

Інформатика, висвітлено 02.09.2023
Веб-редактор p5.js
Практична робота
1. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB
2. Виберіть веб-редактор (Editor) та зареєструйтесь на p5.js
3. Змініть назву скетчу на назву #1_Прізвище
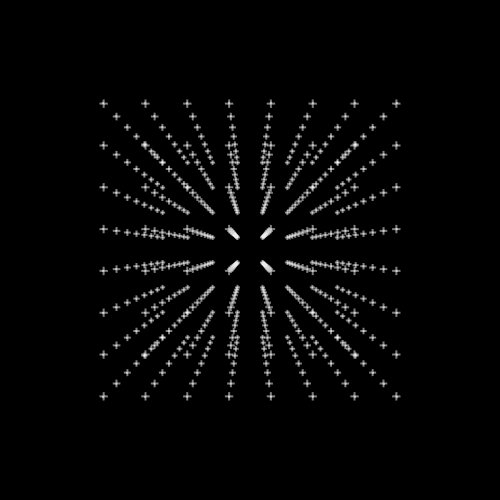
4. Введіть код скетчу за зразком (див. ниже)
5. Запустіть скетч та перевірте правильність виконання
6. Збережіть скетч в середовищі редактора p5.js
7. Скопіюйте посилання на скетч
8. Додайте посилання як вкладення до практичної роботи
9. Створіть новий скетч у веб-редакторі p5.js
10. Змініть назву скетчу на назву #2_Прізвище
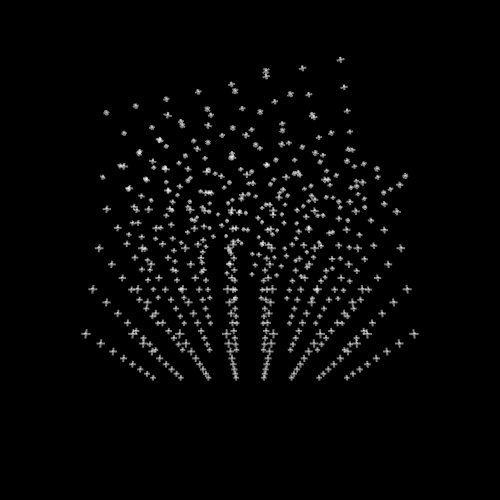
11. Введіть код скетчу за зразком (див. ниже)
12. Запустіть скетч та перевірте правильність виконання
13. Збережіть скетч в середовищі редактора p5.js
14. Скопіюйте посилання на скетч
15. Додайте посилання як вкладення до практичної роботи
16. Створіть новий скетч у веб-редакторі p5.js
17.. Змініть назву скетчу на назву #3_Прізвище
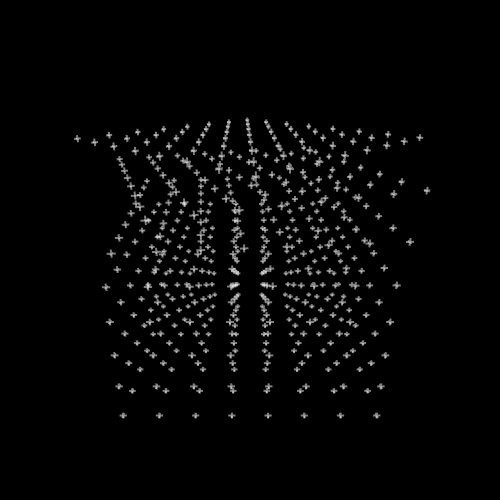
18.. Введіть код скетчу за зразком (див. нижче)
19. Запустіть скетч та перевірте правильність виконання
20. Збережіть скетч в середовищі редактора p5.js
21. Скопіюйте посилання на скетч
22. Додайте посилання як вкладення до практичної роботи
Надішліть три посилання для перевірки через платформу до даного завдання

Додаткові матеріали
Фото















