Інформатика | 22.10.2025
Перейти до сервісу https://kahoot.it/Практичне завдання:- у власній папці створити папку Google_Earth- перейти до сервісу https://www.google.com/intl/uk_ALL/earth/- за допомогою сервісу знайти: Пізанську вежу, Ейфелеву вежу, створити скріншоти знайдених 3D-обєктів та зберегти у папку Google_Earth з відповідними назвами- натиснути кнопку Мені пощастить!, створити скріншот та зберегти у папку Google_Earth з відповідними назвами (повторити 3 рази)- побудувати шлях та визначити відстань від школи до магазину АТБ, створити скріншот та зберегти у папку Google_Earth з назвою Моя перерва- побудувати шлях та визначити відстань від власної оселі до школи, створити скріншот та зберегти у папку Google_Earth з назвою Мій маршрут- надіслати усі створені скріншоти на адресу invandergeo@gmail.com в темі листа вказати власне прізвище- отримати оцінку за виконання практичного завдання на електронну пошту
Інформатика | 13.10.2025
Практична робота "Створення логотипу" Створити логотипи за схемою по зразку за допомогою фігур без границь (визначати координати вершин фігур за координатною площиною)1. У папці із власним прізвищем створіть папку із назвою JS#52. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву Shapes_Logo* (* - номер графічного зображення)5. Введіть код одного зі скетчів результат якого див. вище за зразком:- полотно розміром 500х480 6. hex-кольори (хекс-кольори) для прямокутників: Ч_1 #FDB03E Ч_2 #046077 Ч_3 #F7941E Ч_4 #FECF3A Ч_5 #1F9AD5 Ч_6 #FECB3A Ч_7 #FABD3D Ч_8 #8AC73B7. Створити напис ZHYTOMYR (лінія, еліпс, товщина 5 пікселів) Додаткове завдання: 1. Створити логотип за відеозразком (Логотип Капітана Америки, див. нижче), назва скетчу Logo_Cap 2. Створити логотип за зразком (Логотип Месників, див. нижче), кольори за смаком, назва скетчу Logo_Avengeres
Інформатика | 22.09.2025
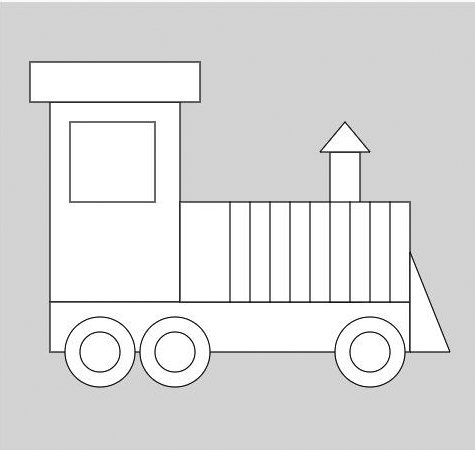
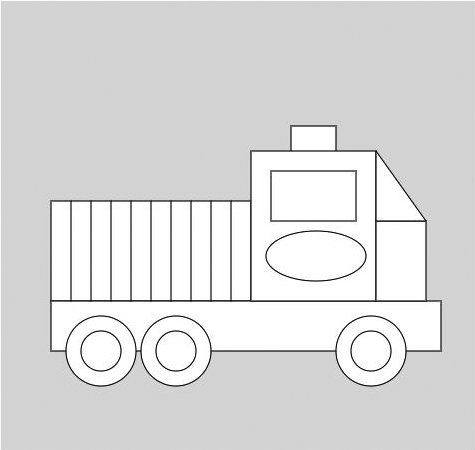
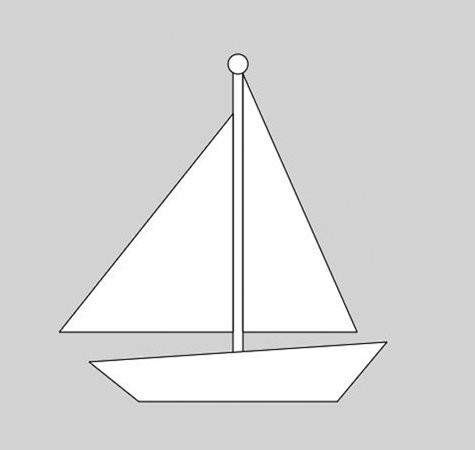
1. У папці із власним прізвищем створіть папку із назвою JS#32. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву Shapes_* (* - назва отриманого графічного зображення: Boat, Car Shapes1, Car Shapes2, Car Shapes3, Train)5. Введіть код одного зі скетчів результат якого див. нижче за зразком:- полотно розміром 475х450 - Boat- Car Shapes1- Car Shapes2- Car Shapes3- Train6. Запустіть скетч та перевірте правильність виконання7. Збережіть скетч в середовищі редактора p5.js8. Завантажте скетч у папку JS#3 із назвою Shapes_* (* - назва отриманого графічного зображення: Boat, Car Shapes1, Car Shapes2, Car Shapes3, Train) Надішліть архівний файл (Shapes_*) для перевірки через платформу до даного завдання
Інформатика | 07.04.2025
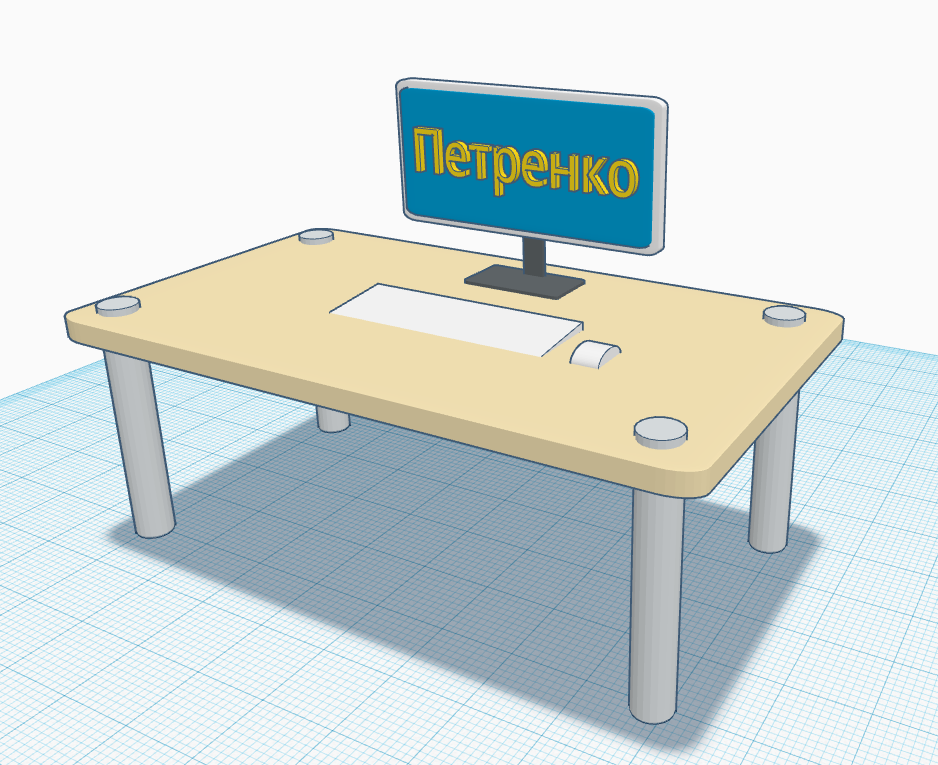
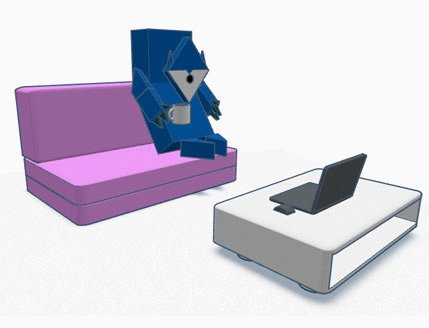
- перейти у онлайн-середовище 3D графіки за посиланням: http://bit.ly/2PcryWl - створити 3D зображення за відеоінструкцією (див. нижче) Параметри: Snap Grid: 1 mm * ПОВЕРХНЯ СТОЛУ Shape: Box Radius: 1 Steps: 10 Size: 90x50x3 Висота від робочої поверхні: 30 * НІЖКИ СТОЛУ (4 шт.) Shape: Cylinder Sides: 20 Diameter: 5 Height: 34 При копіюванні використовуйте кнопку Alt * МОНІТОР 1) Підставка - Shape: Box Radius: 1 Steps: 10 Size: 15x8x0.5 Висота від робочої поверхні: 33 ********** - Shape: Box Radius: 1 Steps: 10 Size: 0.5x3x11 Висота від робочої поверхні: 33 ********** - Shape: Box Radius: 1 Steps: 10 Size: 1x8x3.5 Висота від робочої поверхні: 42 2) Екран - Shape: Box Radius: 1 Steps: 10 Size: 1.5x41x20 Висота від робочої поверхні: 40 ********** - Shape: Box Radius: 1 Steps: 10 Size: 1x39x18 Висота від робочої поверхні: 41 * КЛАВІАТУРА Shape: Wedge Size: 10x32x1 Висота від робочої поверхні: 33 * Мишка Shape: Round Roof Size: 3.5x5.5x1.5 Висота від робочої поверхні: 33 * Текст (власне прізвище) Shape: Text Шрифт Sans Size: 34x1x8 Висота від робочої поверхні: 46 - зберегти створене зображення у форматі png із назвою CompPlace_Прізвище - надіслати створений файл через платформу HUMAN
Інформатика | 31.03.2025
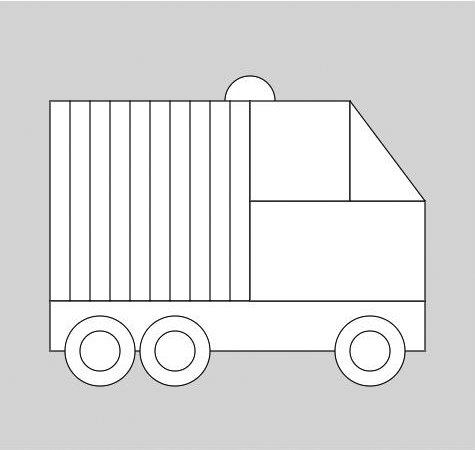
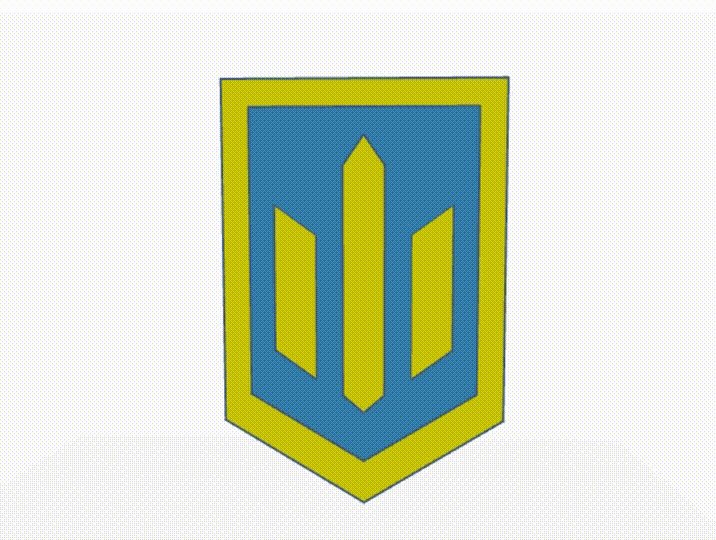
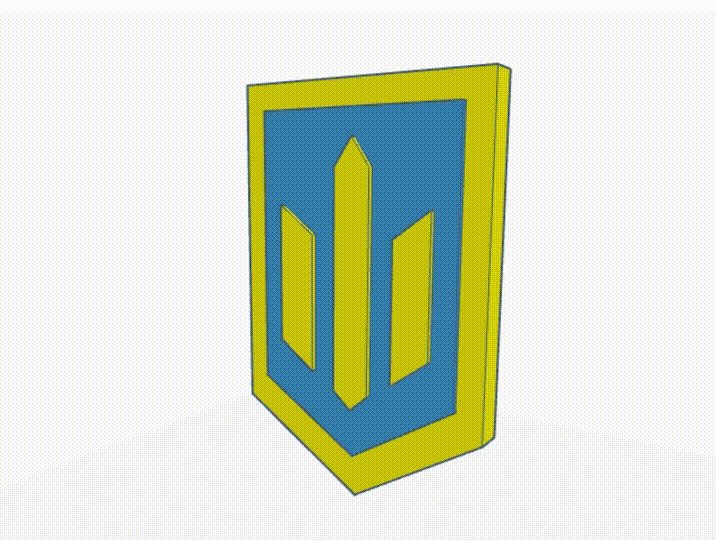
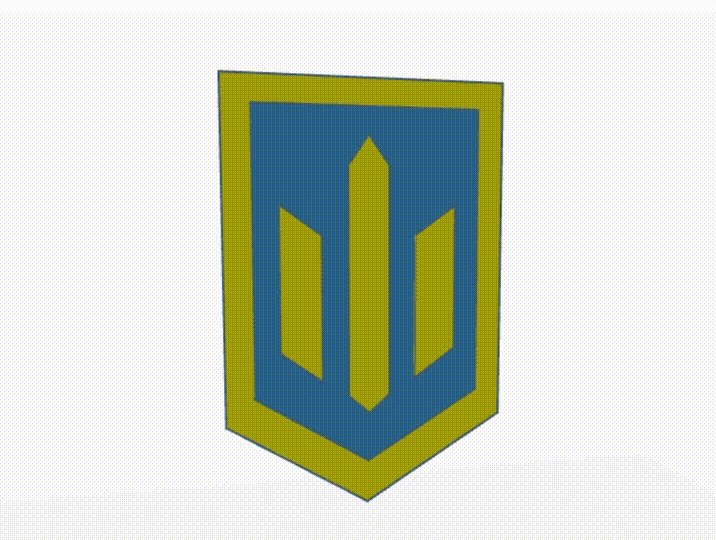
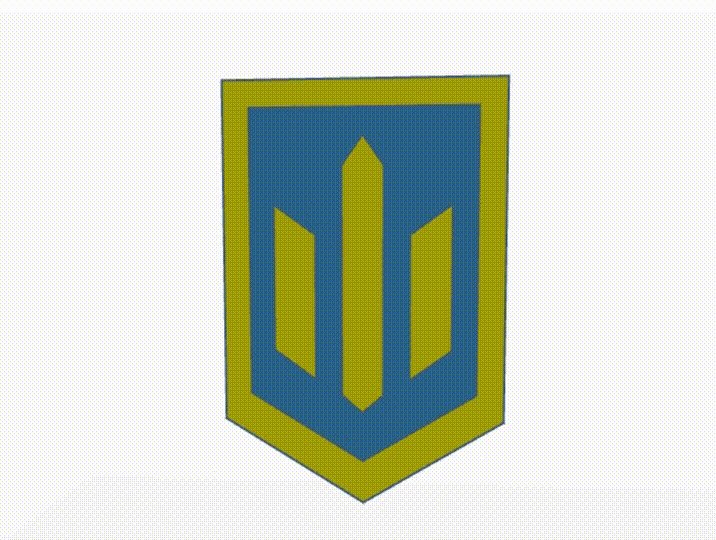
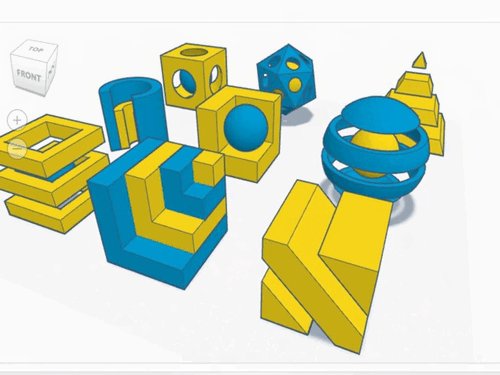
Практича робота 1. Відкрийте 3D-онлайн редактор Tincercad та зареєструйтесь/авторизуйтесь в ньому: http://bit.ly/2PcryWl 2. Створіть 3D зображення за зразком (див. вище) * Box1: 50x5x60 h=40 * Roof1: 50x5x15 h=25 * Box2: 40x7x50 h=45 * Roof2: 40x7x12 h=33 * Box3: 7x9x40 h=45 * Roof3: 7x9x5 h=85 * Roof4: 7x9x3 h=42 * Box4: 7x9x20 h=53 * Wedge1: 7x9x5 h=73 * Wedge2: 7x9x5 h=48 * Box5: 7x9x20 h=53 * Використовуйте копіювання, вирівнювання, об'єднання фігур 3. Збережіть 3D зображення із назвою TridentUA_Прізвище
Інформатика | 23.02.2025
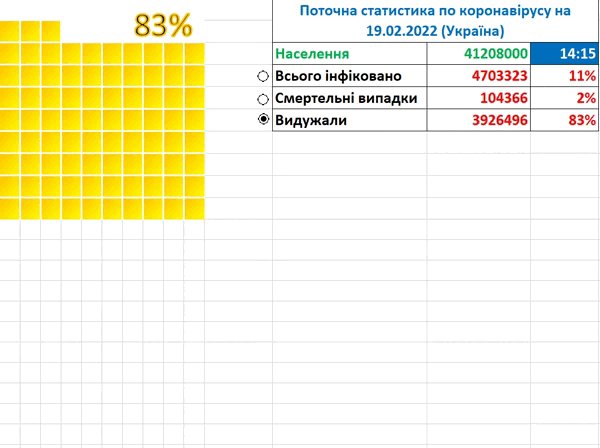
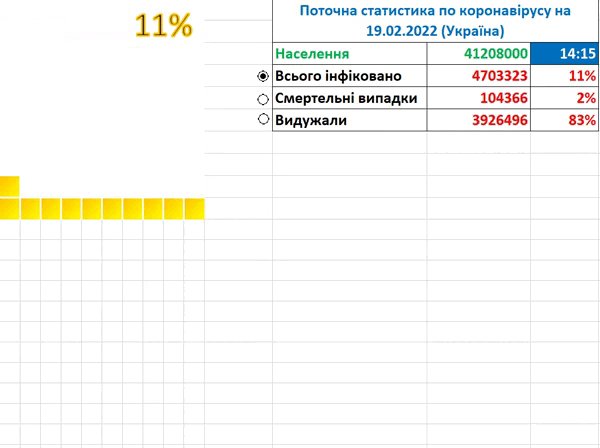
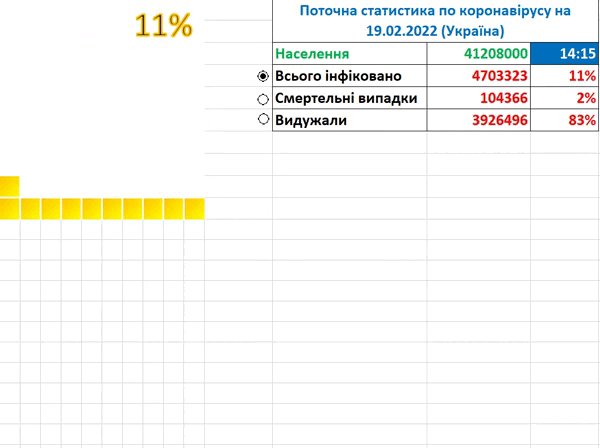
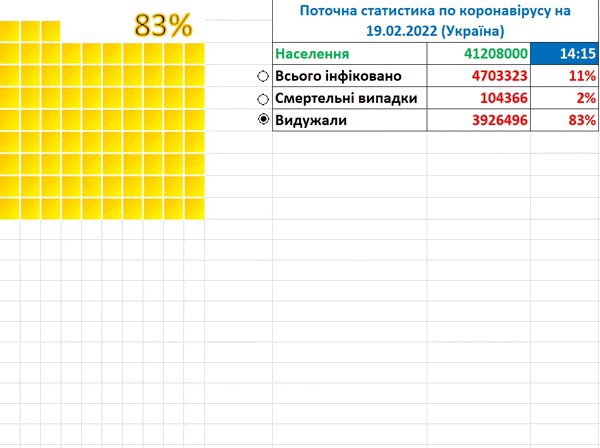
Практична робота «Statistics» (відеоінструцію див. нижче) 1. Відкрити табличний процесор Excel max=6 балів 2. Створити таблицю в діапазоні клітинок L1:N6 за зразком (див.вище та нижче), врахувати всі параметри форматування таблиці: інформація з джерела https://bit.ly/3uMKNbtУВАГА! В таблиці має бути інформація в день виконання практичної роботи!- Вставити поточний час у клітинку N4 за допомогою комбінації клавіш: Ctrl+Shift+; або Ctrl+Shift+6- Перейменувати Аркуш1 на назву Статистика, колір вкладки – червоний max=8 балів 3. Заповнити N5 формулою: ділення кількості Всього інфікованих на кількість Населення, встановити відсотковий формат 4. Заповнити N6 формулою: ділення кількості Смертельних випадків на кількість Всього інфікованих, встановити відсотковий формат 5. Заповнити N7 формулою: ділення кількості Видужаних на кількість Всього інфікованих, встановити відсотковий формат 6. Увімкнути Розробник: Настроїти стрічку - Розробник 7. Встановити три перемикачі за зразком, без тексту 8. Створити інтерактивну вафельну діаграму в діапазоні клітинок A1:J10 за зразком: розмір 10х10, ширина/висота клітинок 24px, заливка кольором клітинок - біла, межі клітинок - жирні білі, ввести в клітики значення від 1% до 100% (див.нижче) 9. Встановити умовне форматування для клітинок A1:J10: Умовне форматування - Створити правило - Форматувати лише клітинки, які містять - Значення клітинки - менше або дорівнює - вибрати довільну клітику (наприклад, А12); Форматувати - Заливка - Ефекти заливки - колір 1 темножовтий, колір 2 жовтий, Тип штриховки - діагональна 1 10. Перевірити роботу діаграми (ввести різні відсоткові значення у клітинку А12) 11. Приховати числа з відсотками у діаграмі за допомогою встановлення маски формату клітинки: Усі формати - ввести маску ;;; 12. Вставити об'єкт WordArt та зв'язати з клітинкою А12 (у рядку формул ввести знак = та вибрати клітинку А12) max=11 балів 13. Зв'язати перемикачі з довільною клітинкою (наприклад, C12): Формат елемента керування - Елемент керування - Зв'язок із клітинкою - вибрати клітинку С12 14. У клітинку А12 ввести логічну функцію, яка буде зв'язувати перемикачі, таблицю та діаграму (логічна функція Якщо (IF)) 15. Зберегти файл електронної таблиці у власну папку із назвою Statistics
Інформатика | 23.02.2025
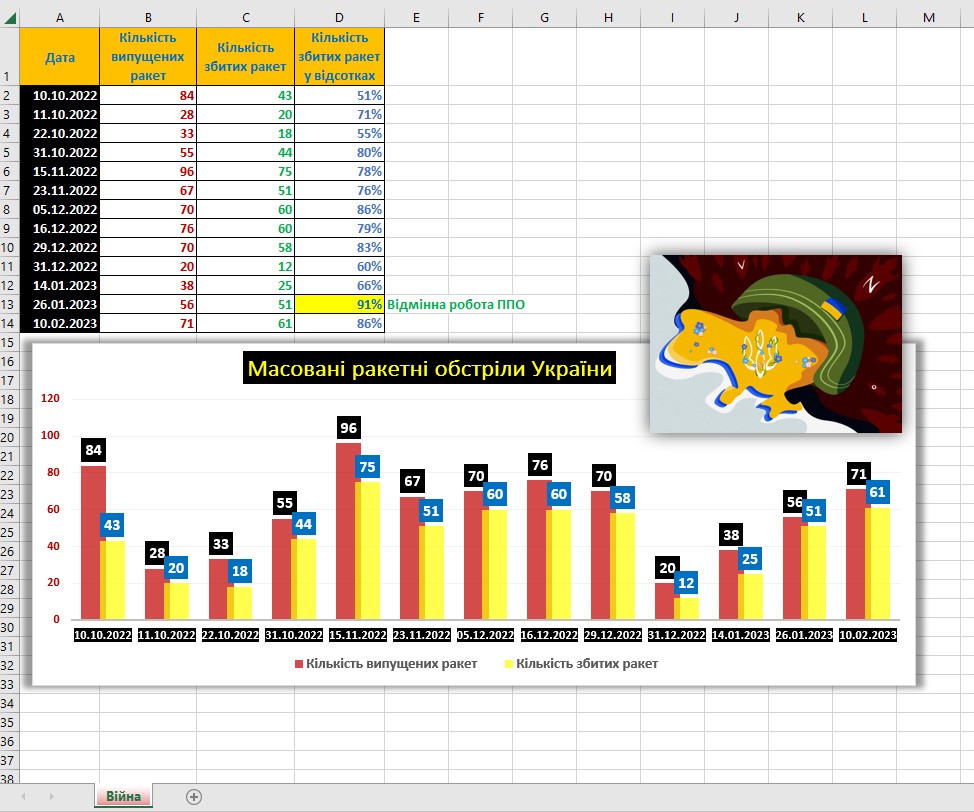
Практична робота "Діаграми Excel" 1. Відкрийте табличний процесор Excel, створіть нову книгу та таблицю в ній за зразком, назва аркуша Війна, колір вкладки - червоний 2. У стовпці D створіть формули для розрахунку відсотків (перетворіть у відсотковий формат). Відформатуйте стовпчик за зразком 3. Створіть правило умовного форматування для найкращого відсотку (заливка клітинки жовтим кольором, текст синім кольором жирний) 4. У стовпці Е введіть формули для відображення тексту у клітинці "Відмінна робота ППО" за найкращим відсотковим показником. Відформатуйте стовпчик за зразком 5. Створіть діаграму за зразком: * Тип діаграми: гістограма, відобразіть необхідні значення, відформатуйте за зразком * Горизонтальна вісь (категорій): Формат осі - Параметри осі - Тип осі - Вісь тексту * Стиль діаграми: Стиль13 * Накреслення шрифту жирний, кольори за зразком * Колір зливки стовпців діаграми: Заливка - Автоматична - Колір за зразком * Підписи даних: конструктор діаграм - Додати елемент діаграми - Підписи даних - Зовні скраю - Форматування за зразком * Назва діаграми: Масові ракетні обстріли України, форматування за зразком * Ефект для діаграми: Формат - Ефекти для фігур - Тінь - Зсув: по центру * Вставити графічне зображення: Формат зображення - Стилі зображень - Прямокутник із тінню по центру 6. Збережіть створену книгу із назвою Масові ракетні обстріли України
Інформатика | 06.02.2025
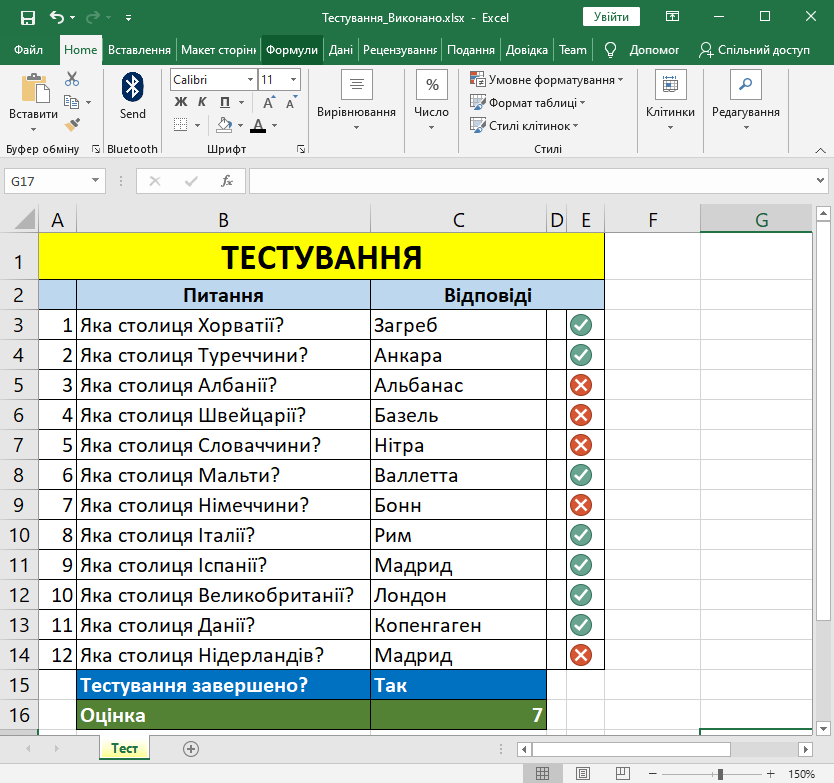
Файл табличного процесора для пояснення вчителем: http://bit.ly/3jxV97B Практична робота «ТЕСТУВАННЯ» (логічні, статистичні математичні формули таблиці Excel) відео-зразок: http://bit.ly/3jps2mM 1. Відкрити табличний процесор Excel 2. Створити таблицю за зразком (див.вище), врахувати всі параметри форматування таблиці (max=6 балів): 3. Створити випадаючий списки з трьома варіантами відповіді у клітинки C3:C14 (Дані – Перевірка даних – Список – Джерело – Ввести значення через знак ; ) 4. У клітинки G3:G14 ввести правильні відповіді на питання, встановити колір тексту – білий 5. У клітинку E3 ввести формулу: логічна функція Якщо клітинка C3 дорівнює клітинці G3 – значення 1; Якщо клітинка C3 не дорівнює клітинці G3 – значення 0; Якщо клітинка C3 дорівнює пустому текстовому значенню – значення пусте текстове значення. 6. Скопіювати формулу для всіх наступних клітинок E4:E14, встановити колір тексту – білий 7. Встановити Умовне форматування для клітинок E3:E14 – Набори піктограм (за зразком) 8. У клітинку E15 ввести формулу суми клітинок E3:E14, встановити колір тексту – білий (max=9 балів) 9. У клітинці C15 створити випадаючий список (значення Так/Ні) 10. Ввести формулу у клітинку C16: Якщо значення клітинки C15 дорівнює текстовому значенню Так – значення клітинки E15, інакше – текстове значення Дайте відповіді 11. Перейменувати Аркуш1 на назву Тест, колір вкладки – жовтий 12. Зберегти файл електронної таблиці у власну папку із назвою Тестування (max=11 балів) Завантажити файл з завданням практичної роботи: http://bit.ly/36S6Pgj
Інформатика | 01.02.2025
Практична робота "Crypto" 1. Відкрити табличний редактор Excel та створити таблицю за зразком (див. вище) 2. Курс долара можна переглянути за посиланням: https://bit.ly/3AHmvAG 3. Інформацію про 5 найдорожчих криптовалют можна переглянути за посиланням: https://bit.ly/3s5E0qm 4. Вставлення поточної дати за допомогою комбінації клавіш: Ctrl+; або Ctrl+Shift+4 5. Вставлення поточного часу за допомогою комбінації клавіш: Ctrl+Shift+; або Ctrl+Shift+6 6. Стовчик Вкладення з діапазоном клітинок B4:B8 заповнюється на власний розсуд (ваші вкладення у криптовалюту) 7. Встановити відповідний грошовий формат в клітинках відповідно до зразка 8. Стовпчик Кількість з діапазоном клітинок E4:E8 заповнюється відповідними формулами 9. Стовпчик Вартість з діапазоном клітинок F4:F8 заповнюється відповідними формулами 10. Стовпчик Дохід з діапазоном клітинок G4:G8 заповнюється відповідними формулами 11. Встановіть умовне форматування (набір піктограм) за умовою: якщо значення більше за нуль - піктограма зелена стрілка вгору, якщо менше за нуль - піктограма червона стрілка вниз, якщо дорівнює нулю - клітинка без піктограми 12. Стовпчик з діапазоном клітинок I2:I5 заповнюється відповідними формулами 13. Перейменувати назву аркуша електронної книги на Січень, колір вкладки - зелений 14. Створити та розмістити скріншот (за зразком) нижче таблиці, скрішот з сайту за посиланням: https://bit.ly/3s5E0qm 15. Зберегти файл із назвою CRYPTO Відеоінструкцію можна переглянути нижче:
Інформатика | 28.01.2025
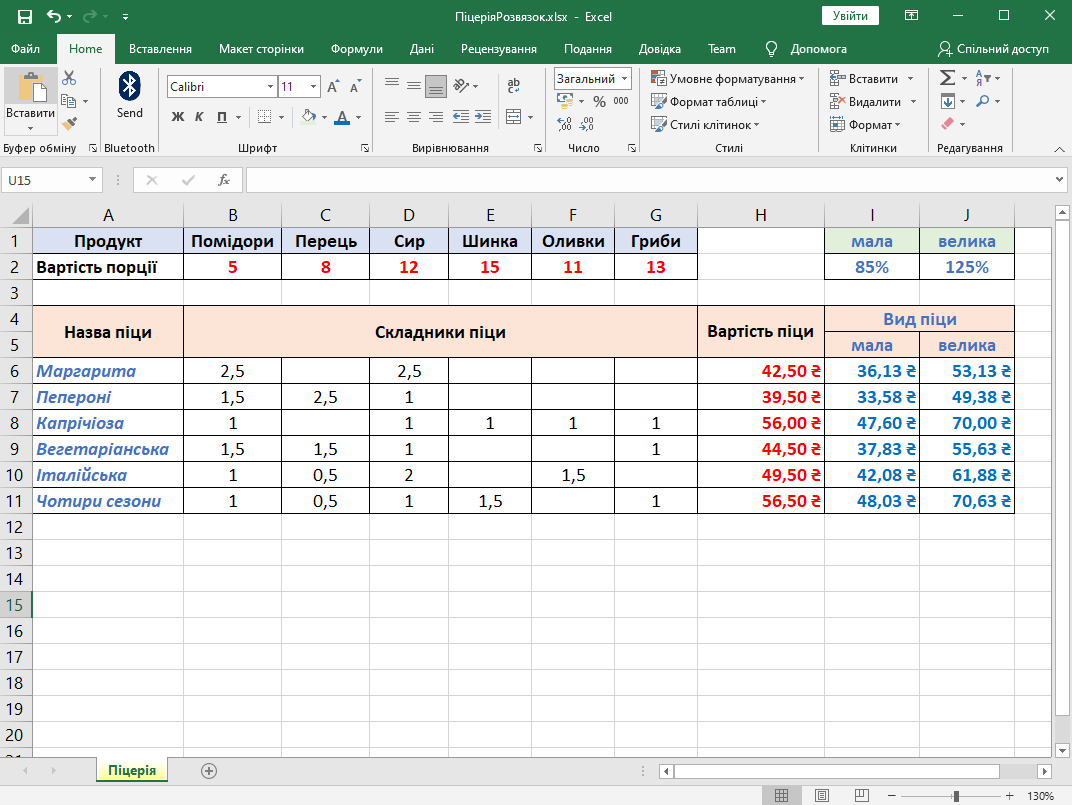
Файл табличного процесора для пояснення вчителем: http://bit.ly/3o1APfG Практична робота "Піцерія" 1. Відкрити табличний процесор Excel 2. Створити таблицю за зразком, врахувати всі параметри форматування таблиці (max=6 балів): зразок див. вище 3. Ввести формулу в клітинку Вартість піци для першої піци: Сума добутків Складників піци та Вартості порції продукту 4. У формулі для клітинки Вартість піци створити Абсолютне посилання на клітинку Вартість продукції 5. Скопіювати формулу для всіх наступних піц у клітинки Вартість піци 6. Змінити формат даних клітинок Вартість піци на грошовий формат України (max=9 балів) 7. Ввести формули для клітинок Вид піци (мала, велика): Добуток Вартість піци та відсотка для клітинок Вид піци (мала, велика) 8. У формулах для клітинок Вид піци (мала, велика) створити Абсолютне посилання на клітинки відсотки для Вид піци (мала, велика) 9. Скопіювати формули для всіх наступних піц у клітинки Вид піци (мала, велика) 10. Змінити формат даних клітинок Вид піци (мала, велика) на грошовий формат України 11. Перейменувати Аркуш1 на назву Піцерія, колір вкладки – жовтий 12. Зберегти файл електронної таблиці у власну папку із назвою Піцерія (max=11 балів) Завантажити файл з завданням практичної роботи: http://bit.ly/2LYs094
Інформатика | 21.01.2025
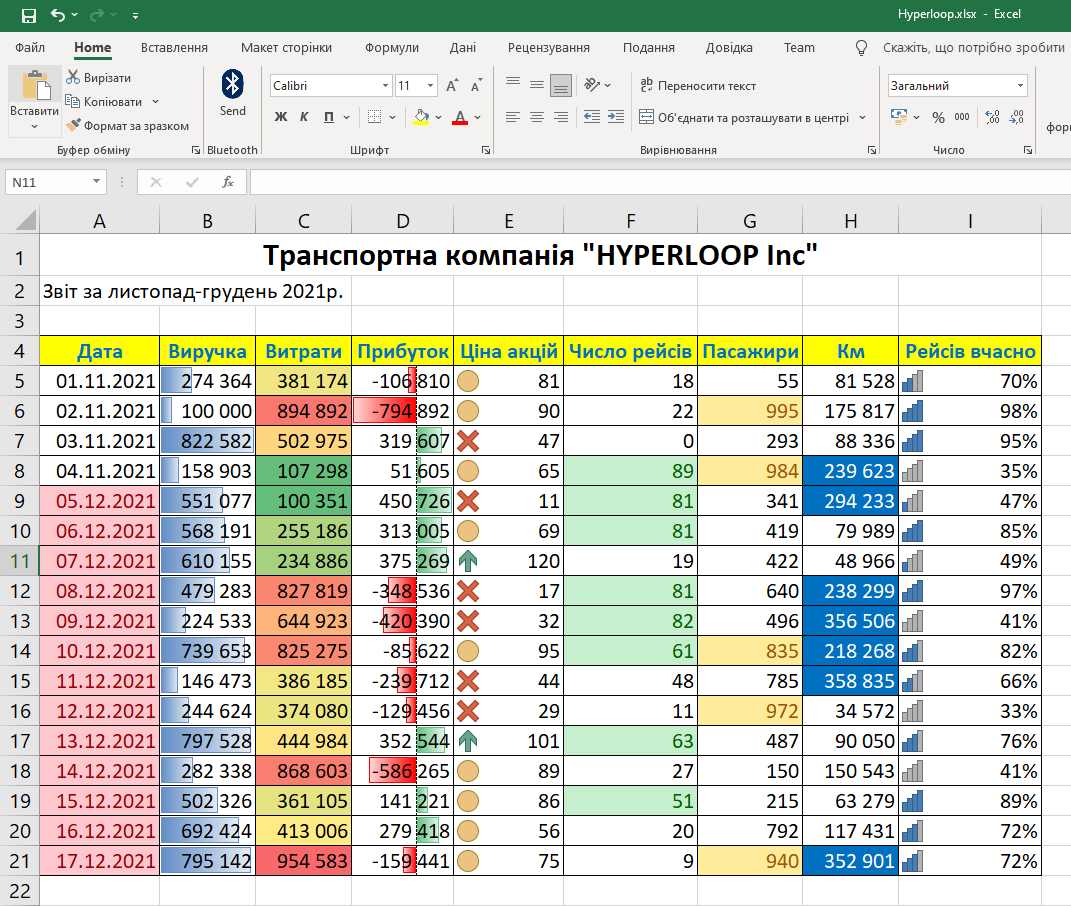
Практичне завдання 1. Відкрити табличний процесор Excel 2. Створити таблицю за зразком 3. Застосувати умовне форматування до стовпців: Стовпець Дата: Правила виділення клітинок – Дата – Грудень 2021 року – Блідо-червона заливка з темно-червоним текстом Стовпець Виручка: Гістограми – Градієнтна заливка – Блакитна лінійка даних Стовпець витрати: Кольорові шкали – Червоно-жовто-зелена колірна шкала Стовпець Прибуток: Гістограми – Градієнтна заливка – Зелена лінійка даних Стовпець Ціна акцій: Набори піктограм – Додаткові правила – Значення між 100 і 50, Піктограми – Стрілочка вгору зелена, кружечок жовтий, хрестик червоний Стовпець Число рейсів: Правила виділення клітинок – Між 50 і 90 – Зелена заливка з темно-зеленим текстом Стовпець Пасажири: Правила перевірки перших і останніх значень – 10 перших елементів – Змінити на 5 – Блідо-червона заливка з темно-червоним текстом Стовпець Км: Правила перевірки перших і останніх значень – Більше середнього – Синя заливка з білим текстом Стовпець Рейсів вчасно: Набори піктограм – Оцінки – 5 оцінок 4. Зберегти книгу у власну папку із назвою Hyperloop
Інформатика | 11.11.2024
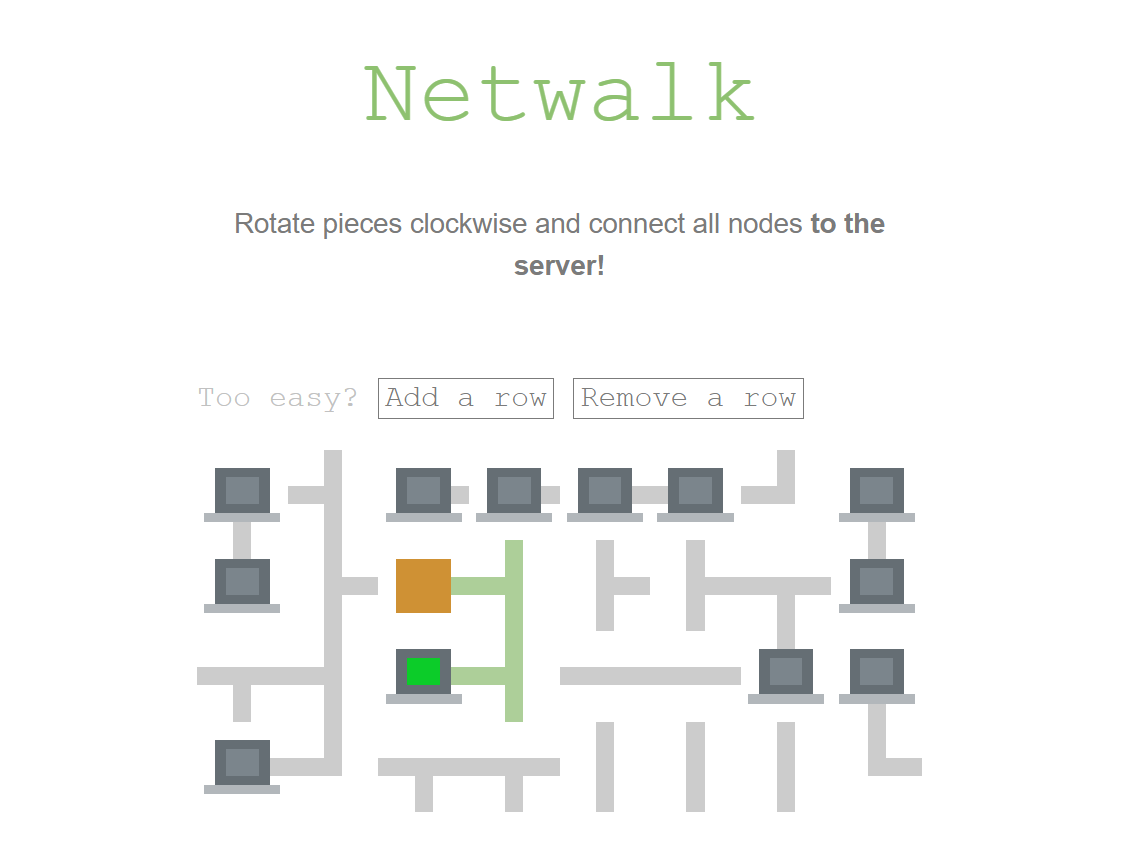
Обертайте частини за годинниковою стрілкою і підключайте всі вузли до сервера!Як грати: натисніть на плитку, щоб повернути її за годинниковою стрілкою. Ваша мета — підключити всі плитки до сервера. Перейти до гри: https://netwalk.github.io/
Інформатика | 16.09.2024
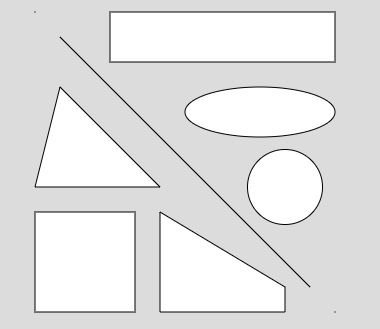
Практична робота 1. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB2. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js3. Змініть назву скетчу на назву #1Shapes_Прізвище4. Введіть код скетчу результат якого див. вище за зразком- полотно розміром 400х400- дві точки (див. зразок)- лінія (див. зразок)- трикутник (див. зразок)- прямокутник (ширина - 225px, висота - 50px, див. зразок)- квадрат (сторона - 100px, див. зразок)- чотирикутник (див. зразок)- еліпс (ширина - 150px, висота - 50px, див. зразок)- круг (діаметр - 75px, див. зразок)5. Запустіть скетч та перевірте правильність виконання7. Збережіть скетч в середовищі редактора p5.js 8. Скопіюйте посилання на скетч 9. Додайте посилання як вкладення до практичної роботи ДОДАТКОВЕ ЗАВДАННЯ 1. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB2. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js3. Змініть назву скетчу на назву #2Shapes_Прізвище4. Введіть код скетчу результат якого див. нижче за зразком5. Запустіть скетч та перевірте правильність виконання6. Збережіть скетч в середовищі редактора p5.js 8. Скопіюйте посилання на скетч 9. Додайте посилання як вкладення до практичної роботи
гурток РОБОТОТЕХНІКА | 29.04.2024
ТЕСТОВІ ПИТАННЯ для підсумкового опитування в гуртку «РОБОТОТЕХНІКА»
Інформатика | 19.04.2024
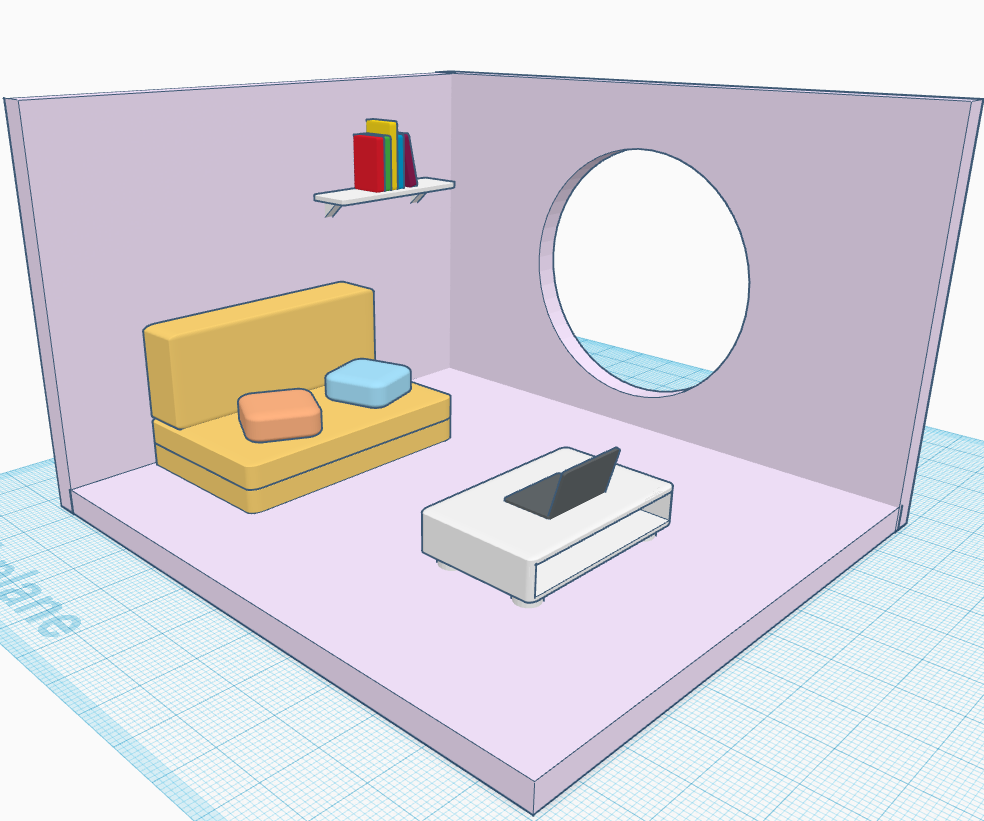
- перейти у онлайн-середовище 3D графіки за посиланням: http://bit.ly/2PcryWl - створити 3D зображення Room (кімнати) за відеоінструкцією (див. нижче) Параметри: Snap Grid: 1 mm * ПІДЛОГА Shape: Box (Solid) Size: 120x110x5 Color: #f7e6ff * СТІНА1 Shape: Box (Solid) Size: 5x110x80 Color: #f7e6ff * СТІНА2 Shape: Box (Solid) Size: 120x5x80 Color: #f7e6ff Виділити ПІДЛОГА, СТІНА1, СТІНА2 за допомогою кнопки Shift Вирівняти ПІДЛОГА, СТІНА1, СТІНА2 * ВІКНО Shape: Cylinder (Hole) Sides: 64 Diameter: 55 Height: 5 Виділити СТІНА2 і ВІКНО за допомогою кнопки Shift Вирівняти СТІНА2 і ВІКНО Згрупувати СТІНА2 і ВІКНО * ДИВАН1 Shape: Box (Solid) Radius: 1 Size: 35x55x5 Color: #fed572 Висота від робочої поверхні: 5 * ДИВАН2 Shape: Box (Solid) Radius: 1 Size: 35x55x5 Color: #fed572 Висота від робочої поверхні: 10 * ДИВАН3 Shape: Box (Solid) Radius: 1 Size: 10x55x20 Color: #fed572 Висота від робочої поверхні: 15 * ПОДУШКА1 Shape: Box (Solid) Radius: 4 Size: 17x17x6 Color: #a7e4ff Висота від робочої поверхні: 15 * ПОДУШКА2 Shape: Box (Solid) Radius: 4 Size: 17x17x6 Color: #ffb381 Висота від робочої поверхні: 15 * СТІЛ (зовн.) Shape: Box (Solid) Radius: 1 Size: 25x40x8 Color: білий Висота від робочої поверхні: 7 * СТІЛ (внутр.) Shape: Box (Hole) Radius: 0 Size: 25x38x6 Виділити СТІЛ (зовн.) і СТІЛ (внутр.) за допомогою кнопки Shift Вирівняти СТІЛ (зовн.) і СТІЛ (внутр.) Згрупувати СТІЛ (зовн.) і СТІЛ (внутр.) * НІЖКИ СТОЛУ (4 шт.) Shape: Cylinder (Solid) Sides: 64 Diameter: 5 Color: білий Height: 2 Висота від робочої поверхні: поч.15, кінц. 5 При копіюванні використовуйте кнопку Alt * НОУТ1 Shape: Box (Solid) Radius: 1 Size: 10x15x0.50 Color: сірий Висота від робочої поверхні: 15 * НОУТ1 Shape: Box (Solid) Radius: 1 Size: 10x15x0.50 Color: сірий Висота від робочої поверхні: 15 * ПОЛИЦЯ Shape: Box (Solid) Radius: 1 Size: 10x35x1 Color: білий Висота від робочої поверхні: 55 * ТРИМАЧ (х2) Shape: Wedge (Solid) Radius: 1 Size: 2x6x5 Color: білий Висота від робочої поверхні: 50 * КНИГА1 Shape: Box (Solid) Radius: 1 Size: 8x2x12 Color: червоний Висота від робочої поверхні: 56 * КНИГА12 Shape: Box (Solid) Radius: 1 Size: 8x2x12 Color: зелений Висота від робочої поверхні: 56 * КНИГА3 Shape: Box (Solid) Radius: 1 Size: 8x2x15 Color: жовтий Висота від робочої поверхні: 56 * КНИГА4 Shape: Box (Solid) Radius: 1 Size: 8x2x12 Color: синій Висота від робочої поверхні: 56 * КНИГА1 Shape: Box (Solid) Radius: 1 Size: 8x2x12 Color: фіолетовий Висота від робочої поверхні: 56 - зберегти створене зображення із назвою Room_Прізвище - надіслати посилання на 3D зображення через платформу HUMAN
Інформатика | 09.04.2024
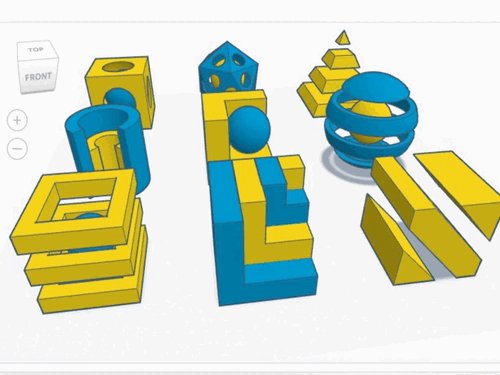
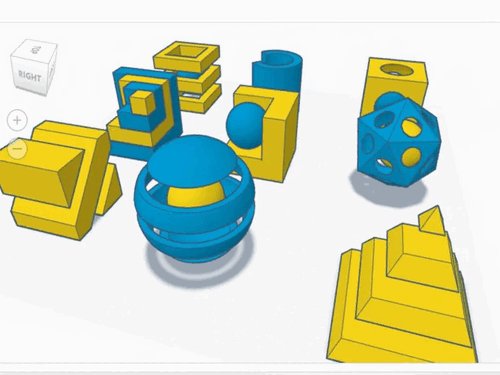
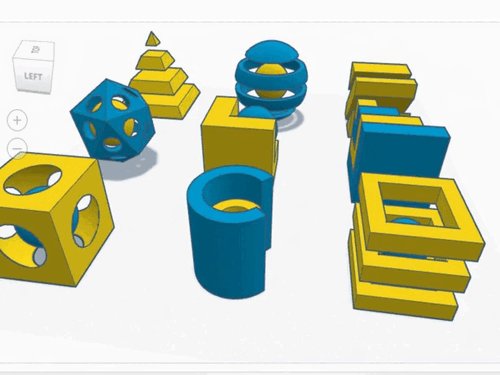
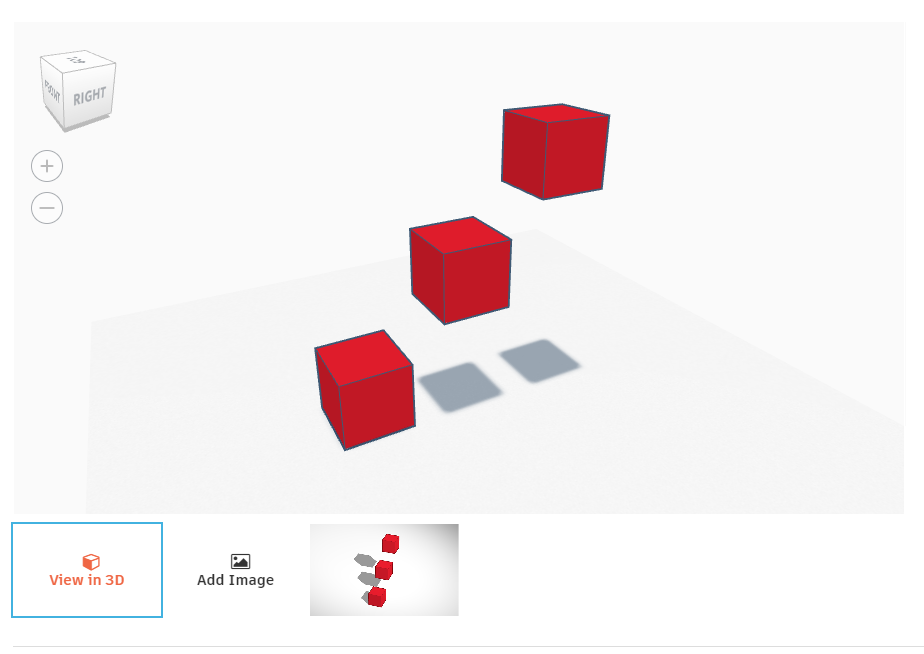
Практична робота. Hole shapes - перейдіть у онлайн-середовище 3D графіки Tinkercad за посиланням: http://bit.ly/2PcryWl - створіть 3D зображення за відеоінструкцією (див. нижче) - кнопка Shift для пропорційної зміни об'єкта Параметри: Snap Grid: 1 mm * Shape1: Shape: Box Size: 30x30x30px h: 0px Shape: Sphere Hole Size: 35x35x35 Steps: 24 h: -3px Shape: Sphere Size: 20x20x20px Steps: 24 * Shape2: Shape: Icosahedron Size: 34.03x35.78x40px h: 0px Shape: Sphere Hole Size: 33x33x33px Steps: 24 Shape: Sphere Size: 20x20x20px Steps: 24 * Shape3: Shape: Pyramid Size: 42x42x42px Sides: 4 h: 0px Shape: Box Hole (3 шт.) Size: 50x50x6px h: 6px, h: 18px, h: 30px * Shape4: Shape: Tube Size: 30x30x30px Sides: 64 Wall Thickness: 3 h: 0px Shape: Tube Size: 20x20x20px Sides: 64 Wall Thickness: 4 h: 0px Shape: Roof Hole (2 шт.) Size: 30x30x15px h: 0px * Shape5: Shape: Box Size: 30x30x30px h: 0px Shape: Box Hole Size: 20x20x20 h: 10px Shape: Sphere Size: 20x20x20px Steps: 24 h: 10px * Shape6: Shape: Sphere Size: 42x42x42px Steps: 24 h: 0px Shape: Sphere Hole Size: 36x36x36px Steps: 24 h: 6px Shape: Box Hole (3 шт.) Size: 50x50x6px h: 6px, h: 18px, h: 30px Shape: Sphere Size: 20x20x20px Steps: 24 * Shape7: Shape: Box Size: 30x30x30px h: 0px Shape: Box Hole Size: 20x20x30px h: 0px Shape: Box Hole (3 шт.) Size: 50x50x6px h: 6px, h: 18px, h: 30px Shape: Sphere Size: 15x15x15px Steps: 24 * Shape8: Shape: Box Size: 32x32x32px h: 0px Shape: Box Hole Size: 24x32x24px h: 8px Shape: Box Size: 24x24x24px h: 8px Shape: Box Hole Size: 16x24x16px h: 16px Shape: Box Size: 16x16x16px h: 16px Shape: Box Hole Size: 8x16x8px h: 24px Shape: Box Size: 8x8x8px h: 24px * Shape9: Shape: Box Size: 30x30x30px h: 0px Shape: Box Hole (2 шт.) Size: 50x50x6px Rotate: 45 degrees - збережіть 3D зображення із назвою назвою Shapes_Прізвище
Інформатика | 08.12.2023
Новорічні навчальні ігри Де дід Мороз від Google: дивіться відео, грайте та вчиться весь грудень разом із помічниками Діда Мороза Перейти до Новорічних ігор можна за посиланням: https://bit.ly/3s9d7DS
Інформатика | 08.11.2023
Interland — це чудова та прекрасна пригода, у якій діти в домі навчаться безпечно користуватися Інтернетом із раннього віку. Дізнайтеся про кібербезпеку в цікавій формі! Насолоджуйтеся захоплюючими пригодами в простому та прекрасному 3D-світі з приємною графікою та доброзичливими персонажами, застосовуючи на практиці уроки доброти у віртуальному середовищі та навчаючи їх, як важливо піклуватися про інших, щоб зробити Інтернет безпечним місцем у житті. той, щоб вчитися, заводити чудових друзів і рости щасливим. Пройдіть 4 рівні гри за посиланням: https://bit.ly/3VdUYB7 та отримайте 5 сертифікатів Надішліть сертифікати через платформу HUMAN
Інформатика | 30.10.2023
Оператор розгалуження: if (умова) { істинне виконання умови } else { хибне виконання умови } == - знак дорівнює mouseIsPressed - змінна затиснення лівої кнопки миші mouseButton - змінна натиснення кнопки миші (LEFT, RIGHT, CENTER) Практична робота Створити програму за зразком (див. вище) 1. У папці із власним прізвищем створіть папку із назвою JS#72. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву IF5. Введіть код скетча результат якого див. вище за зразком:- полотно розміром 600х600- створити змінну та надати їй значення 100px- контур фігур: білий колір, товщина 2px- фон чорного кольору- подія Рисування: * поява трьох квадратів зі стороною 100px білого кольору при веденні курсора миші (див. зразок) * квадрат зі стороною 100px червоного кольору при наведенні курсора миші (див. зразок) * круг діаметром 100px білого кольору при затисненні лівої кнопки миші (див. зразок) * овал розмірами: ширина 150px, висота 50px жовтого кольору при клацанні колеса миші (див. зразок) * прямокутник розмірами: ширина 200px, висота 100px кольору cyan при клацанні лівої кнопки миші (див. зразок) * прямокутник розмірами: ширина 200px, висота 100px зеленого кольору при клацанні правої кнопки миші (див. зразок)
Інформатика | 16.10.2023
let x=20; - значення змінної хnoCursor(); - курсор відсутнійmouseX - змінна горизонтального переміщення курсораmouseY - змінна вертикального переміщення курсораsetup() - подія запускуdraw() - подія рисуванняmouseClicked() - подія Клацання мишкиdoubleClicked() - подія Подвійне клацання мишкиmouseWheel() - подія Рух колеса мишіkeyTyped(b) - подія Натиснення клавіши b на клавіатурі Практична робота 1. У папці із власним прізвищем створіть папку із назвою JS#62. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву Shapes_Events5. Введіть код скетчe результат якого див. вище за зразком:- полотно розміром 500х500- курсор відсутній- фон чорного кольору- подія Рисування: жовтий круг, діаметр 20px, поява за рухом мишки- подія Клацання мишки: червоний круг, діаметр 60px, поява після клацання мишки- подія Подвійне клацання мишки: зелений круг, діаметр 40px, поява після подвійного клацання мишки- подія Рух колеса мишки: білий круг, діаметр 40px, поява після руху колеса мишки- подія Натиснення клавіши клавіатури: синій квадрат, сторона квадрата 40px, поява після натиснення клавіши А на клавіатурі
Інформатика | 09.10.2023
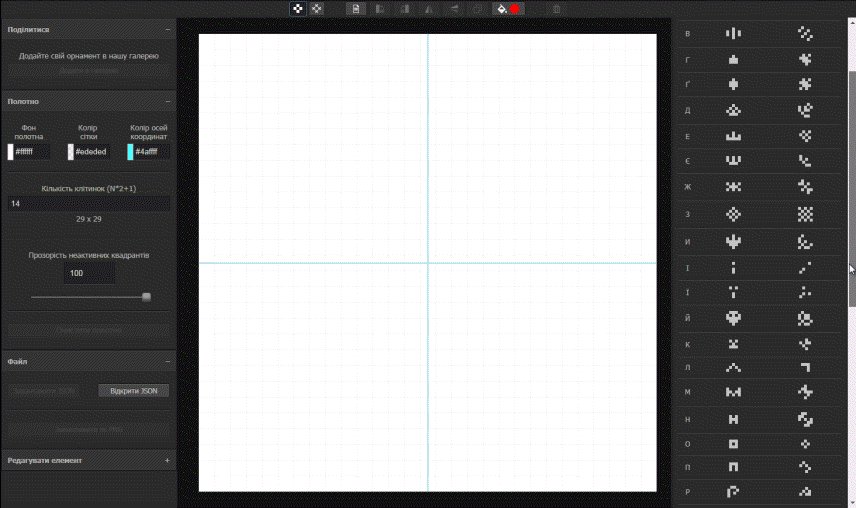
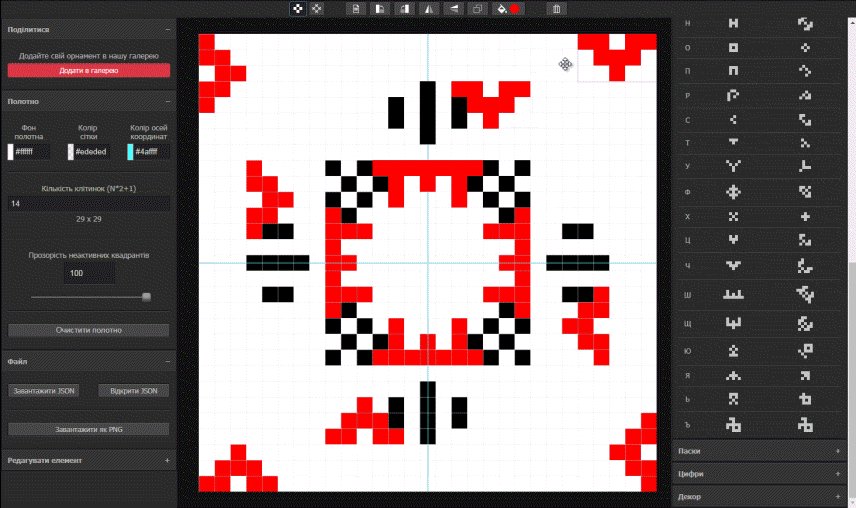
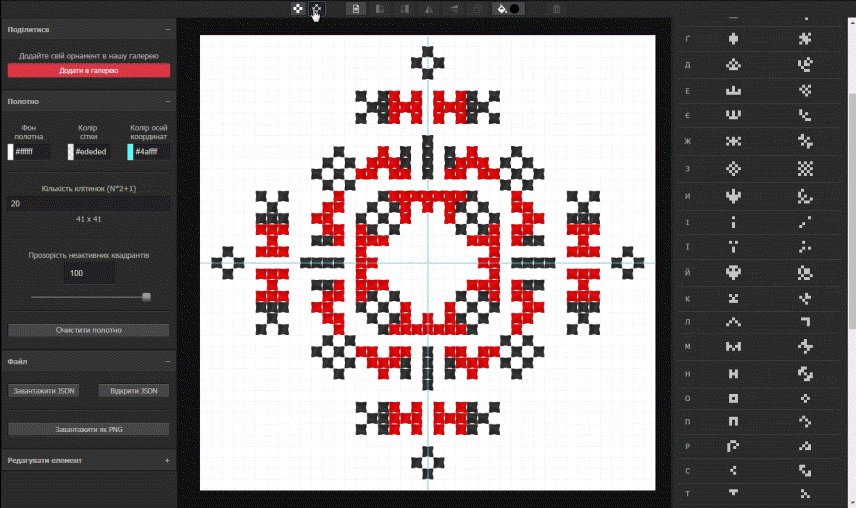
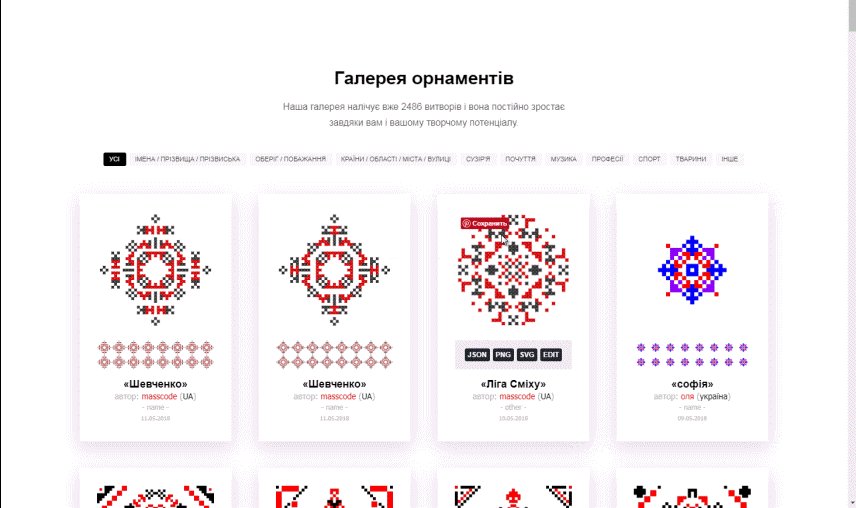
Зараз є можливість зашифрувати слова, назви міст та власне ім’я у схему українського орнаменту, яка нагадує QR-код. Кожна літера – це вишитий символ, кожен символ – це потужний оберіг. ✅ Конструктор зроблений для людей всіх рівнів і пристроїв всіх типів. ✅ Галерея готових орнаментів налічує понад 8000 орнаментів. ✅ Створюйте та демонструйте свою галерею будь-кому і де завгодно ✅ Завантажуйте орнаменти у великому розмірі чи у векторі ✅ Спробуйте один раз і ви вже не зможете зупинитися. Зробити свою унікальну схему ви можете за допомогою онлайн-конструктора для створення унікального національного українського орнаменту: https://ornament.name/
Інформатика | 02.09.2023
Практична робота 1. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB2. Виберіть веб-редактор (Editor) та зареєструйтесь на p5.js3. Змініть назву скетчу на назву #1_Прізвище4. Введіть код скетчу за зразком (див. ниже)5. Запустіть скетч та перевірте правильність виконання 6. Збережіть скетч в середовищі редактора p5.js7. Скопіюйте посилання на скетч8. Додайте посилання як вкладення до практичної роботи9. Створіть новий скетч у веб-редакторі p5.js10. Змініть назву скетчу на назву #2_Прізвище11. Введіть код скетчу за зразком (див. ниже)12. Запустіть скетч та перевірте правильність виконання 13. Збережіть скетч в середовищі редактора p5.js14. Скопіюйте посилання на скетч15. Додайте посилання як вкладення до практичної роботи16. Створіть новий скетч у веб-редакторі p5.js17.. Змініть назву скетчу на назву #3_Прізвище18.. Введіть код скетчу за зразком (див. нижче)19. Запустіть скетч та перевірте правильність виконання 20. Збережіть скетч в середовищі редактора p5.js21. Скопіюйте посилання на скетч22. Додайте посилання як вкладення до практичної роботиНадішліть три посилання для перевірки через платформу до даного завдання
Інформатика | 02.09.2023
Практична робота «Навички роботи на платформі Human» 1. Перейдіть до папки класу та створіть у ній папку із власним прізвищем 2. За допомогою браузера перейдіть до власного кабінету освітньої платформи Human 3. Змініть фото у кабінеті на власне фото 4. Створіть скріншот сторінки власного кабінету платформи Human та збережіть у папку із власним прізвищем із назвою Мій Human_Прізвище 5. Перейдіть до категорії Простори та виберіть предмет Інформатика 6. Знайдіть у стрічці пост із файлом Загальні критерії оцінювання навчальних досягнень учнів з інформатики 7. Поставити вподобайку та залишити коментар Ознайомлений 8. Створіть скріншот створеного коментаря та вподобайки та збережіть у папку із власним прізвищем із назвою Скріншот Пост_Прізвище 9. Завантажте файл Загальні критерії оцінювання навчальних досягнень учнів з інформатики у власну папку та змініть назву файлу на Критерії оцінювання_Прізвище 10. Відкрийте файл та прочитайте уважно усі критерії оцінювання 11. Змініть заголовок документу: Критерії оцінювання з інформатики, Прізвище 12. Залийте кольором за допомогою відповідного інструменту клітинки з інформацією про Початковий рівень червоною заливкою та зеленою заливкою – інформацію про Високий рівень 13. Збережіть змінений файл 14. У власній папці створіть архівний файл з трьох відповідних файлів (Мій Human_Прізвище, Скріншот Пост_Прізвище, Критерії оцінювання_Прізвище) із назвою Архів_Прізвище у форматі .zip 15. Перейдіть до платформи Human та надішліть до відповідного завдання (додайте вкладення): - посилання на сайт infoschool16.zt.ua як посилання - з власної папки файл Архів_Прізвище як файл - з власної папки графічне зображення Мій_Human_Прізвище як зображення - нове повідомлення: Добрий день!
Інформатика | 23.08.2023
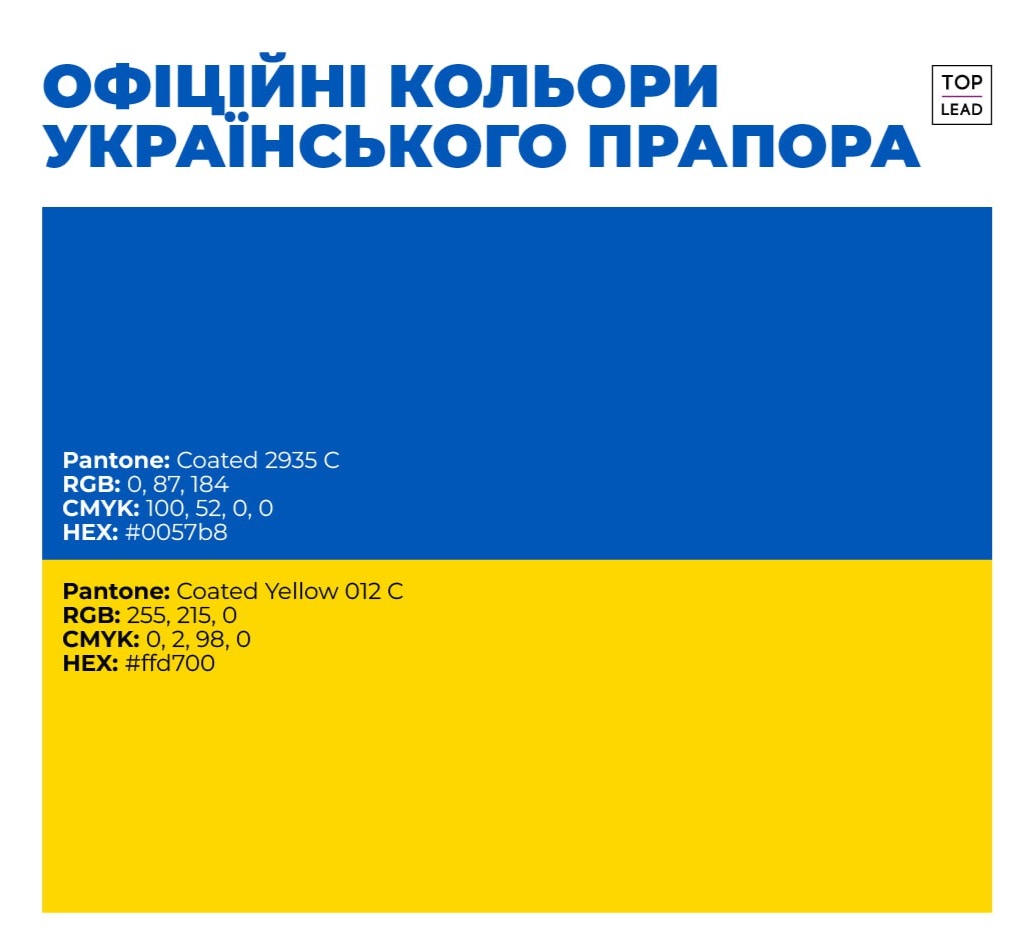
Блакитиний колір Pantone: Coated 2935 C RGB: 0, 87, 184 CMYK: 100, 52, 0, 0 HEX: #0057b8 Жовтий колір Pantone: Coated Yellow 012 C RGB: 255, 215, 0 CMYK: 0, 2, 98, 0 HEX: #ffd700
| 21.05.2023
Тематична атестація. 3D графіка 1. ТЕОРЕТИЧНА ЧАСТИНА - тестування через сервіс kahoot: https://kahoot.it/ 2. ПРАКТИЧНА ЧАСТИНА - отримайте варіант для створення 3D зображення (або літак або авто) через Spin - створіть 3D зображення за відео-прикладом (див. нижче) - збережіть 3D зображення із відповідною назвою - надішліть посилання на 3D зображення через платформу HUMAN
Інформатика | 11.05.2023
Практична робота Створення проєкту за зразком - перейдіть до сервісу YouTube за посиланням: https://bit.ly/3Miqo6J - виберіть один з проєктів та затвердіть його у вчителя (надішліть посилання на проєкт у коментр до практичної роботи на платформі Human) - перейдіть у онлайн-середовище 3D графіки Tinkercad за посиланням: http://bit.ly/2PcryWl - створіть 3D зображення вибраного проєкту за відеоінструкцією - збережіть 3D зображення із назвою Project#1_Прізвище
Інформатика | 07.05.2023
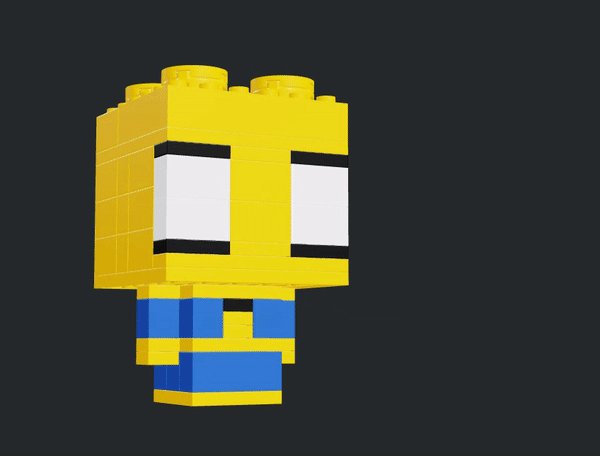
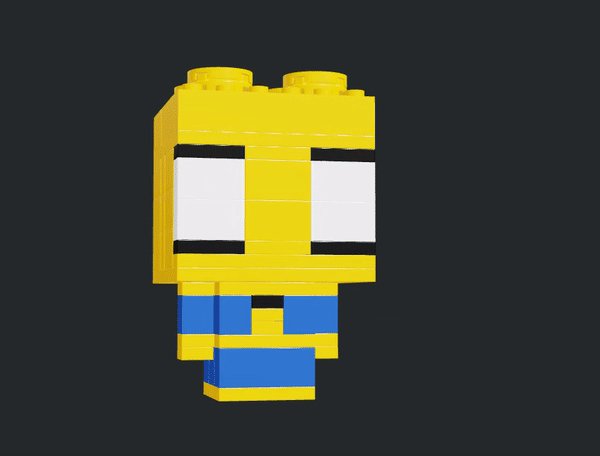
Практична робота Hero Google Interland 3D Tinkercad - створіть 3D зображення за відеоінструкцією - надішліть посилання на 3D зображення через платформу HUMAN P.S. Автор проєкту: Анастасія Тарасюк (9-Г Ліцей #16, 2022-2023 н.р.)
Інформатика | 23.04.2023
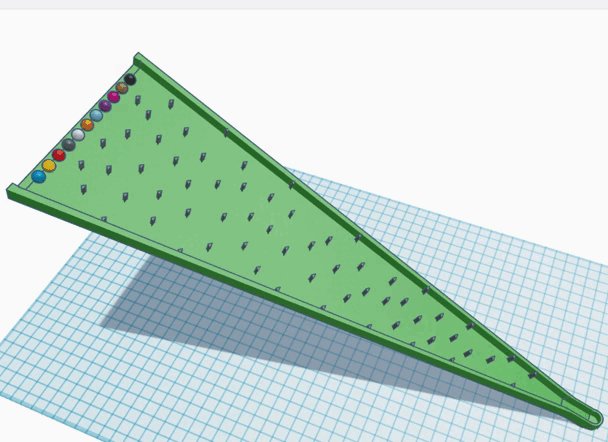
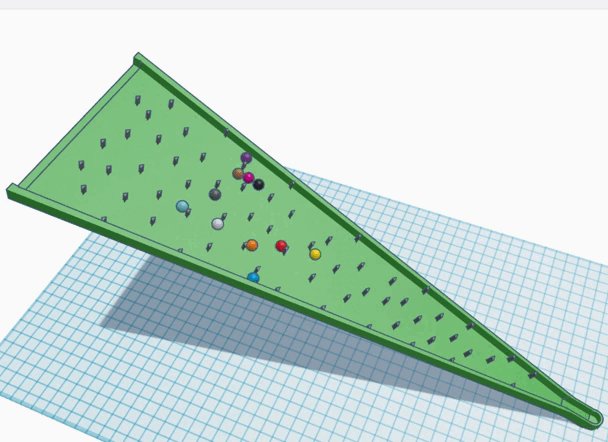
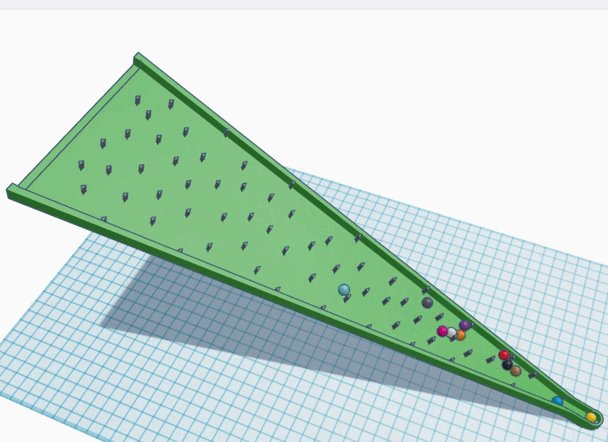
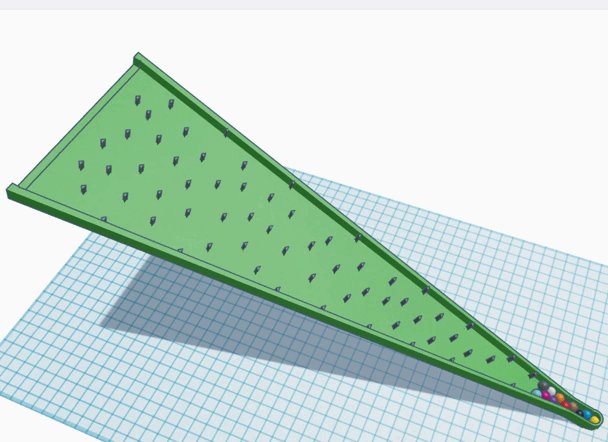
Практична робота. SimLab - перейдіть у онлайн-середовище 3D графіки Tinkercad за посиланням: http://bit.ly/2PcryWl - створіть 3D зображення за відеоінструкцією (див. нижче) - кнопка Shift для пропорційної зміни об'єкта Параметри: Workplane: Width 300px, Length 500px Snap Grid: 1 mm Shape: Trapezoid Base Width: 140px Top Width: 12px Height: 10px h: 0px Shape: Trapezoid Hole Size: 130x390x10 h: 2px Shape: Box Hole Size: 130x60x30px h: 2px Shape: Box Hole Size: 10x20x20px h: 2px Shape: Box Size: 12x20x10px h: 0px Shape: Box Hole Size: 10x20x10px h: 2px Shape: Roof (50 шт.) Size: 3x3x10px h: 0px Об'єднайте фігури, застосуйте режим Multicolor Shape: Sphere (11 шт.) Size: 7x7x7px Steps: 24 h: 2px Виділіть всі фігури, здійсніть поворот на -22,5 градуси, h: 0px Shape: Cylinder Size: 12x12x10px Sides: 64 h: 0px Shape: Cylinder Hole Size: 10x10x10px Sides: 64 h: 2px Shape: Box Hole Size: 10x20x10px h: 2px Перейдіть у режим Sim Lab, виділіть всі фігури окрім кульок, зробіть їх статичними (Make static) Запустіть Симуляцію, за потреби відредагуйте фігури - збережіть 3D зображення із назвою SimLab_Прізвище
Інформатика | 11.03.2023
ТЕОРЕТИЧНА ЧАСТИНА: http://bit.ly/3cQEitV ПРАКТИЧНА ЧАСТИНА: - перейдіть та зареєструйтесь/авторизуйтесь в онлайн-3D редакторі Tinkercad за посиланням: http://bit.ly/2PcryWl- перейдіть до вкладки Resources - Learning Center - Learn 3D Design- виконайте перших 10 уроків категорії Learn 3D Design- перейдіть до власного кабінету онлайн-3D редактора Tinkercad в меню Tutorials, перегляньте 10 виконаних уроків- для кожного з 10 виконаних уроків виконайте дії: * відкрийте урок у режимі перегляду * виберіть Change visibility to share * у розділі Privacy виберіть зі списку Public, на тисніть кнопку Save changes * натисніть кнопку Copy link та надішліть до практичного завдання платформи Human вкладення як посилання
Інформатика | 07.03.2023
Практична робота - перейдіть до сервісу 3D зображень Sketchfab.com- у полі пошуку введіть ключове слово: SpiderMan UA Lego- перегляньте 3D зображення SpiderMan UA Lego- перейдіть до онлайн-сервісу створення 3D зображень LEGO Mecabricks.com- зареєструйтесь/авторизуйтесь в онлайн-сервісі створення 3D зображень LEGO Mecabricks- створіть 3D зображення SpiderMan UA Lego (http://bit.ly/3L1OH8A) у середовищі Mecabricks ОСНОВНІ КАТЕГОРІЇ ДЕТАЛЕЙ * Bricks * Plates * Plates Special Circles * Plates Flat Tiles - збережіть створене 3D зображення в онлайн-сервісі створення 3D зображень LEGO Mecabricks із назвою SpiderMan UA_Прізвище- відкрийте для всіх доступ до 3D зображення, збережіть налаштування- надішліть посилання на створене 3D зображення до практичної роботи
Інформатика | 19.01.2023
Віртуальний ПК та Онлайн програмне забезпечення через сервіс Apponfly: https://bit.ly/3cgExPA Час роботи 30 хвилин Основне онлайн-програмне забезпечення: - Microsoft Office Standard 2019 - Microsoft Office Professional 2019 - Microsoft Word 2019 - Microsoft Power Point 2019 - Microsoft Excel 2019 - Microsoft Access 2019 - Microsoft Publisher 2019 - Microsoft Project Standard 2019 - Microsoft Visio Standartd 2019 - Microsoft Outlook 2019 - Windows Server 2019 VPS - Windows 2019 Remote VPS Додаткове програмне забезпечення (список ПЗ див. на фото нижче) можна встановити на віртуальний комп'ютер сервісу Apponfly, а також можна завантажити та встановити на власний ПК Відеоінструкція по користуванню сервісом Apponfly (див. нижче)
Інформатика | 10.01.2023
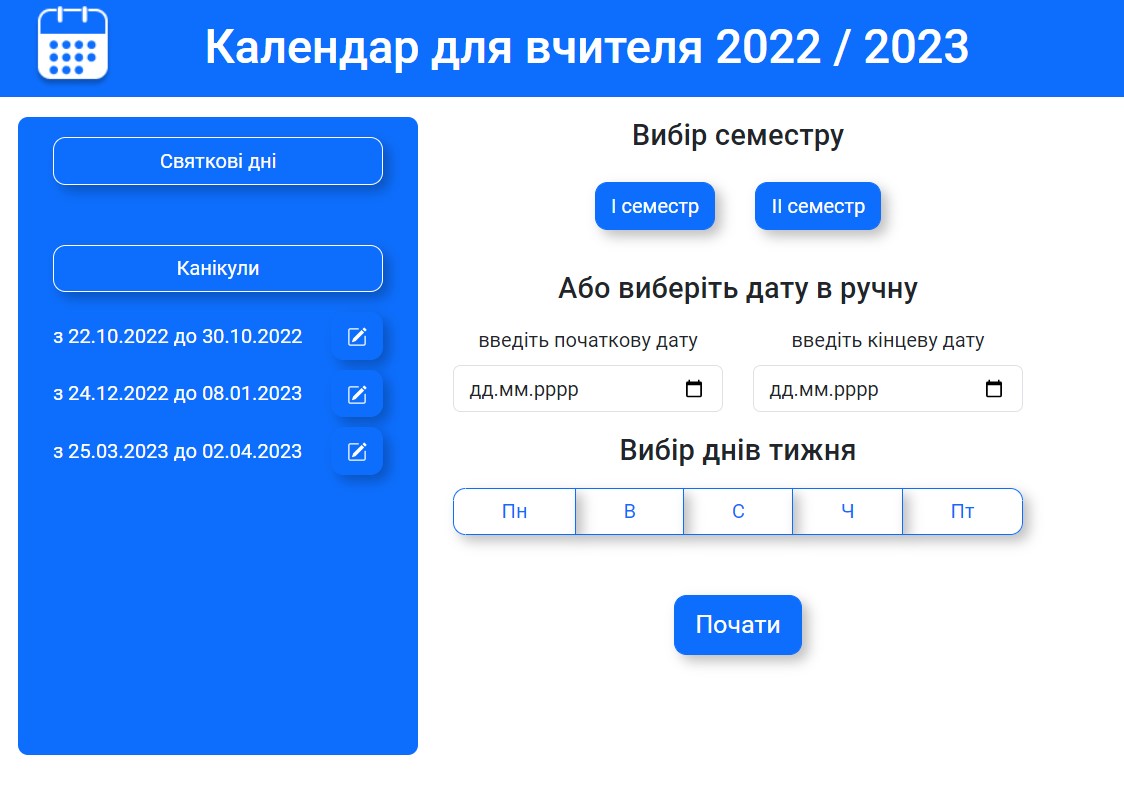
Корисний сервіс по вибору дат для навчального року: http://bit.ly/3Zmnxhv
Інформатика | 11.12.2022
Практична робота 1. У власній папці створіть папку із назвою #ШахрайГудбай2. Перейдіть до сервісу "Здолай шахрая": http://bit.ly/3BqmKBK3. Здолай 5 шахраїв4. Створіть 5 скріншотів подоланих шахраїв та збережіть їх із назвами іменами шахраїв5. Перейдіть до одного із сайтів продажу товарів, скопіюйте посилання на сайт та перевірте його на шахрайство за допомогою сервісу: https://bit.ly/3YboPeB6. Створіть скріншот звіту перевірки у папку #ШахрайГудбай із назвою Звіт7. У папці #ШахрайГудбай створіть текстовий документ із назвою Мої паролі8. У папці #ШахрайГудбай створіть папку Генератор паролів9. Завантажте Генератор паролів у папку #ШахрайГудбай за посиланням: https://bit.ly/3AhSoPc10. Розархівуйте завантажений архів у папку Генератор паролів11. Перейдіть у папку Генератор паролів, у папку GeneratorPass та відкрийте файл index.html12. За допомогою Генератора паролів створіть пароль з 8 символів (числа і букви нижнього регістру)13. Скопіюйте створений пароль та вставте в текстовий документ Мої паролі14. За допомогою Генератора паролів створіть пароль з 16 символів (числа, букви нижнього та верхнього регістру)15. Скопіюйте створений пароль та вставте в текстовий документ Мої паролі16. Збережіть зміни текстового документу Мої паролі17. Надішліть скріншоти як зображення, текстовий документ як файл через платформу до даного завданння
Інформатика | 06.11.2022
Міжнародний конкурс з інформатики та комп'ютерного мислення "Бебрас-2022". Запрошуються учнів 2-11 класів Реєстрація в кабінеті №56 до 20 жовтня 2022 року Конкурс відбудеться 8-13 листопада 2022 рокуhttp://bober.net.ua/ - Завантажте у власну папку програму для конкурсу в архіві:https://bit.ly/3FLbF1e- Відкрийте архів Beaver2022_all.zip, розархівуйте його, відкрийте папку bebras2022_all та запустіть файл Bober.exe- Виберіть вікову групу, натисніть кнопку РОЗПОЧАТИ, введіть власне Прізвище та ім'я, виберіть клас - натисніть кнопку Далі- Виберіть зі списку Житомирська область, введіть у поле Населений пункт - Житомир, у поле Номер або назва навчального закладу - Ліцей №16 м.Житомира- Отримайте пароль від координатора конкурсу: Паролі до пакетів завдань: 2-3 класи - build 4-5 класи - develop 6-7 класи - security 8-11 класи – information - максимальний час виконання завдань конкурсу - 70 хвилин- Використовуйте кнопки: Наступна задача, Попередня відповідь, Скасувати відповідь, Завешити змагання- Після натиснення кнопки Завершити змагання знайдіть у власній папці файл формату .bbr та надішліть цей файл до даного завдання Практична робота 1. Завантажте файл-завдання конкурсу "Бебрас-2021" за посиланням:https://bit.ly/3CvvDtM2. Розархівуйте архів та запустити файл Bober.exe3. Пройдіть усі завдання конкурсу та наберіть максимальну кількість балів із запропонованих (від набраної кількості балів залежитиме ваша оцінка)4. Створіть скріншот результату конкурсу (зразок див. нижче)5. Надішліть скірншот до практичного завдання через платформу Human
Інформатика | 20.10.2022
https://classroom.google.com/c/NDkwMjQ1Mzc1NTQy?cjc=thqlewg код приєднання до класруму середня вікова група або thqlewg
Інформатика | 26.09.2022
Реєстрація на безкоштовний майстер -клас з робототехніки "Система охорони периметру"Майстер-клас проводить Громадська організація "Федерація робототехніки та штучного інтелекту України" разом з Центром робототехніки та мейкерства "Робот.ОН" та лабораторією робототехніки Поліського національного університету в рамках ініціативи Meet and Code, яка реалізується SAP, Haus des Stiftens gGmbH та організаціями-членами мережі TechSoup Europe. Подія створена для учасників віком від 8 до 25 років. Подія відбудеться 29.09.2022 з 16.00 до 17.30.Реєстрація: https://bit.ly/3SRhz4nКонсультація за телефонами 063-505-23-41 097-741-60-35https://www.facebook.com/FederationofRoboticsofUkraine
Інформатика | 25.09.2022
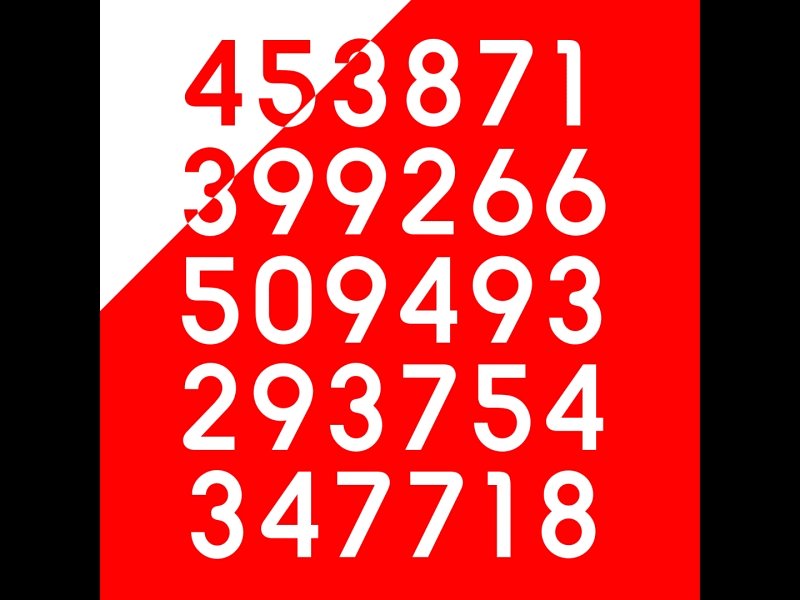
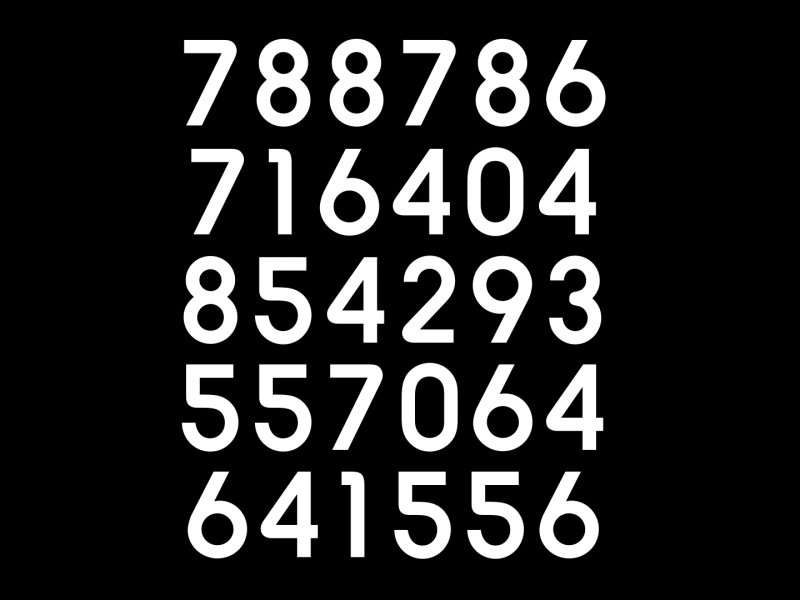
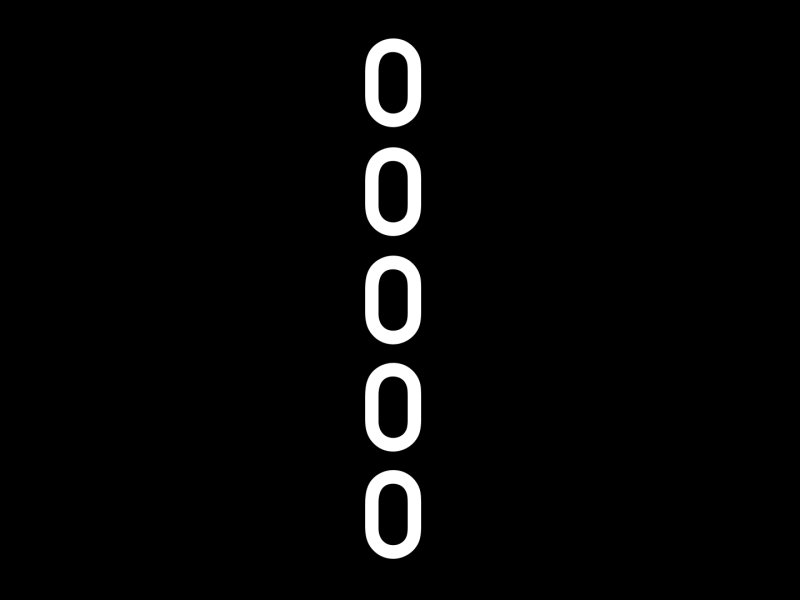
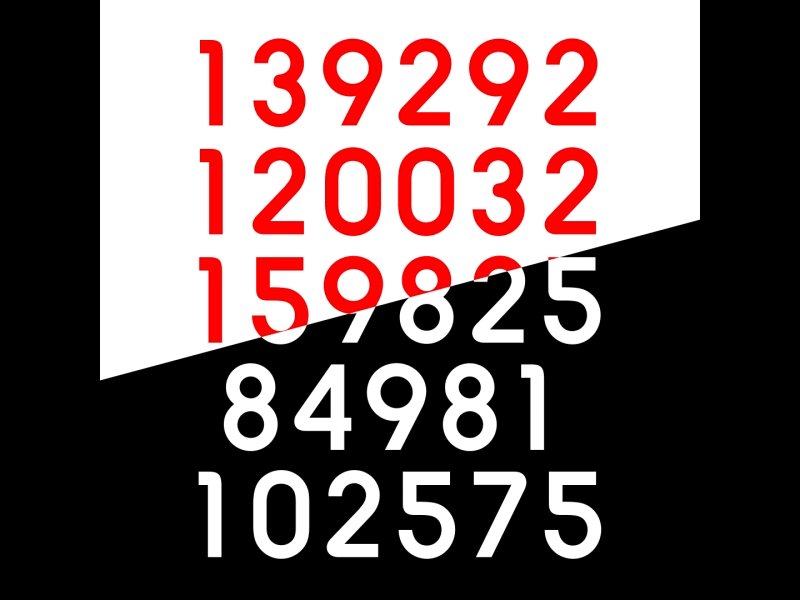
Створити постер за зразком (див. вище) на мові Javascript за допомогою бібліотеки p5.js Теоретичний матеріал: background(140); - заливка кольором фону полотнаbackground("red"); - заливка кольором фону полотнаbackground("#B10000"); - заливка кольором фона полотнаnoFill(); - заливка фігури відсутняfill("red"); - заливка кольором фігури fill("#B10000"); - заливка кольором фігури noStroke(); - колір границі фігури відсутнійsrtoke("red"); - заливка кольором границі фігуриstroke("#B10000"); - заливка кольором границі фігури strokeWeight(10); - товщина границі Практичне завдання: 1. У папці із власним прізвищем створіть папку із назвою JS#42. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву Shapes_* (* - назва отриманого графічного зображення: Poster1, Poster2)5. Введіть код одного зі скетчів результат якого див. нижче за зразком:- полотно розміром 420х420 - Poster1- Poster2- Кольори: #003E6D #0055A3 #0293CF #06C2C7 #C2E6F5 6. Запустіть скетч та перевірте правильність виконання7. Збережіть скетч в середовищі редактора p5.js8. Завантажте скетч у папку JS#4 із назвою Shapes_* (* - назва отриманого графічного зображення: Poster1, Poster2) Надішліть архівний файл (Shapes_*) для перевірки через платформу до даного завдання
Інформатика | 06.06.2022
Мова програмування Python одна з найпопулярніших у світі. Чому його обирають як новачки, так і досвідчені розробники? Чому він настільки популярний? Давайте розберемося разом! 1. Python легко вивчитиУ кожної мови програмування є власні правила, які буває важко зрозуміти та освоїти. Одна з особливостей Python у тому, що вона має спрощений синтаксис і не є складною, що робить більший акцент на природній мові. Це значно спрощує навчання для початківців. 2. Спільнота PythonЗараз багато людей хочуть освоїти цю мову програмування, але без чіткої інструкції та навчання - це неможливо! Саме тому в Python є активна спільнота, що включає в себе розробників усіх рівнів кваліфікації, які допомагають знайти швидкі та ефективні рішення. Formula також входить у цю спільноту і за допомогою своїх матеріалів навчає юних програмістів. 3. Python гнучкийДану мову програмування можна використовувати для розробки майже будь-яких типів додатків у будь-якій галузі. Багато провідних компаній, що займаються програмним забезпеченням залежать від Python, включаючи Facebook, Instagram, Google та інші. 4. Python ефективний та надійнийВін допомагає розробникам створювати потужні програми з мінімумом зусиль. Python можна використати майже у будь-якому середовищі, не маючи проблем із продуктивністю, незалежно від платформи, на якій він працює. 5. Python обирають дітиЗараз мова Python розглядається як мова програмування у школах через її нескінченну кількість використання у штучному інтелекті, аналітиці тощо. Тепер вона стала фундаментальною частиною розвитку в освіті. Саме це збільшує кількість розробників та програмістів на Python і тим самим ще більше розширює його популярність та можливості! Отже, чому ж Python такий популярний? Окрім особливостей, які ми перерахували, є ще один вагомий аргумент - Python полегшує життя і дає змогу створювати ефективні програми! Тож крокуймо в одному напрямку з сучасністю. Починайте навчання з нашими навчальними посібниками з покроковими інструкціями, які переведуть до крутого результату! Замовити посібники можна за посиланням нижче:
Інформатика | 27.05.2022
Навчитися створювати сучасні сайти майже безкоштовно — можливо! Викладач школи «7 Education» ділиться досвідом за донат? Якщо ви давно мріяли про роботу програмістом, то ви за адресою. ?В червні пройде навчання програмуванню за донат 150 грн за весь курс. Першим етапом навчання буде верстка, на якому ви будете створювати сучасні сайти та повністю вивчите дану частину розробки. ➡️ Деталі тут: https://cutt.ly/itstudy
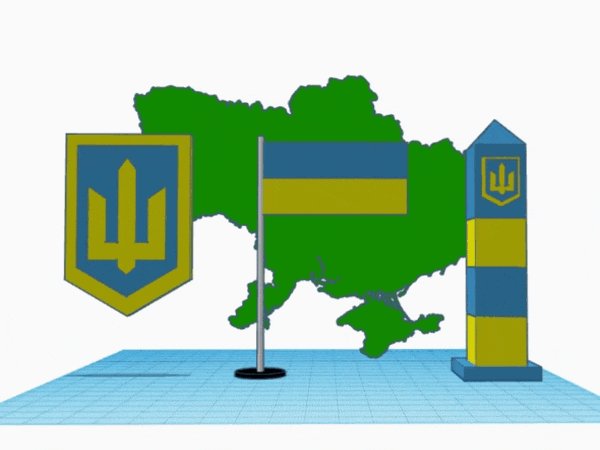
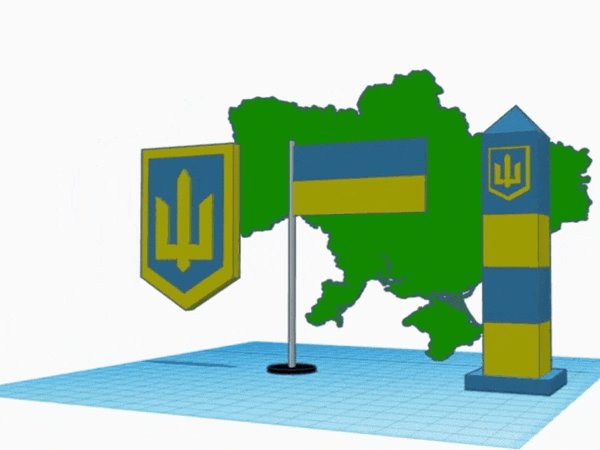
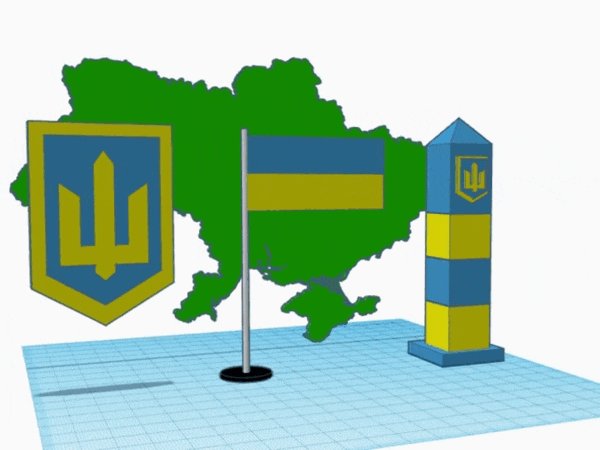
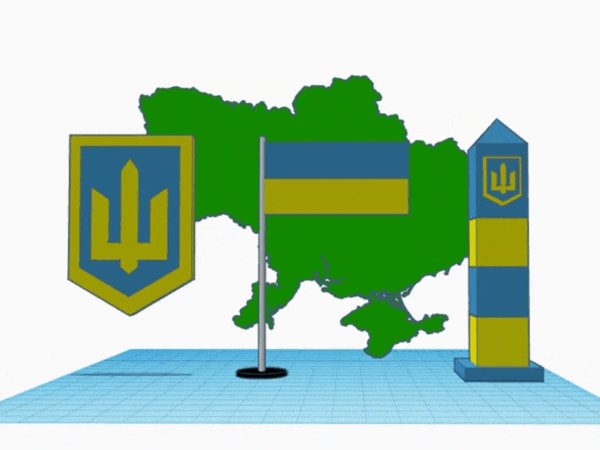
Інформатика | 29.04.2022
- перейти у онлайн-середовище 3D графіки Tinkercad за посиланням: http://bit.ly/2PcryWl - створити 3D зображення Ukraine 3D за відеоінструкцією (див. нижче) Параметри: Snap Grid: 1 mm Object 1 * Shape1 Shape: Box (Solid) Size: 50x5x60, h=40 * Shape2 Shape: Roof Size: 50x5x15, h=25, r=180° * Shape3 Shape: Box (Solid) Size: 40x7x50, h=45 * Shape4 Shape: Roof Size: 40x7x12, h=33, r=180° * Shape5 Shape: Box (Solid) Size: 7x9x40, h=45 * Shape6 Shape: Roof Size: 7x9x5, h=85, r=0° * Shape7 Shape: Roof Size: 7x9x3, h=42, r=180° * Shape8,9 Shape: Box (Solid) Size: 7x9x25, h=48 * Shape10,11 Shape: Wedge Size: 7x9x5, h=73, r * Shape12 Shape: Box (Solid) Size: 31x9x7, h=48 Виділіть, вирівняйте та об'єднайте Shapes у відповідні групи Object 2 * Shape1 Shape: Cylinder (Solid) Sides: 64 Size: 20x20x2, h=0 * Shape2 Shape: Cylinder (Solid) Sides: 64 Size: 2x2x100, h=0 * Shape3 Shape: Box (Solid) Size: 1x60x15, h=65 * Shape4 Shape: Box (Solid) Size: 1x60x15, h=80 Object 3 * Shape1 Shape: Box (Solid) Size: 30x30x5, h=0 * Shape2 Shape: Box (Solid) Size: 20x20x20, h=5 * Shape3 Shape: Box (Solid) Size: 20x20x20, h=25 * Shape4 Shape: Box (Solid) Size: 20x20x20, h=45 * Shape5 Shape: Box (Solid) Size: 20x20x30, h=65 * Shape6 Shape: Pyramid Size: 20x20x11, h=95 * Shape7 виділіть Object 1 скопіюйте Object 1 зменшіть пропорційно розмір пропорційно та розмістіть за зразком Size: 14x5x20, h=70 Виділіть, вирівняйте та об'єднайте Shapes у відповідні групи Object 4 * Shape1 завантажте файл Ukraine.svg за посиланням: https://bit.ly/39hf9u4 імпортуйте файл у 3D середовище Size: 200x2x135, h=2 Збережіть із назвою Ukraine 3D Результат роботи:- завантажте графічне зображення: Send To - Picture of your design - Download locally (див.зразок нижче)- створіть скріншот власного кабінету Tinkercad із назвою Ukraine 3D_2 (див.зразок нижче)
Інформатика | 23.04.2022
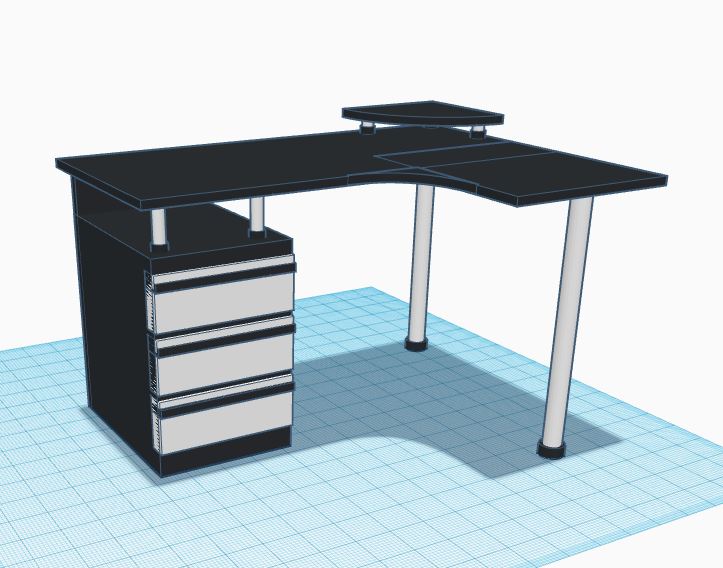
- перейти у онлайн-середовище 3D графіки Tinkercad за посиланням: http://bit.ly/2PcryWl - створити 3D зображення CompTable (комп'ютерний стіл) за відеоінструкцією (див. нижче) Параметри: Snap Grid: 1 mm * Shape1 Shape: Box (Solid) Size: 60x130x2, h=75 * Shape2 Shape: Box (Solid) Size: 100x50x2, h=75 * Shape3 Shape: Arch Building blocks (Solid) Size: 22x25x2, h=75 R=100 * Shape4 Shape: Box (Solid) Size: 2x40x75, h=0 * Shape5 Shape: Box (Solid) Size: 55x40x60, h=0 * Shape6.1 Shape: Box (Solid) Size: 5x40x15, h=40 * Shape6.2 Shape: Box (Solid) Size: 6x40x2, h=52 * Shape7.1 Shape: Box (Solid) Size: 5x40x15, h=23 * Shape7.2 Shape: Box (Solid) Size: 6x40x2, h=35 * Shape8.1 Shape: Box (Solid) Size: 5x40x15, h=6 * Shape8.2 Shape: Box (Solid) Size: 6x40x2, h=18 * Shape9.1 Shape: Cylinder (Solid) Size: 4x4x2, h=60 * Shape9.2 Shape: Cylinder (Solid) Size: 3x3x15, h=60 * Shape10.1 Shape: Cylinder (Solid) Size: 4x4x2, h=60 * Shape10.2 Shape: Cylinder (Solid) Size: 3x3x15, h=60 * Shape11.1 Shape: Cylinder (Solid) Size: 7x7x3, h=0 * Shape11.2 Shape: Cylinder (Solid) Size: 5x5x75, h=0 * Shape12.1 Shape: Cylinder (Solid) Size: 7x7x3, h=0 * Shape12.2 Shape: Cylinder (Solid) Size: 5x5x75, h=0 * Shape13.1-15.1 (x3) Shape: Cylinder (Solid) Size: 4x4x2, h=77 * Shape13.2-15.2 (x3) Shape: Cylinder (Solid) Size: 3x3x5, h=77 * Shape16 Shape: Sliced Cylinder (Solid) Size: 35x35x2, h=81 Arc: 90
Інформатика | 15.04.2022
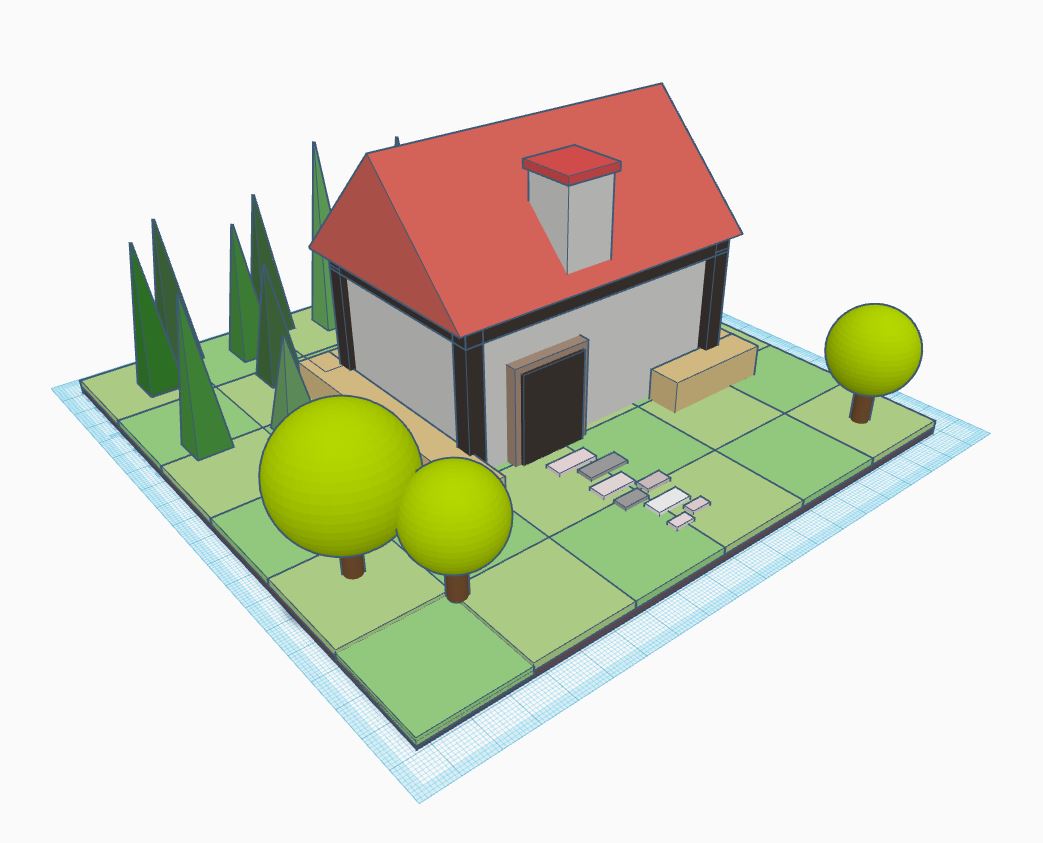
- перейти у онлайн-середовище 3D графіки Tinkercad за посиланням: http://bit.ly/2PcryWl - створити 3D зображення House (будинок) за відеоінструкцією (див. нижче) Параметри: Snap Grid: 1 mm * ГРУНТ Shape: Box (Solid) Size: 180x180x2, h=0 * ТРАВА (х36) Shape: Box (Solid) Size: 30x30x2, h=2 * ДІМ Shape: Box (Solid) Size: 60x90x45, h=4 * СТОВПИ (х4) Shape: Box (Solid) Size: 5x5x45, h=4 * СТОВПИ1 горизонтальні (х2) Shape: Box (Solid) Size: 5x95x5, h=45 * СТОВПИ2 горизонтальні (х2) Shape: Box (Solid) Size: 65x5x5, h=45 * ДАХ Shape: Roof (Solid) Size: 70x100x35, h=50 * ДИМОХІД1 Shape: Box (Solid) Size: 15x15x25, h=50 * ДИМОХІД2 Shape: Box (Solid) Size: 17x17x2, h=75 * ДВЕРІ1 Shape: Box (Solid) Size: 5x25x30, h=4 * ДВЕРІ2 Shape: Box (Solid) Size: 5x21x28, h=4 * ФАСАД (х4) Shape: Box (Solid) Size: 85x10x10, h=4 Size: 105x10x10, h=4 Size: 70x10x10, h=4 Size: 35x10x10, h=4 * ПЛИТКИ (х8) Shape: Box (Solid) Size: 12x5x1, h=4 * ЯЛИНКИ (х13) Shape: Cylinder (Solid) Size: 5x5x2, h=4 Shape: Pyramid (Solid) Size: 10x10x30, h=6 * ДЕРЕВО (х3) Shape: Cylinder (Solid) Size: 5x5x10, h=4 Shape: Sphere (Solid) Step: 24 Size: 25x25x25, h=14 - зберегти створене зображення у форматі png із назвою House_Прізвище - надіслати створений файл через платформу HUMAN
Інформатика | 06.04.2022
Перейдіть у телеграмБот Кібер Армія Створіть скріншот виконаного завдання Надішліть скріншот або через Human або через INFOSCHOOL16
Інформатика | 20.03.2022
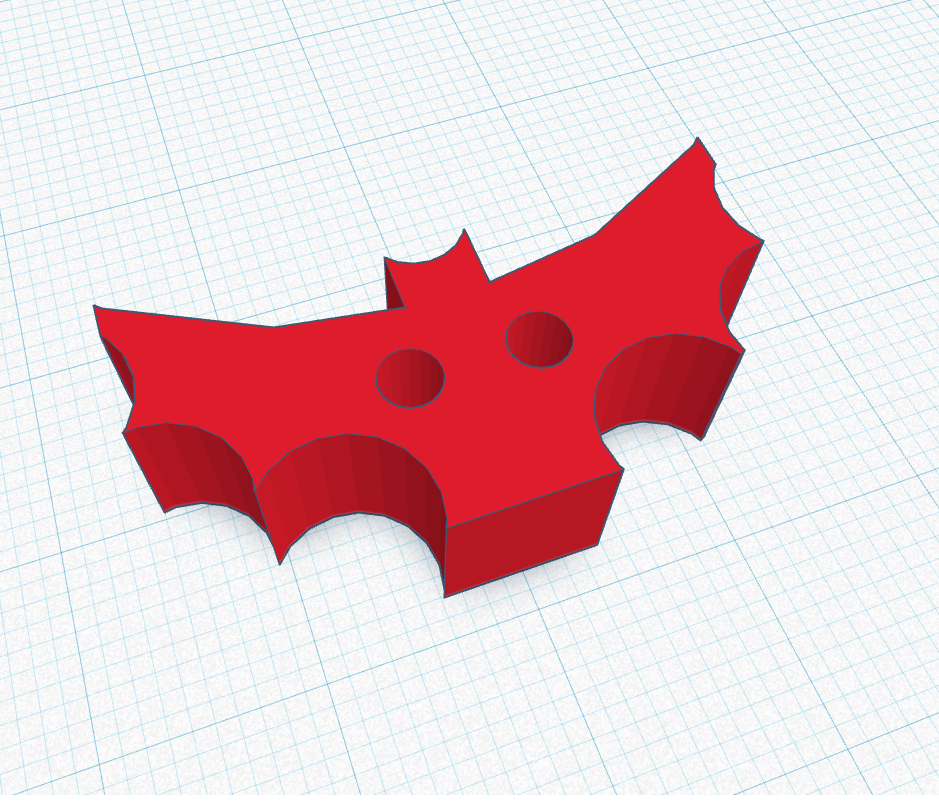
- перейти у онлайн-середовище 3D графіки за посиланням: http://bit.ly/2PcryWl - створити 3D зображення за відеоінструкцією (див. нижче) - зберегти створене зображення у форматі png із назвою BAT BUTTON
Інформатика | 23.02.2022
Перейти до сервісу огляду операційної системи Windows 11 можна за посиланням: https://bit.ly/3FP5XYM
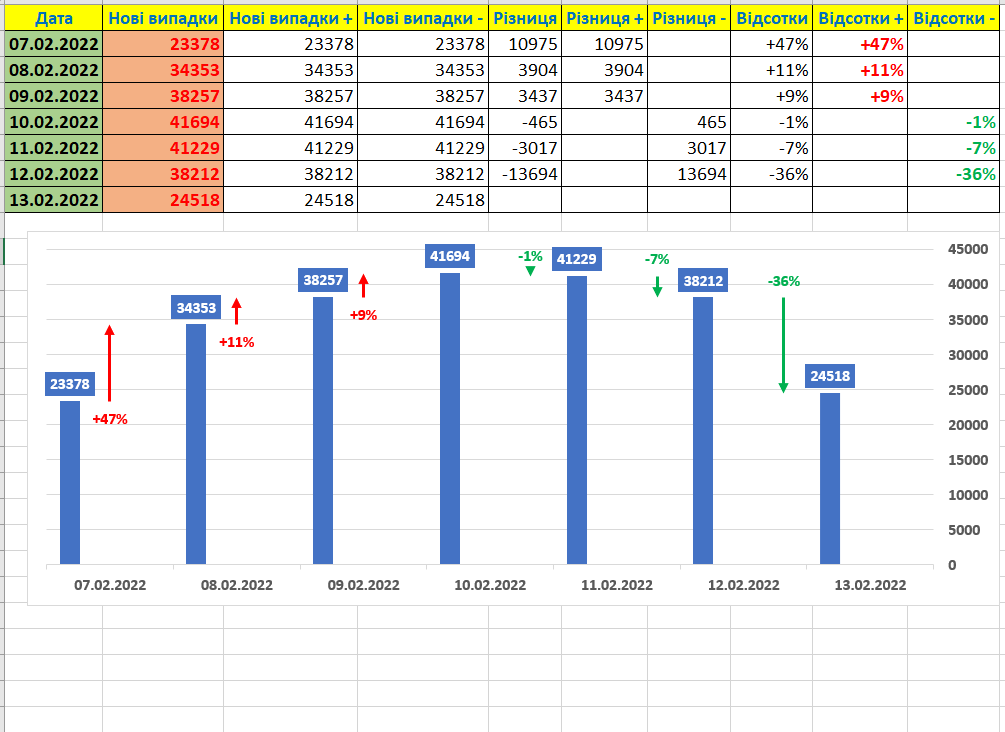
Інформатика | 13.02.2022
Практична робота «CovidChart» (діаграми Excel, відеоінструцію див. нижче) 1. Відкрити табличний процесор Excel max=6 балів 2. Створити таблицю за зразком (див.вище), врахувати всі параметри форматування таблиці: інформація про нові випадки з графіка Кількість інфікованих по днях: https://bit.ly/3uMKNbtУВАГА! В таблиці має бути 7 днів тижня, останній день - дата виконання практичної роботи! max=8 балів 3. Заповнити стовпчик Різниця за формулою: різниця між кількостями нових випадків наступного і попереднього днів 4. Заповнити стовпчик Різниця + за формулою: логічна фунцію Якщо (IF), якщо значення в клітиці E2 більше нуля, то вибрати клітинку Е2, інакше пуста клітинка ("") 5. Заповнити стовпчик Різниця - за формулою: логічна фунцію Якщо (IF), якщо значення в клітиці E2 менше нуля, то вибрати клітинку Е2 та помножити на -1, інакше пуста клітинка ("") 6. Заповнити стовпчик Відсотки за формулою: ділення значення клітинки Різниця на значення клітинки Нові випадки 7. Встановити відсотковий формат, маска відображення значення в клітинці: +0%;-0% 8. Заповнити стовпчик Відсотки + за формулою: логічна фунцію Якщо (IF), якщо значення в клітиці H2 більше нуля, то вибрати клітинку H2, інакше пуста клітинка ("") 9. Встановити формат клітинок стовпця Відсотки + форматом за зразком стовпця Відсотки 10. Заповнити стовпчик Відсотки - за формулою: логічна фунцію Якщо (IF), якщо значення в клітиці H2 менше нуля, то вибрати клітинку H2, інакше пуста клітинка ("") 11. Встановити формат клітинок стовпця Відсотки - форматом за зразком стовпця Відсотки max=11 балів 12. Створити діаграму за зразком: виділити діапазон клітинок A1:D8 та вибрати тип діаграми Плоска стовпчаста діаграма - Звичайна стовпчаста діаграма 13. Змінити розмір діаграми за шириною, видалити Назву діаграми та Легенду діаграми 14. Встановити жирне накреслення Горизонтальної осі (категорій) та Вертикальної осі (значень) 15. Вибрати Горизонтальну вісь (категорій), властивості: Параметри осі, У максимальні даті 16. Вибрати перший стовпчик діаграми, властивості: Параметри ряду, Перекриття рядів -100%, Шрина площини 130% 17. Вибрати другий стовпчик діаграми, властивості: Планки похибок, Додаткові параметри, Плюс, Без наконечника, Величина похибки Настроювані Укажіть значення Додатнє значення помилки, вибрати стовпчик Різниця + зі значеннями 18. Вибрати заливку другого стовпчика: Без заливки 19. Вибрати Планки похибок, властивості: Заливка і контур, Тип кінцевої стрілки Стрілка, колір червоний, ширина 2 пт 20. Вибрати другий стовпчик діаграми, властивості: Підписи даних, Додаткові параметри, Параметри підписів, Вміст підписів Забрати всі прапорці, встановити прапорець Значення із клітинок Виділити діапазон значень зі стовція Відсотки +, Роташування підписів Біля вершини, усередині 21. Вибрати Підписи даних, властивості: жирне накреслення, колір червоний 22. Вибрати третій стовпчик діаграми, властивості: Планки похибок, Додаткові параметри, Мінус, Без наконечника, Величина похибки Настроювані Укажіть значення Від'ємне значення помилки, вибрати стовпчик Різниця - зі значеннями 18. Вибрати заливку третього стовпчика: Без заливки 19. Вибрати Планки похибок, властивості: Заливка і контур, Тип кінцевої стрілки Стрілка, колір зелений, ширина 2 пт 20. Вибрати третій стовпчик діаграми, властивості: Підписи даних, Додаткові параметри, Параметри підписів, Вміст підписів Забрати всі прапорці, встановити прапорець Значення із клітинок Виділити діапазон значення зі стовція Відсотки -, Роташування підписів Коло вершини, зовні 21. Вибрати Підписи даних, властивості: жирне накреслення, колір зелений 22. Вибрати Підписи даних першого стовпчика, властивості: жирне накреслення, колір білий, колір заливки синій 23. Перейменувати Аркуш1 на назву Covid, колір вкладки – червоний 24. Зберегти файл електронної таблиці у власну папку із назвою CovidChart
Інформатика | 17.12.2021
Поділ на групи для участі в Квесті з інформатики Завантажити файл Квесту можна за посиланням: https://bit.ly/3FdIHnD Приклад: https://bit.ly/3Ee9I9c
Інформатика | 13.12.2021
1. У власній папці створити папку Archive2. Завантажити у папку Archive архів Files.zip за посиланням: https://bit.ly/3m0cUim3. Видобути файли з архіву в папку Archive4. У папці Archive створити папку About5. Знайти та завантажити у папку About графічне зображення на тему: Улюблена книга. Перейменувати файл на Книга6. Знайти та завантажити у папку About графічне зображення на тему: Улюблений мультфільм. Перейменувати файл на Мультфільм7. Знайти та завантажити у папку About графічне зображення на тему: Улюблений фільм. Перейменувати файл на Фільм8. Знайти та завантажити у папку About графічне зображення на тему: Улюблена гра на свіжому повітрі. Перейменувати файл на Гра на повітрі9. Знайти та завантажити у папку About графічне зображення на тему: Улюблена гра на комп'ютері (смартфоні). Перейменувати файл на Гра на комп'ютері10. Знайти та завантажити у папку About графічне зображення на тему: Моє хобі. Перейменувати файл на Моє хобі11. Знайти та завантажити у папку About відео-файл з сервісу YouTube за допомогою ресурсу uk.savefrom.net на тему: Улюблений музичний кліп. Перейменувати файл на Кліп12. Знайти та завантажити у папку About інформацію з ресурсу Вікіпедія pdf-файл на тему: Архіватор. Перейменувати файл на Архіватор13. Видалити з папки Archive архівний файл Files.zip14. Створити архівний файл формату ZIP з папки Archive із назвою Archive _Прізвище у власній папці. Встановити пароль на архівний файл15. Створити файл електронної таблиці Excel та таблиці на двох аркушах за зразком (див. нижче) із назвою Інформація у власній папці16. Заповнити таблиці інформацією. Зберегти зміни17. Надіслати два файли (Archive _Прізвище, Інформація) через платформу HUMAN до практичної роботи
Інформатика | 05.12.2021
Практина робота 1. У власній папці створити папку Windows 10 2. Створити новий документ програми MS Word. Ввести перший абзац: Практичне завдання Windows. Вирівнювання по центру, напівжирне накреслення, розмір 24 пт 3. Завантажити у папку Windows 10 файл перевірки сумісності ПК та операційної системи Windows 11: https://bit.ly/3dnrZ8U 4. Встановити файл та настиснути кнопку Перевірити зараз, створити скріншот вікна з результатами перевірки та зберегти у папку Windows 10 із назвою Windows 11 5. Вставити створений скріншот у документ MS Word 6. Відкрити панель керування (Win + I), відкрити вікно Видалення програм, створити скріншот та зберегти у папку Windows 10 із назвою Видалення програм 7. Вставити створений скріншот у документ MS Word 8. Відкрити Провідник за допомогою комбінації клавіш (Win + E), створити скріншот та зберегти у папку Windows 10 із назвою Провідник 9. Вставити створений скріншот у документ MS Word 10. У полі адреси провідника ввести Прогноз погоди Житомир, створити скріншот та зберегти у папку Windows 10 із назвою Прогноз погоди Житомир 11. Вставити створений скріншот у документ MS Word 12. Виконати дії та ввести у документ MS Word, що означають комбінації клавіш: Win + D Win + М Win + , Win + Home Win + L 13. Відкрити вікно документу MS Word та вікно Провідника, за допомогою комбінації клавіш (Win + ⬅ та Win + ➡) розмістити їх по половині робочого столу, створити скріншот та зберегти у папку Windows 10 із назвою Вікна 14. Вставити створений скріншот у документ MS Word 15. Відкрити вікно Диспетчера Завдань за допомогою комбінації клавіш (Crtl + Shift + Esc), натиснути кнопку Докладніше, створити скріншот та зберегти у папку Windows 10 із назвою Диспетчера Завдань 16. Вставити створений скріншот у документ MS Word 17. Перейти через браузер Google Chrome до головної сторінки пошукової системи Google та вставити 5 прихованих вподобайок (Win + .) через пропуск, створити скрішот та зберегти у папку Windows 10 із назвою Вподобайки 18. Вставити створений скріншот у документ MS Word 19. Зберегти створений документ MS Word у папку Windows 10 із назвою Windows_Прізвище 20. Надіслати файл (Windows_Прізвище) через платформу HUMAN до практичної роботи Завантажити теоретичний матеріал можна нижче за посиланням: https://bit.ly/3rDdxCe
Інформатика | 28.11.2021
Практична робота 1. У власній папці створити папку OS 2. Перейдіть до сервісу огляду операційної системи MacOS Plus за посиланням: https://bit.ly/3pbMwmB 3. Відкрийте програму Kid Pix та нарисуйте довільне зображення, збережіть зображення на Робочому столі операційної системи MacOS Plus 4. Створіть скріншот Робочого столу операційної системи MacOS Plus, збережіть скріншот у папку OS із назвою MacOS Plus 5. Перейдіть до операційної системи IBM PC - Windows 3.0 6. Створіть скріншот операційної системи IBM PC - Windows 3.0, збережіть скріншот у папку OS із назвою Windows 3.0 7. Перейдіть до операційної системи Atari ST 8. Створіть скріншот операційної системи Atari ST, збережіть скріншот у папку OS із назвою Atari ST 9. Перейдіть до сервісу огляду операційної системи Windows XP за посиланням: https://bit.ly/3cUq1gf 10. Відкрийте вікна програм: Internet Explorer, Paint, Minesweeper, Winamp, My Computer, Notepad, розташуйте вікна за зразком (див. нижче) 11. Створіть скріншот операційної системи Windows XP із відкритими вікнами програм, збережіть скріншот у папку OS із назвою Windows XP 12. Відкрийте програму Minesweeper операційної системи Windows XP 13. Створіть скріншот виграної гри Minesweeper, збережіть скріншот у папку OS із назвою Minesweeper 14. Перейдіть до сервісу огляду операційної системи Windows 11 за посиланням: https://bit.ly/3FP5XYM 15. Відкрийте вікна програм: Calculator, Whiteboard (нарисуйте довільне зображення на дошці), Notepad, розташуйте вікна за зразком (див. нижче) 16. Створіть скріншот операційної системи Windows 11 із відкритими вікнами програм, збережіть скріншот у папку OS із назвою Windows 11 17. Встановіть гру Minecraft в операційній системі Windows 11, грайте в гру 18. Створіть скріншот гри Minecraft, збережіть скріншот у папку OS із назвою Minecraft
Інформатика | 13.11.2021
Практична робота ВАРІАНТ 1 1. У папці із власним прізвищем створіть папку із назвою JS#92. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву Animation_v15. Введіть код скетча:- полотно розміром: за розмірами ширини та висоти полотна- використовувати змінні- фон чорного кольору- подія Рисування: * рух двох квадратів по горизонталі (див. зразок нижче): - перший квадрат: вершина квадрата знаходиться в 1/3-тій частині полотна по горизонталі, сторона квадрата - випадкове число від 0 до 20, квадрат білого кольору, повторення руху квадрата - другий квадрат: вершина квадрата знаходиться в 2/3-тій частині полотна по вертикалі, сторона квадрата - випадкове число від 0 до 30, квадрат білого кольору, повторення руху квадрата ВАРІАНТ 2 1. У папці із власним прізвищем створіть папку із назвою JS#92. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву Animation_v25. Введіть код скетча:- полотно розміром: за розмірами ширини та висоти полотна- використовувати змінні- фон чорного кольору- подія Рисування: * рух двох кругів по вертикалі (див. зразок нижче): - перший круг: центра круга знаходиться в 1/3-тій частині полотна по горизонталі, діаметр круга - випадкове число від 0 до 30, круг білого кольору, повторення руху круга - другий круг: центр круга знаходиться в 2/3-тій частині полотна по вертикалі, діаметр круга - випадкове число від 0 до 20, круг білого кольору, повторення руху круга Завдання на 6 балів: - створити скетчі за відеозразком (див. нижче) - назви скетчів Animation* (* - номер скетчу), всього 4 скетчі
Інформатика | 03.11.2021
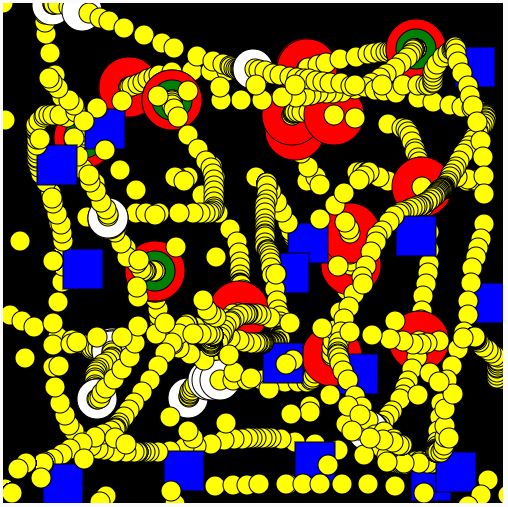
Теоретичні відомості: random(10, 150) - випадкові числа від 10 до 150 random(150) - випадкові числа від 0 до 150 frameRate(5) - функція зміни частоти кадрів (5 кадрів за секунду) windowWidth - змінна розміру полотна за шириною екрану windowHeight - змінна розміру полотна за висотою екрану width - значення змінної ширини полотна height - значення змінної висоти полотна fill(r, g, b, 50) - змінні кольорів r - червоний, g - зелений, b - синій, 50 - alpha channel Практична робота 1. У папці із власним прізвищем створіть папку із назвою JS#82. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву RANDOM5. Введіть код скетча:- полотно розміром: за розмірами ширини та висоти полотна- використовувати змінні- частота кадрів: 10 кадрів в секунду- фон чорного кольору- контур фігур: без контуру- подія Рисування: * поява кругів: - центр кола: випадкові числа не більше ширини та висоти полотна відповідно - радіус: випадкове число від 80 до 180 - колір заливки фігур: випадкові змінні r, g, b від 0 до 255, без alpha channel * поява квадратів: - координати лівої верхньої вершини квадрата: випадкові числа не більше ширини та висоти полотна відповідно - сторона квадрата: випадкове число від 10 до 150 - колір заливки фігур: випадкові змінні r, g, b від 0 до 255, alpha channel: 50
Інформатика | 30.10.2021
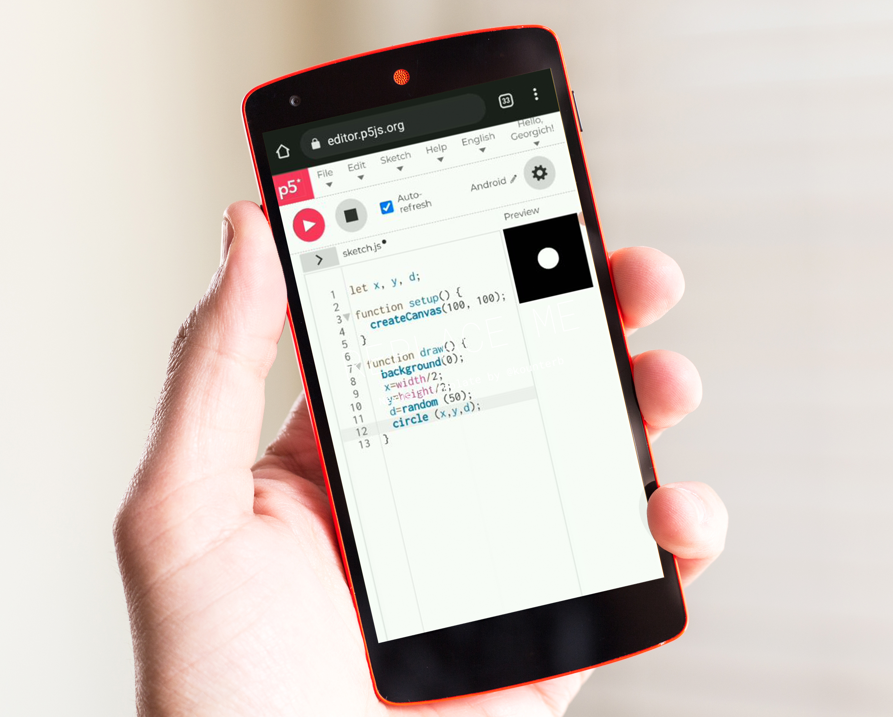
Відеопояснення як програмувати на мові JavaScript в бібліотеці p5.js через браузер на Android (розмір полотна 100х100px)
Інформатика | 18.10.2021
Підписка на канал в Теlegram за посиланням: https://bit.ly/2Z2Vycp
Інформатика | 29.09.2021
Проводиться набір учнів для участі у Міжнароодному конкурсі з інформатики та комп'ютерного мислення "Бебрас-2021" Запрошуються: учні 2-11 класів ЖЗСШ 16 Дата проведення: 7-12 листопада 2021р. Місце проведення: к.56, ЖЗСШ 16 Оргвнесок: 23грн. Записатися на участь у конкурсі до 20 жовтня 2021р. у координатора Курко І.Г. (к.56, Пн-Пт, І зміна, на перервах)
Інформатика | 27.09.2021
Створити постер за зразком (див. вище) на мові Javascript за допомогою бібліотеки p5.js Теоретичний матеріал: background(140); - заливка кольором фону полотнаbackground("red"); - заливка кольором фону полотнаbackground("#B10000"); - заливка кольором фона полотнаnoFill(); - заливка фігури відсутняfill("red"); - заливка кольором фігури fill("#B10000"); - заливка кольором фігури noStroke(); - колір границі фігури відсутнійsrtoke("red"); - заливка кольором границі фігуриstroke("#B10000"); - заливка кольором границі фігури strokeWeight(10); - товщина границі Практичне завдання: 1. У папці із власним прізвищем створіть папку із назвою JS#42. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js4. Змініть назву скетчу на назву Shapes_* (* - назва отриманого графічного зображення: Poster)5. Введіть код одного зі скетчів результат якого див. вище за зразком:- полотно розміром 420х420 - Poster- Кольори: #003E6D #0055A3 #0293CF #06C2C7 #C2E6F5 6. Запустіть скетч та перевірте правильність виконання7. Збережіть скетч в середовищі редактора p5.js8. Завантажте скетч у папку JS#4 із назвою Shapes_* (* - назва отриманого графічного зображення: Poster) Надішліть архівний файл (Shapes_*) для перевірки через платформу до даного завдання
Інформатика | 29.04.2021
Як отримати 12 балів з інформатики? Потрібно зробити підписку на канал INFOSCHOOL16 у сервісі Youtube Для цього: - Зареєструватися/авторизуватися на сервісі Google - Перейти до каналу INFOSCHOOL16 у сервісі Youtube: https://bit.ly/3fMkM4B - Натиснути кнопку ПІДПИСАТИСЯ - Створити скріншот за зразком (див. нижче) - Надіслати створений скрін через Online chat сайту (див. відео про Online chat сайту нижче). Текст повідомлення: Прізвище та ім'я, клас
Інформатика | 07.04.2021
Microsoft Office 365 — це платний хмарний власницький інтернет-сервіс і програмне забезпечення компанії Microsoft, що розповсюджується за схемою «програмне забезпечення + послуги» (англ. Software + Services). Хмарний формат означає, що дані зберігаються в центрі обробки даних, а не на комп'ютері, що забезпечить користувачам доступ до документів і даних через браузер з різних пристроїв з можливістю виходу в Інтернет. Як отримати БЕЗКОШТОВНУ версію Office 365 через сайт infoschool16.zt.ua: - перейдіть до Online chat сайту (див. відеоінструкцію нижче) - напишіть консультанту текст: Хочу отримати БЕЗКОШТОВНУ версію Office 365 Display name: ******* Username: ******* ******* - власні дані на англ. мові - після цього ви отримаєте доступ з паролем до БЕЗКОШТОВНОЇ версії Office 365 - перейти на сайт Office 365 за посиланням: https://bit.ly/3sXffvL - змінити пароль у власному профілі - використовувати БЕЗКОШТОВНУ версію Office 365
Інформатика | 07.04.2021
Не вдається зареєструватися на Освітній платформі HUMAN, забули пароль, потрібен новий код приєднання до закладу, не знаєте як відправити виконане завдання, як приєднати сервіс ZOOM та інші проблеми з роботою на платформі? МИ ВАМ ДОПОМОЖЕМО! Приєднуйтесь до Телеграм Каналу HUMAN SUPPORT School#16 ZT за посиланням: https://t.me/HumanSupportSchool16ZT Опишіть проблему - вирішимо її!
Інформатика | 10.03.2021
Усі запитання щодо навчання, предмету інформатики, роботи сайту можна задати використовуючи Онлайн-чат, який знаходиться ліворуч знизу сторінки сайту infoschool16.zt.ua. Для кожного Онлайн-чат є приватним (онлайн-чат не є загальним). Онлайн-чат дозволить не тільки швидко комунікувати, а й надсилати файли будь-якого формату.
Інформатика | 28.02.2021
Поняття бази даних, СУБД. Microsoft Office Access. Створення таблиць. Під час інформаційної діяльності людина збирає і накопичує відомості про довкілля. До появи обчислювальної техніки всю інформацію зберігали у письмовому або друкованому вигляді. Однак зі збільшенням обсягів інформації загострювались питання зберігання інформації та її обробки. Нагадаємо, що інформацію для обробки називають даними. Під час вивчення цієї теми ми вивчатимемо, як об’єднати інформацію згідно з певними критеріями та як працювати зі структурованою інформацією. Щоб користувач легко міг знаходити потрібну інформацію, вона має бути організована певним чином. Це стосується не лише інформації в комп’ютері, а й будь-якої інформації про об’єкти реального світу. Скажімо, зручно знаходити потрібну книгу в бібліотеці, користуючись каталогом. Легко відшукати в газеті оголошення, що вас цікавлять. Така легкість пошуку можлива завдяки тому, що дані в каталозі або газеті мають структуру, або, інакше, є структурованими. База даних (БД) – це систематизоване сховище структурованої інформації з певної предметної області, до якого можуть мати доступ багато прикладних програм. Система управління базами даних (СУБД) – це програмні засоби для створення, введення і використання БД. Зовнішній вигляд програми Microsoft Office Access подібний до інших програм пакету Microsoft Office, які ми вивчали раніше. Але є важливі відмінності: · потрібно спочатку зберегти новостворену базу, а вже потім створювати в ній об’єкти, подальше збереження програма пропонує виконати в разі зміни будь-якого об’єкта бази даних; · відсутня робоча область, потрібно спочатку створити певний об’єкт; · панель інструментів може змінюватись, наприклад, залежно від того, з яким об’єктом працювати. Об’єкти СУБД Access Таблиця – організація збереження даних у вигляді двовимірного масиву. Вона є основним об’єктом БД. Решта – похідні від таблиці. Форми – допомагає створювати інтерфейс користувача і може використовуватися для введення, редагування або відображення даних. Запити – об’єкти для вибору та фільтрування даних таблиці за визначеними критеріями. Звіт – формування документа. Макроси – опис дій у вигляді послідовності команд та їх автоматичного виконання. ПРАКТИЧНА РОБОТА: http://bit.ly/3qKbdWB Ресурс для практичної роботи: http://bit.ly/2ZFU58F Створений файл бази даних Турфірма потрібно додати в архів Zip (права кнопка миші на файлі - Додати в архів - вибрати тип архіву Zip). Надіслати архів з виконаним завданням через платформу HUMAN.
Інформатика | 08.02.2021
Програма академій Cisco та провідні університети України за підтримки Інституту модернізації змісту освіти, запрошують школярів 8-11 класів, студентів коледжів та учнів ЗП(ПТ)О приєднатись до Safer Internet Day Challenge 2021 з нагоди Міжнародного дня безпечного інтернету. З 1 лютого до 1 березня 2021: Протестуйте безпечність своєї поведінки в цифровому світі – пройдіть короткий тест. Перевірте знання основних термінів з Кібербезпеки – покажіть кращий час у навчальній грі, ніж Ваші однокласники. Доведіть свій рівень компетенцій – отримайте цифровий бейдж за курсом Академії Cisco “Вступ до Кібербезпеки”. Участь в ініціативі безкоштовна і доступна як для груп учнів під керівництвом викладача, так і для індивідуальних учасників. Зареєструватися можна нижче за посиланням:
Інформатика | 26.01.2021
Національний центр «Мала академія наук України» у січні-травні 2021 року проводить курс «Створи свою гру в Unity» у рамках Всеукраїнської профільної ІТ школи Малої академії наук України з використанням дистанційних технологій. До участі запрошуються учні 8-11 класів закладів загальної середньої освіти. Для реєстрації необхідно до 28 січня 2021 року заповнити онлайн анкету, розміщену за посиланням: http://bit.ly/2MrOnnz Початок курсу 29 січня ц.р. о 18 год. Заняття відбуватимуться онлайн відповідно до графіка, що додається. Зареєстрованим учасникам на пошту буде надіслано посилання на платформу Zoom для участі у лекціях. Детальна інформація за телефоном: 096 77 444 26 (Інна Терещенко). Графік курсу «Створи свою гру в Unity» у рамках Всеукраїнської профільної ІТ школи малої академії наук України січень-травень 2021 року № п/п Назва лекції Дата проведення 1 Створення навколишнього середовища для гри 29 січня 2 Створення ігрового персонажу з використанням FPSController та додавання нових об’єктів 12 лютого 3 Програмування поведінки об’єктів 26 лютого 4 Створення та оформлення проєктів ігор 12 березня 5 Створення та програмування ігрового об’єкту – космічного корабля 26 березня 6 Створення та програмування ворожих кораблів 9 квітня 7 Створення та програмування системи ураження ворогів 23 квітня 8 Створення інтерфейсу користувача 7 травня 9 Презентація власних проєктів 21 травня
Інформатика | 22.01.2021
Кльова гра, в якій ви пройдете через всі основні події 2020 року. Гра швидко проходиться, буквально за 5 хвилин, пограйте на дозвіллі: http://bit.ly/2Y1s0I0 На даний час вже на гру задонатили: $32,462.59 Стимул вивчати програмування та графічний дизайн, щоби створювати ігри, навіть, простенькі, але цікаві.
Інформатика | 12.01.2021
16 грудня 2020 року відбувся Обласний конкурс учнівської молоді на кращу програму ПК. І місце - учень 8-В класу ЖЗСШ №16, Кобилинський Владислав Робота учня: ігрова програма CovidHero для операційної системи Android Вітаємо переможця!
Інформатика | 04.01.2021
Spin Wheel - колесо випадків Завантажити фічу можна нижче за посиланням (пароль до архіву отримати за invandergeo@gmail.com):
Інформатика | 04.01.2021
ЗАГАЛЬНІ КРИТЕРІЇ ОЦІНЮВАННЯ НАВЧАЛЬНИХ ДОСЯГНЕНЬ УЧНІВ: http://bit.ly/3b24X7L ЗАГАЛЬНІ КРИТЕРІЇ ОЦІНЮВАННЯ НАВЧАЛЬНИХ ДОСЯГНЕНЬ УЧНІВ З ІНФОРМАТИКИ: http://bit.ly/3b24X7L
Інформатика | 29.12.2020
28 листопада 2020 року відбувся Міський конкурс учнівської молоді на кращу програму ПК. І місце - учень 8-В класу ЖЗСШ №16, Кобилинський Владислав Робота учня: ігрова програма CovidHero для операційної системи Android Вітаємо переможця!
Інформатика | 29.12.2020
17 жовтня 2020 року відбувся Міський конкурс учнівської молоді з Веб-дизайну. І місце - учень 11-А класу ЖЗСШ №16, Пархомчук Руслан Робота учня: Сайт 11-А класу Вітаємо переможця!
Інформатика | 19.10.2020
Ігровий тренажер з побудови ліній Безьє Гра для дизайнерів Хороший кернинг, грамотний підбір кольорів, побудова кривої Безьє - це необхідні вміння для будь-якого практикуючого дизайнера. І якщо зараз ви якраз повертаєтеся до навчання після літніх канікул, вам буде корисна невелике тренування за допомогою серії дійсно кумедних міні-ігор Method of Action. Особливо популярна гра The Bezier Game (Гра Безьє), вона спонукає, нарешті, освоїти інструмент Перо в редакторах Adobe's Photoshop і Illustrator. Незважаючи на корисність цього інструменту, робота з ним зазвичай дається важко. Замість простого малювання потрібно накреслити криву Безьє, вибудовуючи опорні точки, щоб отримати ідеальну лінію. Pen tool це в рівній мірі і наука, і мистецтво, він змушує продумувати кроки і представляти форму перш, ніж зобразити її. Дуже раджу спробувати!!! Пограти онлайн можна тут - http://bezier.method.ac/ Інші ігри:http://ilovetypography.com/ifontgame/https://woodgears.ca/eyeball/https://www.mimeartist.com/helvetica/http://kolor.moro.es/https://type.method.ac/https://shape.method.ac/http://www.rgbchallenge.com/http://game.ioxapp.com/eye-test/http://pixact.ly/
Інформатика | 16.10.2020
Онлайн-курс логіки в ігровій формі Розвивайте логіку, пам'ять й інтелект онлайн!
Інформатика | 06.09.2020
Оголошується набір учнів на участь у Міжнародному конкурсі з інформатики та комп'ютерного мислення, який відбудеться 8-11 листопада в ЖЗСШ №16. Участь у конкурсі: 20 грн. Учасники: учні 2-11 класів. Запис на конкурс: до 20 жовтня 2020 року, кабінет №56 Дізнатися більше про конкурс, потренуватися, роз'язати завдання попередніх років Конкурсу Бебрас-2020 можна нижче за посиланням:
Інформатика | 01.09.2020
План уроку: - Правила ТБ відео матеріал: https://bit.ly/32OfPjR - Перевірка знань з правил ТБ: https://kahoot.it/ - Ознайомлення з темами вивчення інформатики у 2020-2021 навчальному році - Реєстрація та приєднання учнів (або батьків) ЖЗСШ №16 на єдиній цифровій платформі технологій дистанційного навчання HUMAN: https://bit.ly/2ELkPOa
Навчання | 17.08.2020
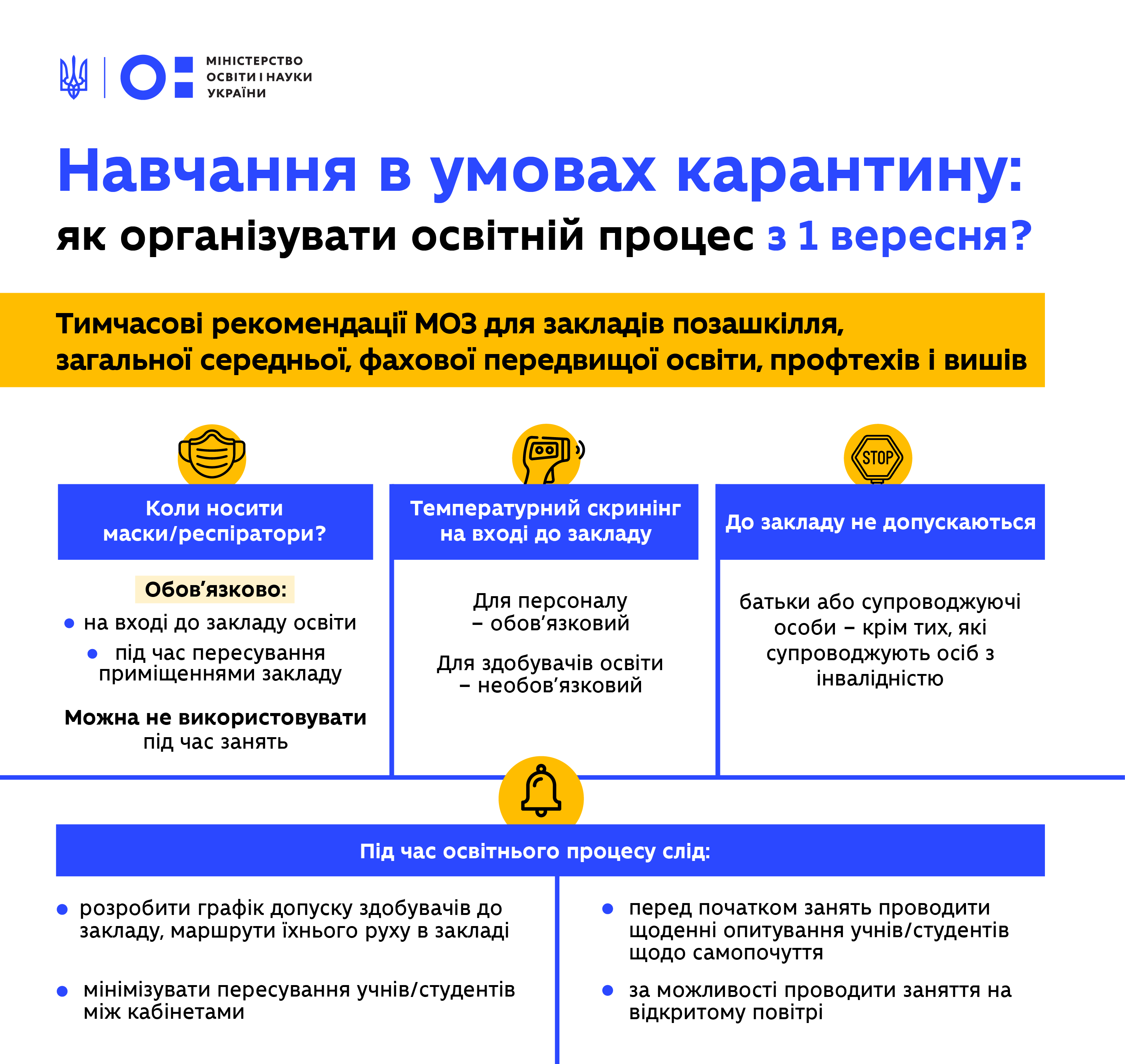
Звертаємось до вас із проханням долучитись до ✏️ Всеукраїнської Серпневої конференції 2020, яка відбудеться 18 серпня в онлайн-форматі. Ключовою темою щорічного освітянського форуму буде: «Освіта в умовах пандемії: як організувати навчальний рік 2020-2021». ⏰ Час проведення: 9:00 - 13:00. Формат: відкрита онлайн-трансляція на Facebook Міністерство освіти і науки України та YouTube МОН youtube.com/c/MONUKRAINE У межах заходу спікери розкажуть про: - особливості організації протиепідемічних заходів у закладах освіти у період карантину; - рекомендації щодо організації освітнього процесу 2020-2021 н.р. в дитсадках, школах, профтехах, коледжах та університетах в умовах пандемії; - міжнародні стандарти повернення шкіл до навчання в умовах пандемії.
Навчання | 11.08.2020
Державна служба якості освіти України проводить онлайн-опитування, щоб дослідити питання про готовність закладів загальної середньої освіти до початку 2020/2021 навчального року та визначити проблеми, які необхідно вирішити. Для участі в опитуванні заповніть анкету за посиланнями: ✍️ для учнів https://bit.ly/33JtBWR ✍️ для батьків https://bit.ly/3ioUdRc ✍️ для вчителів https://bit.ly/3fGDZkB ✍️ для директорів https://bit.ly/3fQxMCY ✍️ для засновників (уповноважених органів) https://bit.ly/30J0JfN Відповіді приймаються до 13 серпня 2020 року. Заповнення анкет займе ⏰ не більше 10 хвилин. Ваша участь в опитуванні важлива!
Інформатика | 23.05.2020
Шановні учні та батьки, дистанційне вивчення інформатики завершилось, але це не означає, що можна не самовдосконалюватися чи вивчати щось нове. На сайті є багато цікавих і корисних завдань, які знадобляться не тільки для оцінки з предмету Інформатика, а й для розвитку знань та навичок з ІТ. Пройдіть фінальне опитування щодо організації вивчення інформатики під час дистанційного навчання (опитування анонімне): https://bit.ly/2znqmaZ Оцінювання з предмету інформатика відбудеться до 29 травня. Оцінку за ІІ семестр та за Рік можете дізнатися у класного керівника На сайті є: - Фільтр по класах (можна швидко перейти до завдання певного класу) - Архів новин (у вигляді календаря, де можна за датою перейти до певного завдання) - Онлайн-чат (можна поставити запитання щодо навчання, предмету інформатики, роботи сайту)
Інформатика | 03.05.2020
Kahoot! про Doodle Google відбувся дистанційно через Конференції Zoom. Що потрібно? - Підключення до інтернету - Два пристрої (комп'ютер+смартфон або комп'ютер+планшет або комп'ютер+комп'ютер або планшет+смартфон, планшет+планшет, смартфон+смартфон) Коли? - **.**.2020 о **:** перейти за посиланням: ЗАВЕРШЕНО Тривалість? - 40 хвилин Про що Kahoot!? - опрацювати матеріал з уроку: https://bit.ly/35x73b3 - переглянути усі Дудли учнів в коментарях, дізнатися до якої події вони відносяться
Інформатика | 02.05.2020
Завдання: Перегляд освітнього серіалу Про кібербулінг для підлітків, тести, отримання Сертифікату - переглянути відео-пояснення виконання завдання: https://bit.ly/3d2tSFQ - перейти до платформи Дія за посиланням: https://bit.ly/3f1na4K - зареєструватися на платформі (реєстрація за номером телефону, за кодом через смс) та Розпочати навчання за освітнім серіалом Про кібербулінг для підлітків - переглянути відео Про кібербуліг та пройти тестування після нього (почерговий перегляд та тестування) - пройти Фінальне тестування та отримати Сертифікат - завантажити Сертифікат Про кібербулінг для підлітків та надіслати його за допомогою електронної пошти на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 20.04.2020
Для учнів 6-7, 9 класів Додаткове завдання 5 Для учнів 8, 10, 11 класів Альтернативне завдання 5 - текстове пояснення, зразок за посиланням: https://bit.ly/2yF16fO- відкрити табличний редактор Excel (програмне забезпечення встановлено у 90% учнів)- створити інтерактивний словник за відеоінструкцією: https://bit.ly/2XlWJAx- назва файлу Dictionary- відправити за допомогою електронної пошти створений файл на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас Матеріали для роботи можна завантажити за посиланнями:Файл 1: https://bit.ly/2VLvSLEФайл 2: https://bit.ly/2KkqRo7
Інформатика | 18.04.2020
Шановні учні та батьки, якщо ви бажаєте дізнатися усі оцінки за період дистанційного навчання (4 тижні), дізнатися кількість виконаних та невиконаних завдань: напишіть лист на адресу вчителя invandergeo@gmail.com з текстом Оцінки, у темі листа вкажіть Прізвище та клас учня
Інформатика | 16.04.2020
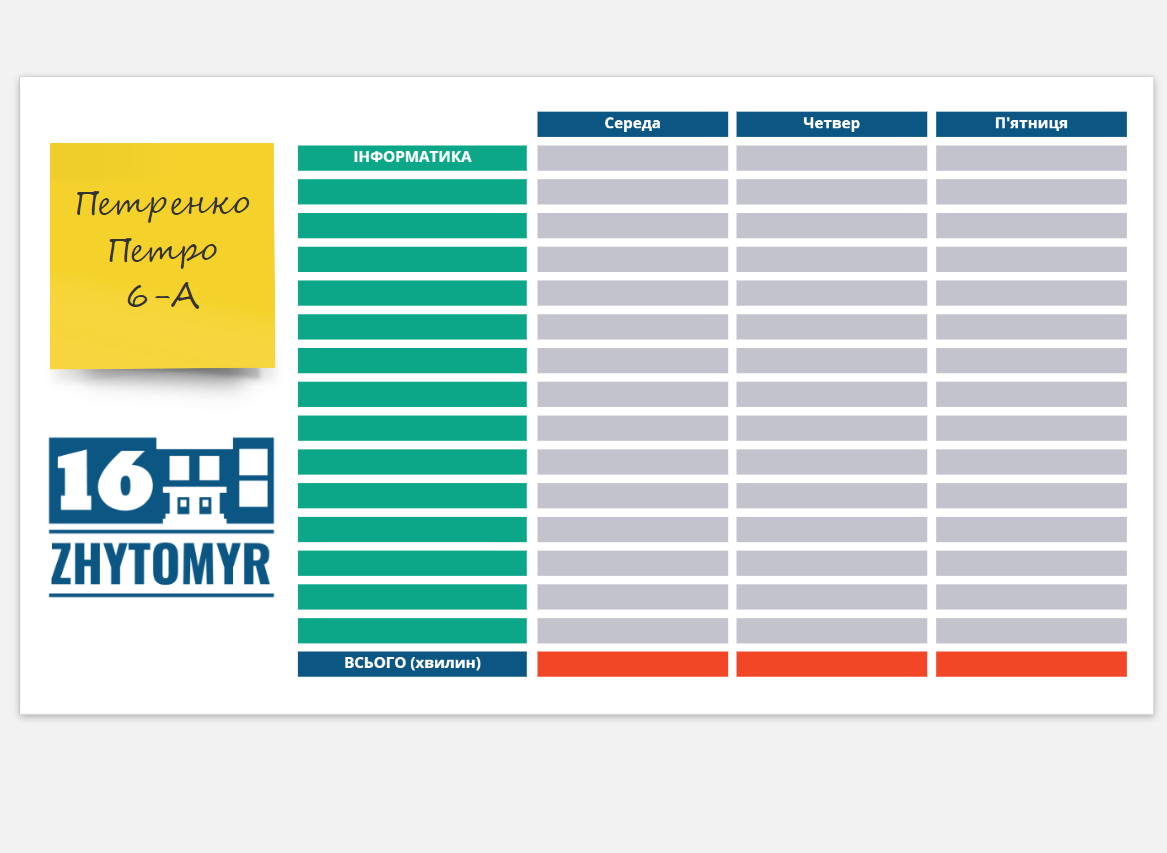
Створення таблиці з даними про кількість часу, що ви витрачаєте на кожен предмет при дистанційному навчанні Завдання TimeTable - Виконати завдання за відеоінструкцією: https://bit.ly/2z3S0t8 - Перейти до сервісу за посиланням: ЗАВЕРШЕНО - Потрібно виділити повністю з білим листочком все про учня ПЕТРЕНКО ПЕТРО, тримаючи кнопку Shift (спочатку затискаєте кнопку Shift, а потім ліву кнопку миші) - Натиснути зверху три крапочки і вибрати Duplicate - Ваш документ з'явиться ліворуч після всіх і тоді ви редагуйте свій листочок (НЕ ПОРТЬТЕ РОБОТИ ІНШИХ УЧНІВ) - Заповнити комірки назвами уроків та час, який ви витрачаєте на них за день - Заповнювати після кожного дня дистанційного навчання - Оцінювання завдання відбуватиметься наприкінці кожного тижня
Інформатика | 15.04.2020
Шановні учні та батьки, просимо пройти анонімне опитування щодо покращення дистанційного навчання з інформатики за посиланням: https://bit.ly/3acXI8W Зауваження. Можна вибирати декілька варіантів відповіді в опитуванні
Інформатика | 09.04.2020
Для учнів 6-7, 9 класів Додаткове завдання 4 Для учнів 8, 10, 11 класів Альтернативне завдання 4 - текстове пояснення, зразок за посиланням: https://bit.ly/2S2tNtL- відкрити редактор презентацій PowerPoint (програмне забезпечення встановлено у 90% учнів)- створити презентацію пісочного годинника за відеоінструкцією: https://bit.ly/3c8pLb0- назва файлу SandTimer- відправити за допомогою електронної пошти створений файл на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 07.04.2020
Для учнів 6-7, 9 класів Додаткове завдання 3 Для учнів 8, 10, 11 класів Альтернативне завдання 3 - текстове пояснення, зразок за посиланням: https://bit.ly/34VGpIv- відкрити текстовий редактор Word (програмне забезпечення встановлено у 90% учнів)- створити текстовий документ за відеоінструкцією: https://bit.ly/2V4W5Vb- матеріали для виконання можна завантажити за посиланням: https://bit.ly/3bOMhW2- назва файлу Лист- відправити за допомогою електронної пошти створений файл на адресу invandergeo@gmail.com до 13 квітня 2020 року. Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 03.04.2020
Шановні учні 6-11 класів, сьогодні відбудеться Онлайн-консультація з інформатики, де ви можете поставити вчителю інформатики питання, які пов'язані з виконанням завдань дистанційного навчання. Онлайн-консультація відбудеться 03.04.2020 року з 18:00 до 18:40 Перейти до онлайн-консультації можна за посиланням: https://us04web.zoom.us/j/303593256
Інформатика | 01.04.2020
Шановні учні, спробуємо пограти в Kahoot! дистанційно через Конференції Zoom.Що потрібно? 1. Підключення до інтернету 2. Два пристрої 3. Перейти **.04.2020 о **:00 за посиланням: *************** Запрошую всіх бажаючих! Дякую тим учням, які спробували сьогодні онлайн зустрітися!!!
Інформатика | 29.03.2020
Опитування щодо тестування Kahoot! для учнів 6-11 класів Перейти до опитування за посиланням: https://bit.ly/3dD5j3t 01.04.2020 kigeorgich приглашает вас на запланированную конференцию: Zoom. Тема: Моя конференция Время: 1 апр 2020 15:00 Житомир Подключиться к конференции Zoom https://us04web.zoom.us/j/711264134 Идентификатор конференции: 711 264 134
Інформатика | 24.03.2020
Шановні учні, 6-11 класів, якщо у вас на домашньому комп'ютері не встановлене програмне забезпення (наприклад, Scratch, Visual Studio, Photoshop, Illustrator) для виконання практичних робіт і у вас немає можливості завантажити його з мереі Інтернет чи не вдається з різних причин інсталювати програмне забезпечення на власний комп'ютер, то для Вас є АЛЬТЕРНАТИВНЕ ЗАВДАННЯ #2 (обов'язкове для всіх учнів 6-11 класу):- текстове пояснення, зразок за посиланням: https://bit.ly/2yBHqtb- відкрити текстовий редактор Word (програмне забезпечення встановлено у 90% учнів)- створити гру Кросворд за відеоінструкцією: https://bit.ly/2JfrEG8- назва файлу Кросворд- відправити за допомогою електронної пошти створений файл на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас Для тих учнів, що бажають отримати додаткову оцінку - теж можна виконати це завдання
Інформатика | 23.03.2020
Шановні учні, 6-11 класів, якщо у вас на домашньому комп'ютері не встановлене програмне забезпення (наприклад, Scratch, Visual Studio, Photoshop, Illustrator) для виконання практичних робіт і у вас немає можливості завантажити його з мереі Інтернет чи не вдається з різних причин інсталювати програмне забезпечення на власний комп'ютер, то для Вас є АЛЬТЕРНАТИВНЕ ЗАВДАННЯ #1 (обов'язкове для всіх учнів 6-11 класу):- текстове пояснення, зразок за посиланням: https://bit.ly/2yDRhOU- відкрити редактор презентацій Power Point (програмне забезпечення встановлено у 90% учнів)- створити гру "П'ятнашки" за відеоінструкцією: https://bit.ly/2wvLqut- назва файлу П'ятнашки- відправити за допомогою електронної пошти створений файл на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас Для тих учнів, що бажають отримати додаткову оцінку - теж можна виконати це завдання
Інформатика | 22.03.2020
Опитування щодо онлайн-трансляції виконання завдань в програмі Adobe Illustartor: перейти до опитування можна за посиланням: https://bit.ly/33GnFMh
Інформатика | 20.03.2020
Безкоштовний освітній ІТ-марафон для жителів міста Житомира та Житомирської області "Step by step" від Комп'ютерної Академії ШАГ Житомир. З 20 березня по 3 квітня щодня для усіх бажаючих з 10:00 по 12:40 онлайн практикуми від найкращих ІТ-спеціалістів, практиків, викладачів Комп'ютерної Академії ШАГ Житомир. У програмі: - Instagram - YouTube - нейро мережі - комп'ютерні ігри - обробка фото - 3D графіка Та багато іншого цікавого та корисного. Для кого? З 10:00 до 11:20 для дітей 9-14 років З 11:30 до 12:50 для молоді та усіх, хто бажає вдосконалення (без вікових обмежень). Цікаво? Реєструйся! http://bit.ly/2J2fU9T Вся необхідна інформація стосовно участі вам буде надіслана на пошту.
Інформатика | 12.03.2020
Теоретичні відомості: listBox1.Items.Clear(); - очистити listBox listBox1.Items.Add(a[i]); - додавання елементів масиву в listBox Практична робота 1. Запустити програму Visual Studio 2. Відкрити з власної папки проєкт: MathArray 3. Змінити форму за зразком (див. вище): - розмір форми: 710х410; - на форму додати обʼєкти: label6, listBox1: розмір тексту – 12; колір тексту – чорний; накреслення напівжирний. 4. Запрограмувати кнопку Обчислити
Інформатика | 10.03.2020
Алгоритм виконання (програмування кнопки Обчислити):1. Парсинг змінної (кількість елементів масиву)2. Створення нового масиву3. Створення методу введення елементів масиву через пропуск4. Надання змінної початкового значення (змінна результату)5. Цикл (повторення): парсинг текстового символу елементів масиву в числове значення та формула обчислення змінної (результату)6. Виведення результату (перетворення числового значення в рядкову величину)
Інформатика | 06.03.2020
Практична робота «Елементи масиву». Частина І 1. Запустити програму Visual Studio 2. У власній папці створити проект: - Solution name – MathArray - Location – власна папка - Name – ArrayMathAction 3. Створити форму за зразком (див. вище): - розмір форми: 440х350; - StartPosition – CenterScreen; - імʼя заголоку форми – Математичні дії з елементами масиву; - кнопки керування вікном – відсутні (властивість форми ControlBox: False); - на форму додати обʼєкти: label1, textBox1, label2, textBox2, label3, textBox3, label4, textBox4, label5, textBox5, button1, button2, button3: ~ label1, textBox1, label2, textBox2, label3, textBox3, label4, textBox4, label5, textBox5: розмір тексту – 12; колір тексту – чорний; накреслення напівжирний; ~ button1, button2, button3: розмір тексту – 12; колір тексту – чорний; розмір блоку кнопки 115х35, курсор – Hand; 4. Запрограмувати кнопки button2 (textBox1.Clear();), button3 (Close();)
Інформатика | 27.02.2020
Теоретичний матеріал можна завантажити нижче за Посиланням на ресурс. Практичне завдання:- Створити проект: Solution name - Arrays, Name - Array - Створити форму за зразком (див. нижче)- Встановити власні параметри форми та інших об'єктів форми- За допомогою підказки (див. нижче) запрограмувати кнопку Ок
Інформатика | 24.02.2020
22 лютого 2019 року відбувся міський конкурс учнівської молоді з інформатики "Користувачі ПК". Учні нашої школи здобули призові місця:- Кучерявий Максим (10-А клас) - І місце, номінація "Word" (вчитель: Курко І.Г.);- Кукса Ярослав (10-А клас) - ІІ місце, номінація "Power Point" (вчитель: Курко І.Г.);- Корнійчук Віталій (10-А клас) - ІI місце, номінація "Access" (вчитель: Курко І.Г.). ВІТАЄМО ПЕРЕМОЖЦІВ!!!
Інформатика | 24.02.2020
Натисність на посилання на ресурс та виберіть 100ms:
Інформатика | 17.02.2020
Перейти до сервісу https://kahoot.it/Практичне завдання: - У власній папці створити папку Інформаційні моделі - Створити інформаційну модель демонстрації технічного забезпечення кабінету інформатики за допомогою презентації Power Point. На титульному слайді ввести заголовок: Технічне забезпечення кабінету інформатики. Зберегти створений файл у папку Інформаційні моделі із назвою Технічне забезпечення кабінету інформатики - Створити інформаційну модель витрачених коштів для забезпечення кабінету інформатики технікою у програмі Excel, за допомогою мережі інтернет записати ціни за одиницю комп'ютерного обладнання, за допомогою формул визначити у гривнях загальну суму витрат (див. нижче). Зберегти створений файл у папку Інформаційні моделі із назвою Витрати на кабінет інформатики - Створити інформаційну модель кабінету інформатики за допомогою програми Adobe Illustrator за зразком, розмір документу 1135х570 px (див. вище). Зберегти створений файл у папку Інформаційні моделі у двох форматах ai та jpeg із назвою Кабінет інформатики
Інформатика | 11.02.2020
11 листопада 2019 року відбувся Міжнародний конкурс з інформатики та комп'ютерного мислення. Результати конкурсу:Міхєєва В. (2 клас) - 54 бали - Добрий результатДемчук Н. (4 клас) - 42 бали - Учасник конкурсуВозний Д. (5 клас) - 63 бали - Добрий результатКлимчук М. (5 клас) - 54 бали - Добрий результатЛегенчук Р. (5 клас) - 50 балів - Учасник конкурсуМолодико О. (6 клас) - 45 балів - Учасник конкурсуПаплинський О. (6 клас) - 38 балів - Учасник конкурсуКовальчук К. (7 клас) - 52 бали - Учасник конкурсуПащенко М. (7 клас) - 59 балів - Добрий результатГоловко Л. (8 клас) - 49 балів - Учасник конкурсуПросандєєва В. (8 клас) - 60 балів - Добрий результат Вітаємо! Кожен з учнів отримає відповідний сертифікат та символічний приз!
Інформатика | 01.01.2020
Дякую всім за минулий рік! Досконалення й саморозвиток - стимули майбутнього!))))
Інформатика | 13.12.2019
Плакат-реклама сайту infoschool16.zt.ua. Робота виконана ученицею 11-Б класу Чепель Анастасією кульковими ручками.В реальності рисунок виглядає неймовірно. Переглянути його можна в кабінеті інформатики №56.
Інформатика | 27.11.2019
27 листопада 2019 року адміністрація, вчителі та учні нашої школи відвідали інструктивно-методичний семінар-нараду щодо застосування хмарного сервісу ArcGIS Online в освітньому процесі Детальніше про проект ArcGIS Online нижче за посиланням:
Інформатика | 24.11.2019
23 листопада 2019 року Корнійчук Віталій, учень 10-А класу, здобув ІІ місце у міському конкурсі учнівської молоді на кращу програму ПК На конкурсі Віталій презентував власну розробку мобільного додатка Amity (див. вище)
Інформатика | 18.11.2019
Створення презентації по зразку (дизайн, стиль, можливості програми Power Point 2019). Зберегти у власну папку із назвою Кінотеатр.
Інформатика | 13.11.2019
Зразок для виконання учнями контрольної роботи з теми: Векторна графіка. Зберегти у власну папку із назвою Бетмен у 2 форматах.
Інформатика | 13.11.2019
Київський національний університет імені Тараса Шевченка факультет радіофізики, електроніки та комп’ютерних систем запрошує батьків та школярів, майбутніх абітурієнтів факультету РЕКС у неділю 17 листопада о 10.00 на день відкритих дверей.
Інформатика | 11.11.2019
Сьогодні у ЖЗСШ №16 пройшов Міжнародний конкурс з інформатики та комп'ютерного мислення
Інформатика | 06.11.2019
Вітаююю!!!! Стипендію міського голови у розмірі 500 грн. отримали переможці загальноміського конкурсу «Обдарованість року»: Номінація «Інтелект року»- Мартінзон Дар’я, учениця 11 класу ЗСШ №16, переможниця ІІ етапу VIII Міжнародного мовно-літературного конкурсу учнівської та студентської молоді імені Тараса Шевченка, олімпіад з правознавства, з німецької мови та з біології; Учні-переможці різноманітних конкурсів з інформаційних технологій, які отримали грошову винагороду в розмірі 500 грн: - Кучерявий Максим, учень 10 класу ЗСШ №16, АП конкурсу на кращого користувача ПК у номінації Word; - Соколовський Максим, учень 11 класу ЗСШ №16; АП конкурсу учнівської молоді з комп’ютерної графіки у номінації Фотоколаж старша група; - Пархомчук Руслан, учень 10 класу ЗСШ №16, АП конкуру учнівської молоді з вебдизайну «Шкільний сайт», на обласному посів ІІІ місце, а в цьому році теж призер міського конкурсу; - Корнійчук Віталій, учень 10 класу ЗСШ №16, диплом І ступеня у конкурсі на кращу програму для ПК номінація ігрові програми.
Інформатика | 04.11.2019
The Bezier Game (Гра Безьє) - сервіс, спонукає освоїти інструмент Перо (Pen tool) в редакторах Adobe's Photoshop і Illustrator. Незважаючи на корисність цього інструменту, робота з ним зазвичай дається важко. Замість простого малювання потрібно накреслити криву Безьє, вибудовуючи опорні точки, щоб отримати ідеальну лінію. Pen tool це в рівній мірі і наука, і мистецтво, він змушує продумувати кроки і представляти форму перш, ніж зобразити її. Перейти до сервісу можна нижче за посиланням:
Інформатика | 21.10.2019
План- обтинання фігур (панель pathfinder)- швидке копіювання (Alt)- типи вставки- порядок розміщення фігур (Ctrl+[ та Ctrl+]) Завдання: створити векторне графічне зображення за зразком (див. вище) та зберегти у власну папку із назвою Frog у двох форматах ai і jpeg
Інформатика | 18.10.2019
Оголошується набір учнів на участь у Міжнародному конкурсі з інформатики та комп'ютерного мислення, який відбудеться 10-12 листопада в ЖЗСШ №16. Участь у конкурсі: 20 грн. Учасники: учні 2-11 класів. Запис на конкурс: до 24 жовтня 2019 року, кабінет №56 Дізнатися більше про конкурс, потренуватися, роз'язати завдання попередніх років Конкурсу Бебрас-2019 можна нижче за посиланням:
Інформатика | 18.10.2019
12 жовтня 2019 року в ЗОШ №7 проходив міський конкурс учнівської молоді з Web-дизайну. Конкурс тривав 4 год., Пархомчук Руслан (10-А клас ЖЗСШ №16) здобув ІІ місце у номінації «Шкільний сайт». Вітаємо призера!!!
Інформатика | 14.10.2019
Завдання: створити векторне графічне зображення за зразком (див. вище) та зберегти у власну папку із назвою Birds у двох форматах ai і jpeg
Інформатика | 07.10.2019
Завдання: створити векторне графічне зображення за зразком (див. нижче) та зберегти у власну папку із назвою 9klas у двох форматах ai і jpeg
Інформатика | 30.09.2019
Перейти на сервис Kahoot: https://kahoot.it/ Знайомство з векторним графічним редактором Adobe Illustrator:- створення нового документу- створення геометричних фігур- округлення кутів- заливка кольором та контур фігури- збереження створеного файлуЗавдання: створити графічне зображення за зразком (див. нижче) та зберегти у власну папку із назвою Shapes у двох форматах ai і jpeg Завантажити теоретичний матеріал можна нижче за посиланням:
Інформатика | 24.09.2019
iTalent РЕЄСТРАЦІЯ 1 ЖОВТНЯ, кабінет №56Перший та найбільший в Україні конкурс з ІТ проектів та кіберспорту серед молоді віком до 19 років Перейти на сайт конкурсу можна за посиланням:
Інформатика | 18.09.2019
Опрацювати теоретичний матеріал за картинками нижче. Виконати практичну роботу "Структура Інтернету". Завантажити практичну роботу можна нижче за посиланням:
Інформатика | 16.09.2019
Перейти на сервіс Kahoot: https://kahoot.it/ Завантажити презентацію можна нижче за посиланням:
Інформатика | 11.09.2019
Виконати практичну роботу "Пошук інформації на освітніх ресурсах та освітніх порталах". Завантажити практичну роботу можна нижче за посиланням:
Інформатика | 09.09.2019
Виконати практичну роботу "Освітні інформаційні ресурси і системи". Завантажити практичну роботу можна нижче за посиланням:
Інформатика | 04.09.2019
Завантажити презентацію можна нижче за посиланням:
Інформатика | 14.08.2019
Тисячі звуків птахів візуалізуються за допомогою машинного навчання. Звуки птахів сильно різняться. Цей експеримент використовує машинне навчання для організації тисяч звуків птахів. На комп’ютері не було надано тегів чи імен птахів - лише звук. Використовуючи техніку під назвою t-SNE, комп'ютер створив цю карту, де схожі звуки розміщуються ближче один до одного. Створено Кайлом Макдональдом, Манні Таном, Йотамом Манном та друзями в Google Creative Lab. Перейти до сервісу можна нижче за посиланням:
Інформатика | 04.06.2019
3D Fish Parallax Image Effects:https://codepen.io/html5andblog/pen/ZLraQY Hacking Locoalien Matrix Console:https://codepen.io/locoalien/pen/blKdy
Інформатика | 29.05.2019
Завершився 2018-2019 н.р., велика вдячність від мене та від ЖЗСШ №16 всім призерам і переможцям міських та обласних конкурсів з ІНФОРМАТИКИ!!!
Інформатика | 22.05.2019
Учні 10-Б та 9-Г класу побували в компанії з ІТ-технологіх "Viseven". Було цікаво й класно, профорієнтація з інформаційних технологій пройшла сучасно й перспективно для вибору майбутньої професії! Дякуємо, Олександру з Viseven!!! (випускник ЖЗСШ №16) Фото оновлюватиметься
Інформатика | 13.05.2019
Ефективні інструменти навчання інформатики (частина ІІ) 1. Розробка макету сайту, додатку мобільного пристрою - програма з розробки макетів сайтів Balsamiq Mockup - створення макету сайту (ЗРАЗОК 1) - створення макету додатку мобільного пристрою (ЗРАЗОК 2, ЗРАЗОК 3) 2. Креативне програмування - Processing – відкрита мова програмування, що базується на Java - редактор креативного програмування https://editor.p5js.org/ реєстрація, створення першої програми, збереження проекту) - приклади проектів (програм) - створення проекту за зразком (ЗРАЗОК 4) - додатково (ЗРАЗОК 4.1, ЗРАЗОК 4.2) Додаткові матеріали можна завантажити нижче за посиланням:
Інформатика | 12.05.2019
Редактор креативного програмування: https://editor.p5js.org/ Завантажити презентацію можна нижче за посиланням:
Інформатика | 01.05.2019
Автоматизоване створення сайту-портфоліо виконаних робіт в CorelDraw за допомогою сервісу wix.com1. Реєстрація на сайті wix.com2. Вибрати шаблон з категорії "Портфоліо та резюме"3. Вибрати створення сайту в редакторі4. Вибрати шаблон "Портфоліо ілюстратора" (або шаблон на власний смак)5. Відредагувати три сторінки сайту6. Наповнити сайт виконаними роботами
Інформатика | 27.04.2019
27 квітня 2019 року відбувся міський конкурс з комп'ютерної графіки. Соколовський Максим (10-Б) - І місце (АП), номінація "Photoshop" (вчитель Курко І.Г.) Чепель Анастасія (10-Б) - ІІ місце, номінація "Paint" (вчитель Курко І.Г.) Алексійчук Анна (7 клас) - ІІІ місце, номінація "Paint" (вчитель Мосійчук Ю.М.) Горькова Владислава (5 клас) - ІІІ місце, номінація "Paint" (вчитель Мосійчук Ю.М.) Мартінзон Яна (4 клас) - ІІІ місце, номінація "Paint" (вчитель Мосійчук Ю.М.) Вітаємо призерів!!!
Інформатика | 23.04.2019
Шановні учні, в коментарях до новин-завдань на сайті можна додавати ваші виконані роботи (скріни, оригінальні файли), але обов'язково підписуйте автора роботи.
Інформатика | 04.04.2019
Створити в Corel Draw одне з зображень на вибір за 2 уроки.
Інформатика | 03.04.2019
Створити в Corel Draw зображення трьох обличь за 2 уроки.
Інформатика | 02.04.2019
Створити в Corel Draw зображення 8 логотипів за 2 уроки.
Інформатика | 27.03.2019
23 березня 2019 року в ЖДУ відбувся обласний конкурс на кращого користувача персональним комп'ютером. Кучерявий Максим (9-Г) - ІІ місце, номінація "MS Word". Вітаємо призера!!!
Інформатика | 26.02.2019
23 лютого 2019 року відбувся Міський конкурс учнівської молоді на кращого користувача ПК. Кучерявий Максим (9-Г) - І місце (АП), номінація "MS Word". Кукса Ярослав (9-Г) - ІІ місце, номінація "MS Power Point". Корнійчук Віталій (9-Г) - ІІ місце, номінація "MS Access". Добровольський Дмитро (10-Б) - ІІ місце, номінація "MS Excel". Вітаємо переможців!
Інформатика | 04.11.2018
Створити інфографіку про власний клас. Зібрати статистичні дані класу: - кількість хлопців, кількість дівчат; - роки народження; - улюблений предмет; - найкращий вчитель; - майбутня професія; - відсоток учнів, що читають книжки; - відсоток учнів, що ходять на гуртки; - відсоток учнів, яким подобається ходити в школу; - відсоток учнів, що грають в комп'ютерні ігри. Зібрані дані представити у вигляді інфорграфіки в програмі MS Power Point. Зразки інфографік на шкільну тематику можна переглянути в інтернеті. Графічні елементи для інфографіки можна рисувати самому або використати зображення з сайтів: https://www.iconfinder.com https://www.freepik.com Логотип нашої школи додається нижче.
Інформатика | 04.10.2018
Конспект уроку "Основи інформаційної безпеки" Пройти тест: http://testinform.in.ua/test-7-9-klas-zagrozi-bezpeci-ta-poshkodzhennya-danix-u-kompyuternix-sistemax/ Завантажте нижче та опрацюйте файл-презентацію:
Навчання | 22.04.2018
Міський конкурс з комп'ютерної графіки було проведено 21 квітня 2018 року на базі ЖЗСШ №16, ЗОШ №28, ЗОШ №36. Учасниками конкурсу стали 55 учнів із 37 навчальних закладів м.Житомира. - І місце Соколовський Максим, учень 9-В класу ЖЗСШ №16 - номінація "Фотоколаж". Вчитель: Курко І.Г. - ІІІ місце Чепель Анастасія, учениця 9-Г класу ЖЗСШ №16 - номінація "Paint" (старша група). Вчитель: Замахаєва Т.Й. Вітаємо призерів!!!
Навчання | 18.03.2018
17 березня 2018 року проходив міський конкурс учнівської молоді "Найкращий користувач ПК" - 2018 Наш учень здобув призове місце: ІІІ місце - Шафранський Ілля (11-А клас) - номінація MS Access Вітаємо призера!
Навчання | 14.12.2017
11 грудня 2017 р. відбувся заочний інтелектуальний конкурс на кращу програму для компютера у якому у складі 6 делегацій з 2 районів, 3 міст та 1 ОТГ взяли участь 25 школярів з 28 роботами. Учень 11-А класу нашої школи Шафранський Ілля здобув перемогу на обласному інтелектуальному конкурсі на кращу програму ПК у номінації "Ігрові програми". Ілля розробив гру на космічну тематику "POLARIS". Вітаємо переможця! Протокол з результатами конкурсу можна переглянути нижче за посиланням:
Навчання | 10.12.2017
З 27 листопада по 1 грудня у школі проходив тиждень точних наук: фізики, математики та інформатики. З предмету інформатики відбулися різні конкурси та змагання. Учні 3-х класів прийняли участь в інтелектуальній грі "Подорож до Комп'ютерленду", де кожен зміг показати свої уміння і навички. Також бажаючі учні могли взяти участь в друкарському конкурсі, де друкували текст на швидкість, та в конкурсі малюнків "Мій друг та помічник - Комп'ютер". Більше фото можна переглянути нижче за посиланням (червоне посилання):
Навчання | 13.11.2017
У нашій школі відбувся десятий Міжнародний конкурс з інформатики та комп’ютерної вправності «Бобер»
Навчання | 08.11.2017
Учень 11-А класу нашої школи Шафранський Ілля здобув перемогу на обласному конкурсі з "Web-дизайну" у номінації "Шкільний сайт". На конкурсі Ілля представляв та захищав саме цей сайт новин INFOSCHOOL16, на якому ви читаєте зараз цю новину. Вітаємо переможця! 31 жовтня 2017 року до Житомирського державного університету ім. І. Франка за перемогу приїхали боротися 10 делегацій з 3 міст (м. Житомира, м. Бердичева, м. Коростеня) та 5 районів (Коростишівського, Любарського, Новоград-Волинського, Овруцького, Черняхівського) області, в тому числі 4 делегації – з позашкільних навчальних закладів (Житомирського міського центру науково-технічної творчості учнівської молоді, Центру позашкільної освіти ім. О. Разумкова м. Бердичева, Коростишівського Будинку дитячої творчості, Новоград-Волинського районного центру творчості, спорту та туризму учнівської молоді). Конкурс проходив у три етапи. До 7 жовтня учасники мали змогу під керівництвом педагога-наставника створити Web-сайт або Web-сторінку власного навчального закладу та надіслати результат своєї роботи на конкурс. В свою чергу спеціалісти даного напрямку – члени журі ознайомилися з роботами конкурсантів та оцінили виконання домашнього завдання до початку другого етапу конкурсу. Другий етап конкурсу передбачав демонстрацію та захист домашнього завдання – Web-сайту або Web-сторінки власного навчального закладу. Третій етап конкурсу передбачав створення Web-сторінки за тематикою та умовами, визначеними журі. Цього разу журі запропонувало створити сайт засобами HTML та CSS на тему 7 чудернацьких музеїв України. Члени журі зазначили, що всі учасники гарно справилися із завданнями конкурсу. Більшість дітей обізнані в сучасних тенденціях щодо дизайну та вміють аналізувати сайти конкурентів, надавати пропозиції щодо вдосконалення. Особливо вони відмітили учасників з м. Житомира (Піткевич Ілля, Шафранський Ілля), м. Бердичева (Воронков Олександр), Новоград-Волинського (Бобер Наталія), Любарського (Лозовий Антон) районів за креативне бачення «Web-дизайну» з використанням сучасних методів та технологій. Для оцінювання результатів роботи конкурсантів були запрошені висококваліфіковані фахівці у сфері інформаційних технологій, а саме: - Кривонос Олександр Миколайович, кандидат педагогічних наук, доцент кафедри прикладної математики та інформатики Житомирського державного університету ім. І. Франка; - Кривонос Мирослава Петрівна, старший лаборант кафедри прикладної математики та інформатики Житомирського державного університету ім. І. Франка; - Кузьменко Євгеній Володимирович, завідувач лабораторіями, асистент кафедри прикладної математики та інформатики Житомирського державного університету ім. І. Франка. Всі учасники показали гарний рівень підготовки та достойно представили свій район (місто) на конкурсі. Перше місце та найвищі результати у вирішенні домашнього та практичного завдань отримали: - Шафранський Ілля, учень 11 класу ЗСШ І-ІІІ ступенів № 16 м. Житомира; - Піткевич Ілля, учень 11 класу СЗОШ І-ІІІ ступенів № 12 м. Житомира з поглибленим вивченням іноземних мов ім. С.П. Ковальчука; - Воронков Олександр, учень 11 класу СЗОШ І-ІІІ ступенів № 17 м. Бердичева. Особливо хочемо відзначити вчителів інформатики, які підготували переможців конкурсу та подякувати їм за кропітку наполегливу працю: - Мельник Наталії Вікторівні (Спеціалізована ЗОШ І-ІІІ ступенів № 12 м. Житомира з поглибленим вивченням іноземних мов ім. С.П. Ковальчука); - Курко Ігорю Георгійовичу (Житомирська загальноосвітня спеціалізована школа І-ІІІ ступенів № 16); - Шатківському Віталію Миколайовичу (керівник гуртка Житомирського міського центру науково-технічної творчості учнівської молоді). Учням, які не зайняли призових місць, були вручені дипломи учасника ХІ обласного інтелектуального конкурсу з Web-дизайну «Шкільний сайт». Протокол з результатами конкурсу можна переглянути нижче за посиланням: