякую всім за минулий рік! Досконалення й саморозвиток - стимули майбутнього!))))
Інформатика | 16.12.2019
Практичне завдання:1) Відкрити власну презентацію Gravity Dice2) Встановити час для кожного слайду відповідно: 5 секунд, 7 секунд, 25 секунд3) Встановити анімацію для об'єктів:1 слайд- об'єкт: жовтий кубик - ефект входу: підскакування; час - відразу після (після попереднього)- об'єкт: зелений кубик - ефект входу: підскакування; час - відразу після (після попереднього)- об'єкт: текст - ефект входу: виліт справа; час - відразу після (після попереднього)2 слайд- об'єкт: кубики - ефект входу: центрифуга; час - відразу після (після попереднього)- об'єкт: текст - ефект входу: випливання знизу; час - відразу після (після попереднього)3 слайд- об'єкт: кубики (маленькі) - ефект входу: виліт вгору (зверху); час - відразу після (після попереднього)- об'єкт: текст - ефект входу: масштабування; час - відразу після (після попереднього)- об'єкт: кубики (великі) - ефект входу: масштабування; час - відразу після (після попереднього)4) Зберегти презентацію у власну папку
Інформатика | 13.12.2019
Плакат-реклама сайту infoschool16.zt.ua. Робота виконана ученицею 11-Б класу Чепель Анастасією кульковими ручками.В реальності рисунок виглядає неймовірно. Переглянути його можна в кабінеті інформатики №56.
Інформатика | 08.12.2019
Практична робота:- у власній папці створити папку із назвою Access #4- завантажити та виконати практичну роботу (див. нижче)- розмістити на власному сайті створену базу даних за допомогою Google диску Завантажити електронну версію практичної роботи можна нижче за посиланням:
Інформатика | 08.12.2019
Практичне завдання:1. У власній папці створити папку Excel_82. Створити електронну таблицю Excel3. Створити аркуш з навою Турнір4. На аркуші Турнір створити таблиці за зразком (див. вище)5. Введіть необхідні формули до певних клітинок7. Виконувати округлення оцінок до десятих8. Дотримуватись форматування клітинок за зразком9. Зберегти створений файл у папку Excel_8 із назвою Турнір
Інформатика | 05.12.2019
Вставка графічних примітивів - вставка фігур- вкладка формат (заливка, контур, ефекти фігур)- групування фігур- вставка текстового поля (напису)- форматування тексту Практичне завдання:- відкрити програму Power Point- створити нову презентацію за зразком (див. нижче та вище)- тип шрифту Arial Black з тінню- час переходів між слайдами - 4 секунди- зберегти презентацію у власну папку із назвою Gravity Dice
Інформатика | 04.12.2019
Практичне завдання:- зареєструватися/увійти до сервісу Google- отримати лист з дозволом на редагування спільного документу (таблиця Google)- відкрити спільну електронну таблицю GEOmarket- перейти до отриманого випадковим вибором відділу GEOmarket та створити таблицю за зразком (див. нижче)- заповнити комірки товарами відповідного відділу- ввести актуальну ціну товару, додати розрядність та грошові одиниці (грн)- ввести кількість товару більше ніж 1 шт.- у відповідні комірки ввести формули для обчислення ціни за товари- у відповідну комірку ввести форулу для обчислення загальної суми творів відповідного відділу- дотримамуватися форматування відповідно до зразку- переглянути електронну таблицю- вийти з власного облікового запису сервісу Google
Інформатика | 01.12.2019
Практична робота:- у власній папці створити папку із назвою Access #3- відкрити підручник з інформатики 10 клас на сторінці 144 - за допомогою QR-коду завантажити у власну папку інструкцію практичної роботи (створити скріншот коду, зберегти його у власну папку та за допомогою сайту https://webqr.com/index.html перейти до завантаження практичної роботи)- виконати практичну роботу- розмістити на власному сайті створену базу даних за допомогою Google диску Завантажити електронну версію підручника можна нижче за посиланням:
Інформатика | 01.12.2019
Стандартні фунції для обчислення(Сума, Середнє, Кількість чисел, Максимум, Мінімум) Практичне завдання:1. У власній папці створити папку Excel_72. Створити електронну таблицю Excel3. Створити 5 аркушів з навами 7-А, 7-Б, 7-В, 7-Г, 7-Д4. Перейти на аркуш власного класу5. На аркуші класу створити таблиці за зразком: ширина ствопців для оцінок 46. Введіть необхідні формули до певних клітинок7. Виконувати округлення оцінок до цілого числа8. Дотримуватись форматування клітинок за зразком9. Зберегти створений файл у папку Excel_7 із назвою Досягнення
Інформатика | 27.11.2019
27 листопада 2019 року адміністрація, вчителі та учні нашої школи відвідали інструктивно-методичний семінар-нараду щодо застосування хмарного сервісу ArcGIS Online в освітньому процесі Детальніше про проект ArcGIS Online нижче за посиланням:
Інформатика | 24.11.2019
Практичне завдання:1. У власній папці створити папку Excel_6 2. Створити електронну таблицю Excel3. На Аркуші1, Аркуші2, Аркуші3, Аркуші4 створити таблиці за зразком4. Введіть необхідні формули до певних клітинок5. Змінити назви аркушів, та змінити колір ярликів аркушів за зразком6. Зберегти створений файл у папку Excel_6 із назвою Геометрія
Інформатика | 24.11.2019
23 листопада 2019 року Корнійчук Віталій, учень 10-А класу, здобув ІІ місце у міському конкурсі учнівської молоді на кращу програму ПК На конкурсі Віталій презентував власну розробку мобільного додатка Amity (див. вище)
Інформатика | 24.11.2019
Практичне завдання:- відкрити підручник з інформатики 10 клас на сторінці 127 - за допомогою QR-коду перейти на сторінку тестування (створити скріншот коду, зберегти його у власну папку та за допомогою сайту https://webqr.com/index.html перейти до тестування)- пройти тестування та зробити скріншот з оцінюванням, зберегти у власну папку створений скріншот- на власному сайті розмістити скріншот з оцінюванням для перевірки вчителем- виконати практичну вправу в підручнику на сторінці 127- розмістити на власному сайті створену базу даних за допомогою Google диску
Інформатика | 19.11.2019
Практичне завдання:- завантажити матеріали для практичної роботи (див. нижче посилання на ресурс)- розархівувати у власну папку матеріали для практичної роботи- зареєструватися/увійти до сервісу Google- отримати лист з дозволом на редагування спільного документу (презентація Google)- відкрити спільну презентацію Marvel Characters- перейти до власного слайду та створити слайд за сразком відповідно отриманого героя (див. нижче): шрифт Oswald- переглянути презентацію в режимі демонстрації- вийти з власного облікового запису сервісу Google
Інформатика | 18.11.2019
Створення презентації по зразку (дизайн, стиль, можливості програми Power Point 2019). Зберегти у власну папку із назвою Кінотеатр.
Інформатика | 18.11.2019
Практичне завдання:1. У власній папці створити папку Excel_5 2. Створити електронну таблицю Excel3. На Аркуші1, Аркуші2 створити таблиці за зразком4. Введіть необхідні формули до певних клітинок5. Змінити назви аркушів, та змінити колір ярликів аркушів за зразком6. Зберегти створений файл у папку Excel_5 із назвою Формули для обчислення
Інформатика | 17.11.2019
Практичне завдання:- відкрити підручник з інформатики 10 клас на сторінці 112 (електронну версію підручника можна завантажити нижче за посиланням на ресурс)- за допомогою QR-коду перейти на сторінку тестування (створити скріншот коду, зберегти його у власну папку та за допомогою сайту https://webqr.com/index.html перейти до тестування)- пройти тестування та зробити скріншот з оцінюванням, зберегти у власну папку створений скріншот- на власному сайті розмістити скріншот з оцінюванням для перевірки вчителем- виконати практичну вправу в підручнику на сторінці 119 (зауваження: розмір поля з іменем Учитель - 25 символів)- розмістити на власному сайті створену базу даних за допомогою Google диску- на сторінці 120 за допомогою QR-коду перейти на сторінку тестування (створити скріншот коду, зберегти його у власну папку та за допомогою сайту https://webqr.com/index.html перейти до тестування)- пройти тестування та зробити скріншот з оцінюванням, зберегти у власну папку створений скріншот- на власному сайті розмістити скріншот з оцінюванням для перевірки вчителем
Інформатика | 15.11.2019
Шановні 10-класники, на школу надішли підручники з інформатики. Отримайте їх у бібліотеці. У понеділок на уроці має бути у кожного підручник з інформатики.
Інформатика | 13.11.2019
Зразок для виконання учнями контрольної роботи з теми: Векторна графіка. Зберегти у власну папку із назвою Бетмен у 2 форматах.
Інформатика | 13.11.2019
Київський національний університет імені Тараса Шевченка факультет радіофізики, електроніки та комп’ютерних систем запрошує батьків та школярів, майбутніх абітурієнтів факультету РЕКС у неділю 17 листопада о 10.00 на день відкритих дверей.
Інформатика | 12.11.2019
Практичне завдання:- зареєструватися/увійти до сервісу Google- за допомогою Google пошти надіслати лист з вітанням на invandergeo@gmail.com- отримати лист з дозволом на редагування спільного документу- відкрити спільний документ Улюблені книжки- створити нову сторінку та заповнити її відповідною інформацією (див. нижче): шрифт Times New Roman, розмір 14 пт- переглянути весь спільний документ та на кожній сторінці поставити вподобання (червоний або зелений колір у таблиці)- вийти з власного облікового запису сервісу Google
Інформатика | 11.11.2019
Сьогодні у ЖЗСШ №16 пройшов Міжнародний конкурс з інформатики та комп'ютерного мислення
Інформатика | 10.11.2019
Практичне завдання:1. У власній папці створити папку Excel_4 2. Створити електронну таблицю Excel3. На Аркуші1, Аркуші2 створити таблиці за зразком4. Введіть необхідні формули до певних клітинок5. Змінити назви аркушів, та змінити колір ярликів аркушів за зразком6. Зберегти створений файл у папку Excel_4 із назвою Обчислення
Інформатика | 09.11.2019
Практичне завдання:- зареєструватися/увійти до сервісу Google- створити власний Google сайт за зразком для завантаження практичних робіт- сторінки сайту: Головна, Про мене, Наш клас, Практичні роботи- на сторінці Практичні роботи завантажити останню виконану практичну роботу про кабінети ЖЗСШ №16 (за допомогою Google диску)- за допомогою Google пошти відіслати адресу створеного сайту на invandergeo@gmail.com- вийти з власного акаунту сервісу Google
Інформатика | 07.11.2019
Практичне завдання:1. У власній папці створити папку Excel_3 2. Створити електронну таблицю Excel3. На Аркуші1, Аркуші2, Аркуші3, Аркуші4 створити таблиці за зразком4. Відформатувати таблицю за зразком: ширина ствопців 35. Змінити назви аркушів, та змінити колір ярликів аркушів за зразком6. Зберегти створений файл у папку Excel_3 із назвою Календар
Інформатика | 06.11.2019
Вітаююю!!!! Стипендію міського голови у розмірі 500 грн. отримали переможці загальноміського конкурсу «Обдарованість року»: Номінація «Інтелект року»- Мартінзон Дар’я, учениця 11 класу ЗСШ №16, переможниця ІІ етапу VIII Міжнародного мовно-літературного конкурсу учнівської та студентської молоді імені Тараса Шевченка, олімпіад з правознавства, з німецької мови та з біології; Учні-переможці різноманітних конкурсів з інформаційних технологій, які отримали грошову винагороду в розмірі 500 грн: - Кучерявий Максим, учень 10 класу ЗСШ №16, АП конкурсу на кращого користувача ПК у номінації Word; - Соколовський Максим, учень 11 класу ЗСШ №16; АП конкурсу учнівської молоді з комп’ютерної графіки у номінації Фотоколаж старша група; - Пархомчук Руслан, учень 10 класу ЗСШ №16, АП конкуру учнівської молоді з вебдизайну «Шкільний сайт», на обласному посів ІІІ місце, а в цьому році теж призер міського конкурсу; - Корнійчук Віталій, учень 10 класу ЗСШ №16, диплом І ступеня у конкурсі на кращу програму для ПК номінація ігрові програми.
Інформатика | 04.11.2019
The Bezier Game (Гра Безьє) - сервіс, спонукає освоїти інструмент Перо (Pen tool) в редакторах Adobe's Photoshop і Illustrator. Незважаючи на корисність цього інструменту, робота з ним зазвичай дається важко. Замість простого малювання потрібно накреслити криву Безьє, вибудовуючи опорні точки, щоб отримати ідеальну лінію. Pen tool це в рівній мірі і наука, і мистецтво, він змушує продумувати кроки і представляти форму перш, ніж зобразити її. Перейти до сервісу можна нижче за посиланням:
Інформатика | 03.11.2019
Створити векторне графічне зображення за зразком (див. вище) та зберегти у власну папку із назвою Bunny
Інформатика | 25.10.2019
ВСЕУКРАЇНСЬКА ІНТЕРНЕТ-ОЛІМПІАДА«ОСНОВИ БЕЗПЕКИ ЖИТТЄДІЯЛЬНОСТІ» Для участі в олімпіаді учасникам необхідно зареєструватися на сайті: http://dl.khpi.edu.ua Адреса сторінки Інтернет-олімпіади: http://dl.khpi.edu.ua/course/view.php?id=185 Учасники, які наберуть не менше 75 балів зі 100, отримають додаткові бали до ЗНО Інструкуцію по реєстрації можна завантажити нижче за посиланням:
Інформатика | 24.10.2019
Створити векторні графічні зображення за зразком та зберегти у власну папку із відповідними назвами Face1 та Face2
Інформатика | 21.10.2019
План- обтинання фігур (панель pathfinder)- швидке копіювання (Alt)- типи вставки- порядок розміщення фігур (Ctrl+[ та Ctrl+]) Завдання: створити векторне графічне зображення за зразком (див. вище) та зберегти у власну папку із назвою Frog у двох форматах ai і jpeg
Інформатика | 18.10.2019
Оголошується набір учнів на участь у Міжнародному конкурсі з інформатики та комп'ютерного мислення, який відбудеться 10-12 листопада в ЖЗСШ №16. Участь у конкурсі: 20 грн. Учасники: учні 2-11 класів. Запис на конкурс: до 24 жовтня 2019 року, кабінет №56 Дізнатися більше про конкурс, потренуватися, роз'язати завдання попередніх років Конкурсу Бебрас-2019 можна нижче за посиланням:
Інформатика | 18.10.2019
12 жовтня 2019 року в ЗОШ №7 проходив міський конкурс учнівської молоді з Web-дизайну. Конкурс тривав 4 год., Пархомчук Руслан (10-А клас ЖЗСШ №16) здобув ІІ місце у номінації «Шкільний сайт». Вітаємо призера!!!
Інформатика | 17.10.2019
Створити векторні графічні зображення за зразком (див. нижче) та зберегти у власну папку із відповідними назвами Monkey та Rabbit
Інформатика | 14.10.2019
Завдання: створити векторне графічне зображення за зразком (див. вище) та зберегти у власну папку із назвою Birds у двох форматах ai і jpeg
Інформатика | 07.10.2019
Завдання: створити векторне графічне зображення за зразком (див. нижче) та зберегти у власну папку із назвою 9klas у двох форматах ai і jpeg
Інформатика | 30.09.2019
Перейти на сервис Kahoot: https://kahoot.it/ Знайомство з векторним графічним редактором Adobe Illustrator:- створення нового документу- створення геометричних фігур- округлення кутів- заливка кольором та контур фігури- збереження створеного файлуЗавдання: створити графічне зображення за зразком (див. нижче) та зберегти у власну папку із назвою Shapes у двох форматах ai і jpeg Завантажити теоретичний матеріал можна нижче за посиланням:
Інформатика | 29.09.2019
План - дзеркальне відображення, поворот- перемістити назад/вперед- інструмент Direct Selection Tool- округлення кутів- вирівнювання- збереження векторних графічних зображеньСтворити векторне графічне зображення за зразком (див. нижче) та зберегти у власну папку із назвою Shapes
Інформатика | 29.09.2019
Перейти на сервис Kahoot: https://kahoot.it/ Завантажити теоретичний матеріал можна нижче за посиланням:
Інформатика | 24.09.2019
iTalent РЕЄСТРАЦІЯ 1 ЖОВТНЯ, кабінет №56Перший та найбільший в Україні конкурс з ІТ проектів та кіберспорту серед молоді віком до 19 років Перейти на сайт конкурсу можна за посиланням:
Інформатика | 22.09.2019
Практична робота "Перекладач Google" 1. Перейти на сайт з цитатами Стіва Джобса:https://www.lifehack.org/articles/communication/15-steve-jobs-quotes-inspire-your-life.html 2. Скопіювати текст цитати Стіва Джобса в перекладач гугл 3. Зберегти у папку класу переклад цитати у голосовому форматі 4. Повторити дії для двох цитат на вибір Алгоритм збереження голосового відтворення у браузері Google Chrome:- натиснути правою кнопкою миші на сторінці перекладу- вибрати Перевірити- перейти до вкладки Network- увімкнути запис- увімкнути голосове відтворення перекладу на сторінці Перекладача Google- вимкнути запис- відкрити звуковий файл (тип файлу media) у новій вкладці- зберегти звуковий файл Завантажити теоретичний матеріал можна нижче за посиланням:
Інформатика | 19.09.2019
Перейти на сервис Kahoot: https://kahoot.it/ Створити графічне зображення за зразком, зберегти у власну папку із назвою Фігури в 2-ох форматах: ai та png
Інформатика | 18.09.2019
Опрацювати теоретичний матеріал за картинками нижче. Виконати практичну роботу "Структура Інтернету". Завантажити практичну роботу можна нижче за посиланням:
Інформатика | 16.09.2019
Перейти на сервіс Kahoot: https://kahoot.it/ Завантажити презентацію можна нижче за посиланням:
Інформатика | 15.09.2019
1) Створити у власній папці папку Інформаційна безпека. 2) Виписати усі поради, оформити їх у документі Word, зберегти з назвою "33 поради з кібербезпеки" у папку Інформаційна безпека. 33 поради з кібербезпеки, що захистять ваші пристрої, інформацію, гроші і нерви https://24tv.ua/special/kiberbezpeka/ 3) На сервісі http://cross.highcat.org створити кросворд із слів у словкнику розміщених нижче. Зберегти у папку Інформаційна безпека із назвою Мережевий етикет та безпека. Завантажити Посібник із цифрового громадянства та безпеки можна за посиланням:
Технології | 12.09.2019
Marvelous Designer – це програмне забезпечення для створення 3D-одягу в кіно- і телеіндустрії, відеоіграх і дизайні інтер'єрів. Створити 3D-одяг за зразком нижче.
Інформатика | 11.09.2019
Виконати практичну роботу "Пошук інформації на освітніх ресурсах та освітніх порталах". Завантажити практичну роботу можна нижче за посиланням:
Інформатика | 10.09.2019
Визначити назви складових системного блоку за картинками (зображення складових можна переглянути нижче). Перейти на сервіс Kahoot можна за посиланням:
Інформатика | 09.09.2019
Виконати практичну роботу "Освітні інформаційні ресурси і системи". Завантажити практичну роботу можна нижче за посиланням:
Інформатика | 08.09.2019
Завантажити презентацію можна нижче за посиланням:
Технології | 05.09.2019
Створити 3D моделі за зразком в програмі Paint 3D. Збережіть створені моделі у власну папку в двох форматах png та glb (назви файлів: Smile1, Smile2, Smile3, Smile4, Smile5, Chair1, Chair2, Room).
Інформатика | 04.09.2019
Завантажити презентацію можна нижче за посиланням:
Інформатика | 14.08.2019
Тисячі звуків птахів візуалізуються за допомогою машинного навчання. Звуки птахів сильно різняться. Цей експеримент використовує машинне навчання для організації тисяч звуків птахів. На комп’ютері не було надано тегів чи імен птахів - лише звук. Використовуючи техніку під назвою t-SNE, комп'ютер створив цю карту, де схожі звуки розміщуються ближче один до одного. Створено Кайлом Макдональдом, Манні Таном, Йотамом Манном та друзями в Google Creative Lab. Перейти до сервісу можна нижче за посиланням:
Інформатика | 04.06.2019
3D Fish Parallax Image Effects:https://codepen.io/html5andblog/pen/ZLraQY Hacking Locoalien Matrix Console:https://codepen.io/locoalien/pen/blKdy
Інформатика | 29.05.2019
Завершився 2018-2019 н.р., велика вдячність від мене та від ЖЗСШ №16 всім призерам і переможцям міських та обласних конкурсів з ІНФОРМАТИКИ!!!
Інформатика | 22.05.2019
Учні 10-Б та 9-Г класу побували в компанії з ІТ-технологіх "Viseven". Було цікаво й класно, профорієнтація з інформаційних технологій пройшла сучасно й перспективно для вибору майбутньої професії! Дякуємо, Олександру з Viseven!!! (випускник ЖЗСШ №16) Фото оновлюватиметься
Інформатика | 18.05.2019
Створити 1 сторінку сайту за зразком (6 варіантів) Встановити параметри:- ширина сайту 1000px;- ширина основної картинки (постера) - 470px, інші розміри блоків необхідно розрахувати;- висота основної картинки (постера) - 700px, інші розміри блоків необхідно розрахувати;- відступи між блоками 30px;- шрифт Verdana (font-family: verdana;);- символ зірочка код - ★ (★)- границя блоків суцільна біла лінія 1px. Завантажити графічні зображення для виконання тематичної контрольної роботи можна нижче за посиланням:
Інформатика | 13.05.2019
Ефективні інструменти навчання інформатики (частина ІІ) 1. Розробка макету сайту, додатку мобільного пристрою - програма з розробки макетів сайтів Balsamiq Mockup - створення макету сайту (ЗРАЗОК 1) - створення макету додатку мобільного пристрою (ЗРАЗОК 2, ЗРАЗОК 3) 2. Креативне програмування - Processing – відкрита мова програмування, що базується на Java - редактор креативного програмування https://editor.p5js.org/ реєстрація, створення першої програми, збереження проекту) - приклади проектів (програм) - створення проекту за зразком (ЗРАЗОК 4) - додатково (ЗРАЗОК 4.1, ЗРАЗОК 4.2) Додаткові матеріали можна завантажити нижче за посиланням:
Інформатика | 12.05.2019
Редактор креативного програмування: https://editor.p5js.org/ Завантажити презентацію можна нижче за посиланням:
Інформатика | 01.05.2019
Автоматизоване створення сайту-портфоліо виконаних робіт в CorelDraw за допомогою сервісу wix.com1. Реєстрація на сайті wix.com2. Вибрати шаблон з категорії "Портфоліо та резюме"3. Вибрати створення сайту в редакторі4. Вибрати шаблон "Портфоліо ілюстратора" (або шаблон на власний смак)5. Відредагувати три сторінки сайту6. Наповнити сайт виконаними роботами
Інформатика | 27.04.2019
27 квітня 2019 року відбувся міський конкурс з комп'ютерної графіки. Соколовський Максим (10-Б) - І місце (АП), номінація "Photoshop" (вчитель Курко І.Г.) Чепель Анастасія (10-Б) - ІІ місце, номінація "Paint" (вчитель Курко І.Г.) Алексійчук Анна (7 клас) - ІІІ місце, номінація "Paint" (вчитель Мосійчук Ю.М.) Горькова Владислава (5 клас) - ІІІ місце, номінація "Paint" (вчитель Мосійчук Ю.М.) Мартінзон Яна (4 клас) - ІІІ місце, номінація "Paint" (вчитель Мосійчук Ю.М.) Вітаємо призерів!!!
Інформатика | 23.04.2019
Шановні учні, в коментарях до новин-завдань на сайті можна додавати ваші виконані роботи (скріни, оригінальні файли), але обов'язково підписуйте автора роботи.
Інформатика | 06.04.2019
Завдання для учнів 10 класу, виконати за 2 уроки (22.04.2019, 24.04.2019) Папка з файлами сайту має бути розміщена у вланій папці учня Завдання практичної роботи можна завантажити нижче за посиланням:
Інформатика | 05.04.2019
Завдання для учнів 10 класу, виконати за 2 уроки (15.04.2019, 17.04.2019) Папка з файлами сайту має бути розміщена у вланій папці учня Завдання практичної роботи можна завантажити нижче за посиланням:
Інформатика | 04.04.2019
Створити в Corel Draw одне з зображень на вибір за 2 уроки.
Інформатика | 03.04.2019
Створити в Corel Draw зображення трьох обличь за 2 уроки.
Інформатика | 03.04.2019
Завдання для учнів 10 класу, виконати за 2 уроки (08.04.2019, 10.04.2019) Папка з файлами сайту має бути розміщена у вланій папці учня Завдання практичної роботи можна завантажити нижче за посиланням:
Інформатика | 02.04.2019
Створити в Corel Draw зображення 8 логотипів за 2 уроки.
Інформатика | 28.03.2019
Текстовий файл практичної роботи можна завантажити нижче за посиланням:
Інформатика | 27.03.2019
23 березня 2019 року в ЖДУ відбувся обласний конкурс на кращого користувача персональним комп'ютером. Кучерявий Максим (9-Г) - ІІ місце, номінація "MS Word". Вітаємо призера!!!
Інформатика | 17.03.2019
Текстовий файл додатку до практичної роботи можна завантажити нижче за посиланням:
Інформатика | 10.03.2019
Створення макетів сайту. Впорядкуання блоків. Теоретичний матеріал можна завантажити нижче за посиланням:
Інформатика | 03.03.2019
Презентація та матеріали для уроку 10 класу "Блокова модель CSS". Завантажити можна нижче за посиланням:
Інформатика | 26.02.2019
23 лютого 2019 року відбувся Міський конкурс учнівської молоді на кращого користувача ПК. Кучерявий Максим (9-Г) - І місце (АП), номінація "MS Word". Кукса Ярослав (9-Г) - ІІ місце, номінація "MS Power Point". Корнійчук Віталій (9-Г) - ІІ місце, номінація "MS Access". Добровольський Дмитро (10-Б) - ІІ місце, номінація "MS Excel". Вітаємо переможців!
Інформатика | 25.01.2019
Завантажити презентацію можна нижче за посиланням:
Інформатика | 13.01.2019
Матеріал для вивчення теми "Тренди веб-дизайну" для учнів 10 класу. Додаткові ресурси: https://quizlet.com/live https://kahoot.it/ Завантажити презентацію з теми можна нижче за посиланням:
Інформатика | 04.11.2018
Створити інфографіку про власний клас. Зібрати статистичні дані класу: - кількість хлопців, кількість дівчат; - роки народження; - улюблений предмет; - найкращий вчитель; - майбутня професія; - відсоток учнів, що читають книжки; - відсоток учнів, що ходять на гуртки; - відсоток учнів, яким подобається ходити в школу; - відсоток учнів, що грають в комп'ютерні ігри. Зібрані дані представити у вигляді інфорграфіки в програмі MS Power Point. Зразки інфографік на шкільну тематику можна переглянути в інтернеті. Графічні елементи для інфографіки можна рисувати самому або використати зображення з сайтів: https://www.iconfinder.com https://www.freepik.com Логотип нашої школи додається нижче.
Інформатика | 04.10.2018
Конспект уроку "Основи інформаційної безпеки" Пройти тест: http://testinform.in.ua/test-7-9-klas-zagrozi-bezpeci-ta-poshkodzhennya-danix-u-kompyuternix-sistemax/ Завантажте нижче та опрацюйте файл-презентацію:
Інформатика | 18.09.2018
Інформаційна безпека ТЕСТ №5 Перейти для проходження тесту можна нижче за посиланням:
Інформатика | 11.09.2018
Одиниці вимірювання інформації Перейти для проходження тесту можна нижче за посиланням:
Навчання | 22.04.2018
Міський конкурс з комп'ютерної графіки було проведено 21 квітня 2018 року на базі ЖЗСШ №16, ЗОШ №28, ЗОШ №36. Учасниками конкурсу стали 55 учнів із 37 навчальних закладів м.Житомира. - І місце Соколовський Максим, учень 9-В класу ЖЗСШ №16 - номінація "Фотоколаж". Вчитель: Курко І.Г. - ІІІ місце Чепель Анастасія, учениця 9-Г класу ЖЗСШ №16 - номінація "Paint" (старша група). Вчитель: Замахаєва Т.Й. Вітаємо призерів!!!
Навчання | 18.03.2018
17 березня 2018 року проходив міський конкурс учнівської молоді "Найкращий користувач ПК" - 2018 Наш учень здобув призове місце: ІІІ місце - Шафранський Ілля (11-А клас) - номінація MS Access Вітаємо призера!
Навчання | 14.12.2017
11 грудня 2017 р. відбувся заочний інтелектуальний конкурс на кращу програму для компютера у якому у складі 6 делегацій з 2 районів, 3 міст та 1 ОТГ взяли участь 25 школярів з 28 роботами. Учень 11-А класу нашої школи Шафранський Ілля здобув перемогу на обласному інтелектуальному конкурсі на кращу програму ПК у номінації "Ігрові програми". Ілля розробив гру на космічну тематику "POLARIS". Вітаємо переможця! Протокол з результатами конкурсу можна переглянути нижче за посиланням:
Навчання | 10.12.2017
З 27 листопада по 1 грудня у школі проходив тиждень точних наук: фізики, математики та інформатики. З предмету інформатики відбулися різні конкурси та змагання. Учні 3-х класів прийняли участь в інтелектуальній грі "Подорож до Комп'ютерленду", де кожен зміг показати свої уміння і навички. Також бажаючі учні могли взяти участь в друкарському конкурсі, де друкували текст на швидкість, та в конкурсі малюнків "Мій друг та помічник - Комп'ютер". Більше фото можна переглянути нижче за посиланням (червоне посилання):
Навчання | 13.11.2017
У нашій школі відбувся десятий Міжнародний конкурс з інформатики та комп’ютерної вправності «Бобер»
Навчання | 08.11.2017
Учень 11-А класу нашої школи Шафранський Ілля здобув перемогу на обласному конкурсі з "Web-дизайну" у номінації "Шкільний сайт". На конкурсі Ілля представляв та захищав саме цей сайт новин INFOSCHOOL16, на якому ви читаєте зараз цю новину. Вітаємо переможця! 31 жовтня 2017 року до Житомирського державного університету ім. І. Франка за перемогу приїхали боротися 10 делегацій з 3 міст (м. Житомира, м. Бердичева, м. Коростеня) та 5 районів (Коростишівського, Любарського, Новоград-Волинського, Овруцького, Черняхівського) області, в тому числі 4 делегації – з позашкільних навчальних закладів (Житомирського міського центру науково-технічної творчості учнівської молоді, Центру позашкільної освіти ім. О. Разумкова м. Бердичева, Коростишівського Будинку дитячої творчості, Новоград-Волинського районного центру творчості, спорту та туризму учнівської молоді). Конкурс проходив у три етапи. До 7 жовтня учасники мали змогу під керівництвом педагога-наставника створити Web-сайт або Web-сторінку власного навчального закладу та надіслати результат своєї роботи на конкурс. В свою чергу спеціалісти даного напрямку – члени журі ознайомилися з роботами конкурсантів та оцінили виконання домашнього завдання до початку другого етапу конкурсу. Другий етап конкурсу передбачав демонстрацію та захист домашнього завдання – Web-сайту або Web-сторінки власного навчального закладу. Третій етап конкурсу передбачав створення Web-сторінки за тематикою та умовами, визначеними журі. Цього разу журі запропонувало створити сайт засобами HTML та CSS на тему 7 чудернацьких музеїв України. Члени журі зазначили, що всі учасники гарно справилися із завданнями конкурсу. Більшість дітей обізнані в сучасних тенденціях щодо дизайну та вміють аналізувати сайти конкурентів, надавати пропозиції щодо вдосконалення. Особливо вони відмітили учасників з м. Житомира (Піткевич Ілля, Шафранський Ілля), м. Бердичева (Воронков Олександр), Новоград-Волинського (Бобер Наталія), Любарського (Лозовий Антон) районів за креативне бачення «Web-дизайну» з використанням сучасних методів та технологій. Для оцінювання результатів роботи конкурсантів були запрошені висококваліфіковані фахівці у сфері інформаційних технологій, а саме: - Кривонос Олександр Миколайович, кандидат педагогічних наук, доцент кафедри прикладної математики та інформатики Житомирського державного університету ім. І. Франка; - Кривонос Мирослава Петрівна, старший лаборант кафедри прикладної математики та інформатики Житомирського державного університету ім. І. Франка; - Кузьменко Євгеній Володимирович, завідувач лабораторіями, асистент кафедри прикладної математики та інформатики Житомирського державного університету ім. І. Франка. Всі учасники показали гарний рівень підготовки та достойно представили свій район (місто) на конкурсі. Перше місце та найвищі результати у вирішенні домашнього та практичного завдань отримали: - Шафранський Ілля, учень 11 класу ЗСШ І-ІІІ ступенів № 16 м. Житомира; - Піткевич Ілля, учень 11 класу СЗОШ І-ІІІ ступенів № 12 м. Житомира з поглибленим вивченням іноземних мов ім. С.П. Ковальчука; - Воронков Олександр, учень 11 класу СЗОШ І-ІІІ ступенів № 17 м. Бердичева. Особливо хочемо відзначити вчителів інформатики, які підготували переможців конкурсу та подякувати їм за кропітку наполегливу працю: - Мельник Наталії Вікторівні (Спеціалізована ЗОШ І-ІІІ ступенів № 12 м. Житомира з поглибленим вивченням іноземних мов ім. С.П. Ковальчука); - Курко Ігорю Георгійовичу (Житомирська загальноосвітня спеціалізована школа І-ІІІ ступенів № 16); - Шатківському Віталію Миколайовичу (керівник гуртка Житомирського міського центру науково-технічної творчості учнівської молоді). Учням, які не зайняли призових місць, були вручені дипломи учасника ХІ обласного інтелектуального конкурсу з Web-дизайну «Шкільний сайт». Протокол з результатами конкурсу можна переглянути нижче за посиланням: