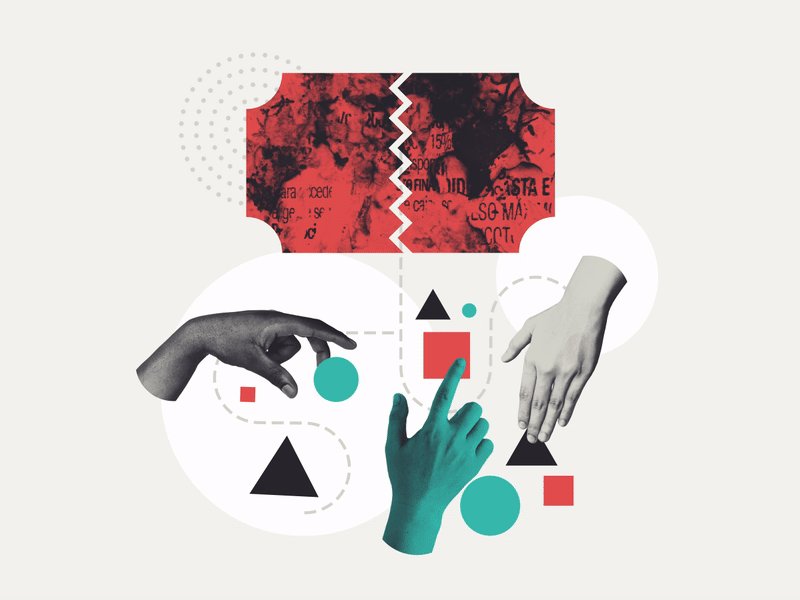
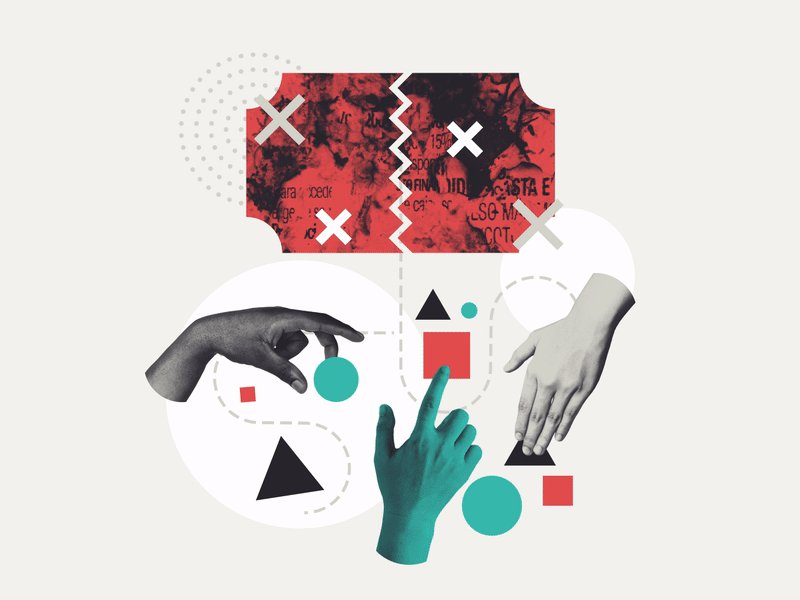
Інформатика | 23.10.2025
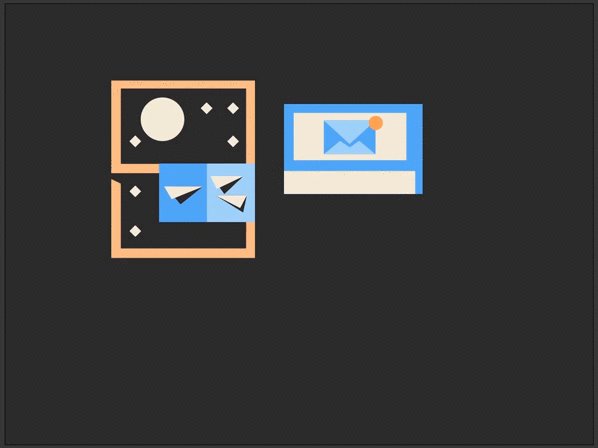
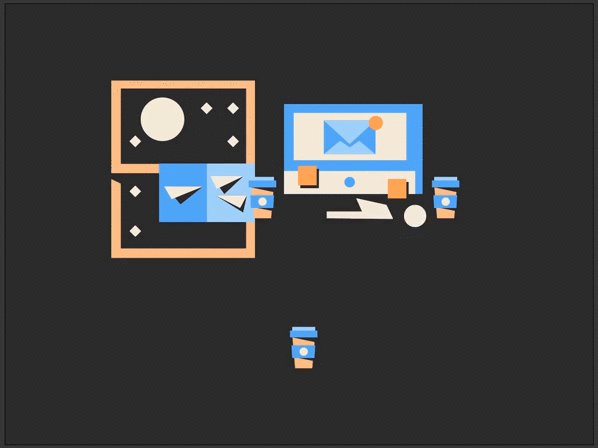
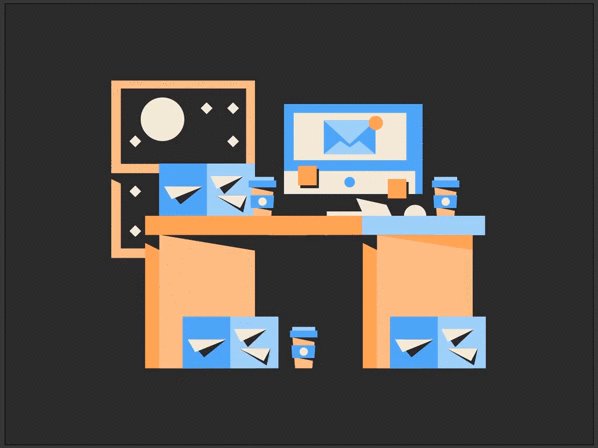
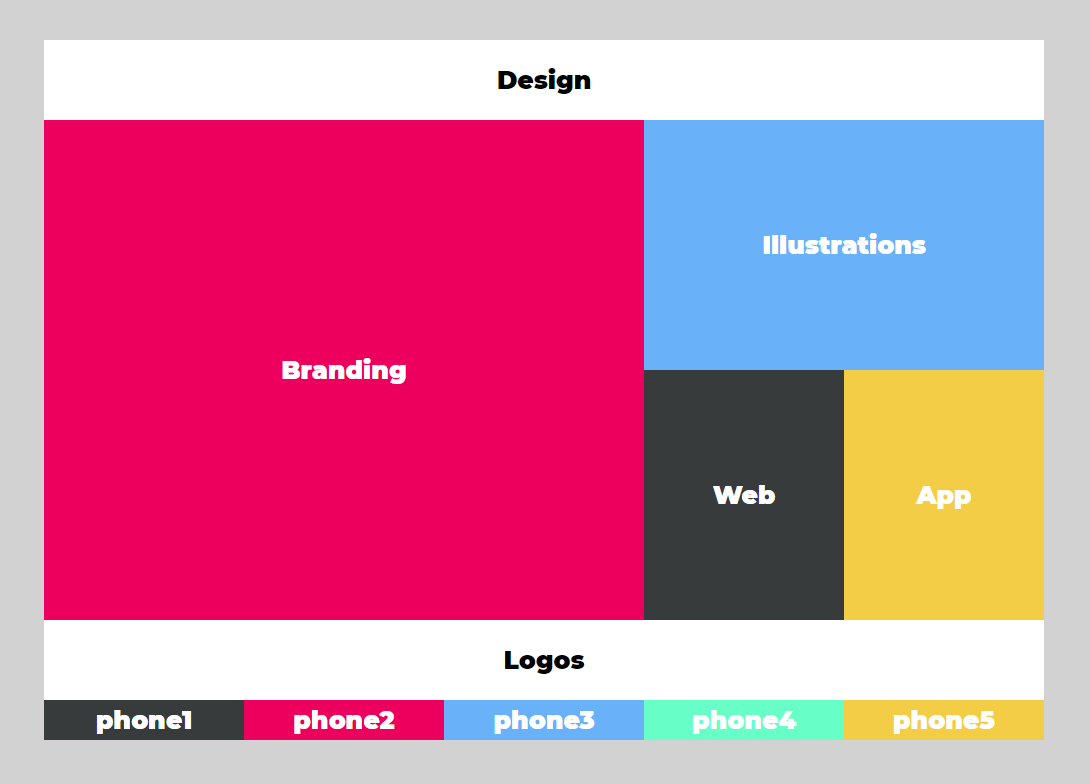
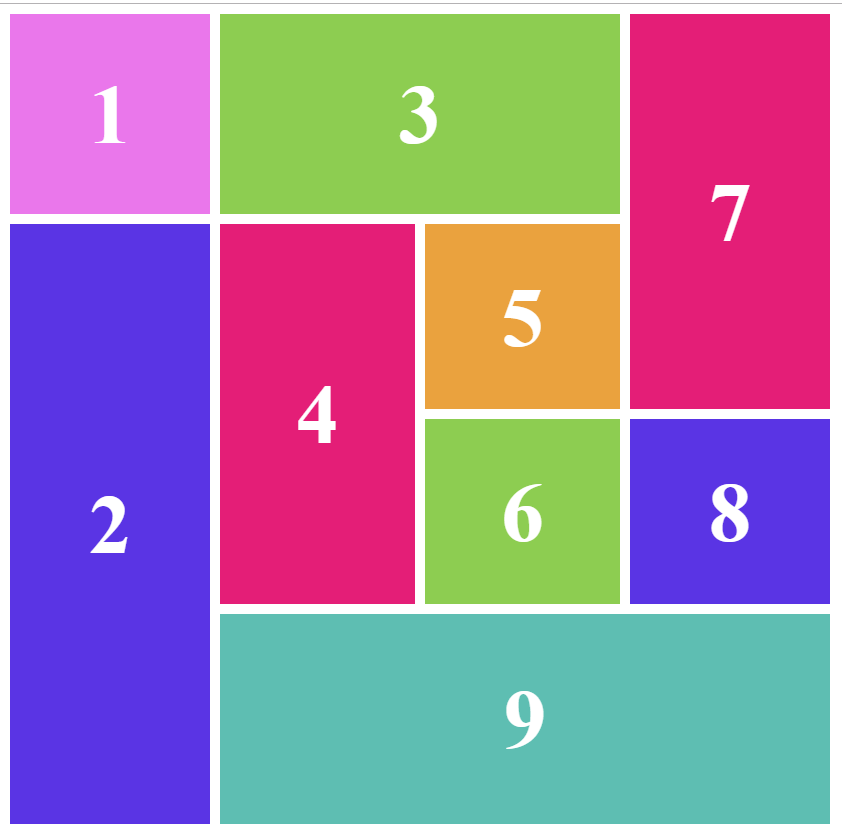
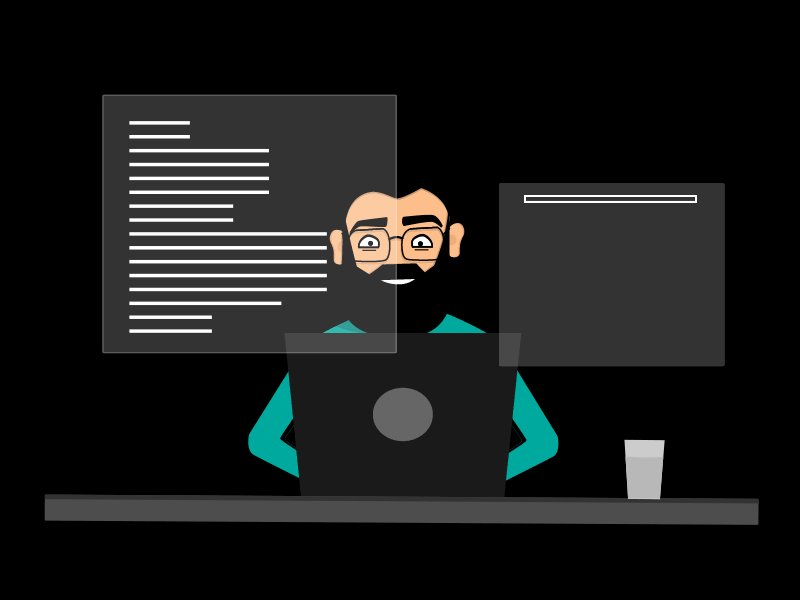
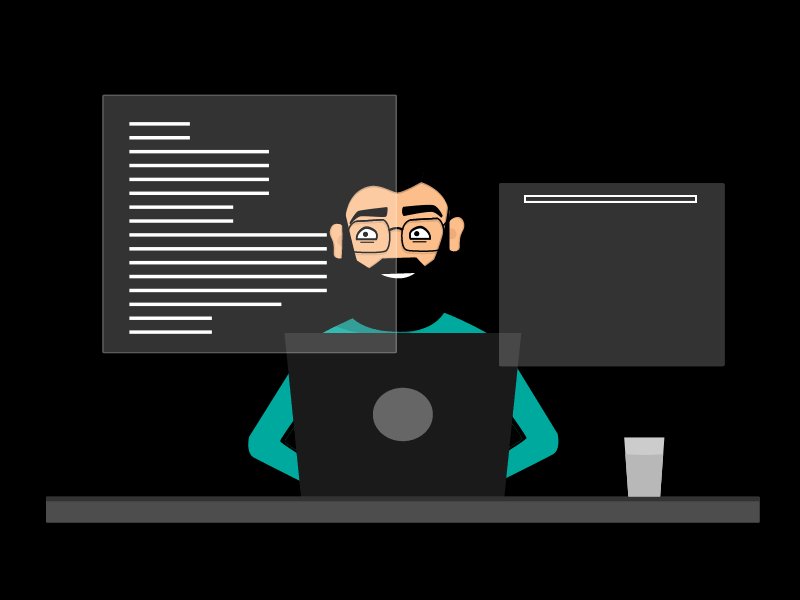
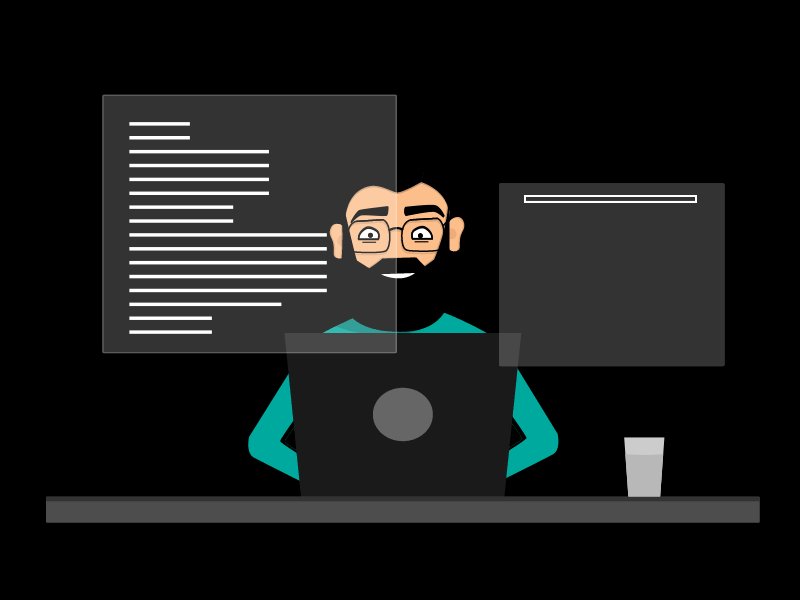
Практичне завдання- у власній папці створити папку Банери- завантажити матеріали для практичного завдання BannersUkraine.rar за посиланням: https://bit.ly/3vhQixJ- завантажити відповідні допоміжні файли за посиланням: https://bit.ly/376VPPH- відкрити растровий графічний редактор Photoshop або перейти до растрового онлайн-редактора Photopea: http://bit.ly/3bcJ2ub- за допомогою Трансформації створити 4 зображення за зразками (див.нижче та вище) - Відеопояснення див.нижче- зберегти створені файли у папку Банери у форматі PNG із відповідними назвами: banner1, banner2, banner3, banner4
Інформатика | 11.02.2025
Практична робота. "Створення таблиць. Access" Створити у власній папці базу даних із назвою BlackFriday Створити таблиці Таблиця Магазини Назва поля Тип даних Властивості КодМагазину Автонумерація Ключове поле Назва магазину Короткий текст Розмір поля – 30, Обов’язкове поле – Так Сайт Гіперпосилання Обов’язкове поле – Так Адреса Короткий текст Розмір поля – 50, Обов’язкове поле – Так Заповнити таблицю записами: Таблиця Магазини – 5 записів Таблиця Відділи магазину Назва поля Тип даних Властивості КодВідділу Автонумерація Ключове поле Назва відділу Короткий текст Розмір поля – 50, Обов’язкове поле – Так Заповнити таблицю записами: Таблиця Відділи Магазину – 5 записів Таблиця Продажі Назва поля Тип даних Властивості КодПродажу Автонумерація Ключове поле Назва магазину Майстер підстановки з таблиці Магазини – Назва магазину Назва відділу Майстер підстановки з таблиці Відділи магазину – Назва відділу Online продаж Так/Ні Кількість продажів Число Обов’язкове поле – Так Заповнити таблицю записами: Таблиця Продажі – 15 записів Додати базу даних до архіву із розширенням .zip із назвою BlackFriday Надіслати створений архів через платформу до даного завдання
Інформатика | 11.11.2024
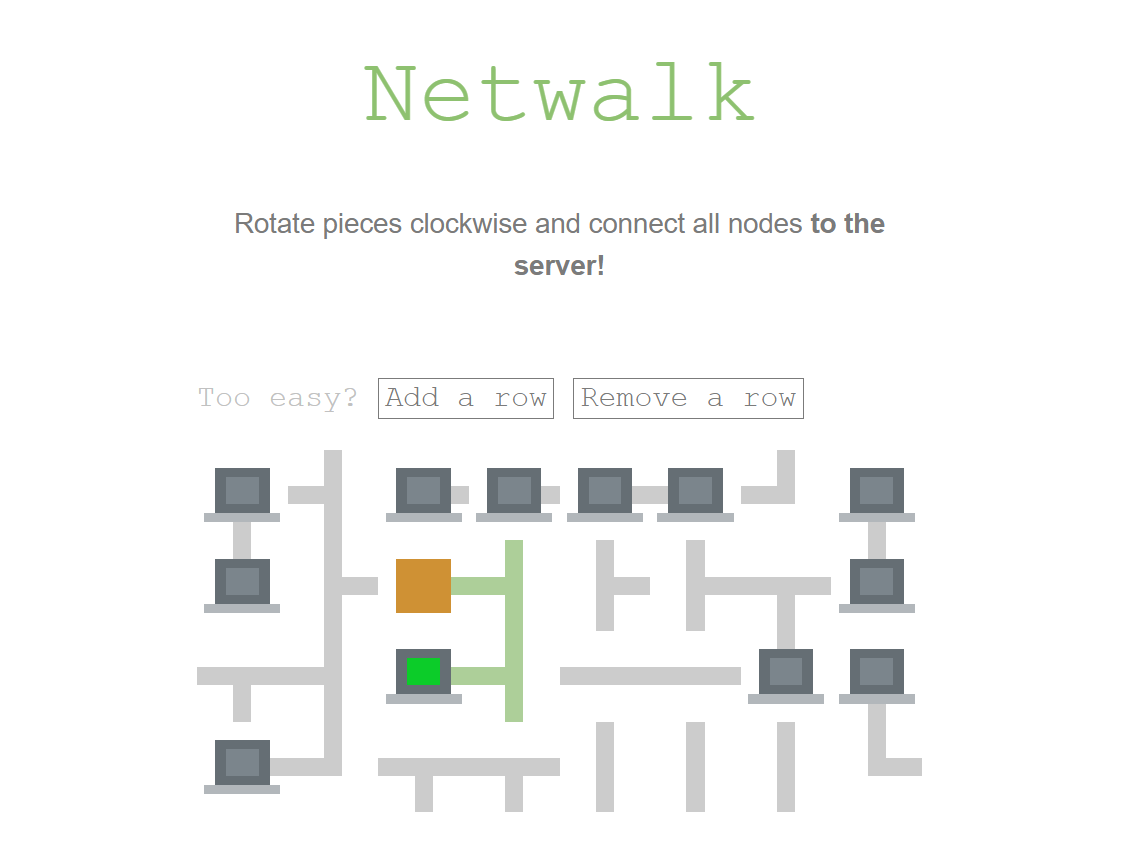
Обертайте частини за годинниковою стрілкою і підключайте всі вузли до сервера!Як грати: натисніть на плитку, щоб повернути її за годинниковою стрілкою. Ваша мета — підключити всі плитки до сервера. Перейти до гри: https://netwalk.github.io/
гурток РОБОТОТЕХНІКА | 29.04.2024
ТЕСТОВІ ПИТАННЯ для підсумкового опитування в гуртку «РОБОТОТЕХНІКА»
Інформатика | 08.12.2023
Новорічні навчальні ігри Де дід Мороз від Google: дивіться відео, грайте та вчиться весь грудень разом із помічниками Діда Мороза Перейти до Новорічних ігор можна за посиланням: https://bit.ly/3s9d7DS
Інформатика | 09.10.2023
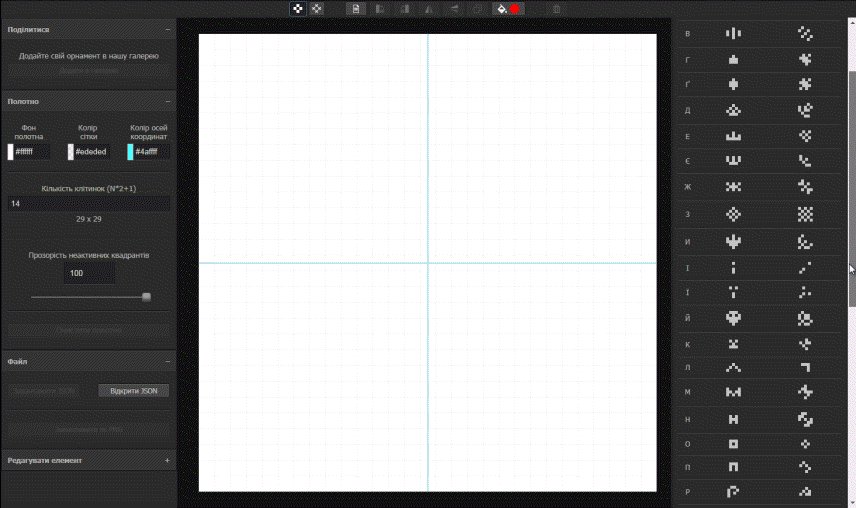
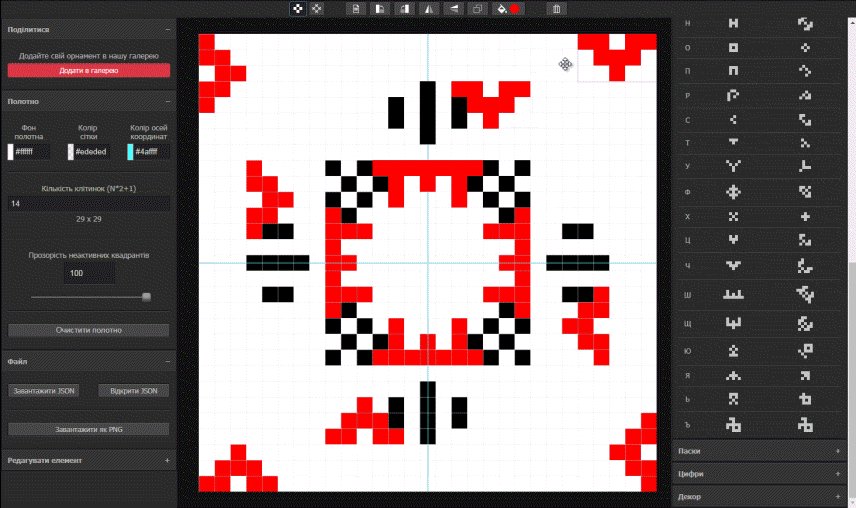
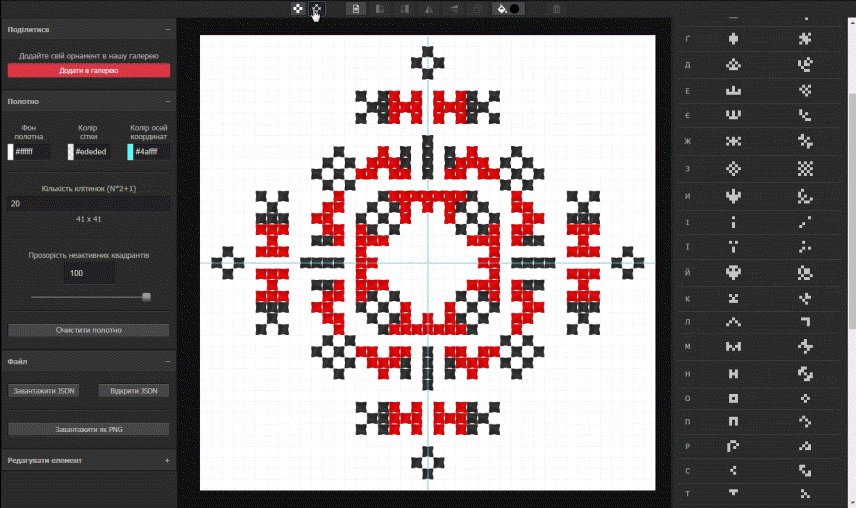
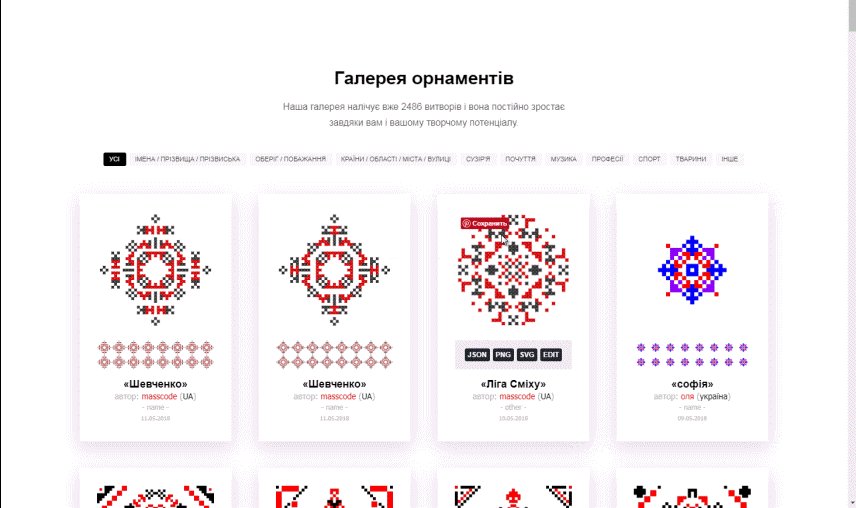
Зараз є можливість зашифрувати слова, назви міст та власне ім’я у схему українського орнаменту, яка нагадує QR-код. Кожна літера – це вишитий символ, кожен символ – це потужний оберіг. ✅ Конструктор зроблений для людей всіх рівнів і пристроїв всіх типів. ✅ Галерея готових орнаментів налічує понад 8000 орнаментів. ✅ Створюйте та демонструйте свою галерею будь-кому і де завгодно ✅ Завантажуйте орнаменти у великому розмірі чи у векторі ✅ Спробуйте один раз і ви вже не зможете зупинитися. Зробити свою унікальну схему ви можете за допомогою онлайн-конструктора для створення унікального національного українського орнаменту: https://ornament.name/
Інформатика | 11.09.2023
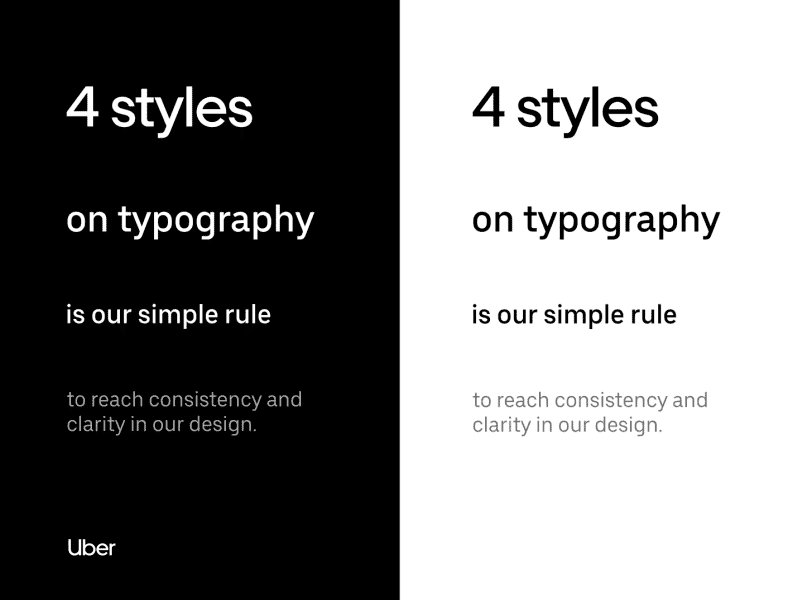
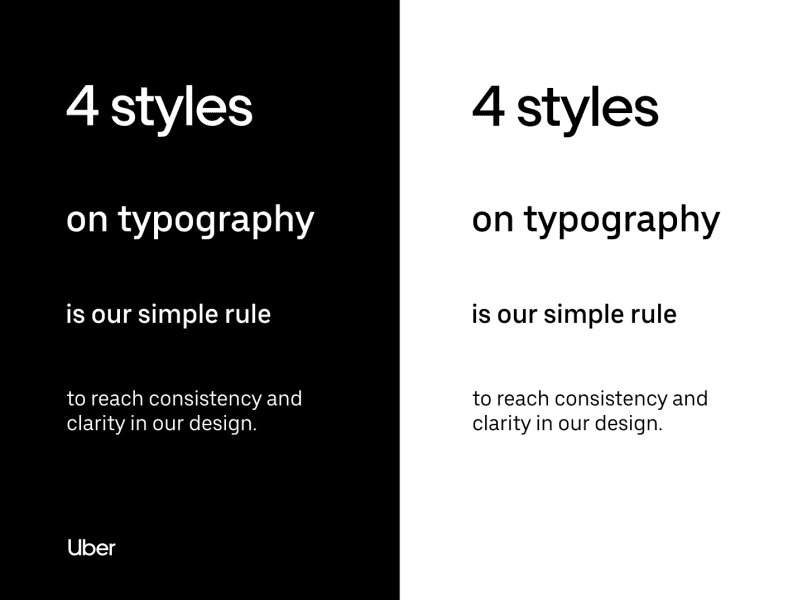
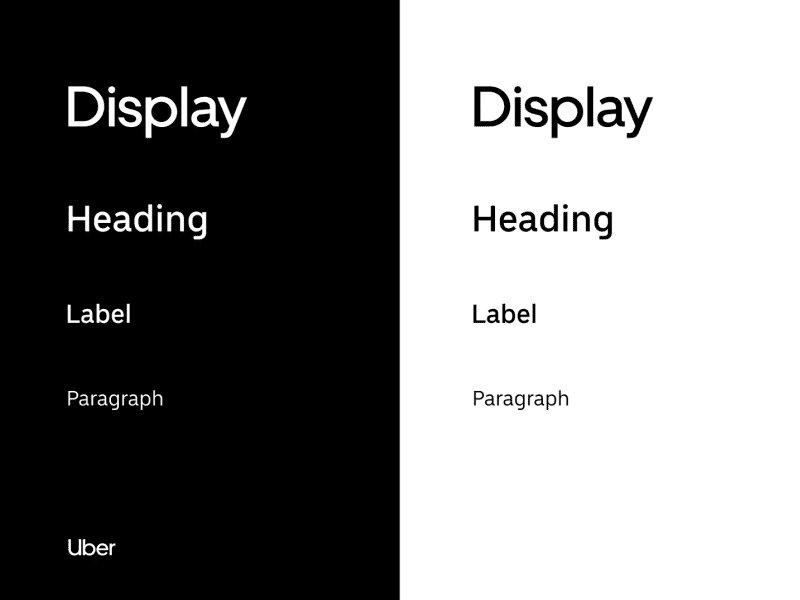
Перейти на сервис Kahoot: https://kahoot.it/ Практична робота"Типографіка" 1. У власній папці створити папку із назвою Typography2. Перейти до сервісу: https://fonts.google.com3. Завантажити у папку Typography шрифт Righteous4. Встановити шрифт5. Створити напис TYPOGRAPHY в документі Word, застосувати до слова шрифт Righteous6. Зберегти документ у папку Typography із назвою NewFont7. Перейти до сервісу: https://wordart.com/8. Створити типографіку логотипу нашої школи за зразком: - Words: Ukraine, Zhytomyr, School#16 - Layout: Horizontal/Vertical, Density - 5% - Fonts: Square721BT - Shapes: графічне зображення логотипу школи (див. нижче)9. Створити срін створеного графічного зображення та заберегти у папку Typography із назвою WordArt_School#16 Завантажити теоретичний матеріал можна нижче за посиланням:
Інформатика | 11.09.2023
Перейти до сервісу https://kahoot.it/ Практичне завдання:- у власній папці створити папку із назвою MyBrand- перейти до сервісу створення логотипів https://www.tailorbrands.com/- зареєструватися/атворизуватися на сервісі- за допомогою сервісу створити власний бренд * введіть назву бренду (логотипу), за потреби додайте слоган * виберіть категорію * виберіть сферу діяльності * виберіть тип логотипу * виберіть іконку для логотипу (до 5 іконок) * виберіть шрифт (3 шрифти) * оберіть бренд та підтвердіть вибір- перейти у вкладку Print Store та створити 7 принтів, створити та зберегти скріншоти у папку MyBrand із назвами print* (* - номер по порядку)- перейти у вкладку Digital Business Card та створити власну цифрову бізнес картку, створити та зберегти скріншот мобільної версії бізнес картки у папку MyBrand із назвою card- перейти у вкладку Downloads, вибрати категрію Brandbook, створити та зберегти 3 скріншоти з Brandbook у папку MyBrand із назвами brandbook* (* - номер по порядку) Теоретичний матеріал можна завантажити за посиланням: https://bit.ly/3qSKR7z
Інформатика | 11.09.2023
Опрацювати самостійно презентацію "Історія графічної культури. Дизайн і його тенденції". Увага! По закінченню урока відбудеться тестування на оцінку!!!Перейти до сервісу https://kahoot.it/ Завантажити презентацію можна за посиланням: https://bit.ly/3fHSNlC
Інформатика | 02.09.2023
Практична робота «Навички роботи на платформі Human» 1. Перейдіть до папки класу та створіть у ній папку із власним прізвищем 2. За допомогою браузера перейдіть до власного кабінету освітньої платформи Human 3. Змініть фото у кабінеті на власне фото 4. Створіть скріншот сторінки власного кабінету платформи Human та збережіть у папку із власним прізвищем із назвою Мій Human_Прізвище 5. Перейдіть до категорії Простори та виберіть предмет Інформатика 6. Знайдіть у стрічці пост із файлом Загальні критерії оцінювання навчальних досягнень учнів з інформатики 7. Поставити вподобайку та залишити коментар Ознайомлений 8. Створіть скріншот створеного коментаря та вподобайки та збережіть у папку із власним прізвищем із назвою Скріншот Пост_Прізвище 9. Завантажте файл Загальні критерії оцінювання навчальних досягнень учнів з інформатики у власну папку та змініть назву файлу на Критерії оцінювання_Прізвище 10. Відкрийте файл та прочитайте уважно усі критерії оцінювання 11. Змініть заголовок документу: Критерії оцінювання з інформатики, Прізвище 12. Залийте кольором за допомогою відповідного інструменту клітинки з інформацією про Початковий рівень червоною заливкою та зеленою заливкою – інформацію про Високий рівень 13. Збережіть змінений файл 14. У власній папці створіть архівний файл з трьох відповідних файлів (Мій Human_Прізвище, Скріншот Пост_Прізвище, Критерії оцінювання_Прізвище) із назвою Архів_Прізвище у форматі .zip 15. Перейдіть до платформи Human та надішліть до відповідного завдання (додайте вкладення): - посилання на сайт infoschool16.zt.ua як посилання - з власної папки файл Архів_Прізвище як файл - з власної папки графічне зображення Мій_Human_Прізвище як зображення - нове повідомлення: Добрий день!
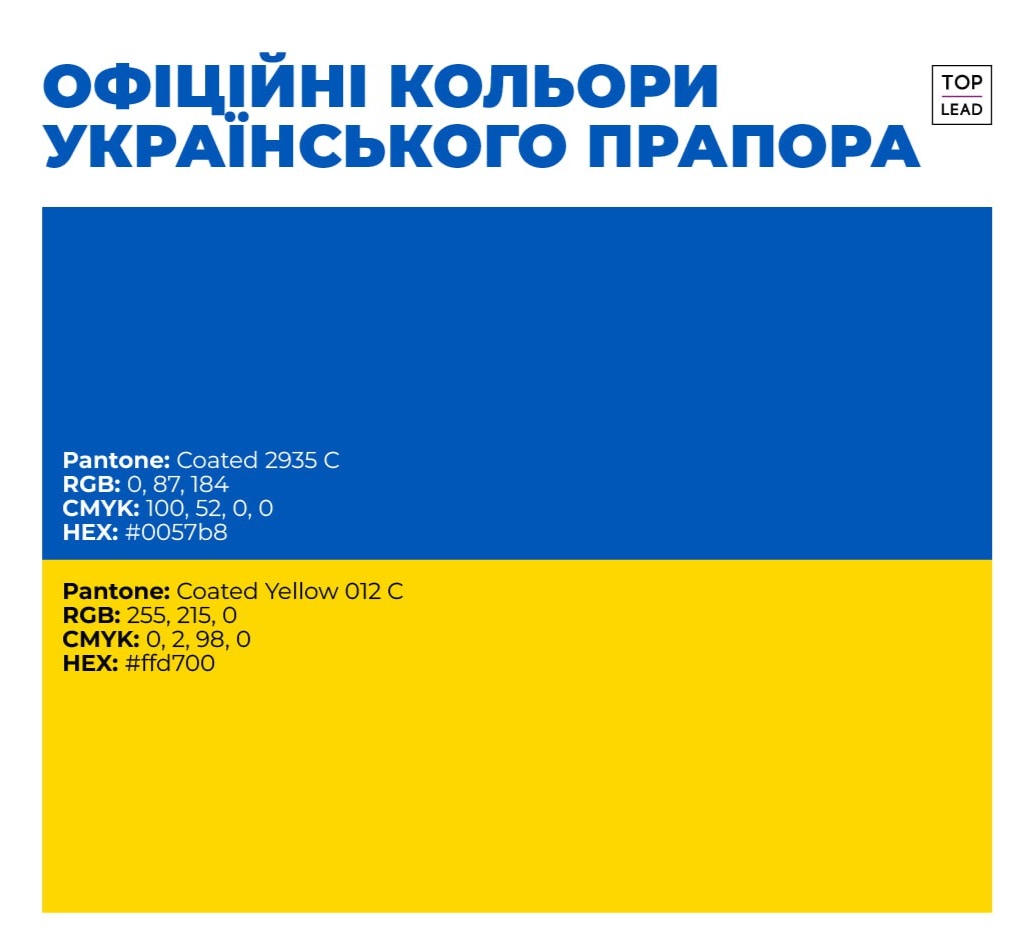
Інформатика | 23.08.2023
Блакитиний колір Pantone: Coated 2935 C RGB: 0, 87, 184 CMYK: 100, 52, 0, 0 HEX: #0057b8 Жовтий колір Pantone: Coated Yellow 012 C RGB: 255, 215, 0 CMYK: 0, 2, 98, 0 HEX: #ffd700
Інформатика | 16.05.2023
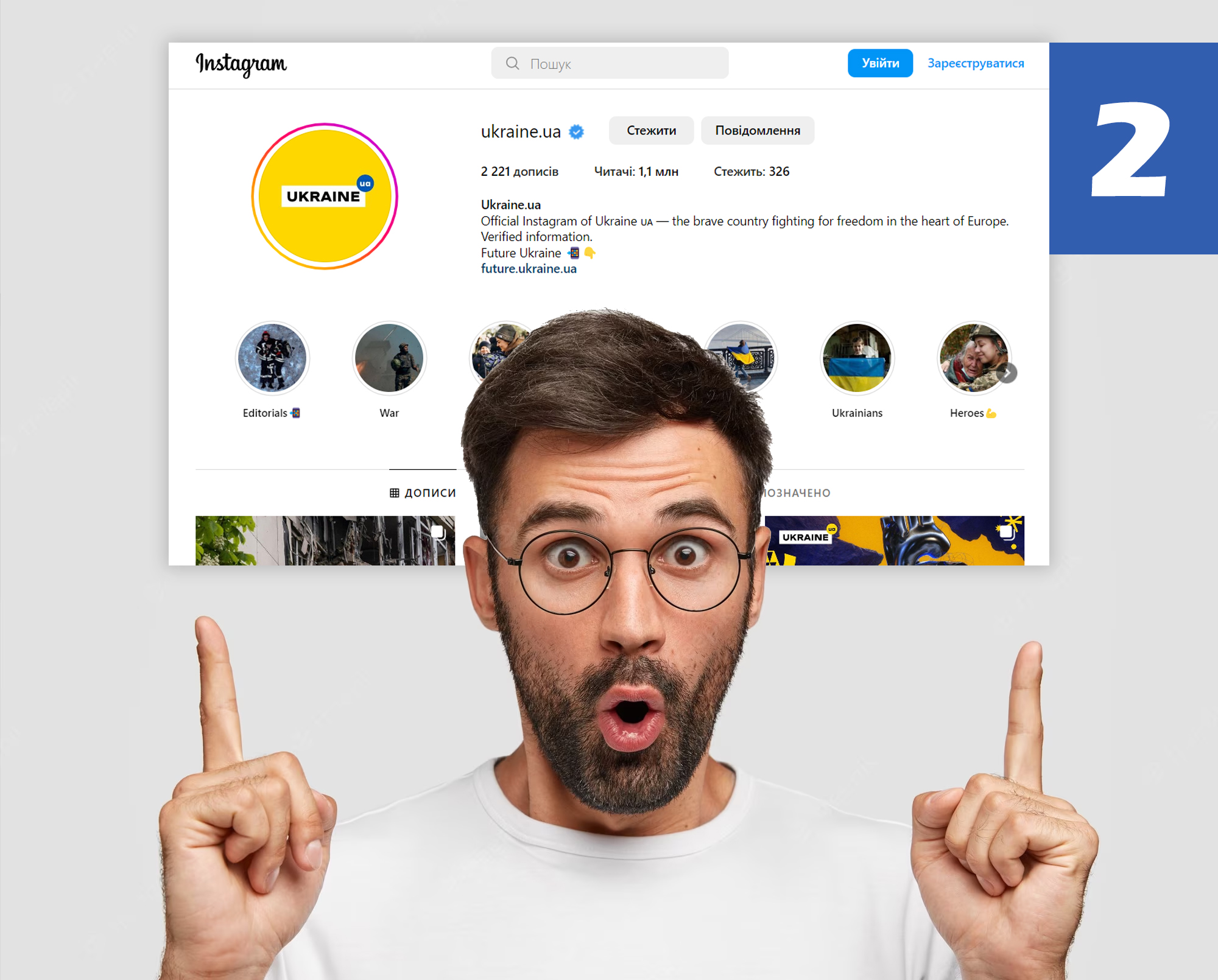
Практична робота 1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful 2. Відкрийте власний Pen із назвою Instagram_Прізвище. Якщо такого проєкту немає, то створіть новий Pen із HTML: https://bit.ly/3WeAby4 та CSS: https://bit.ly/3MusQa6 3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS 4. Довідник-презентація з теоретичним матеріалом: http://bit.ly/3TxsbXq 5. Виконайте завдання: - огорніть в тег input слово Пошук з атрибутом placeholder - CSS для тегу input * немає границі * немає границі при вееденні * колір фону кнопки #efefef * тип шрифту Segoe UI light, розмір шрифту 16 пікселів - огорніть в тег а блок login та signup, з посиланням на https://infoschool16.zt.ua/ - CSS для тегу а блоку button * немає підкреслення - при наведенні на кнопку login змінюється колір кнопки на #1877f2 - при наведенні на кнопку Зареєструватися змінюється колір тексту на #7fcafa 6. Збрежіть (Save) та скопіюйте посилання для поширення (Share - Copy link) 7. Надішліть посилання на html-проєкт Instagram_Прізвище через платформу Human
Інформатика | 09.05.2023
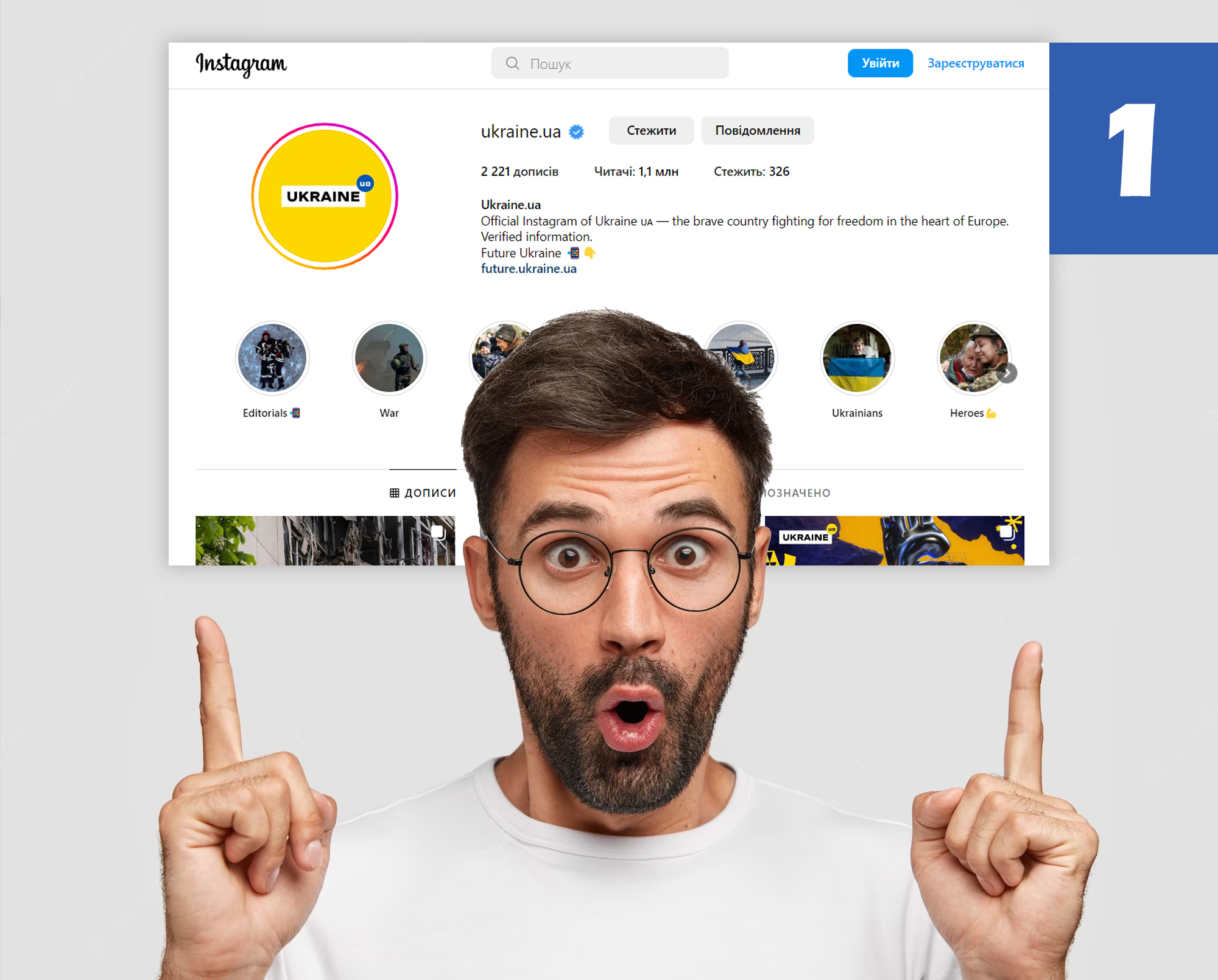
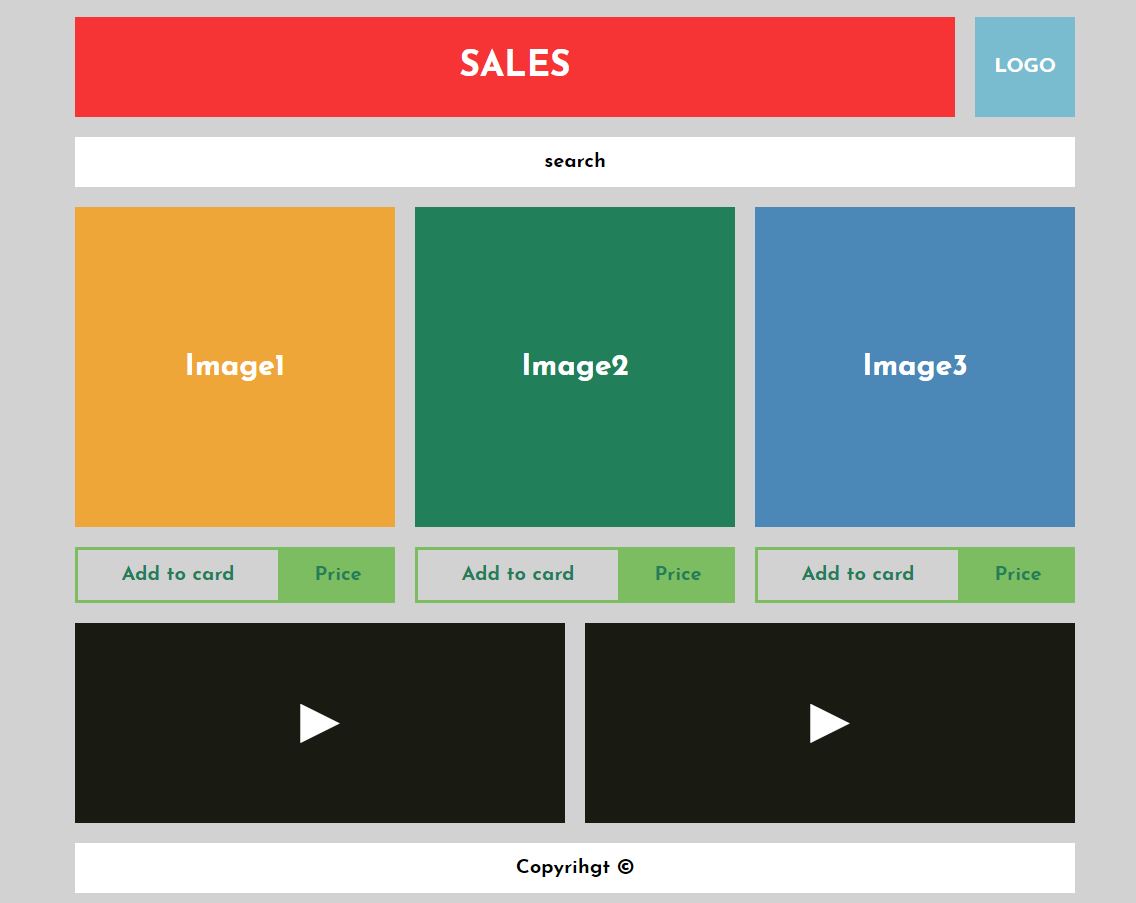
Практична робота 1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful 2. Виберіть пункт меню Pen, введіть назву html-проєкту Instagram_Прізвище 3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS 4. Створіть веб-сторінку за зразком (див. зразок), скористайтесь css-довідником (css-directory): https://css.in.ua/ та презентацією з теоретичним матеріалом: http://bit.ly/3TxsbXq 5. HTML-файл: див. зразок нижче Допоміжні матеріали: - посилання на логотип: https://i.ibb.co/KNYjtCB/logo.jpg - тег svg іконки пошуку з посиланням: http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-search" viewBox="0 0 16 16"> 6. CSS-файл: див. зразок нижче 7. Додайте CSS-властивості: - кнопка Увійти: * висота 35 пікселів; ширина 75 пікселів * округлення кутів кнопки на 8 пікселів * колір фону кнопки #0095f6 * вирівнювання тексту кнопки по центру * колір шрифту білий, жирний текст, розмір тексту 14 пікселів * зовнішній відступ праворуч від кнопки на 20 пікселів - кнопка Зареєструватися * висота 35 пікселів * вирівнювання тексту кнопки по центру * колір шрифту #0095f6, жирний текст, розмір тексту 14 пікселів 8. Збрежіть (Save) та скопіюйте посилання для поширення (Share - Copy link) 9. Надішліть посилання на html-проєкт Instagram_Прізвище через платформу Human
Інформатика | 02.05.2023
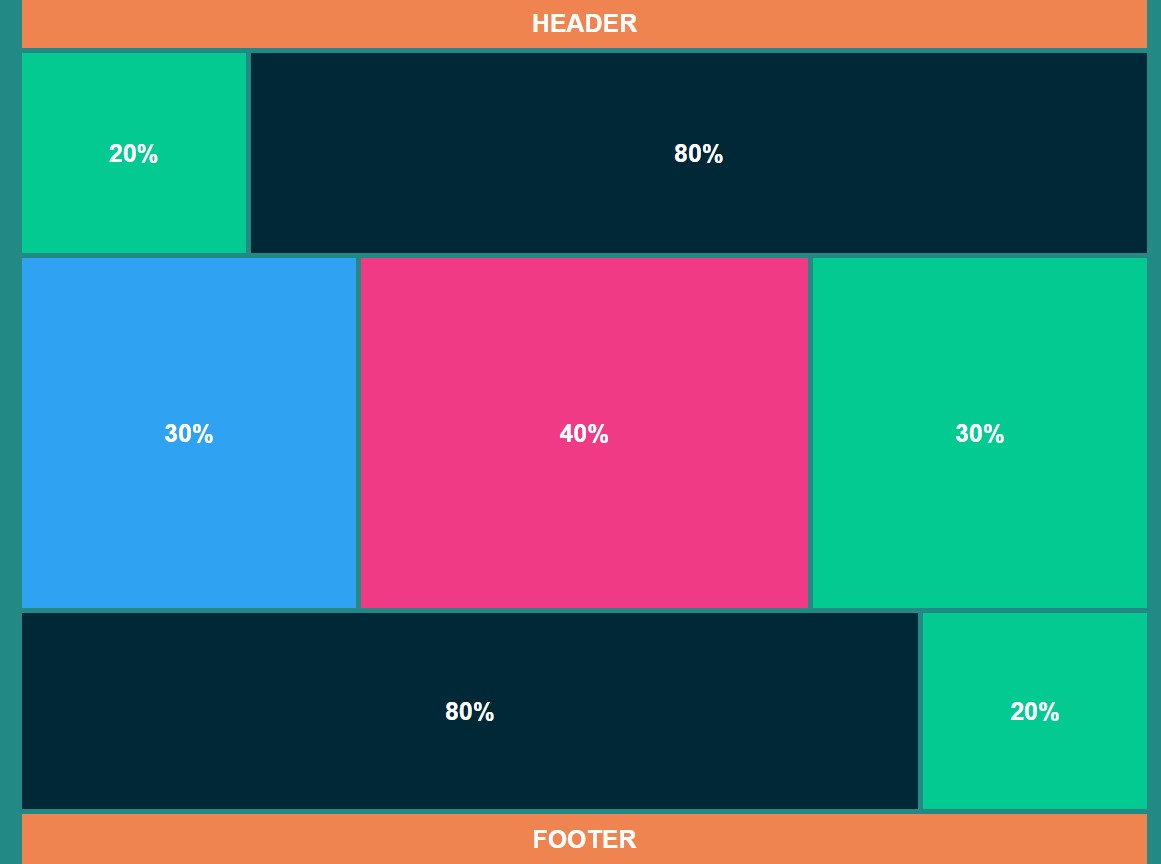
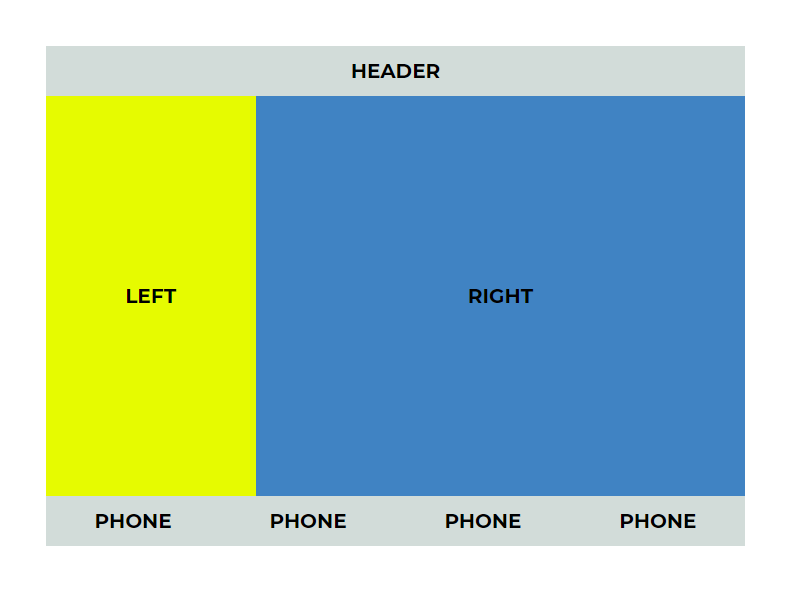
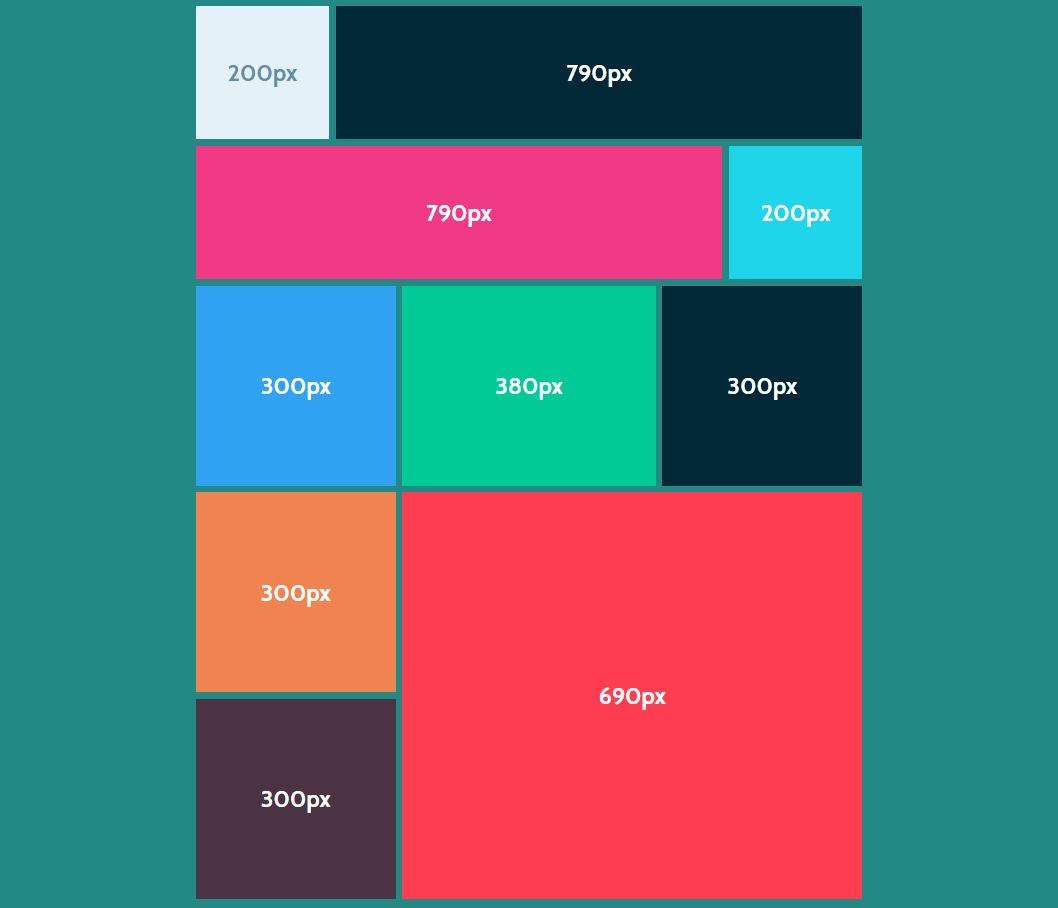
Практична робота 1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful 2. Виберіть пункт меню Pen, введіть назву html-проєкту BoxModel#2 3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS 4. Створіть веб-сторінку за зразком (див. зразок), скористайтесь css-довідником (css-directory): https://css.in.ua/ та презентацією з теоретичним матеріалом: http://bit.ly/3TxsbXq 5. HTML-файл: див. зразок нижче 6. CSS-файл: див. зразок нижче 7. Додайте CSS-властивості: - надати відповідну висоту, границю, відступи блокам: * header (висота 50px; зовнішній відступ знизу – 5 пікселів) * footer (висота 50px; зовнішній відступ зверху – 5 пікселів) * one (висота 200px; зовнішній відступ знизу – 5 пікселів, відступи між внутрішніми блоками - 5 пікселів) * two (висота 350px; зовнішній відступ знизу – 5 пікселів, відступи між внутрішніми блоками - 5 пікселів) * three (відступи між внутрішніми блоками - 5 пікселів) - встановити тип шрифту Arial, розмір шрифту 25px, жирний шрифт, усі великі букви, колір тексту білий - вирівняти текст по центру блока в кожному блоці - змінити текст блоку two__2 на власне прізвище 8. Збрежіть (Save) та та скопіюйте посилання для поширення (Share - Copy link) 9. Надішліть посилання на html-проєкт BoxModel#2 через платформу Human
Інформатика | 24.04.2023
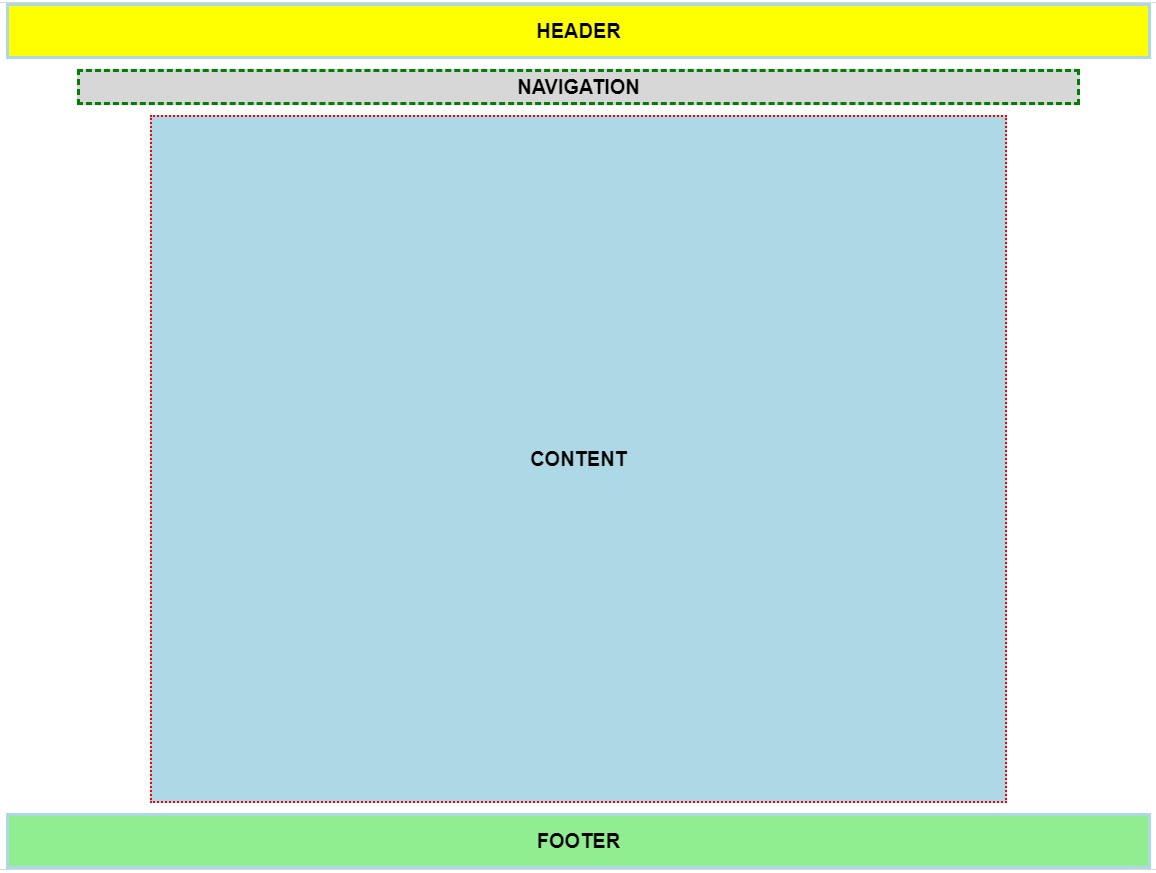
Практична робота 1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful 2. Виберіть пункт меню Pen, введіть назву html-проєкту BoxModel#1 3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS 4. Створіть веб-сторінку за зразком (див. зразок), скористайтесь css-довідником (css-directory): https://css.in.ua/ та презентацією з теоретичним матеріалом: http://bit.ly/3TxsbXq 5. HTML-файл: див. зразок нижче 6. CSS-файл: див. зразок нижче 7. Додайте CSS-властивості: - встановити тип шрифту Arial, розмір шрифту 20px, жирний шрифт, усі великі букви - вирівняти текст по центру блока в кожному блоці - надати відповідну висоту, границю, відступи блокам: * navigation (висота 30px; границя блоку – 3px, пунктирна лінія, зелена; зовнішній відступ знизу – 10 пікселів) * content (границя блоку – 2px, точкова лінія, червона; зовнішній відступ знизу – 10 пікселів) * footer (висота 50px; границя блоку – 3px, суцільна лінія, світлосиня) - змінити текст блоку footer на власне прізвище 8. Збрежіть (Save) та та скопіюйте посилання для поширення (Share - Copy link) 9. Надішліть посилання на html-проєкт BoxModel#1 через платформу Human
Інформатика | 13.04.2023
Практична робота 1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful 2. Виберіть пункт меню Pen, введіть назву html-проєкту DIV 3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS 4. Створіть веб-сторінку за зразком (див. зразок), скористайтесь css-довідником (css-directory): https://css.in.ua/ та презентацією з теоретичним матеріалом: http://bit.ly/3TxsbXq 5. HTML-файл: див. зразок нижче 6. CSS-файл: див. зразок нижче 7. Додайте CSS-властивості: * тип шрифту Montserrat, жирний текст, всі великі букви тексту, розмір тексту 20px * вирівнювання тексту - по центру блоків * замінити текст HEADER на власне прізвище 8. Збрежіть (Save) та експортуйте (Export) html-проєкт у власну папку 9. Надішліть zip архів html-проєкту через платформу Human
Інформатика | 10.04.2023
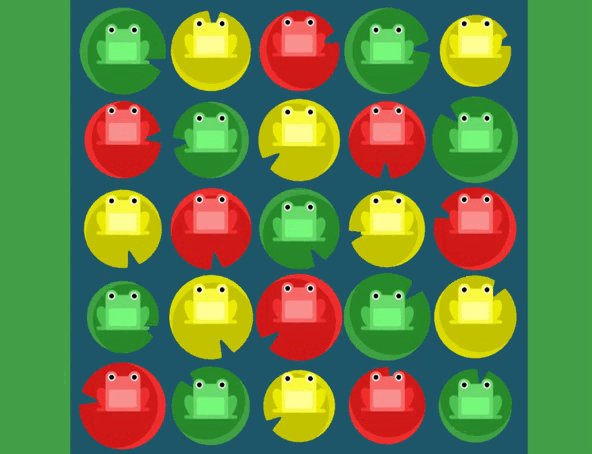
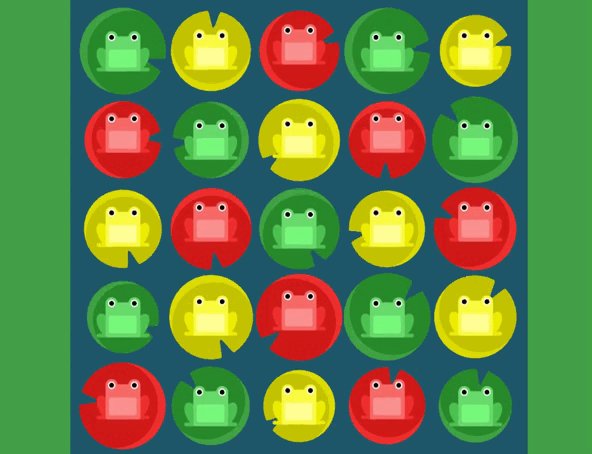
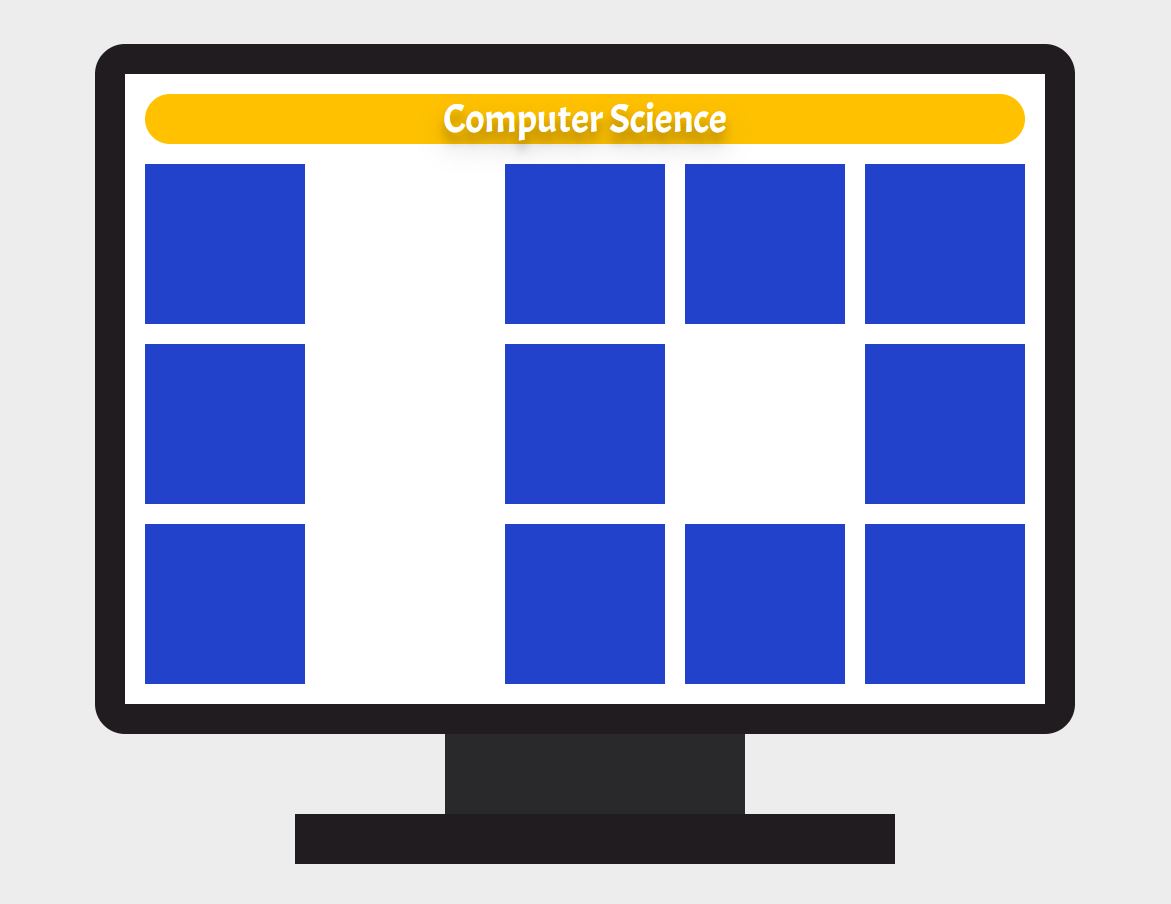
CSS властивості модуля FLEXBOX Теоретичний матеріал за посиланням: https://bit.ly/3TxsbXq Практична робота. FLEXBOX FROGGY - у власній папці створіть папку із назвою Flex- перейдіть до сервісу-гри FLEXBOX FROGGY по написанню коду CSS та пройдіть 24 рівні гри за посиланням: flexboxfroggy.com- створіть скріншот пройдених рівнів гри у папку Flex із назвою Flex_Прізвище (див. зразок нижче)- надішліть скріншот через платформу HUMAN до практичного завдання як зображення
Інформатика | 04.04.2023
Практична робота 1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful 2. Виберіть пункт меню Pen, введіть назву html-проєкту UA 3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS 4. Створіть веб-сторінку за зразком (див. зразок), скористайтесь css-довідником (css-directory): https://css.in.ua/ та презентацією з теоретичним матеріалом: http://bit.ly/3TxsbXq 5. HTML-файл: * 1 рядок: текст - i, абзац * 2 рядок: текст - we, абзац * 3 рядок: текст - they, абзац * 4 рядок: символи та текст - & # 1 2 8 1 5 3 ; & # 1 2 8 1 5 5 ; (введіть без пропусків) Ukraine & # 1 2 8 1 5 3 ; & # 1 2 8 1 5 5 ; 6. CSS-файл: * колір фону веб-сторінки: чорний * тип шрифту: Impact * 1 рядок: колір тексту - жовтий, вирівнювання - по центру веб-сторінки, розмір тексту - 80px, усі великі букви * 2 рядок: колір тексту - жовтий, вирівнювання - по центру веб-сторінки, розмір тексту - 80px, усі великі букви * 3 рядок: колір тексту - жовтий, вирівнювання - по центру веб-сторінки, розмір тексту - 80px, усі великі букви * 4 рядок: колір тексту - #0078D7, вирівнювання - по центру веб-сторінки, розмір тексту - 100px, підкреслений, усі великі букви, символи у форматі верхнього індексу 7. Збрежіть (Save) та експортуйте (Export) html-проєкт у власну папку 8. Надішліть zip архів html-проєкту через платформу Human
Інформатика | 21.03.2023
Практична робота 1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful 2. Виберіть пункт меню Pen, введіть назву html-проєкту my page 3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS 4. Створіть веб-сторінку за зразком (див. зразок), скористайтесь css-довідником (css-directory): https://css.in.ua/ та презентацією з теоретичним матеріалом: http://bit.ly/3TxsbXq 5. HTML-файл: * 1 рядок: текст - Моя веб-сторінка, заголовок h1 * 2 рядок: текст - Web-developer HTML, заголовок h2 * 3 рядок: текст - Прізвище та ім'я, заголовок h3 * 4 рядок: символ - & # 1 2 8 7 3 6 ; (введіть без пропусків), заголовок h2 6. CSS-файл: * колір фону веб-сторінки: #282923 * 1 рядок: колір тексту - білий, вирівнювання - по центру веб-сторінки, розмір тексту - 30px * 2 рядок: колір тексту - білий, вирівнювання - по центру веб-сторінки, розмір тексту - 50px * 3 рядок: колір тексту - білий, вирівнювання - по центру веб-сторінки, розмір тексту - 40px * 4 рядок: колір тексту - білий, вирівнювання - по центру веб-сторінки, розмір тексту - 100px 7. Збрежіть (Save) та експортуйте (Export) html-проєкт у власну папку 8. Надішліть zip архів html-проєкту через платформу Human
Інформатика | 14.03.2023
Практична робота 1. Створіть папку з назвою HTML у власній папці2. Створіть папку з назвою lesson#1 у папці HTML3. Створіть html-файл з назвою index у папці lesson#14. За структурою html-документу створіть веб-сторінку за зразком5. Назва веб-сторінки Власне прізвище6. Надішліть html-файл до практичного завдання через платформу Human
Інформатика | 06.03.2023
Відкрити створений власний Google Site (створений на попередньому занятті) Відредагувати сторінку інформатика за відеозразком (див. нижче) - змінити тип верхнього колонтитула на Банер - додати об'єкт: Карусель зображень (без крапок, без підписів, автозапуск), змінити розмір та розмістити по центру, графічні зображення можна завантажити за посиланням: https://bit.ly/3cRsvMX - додати об'єкт: Роздільник - додати об'єкт: Макет (заповнювач та текст), заповнювач - скрін сайту infoschool16.zt.ua, текст - шрифт Roboto, напівжирний шрифт, 24 пт, вирівнювання по центру, посилання - шрифт Roboto, напівжирний шрифт, 18 пт, колір - #325eaf, вирівнювання по центру - додати об'єкт: Роздільник - додати об'єкт: Макет (заповнювач та текст - змінити розташування), заповнювач - відео з каналу YouTube INFOSCHOOL16 - Intro, текст1 - шрифт Roboto, напівжирний шрифт, 20 пт, колір - червоний, вирівнювання по центру, текст2 - шрифт Roboto, напівжирний шрифт, 36 пт, колір - #325eaf, вирівнювання по центру, посилання - шрифт Roboto, напівжирний шрифт, 18 пт, колір - чорний - додати об'єкт: Роздільник - додати об'єкт: Карта (Ліцей 16 Житомир) - змінити розмір та розмістити по центру Надіслати адресу зміненого сайту через платформу Human
Інформатика | 06.03.2023
Розробити власний сайт Практичне завдання: - зареєструватися/увійти до сервісу Google- створити власний Google сайт за зразком https://bit.ly/2Uiiv66 за допомогою відеоінструкції (див. нижче) - назва сайту Ліцей №16, встановити логотип та значок веб-сторінки (завантажити графічні зображення, логотипи можна за Посиланням: https://bit.ly/31fU382)- сторінки сайту: Головна, Про мене, Навчання- сторінка Про мене має підсторінки: Мої захоплення, Мій клас- сторінка Навчання має підсторінку: Інформатика- сторінка Головна: тип верхнього колонтитула - Обкладинка, змінити зображення обкладинки та заголовок сторінки- сторінка Про мене: додати макет (ліворуч одне зображення, праворуч текст) за відеозразком- сторінка Мої захоплення: додати макет (три зображення) за відеозразком, що характеризують власні захоплення- сторінка Мій клас: додати макет (4 зображення з підписом 2 рази) за відеозразком, додати зображення та прізвище та ім'я 8 однокласників- сторінка Навчання: додати макет (ліворуч одне зображення, праворуч текст) за відеозразком, текст - про улюблені шкільні предмети- сторінка Інформатика: тип верхнього колонтитула - Обкладинка, змінити зображення обкладинки- переглянути та опублікувати сайт (вигадати адресу сайту на англ. мові)- надіслати адресу створеного сайту через платформу Human
Інформатика | 21.02.2023
Практична робота "Створення форм. Access" 1. Завантажити базу даних Бібліотека за посиланням: http://bit.ly/3KpQDYq 2. Відкрийте базу даних Бібліотека 3. Відкрийте таблицю Читач, змініть записи полів Прізвище та Ім'я: перший запис власне Прізвище та Ім'я, інші - ваших однокласників. Збережіть інформацію в таблиці 4. Відкрийте таблицю Книги, змініть всі записи полів (інформація про книги), окрім поля Код видавництва. Збережіть інформацію в таблиці 5. Відкрийте таблицю Книги у режимі конструктора, змінть назви полів: Рік видавництва на Рік видання, Код видавництва на Видавництво. Збережіть структуру таблиці 6. Відкрийте таблицю Видача, змініть рік видачі та рік дати повернення на 2023. Збережіть інформацію в таблиці 7. Відкрийте таблицю Книги у режимі конструктора, додайте поле Зображення: тип даних - Вкладення, властивість - Обов'язкове поле: Так. Збережіть структуру таблиці 8. Завантантажте з мережі Інтернет 5 зображень обкладинок відрповідних книг з таблиці Книги 9. Відкрийте таблицю Книги, у полі Зображення додайте вкладення (зображення обкладинок) до кожної книги. Збережіть інформацію в таблиці 10. Створіть форму із назвою Книги за допомогою Майстра форм з таблиці Книги (виберіть усі поля). 11. Перегляньте роботу форми. Додайте через форму ще 2 записи (інформація про книги, обкладинки) 12. Відкрийте форму Книги у режимі конструктора, відформатуйте форму за зразком, додайте кнопки: вперед, назад, закрити форму. Збережіть структуру форми 13. Перевірте роботу форми. 14. Закрийте всі об'єкти бази даних, закрийте базу даних Бібліотека 15. Створіть zip архів з файлу бази даних Бібліотека та надішліть через платформу Human
Інформатика | 07.02.2023
Виконати практичну роботут за інструкціями (див. зображення) Відеопояснення виконання 1-5 пунктів практичної роботи за посиланням: http://bit.ly/3Yslnf1
Інформатика | 19.01.2023
Віртуальний ПК та Онлайн програмне забезпечення через сервіс Apponfly: https://bit.ly/3cgExPA Час роботи 30 хвилин Основне онлайн-програмне забезпечення: - Microsoft Office Standard 2019 - Microsoft Office Professional 2019 - Microsoft Word 2019 - Microsoft Power Point 2019 - Microsoft Excel 2019 - Microsoft Access 2019 - Microsoft Publisher 2019 - Microsoft Project Standard 2019 - Microsoft Visio Standartd 2019 - Microsoft Outlook 2019 - Windows Server 2019 VPS - Windows 2019 Remote VPS Додаткове програмне забезпечення (список ПЗ див. на фото нижче) можна встановити на віртуальний комп'ютер сервісу Apponfly, а також можна завантажити та встановити на власний ПК Відеоінструкція по користуванню сервісом Apponfly (див. нижче)
Інформатика | 16.01.2023
Теоретичний матеріал: http://bit.ly/3CRm1KS Практична робота: 1. Створити у власній папці базу даних із назвою SaleAuto 2. Створити таблиці Таблиця Виробники Назва поля Тип даних Властивості КодФірми Автонумерація Ключове поле Назва Фірми Короткий текст Розмір поля – 30, Обов’язкове поле – Так Сайт Гіперпосилання Обов’язкове поле – Так Адреса Короткий текст Розмір поля – 50, Обов’язкове поле – Так 3. Заповнити таблицю записами: Таблиця Виробники – 3 записи Таблиця Моделі Назва поля Тип даних Властивості КодМоделі Автонумерація Ключове поле Назва моделі Короткий текст Розмір поля – 50, Обов’язкове поле – Так Колір Короткий текст Розмір поля – 20, Обов’язкове поле – Так Коробка Передач Короткий текст Розмір поля – 15, Обов’язкове поле – Так Ціна Грошова одиниця Обов’язкове поле – Так 4. Заповнити таблицю записами: Таблиця Моделі – 3 записи Таблиця Замовлення Назва поля Тип даних Властивості КодЗамовлення Автонумерація Ключове поле Назва фірми Майстер підстановки з таблиці Виробники – Назва фірми Назва моделі Майстер підстановки з таблиці Моделі магазину – Назва моделі Online продаж Так/Ні Кількість продажів Число Обов’язкове поле – Так 5. Заповнити таблицю записами: Таблиця Замовлення – 5 записів 6. Додати базу даних до архіву із розширенням .zip із назвою SaleAuto
Інформатика | 10.01.2023
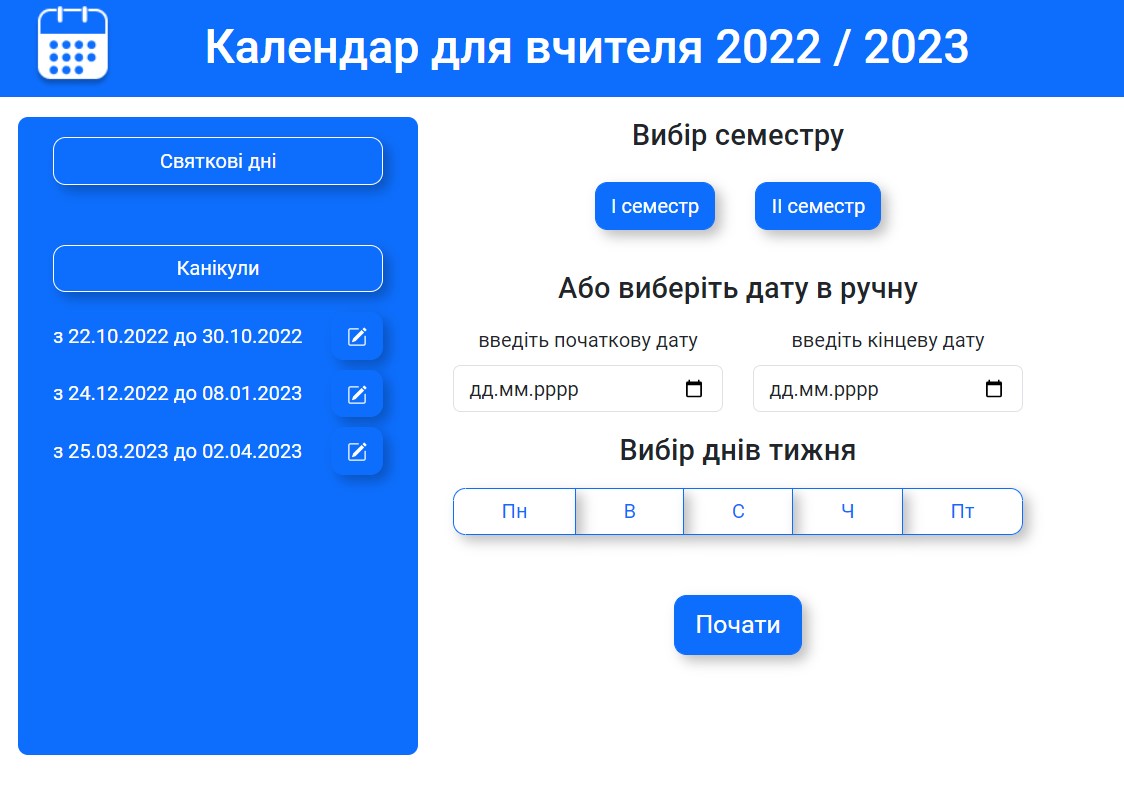
Корисний сервіс по вибору дат для навчального року: http://bit.ly/3Zmnxhv
Інформатика | 11.12.2022
Практична робота 1. У власній папці створіть папку із назвою #ШахрайГудбай2. Перейдіть до сервісу "Здолай шахрая": http://bit.ly/3BqmKBK3. Здолай 5 шахраїв4. Створіть 5 скріншотів подоланих шахраїв та збережіть їх із назвами іменами шахраїв5. Перейдіть до одного із сайтів продажу товарів, скопіюйте посилання на сайт та перевірте його на шахрайство за допомогою сервісу: https://bit.ly/3YboPeB6. Створіть скріншот звіту перевірки у папку #ШахрайГудбай із назвою Звіт7. У папці #ШахрайГудбай створіть текстовий документ із назвою Мої паролі8. У папці #ШахрайГудбай створіть папку Генератор паролів9. Завантажте Генератор паролів у папку #ШахрайГудбай за посиланням: https://bit.ly/3AhSoPc10. Розархівуйте завантажений архів у папку Генератор паролів11. Перейдіть у папку Генератор паролів, у папку GeneratorPass та відкрийте файл index.html12. За допомогою Генератора паролів створіть пароль з 8 символів (числа і букви нижнього регістру)13. Скопіюйте створений пароль та вставте в текстовий документ Мої паролі14. За допомогою Генератора паролів створіть пароль з 16 символів (числа, букви нижнього та верхнього регістру)15. Скопіюйте створений пароль та вставте в текстовий документ Мої паролі16. Збережіть зміни текстового документу Мої паролі17. Надішліть скріншоти як зображення, текстовий документ як файл через платформу до даного завданння
Інформатика | 06.12.2022
Практичне завдання щодо підготовки до НМТ: - перейдіть до сервісу підготовки до НМТ за посиланням: https://bit.ly/3MFyjby - виберіть кнопку Всі запитання предмета, пройдіть повністю тестування - створіть скріншот з результатом тестування
Інформатика | 29.11.2022
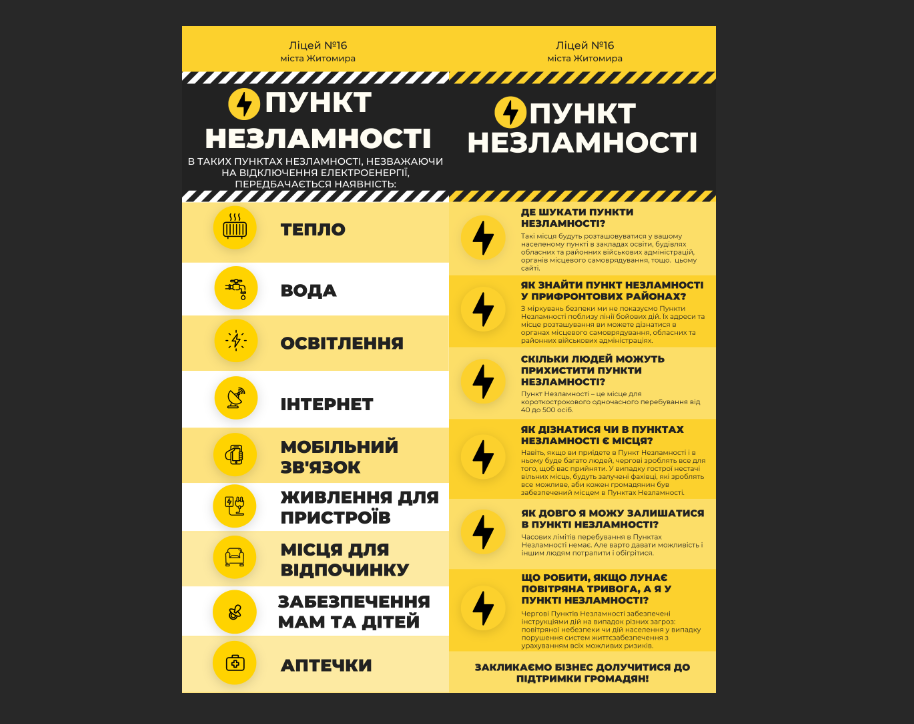
Практична робота "Пункт Незламності. Canva"- перейдіть до сервісу Canva за посиланням: https://bit.ly/2RsMEAP- зареєструйтеся/авторизуйтеся на сервісі Canva- виберіть категорію Інфографіка, шаблон Жовтий Ілюстрований Процес Інфографіка- створіть два бюлетні за зразком- джерело для використання: https://nezlamnist.gov.ua/- назва прєкту: Point of invincibilityНадішліть посилання на створені бюлетні через платформу Human
Інформатика | 22.11.2022
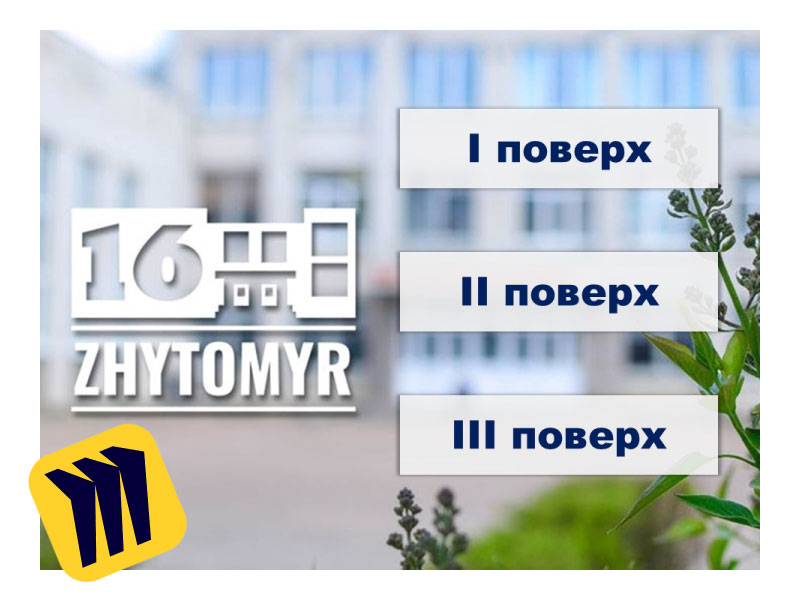
Практична роботаСтворення інформаційної моделі - створіть інформаційну модель кабінетів Ліцею №16 міста Житомира працюючи в команді в онлайн-сервісі Miro за відеозразком (див. нижче)- отримайте номери двох кабінетів Ліцею №16 міста Житомира- матеріали для практичної роботи розміщені на диску D:\ у папці Cabinets або завантажте Cabs.zip за посиланням: http://bit.ly/3ULig06 та розархівуйте їх- перейдіть до онлайн-сервісу спільної роботи Miro за посиланням та зареєструйтесь/авторизуйтесь на сервісі для подальшої роботи через google-акаунт- розгляньте середовище для спільної роботи- змініть розмір фото (ширина фото має бути такою ж як ширина основних об'єктів)- додайте фото кабінету в середовище Miro- зафіксуйте/заблокуйте фото- скопіюйте посилання на це фото- побудуйте прямокутник (заливка прозора, контур прозорий) по верх кабінету на карті поверху- зафіксуйте/заблокуйте створений прямокутник- додайте на прямокутник скопійоване посилання, перевірте роботу посилання- з основного першого об'єкту скопіюйте кнопки- вставте скопійовані кнопки на фото кабінету, зменшіть їх розмір, розмістіть за зразком- додайте фото кабінету в середовище Miro- зафіксуйте/заблокуйте кнопки- додайте логотип Ліцею, зменшіть розмір та розмістіть за зразком- додайте фото кабінету в середовище Miro- зафіксуйте/заблокуйте логотип- до логотипу додайте посилання на основний перший об'єкт- нижче фото з кабінетом додайте власний коментар з текстом (зразок: №56. Каібнет інформатики + смайлік чи подобається вам цей кабінет)- повторіть дії для 2-го фото- перевірте правильність роботи посилань- створіть скріншоти створених власних об'єктів та збережіть у власну папку- надішліть 2 скріншоти як зображення до практичної роботи платформи Human
Інформатика | 14.11.2022
Створити проект Кабінети Ліцею №16 м.Житомира за допомогою редактора презентацій Power Point- розмір слайда 4:3- прозорість блоків 15%- шрифт Arial Black- використати гіперпосилання для переходу між слайдами- зберегти створений файл презентації у власну папку із назвою Кабінети Ліцею №16 м.Житомира Матеріали для виконання пркатичного завдання можна завантажити за посиланням: https://bit.ly/3uIk51R
Інформатика | 06.11.2022
Міжнародний конкурс з інформатики та комп'ютерного мислення "Бебрас-2022". Запрошуються учнів 2-11 класів Реєстрація в кабінеті №56 до 20 жовтня 2022 року Конкурс відбудеться 8-13 листопада 2022 рокуhttp://bober.net.ua/ - Завантажте у власну папку програму для конкурсу в архіві:https://bit.ly/3FLbF1e- Відкрийте архів Beaver2022_all.zip, розархівуйте його, відкрийте папку bebras2022_all та запустіть файл Bober.exe- Виберіть вікову групу, натисніть кнопку РОЗПОЧАТИ, введіть власне Прізвище та ім'я, виберіть клас - натисніть кнопку Далі- Виберіть зі списку Житомирська область, введіть у поле Населений пункт - Житомир, у поле Номер або назва навчального закладу - Ліцей №16 м.Житомира- Отримайте пароль від координатора конкурсу: Паролі до пакетів завдань: 2-3 класи - build 4-5 класи - develop 6-7 класи - security 8-11 класи – information - максимальний час виконання завдань конкурсу - 70 хвилин- Використовуйте кнопки: Наступна задача, Попередня відповідь, Скасувати відповідь, Завешити змагання- Після натиснення кнопки Завершити змагання знайдіть у власній папці файл формату .bbr та надішліть цей файл до даного завдання Практична робота 1. Завантажте файл-завдання конкурсу "Бебрас-2021" за посиланням:https://bit.ly/3CvvDtM2. Розархівуйте архів та запустити файл Bober.exe3. Пройдіть усі завдання конкурсу та наберіть максимальну кількість балів із запропонованих (від набраної кількості балів залежитиме ваша оцінка)4. Створіть скріншот результату конкурсу (зразок див. нижче)5. Надішліть скірншот до практичного завдання через платформу Human
Інформатика | 20.10.2022
https://classroom.google.com/c/NDkwMjQ1Mzc1NTQy?cjc=thqlewg код приєднання до класруму середня вікова група або thqlewg
Інформатика | 19.10.2022
Практична робота - перейдіть до сервісу для стоврення зображень за допомогою штучного інтелекту Midjourney Artificial Intelligence за посиланням: https://bit.ly/3eBOZWc- зареєструйтесь/авторизуйтесь на сервісі через платформу Discord (підтвердіть адресу електронної пошти)- перейдіть до севера Midjourney за запрошенням: https://bit.ly/3s8Ycbm- виберіть одну з кімнат NEWCOMER ROOMS- приєднайтесь до кімнати- використовуючи команду /imagine створіть 5 зображень на тему: * війна в Україні * навчальний заклад * улюблений персонаж * улюблена тварина * власне хоббіНадішліть створені зображення через платфому Human
Інформатика | 11.10.2022
Практична робота"Використання електронних послуг на держсайтах" 1. У власній папці створити папку із назвою Е-послуги 2. Перейти на держсайт електронних послуг http://poslugi.gov.ua. Знайти інформацію про послугу Видачі посвідчення водія на право керування транспортними засобами після закінчення навчального закладу та складення іспитів. Створити скрін необхідних документів та зберегти у папку Е-послуги із назвою Посвідчення водія (необхідні документи) 3. Перейти на держсайт електронних послуг https://igov.gov.ua/. Знайти інформацію про Строк та вартість послуги Пенсія за віком в Україні. Створити скрін інформації та зберегти у папку Е-послуги із назвою Пенсійний вік 4. Перейти на держсайт електронних послуг https://www.kmu.gov.ua. Знайти інформацію про Державний університет "Житомирська політехніка". Створити скрін загальної інформації про університет та зберегти у папку Е-послуги із назвою Житомирська політехніка 5. Перейти на держсайт електронних послуг https://www.kmu.gov.ua. Скористатися послугою Інтерактивна мапа стихійних сміттєзвалищ. Зберегти графічне зображення одного із сміттєзвалищ м.Житомира та зберегти у папку Е-послуги із назвою Сміттєзвалища Житомира. Створити текстовий документ із назвою Адреса сміттєзвалища з відповідною інформацією у папку Е-послуги. 6. Перейти на держсайт електронних послуг https://www.kmu.gov.ua. Скористатися послугою Перевірка телефону в базі викрадених. Створити скрін результату перевірки власного телефону в базі викрадених та зберегти у папку Е-послуги із назвою Перевірка телефону 7. Перейти на держсайт електронних послуг https://www.kmu.gov.ua. Скористатися послугою Онлайн тренажер із ПДР. Створити скрін результату проходження 7 запитань з ПДР та зберегти у папку Е-послуги із назвою Тест ПДР Завантажити теоретичний матеріал можна нижче за посиланням: https://bit.ly/3lMbaZg
Інформатика | 04.10.2022
ПРАКТИЧНА РОБОТА «ІНФОРМАЦІЙНІ ТЕХНОЛОГІЇ» 1. У папці класу створити папку з назвою Technology 2. Перейти на сайт про роботів Boston Dynamics: https://bit.ly/3l3kU0F 3. Перейти до вкладки RESEACH та переглянути інформацію про всіх роботів 4. Для виду роботів виконати дії: - у папці Technology створити папку з назвою роботу (на англійській мові) - зберегти у папку з назвою гаджета відповідне графічне зображення робота, назва графічного файлу – назва робота - створити текстовий документ у програмі Блокнот з назвою відповідного робота та вставити посилання на відео про робота з сервісу YouTube - створити текстовий документ у програмі Блокнот з назвою Опис та ввести інформацію про робота 5. З папки Technology створити архів у форматі .zip 6. Надіслати створений архів через платформу до даного завдання
Інформатика | 27.09.2022
Практична робота- переглянути 100 професій майбутнього: https://osvitanova.com.ua/posts/5067-100-profesii-maibutnoho- вибрати три Професії майбутнього, які вам довподоби- знайти зображення, що відповідають вибраним професіям та зберегти у власну папку (зображення мають бути великого розміру)- за допомогою сервісу https://www.iloveimg.com/ створити три меми з відповідних зображень: верхній текст - категорія професії, нижній текст - професія- зберегти створені меми у власну папку із назвами prof1, prof2, prof3- пройти тестування "Яка професія мені підходить?": https://www.arealme.com/career/uk/- зберегти зображення з результатом тесту (професіями) у власну папку із назвою prof4- Надіслати чотири зображення prof1, prof2, prof3, prof4 як вкладення ЗОБРАЖЕННЯ до практичної роботи платформи HUMAN
Інформатика | 26.09.2022
Реєстрація на безкоштовний майстер -клас з робототехніки "Система охорони периметру"Майстер-клас проводить Громадська організація "Федерація робототехніки та штучного інтелекту України" разом з Центром робототехніки та мейкерства "Робот.ОН" та лабораторією робототехніки Поліського національного університету в рамках ініціативи Meet and Code, яка реалізується SAP, Haus des Stiftens gGmbH та організаціями-членами мережі TechSoup Europe. Подія створена для учасників віком від 8 до 25 років. Подія відбудеться 29.09.2022 з 16.00 до 17.30.Реєстрація: https://bit.ly/3SRhz4nКонсультація за телефонами 063-505-23-41 097-741-60-35https://www.facebook.com/FederationofRoboticsofUkraine
Інформатика | 06.06.2022
Мова програмування Python одна з найпопулярніших у світі. Чому його обирають як новачки, так і досвідчені розробники? Чому він настільки популярний? Давайте розберемося разом! 1. Python легко вивчитиУ кожної мови програмування є власні правила, які буває важко зрозуміти та освоїти. Одна з особливостей Python у тому, що вона має спрощений синтаксис і не є складною, що робить більший акцент на природній мові. Це значно спрощує навчання для початківців. 2. Спільнота PythonЗараз багато людей хочуть освоїти цю мову програмування, але без чіткої інструкції та навчання - це неможливо! Саме тому в Python є активна спільнота, що включає в себе розробників усіх рівнів кваліфікації, які допомагають знайти швидкі та ефективні рішення. Formula також входить у цю спільноту і за допомогою своїх матеріалів навчає юних програмістів. 3. Python гнучкийДану мову програмування можна використовувати для розробки майже будь-яких типів додатків у будь-якій галузі. Багато провідних компаній, що займаються програмним забезпеченням залежать від Python, включаючи Facebook, Instagram, Google та інші. 4. Python ефективний та надійнийВін допомагає розробникам створювати потужні програми з мінімумом зусиль. Python можна використати майже у будь-якому середовищі, не маючи проблем із продуктивністю, незалежно від платформи, на якій він працює. 5. Python обирають дітиЗараз мова Python розглядається як мова програмування у школах через її нескінченну кількість використання у штучному інтелекті, аналітиці тощо. Тепер вона стала фундаментальною частиною розвитку в освіті. Саме це збільшує кількість розробників та програмістів на Python і тим самим ще більше розширює його популярність та можливості! Отже, чому ж Python такий популярний? Окрім особливостей, які ми перерахували, є ще один вагомий аргумент - Python полегшує життя і дає змогу створювати ефективні програми! Тож крокуймо в одному напрямку з сучасністю. Починайте навчання з нашими навчальними посібниками з покроковими інструкціями, які переведуть до крутого результату! Замовити посібники можна за посиланням нижче:
Інформатика | 27.05.2022
Навчитися створювати сучасні сайти майже безкоштовно — можливо! Викладач школи «7 Education» ділиться досвідом за донат? Якщо ви давно мріяли про роботу програмістом, то ви за адресою. ?В червні пройде навчання програмуванню за донат 150 грн за весь курс. Першим етапом навчання буде верстка, на якому ви будете створювати сучасні сайти та повністю вивчите дану частину розробки. ➡️ Деталі тут: https://cutt.ly/itstudy
Інформатика | 11.05.2022
Практичне завдання- у власній папці створити папку Банер-Робот- матеріали для практичного завдання можна завантажити за посиланням: http://bit.ly/3cNkc3F- відкрити растровий графічний редактор Photoshop або перейти до растрового онлайн-редактора: http://bit.ly/3bcJ2ub- створити новий документ 800х600 пікселів- відкрити відповідні зораження Building.jpg та Robot.PNG- перемістити відповідні зображення на новий створений документ (див. вище)- за допомогою Виділення та Трансформації створити зображення за зразком у програмі Photoshop (див. нижче): прозорість частин - 87%, 86%, 85%- переглянути відеоінструкцію: див. нижче- зберегти створений файл у папку Банер-Робот у форматі PSD із назвою Building Banner- створений файл потрібно додати в архів Zip (права кнопка миші на файлі - Додати в архів - вибрати тип архіву Zip). Надіслати архів з виконаним завданням через платформу HUMAN
Інформатика | 03.05.2022
Практичне завдання- завантажте матеріали для практичного завдання resPr.rar за посиланням: https://bit.ly/3Fg6VhC- розархівуйте файли з resPr.rar- відкрийте растровий графічний редактор Photoshop або перейдіть до растрового онлайн-редактора Photopea: http://bit.ly/3bcJ2ub- створіть зображення за зразком (див.вище)- відеопояснення див.нижче- збережіть створений файл у форматі PNG із відповідною назвою: PresidentUA Алгоритм- створіть новий документ із розмірами 1920х1080px- встановіть основний колір #202125- виберіть інструмент Paint Bucket Tool та залийте основним кольором створений документ- перетягніть зображення 1.jpg на основний документ- змінть розмір вставленого зображення з текстурою: Edit - Free Transform (зміна розміру пропорційно - кнопка Shift, зміна розміру від центру - кнопка Alt)- встановіть для зображення Opacity (прозорість) на 18%- вcтановіть лінійки: View - Rules- розмістіть вертикальну та горизонтальну напрямляючі по центру основного документу: інструмент Move Tool- перетягніть логотип logo1.png на основний документ, змініть розмір та розмістіть за зразком- відкрийте вікно Layer Style для зображення (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 100%; Distance: 0px; Spread: 0%; Size: 30px)- зробіть копію логотипу logo1.png, змініть на менший розмір та розмістіть за зразком, видаліть ефект тіні- зробіть ще 7 копій та розмістіть за зразком- виділіть всі копії на панелі Layers та об'єднайте їх у групу- встановіть для групи Opacity (прозорість) на 25%- створіть новий Layer та розмістіть його вище за інші- перетягніть зображення bg.png на основний документ- змініть розмір та розмістіть зображення по центру- відкрийте вікно Layer Style для зображення (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 80%; Distance: 0px; Spread: 0%; Size: 30px)- створіть новий Layer та розмістіть його вище за інші- перетягніть зображення 2.jpg на основний документ- змініть розмір та розмістіть зображення по центру- відкрийте вікно Layer Style для зображення (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 80%; Distance: 0px; Spread: 0%; Size: 30px)- створіть новий Layer та розмістіть його вище за інші- перетягніть зображення logo2.png на основний документ- змініть розмір та розмістіть зображення за зразком- відкрийте зображення logo3.png- виберіть інструмент Magic Wand, виберіть фон та натисніть кнопку Delete- виберіть інструмент Rectangle Select скопіюйте та вставте на основний документ на новий Layer - змініть розмір та розмістіть зображення за зразком- відкрийте зображення logo4.png- виберіть інструмент Magic Wand, виберіть фон та натисніть кнопку Delete- виберіть інструмент Rectangle Select скопіюйте та вставте на основний документ на новий Layer - змініть розмір та розмістіть зображення за зразком- виберіть інструмент Type Tool (текст: Volodymyr Zelenskyy; шрифт: FjallaOne; Size: 30px; колір: жовтий)- відкрийте вікно Layer Style для тексту (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 60%; Distance: 0px; Spread: 0%; Size: 25px)- виберіть інструмент Type Tool (текст: President of Ukraine; шрифт: FjallaOne; Size: 18px; колір: білий)- відкрийте вікно Layer Style для тексту (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 60%; Distance: 0px; Spread: 0%; Size: 25px)- виберіть інструмент Type Tool (текст: Should Volodymyr Zelensky be on the TIME100?; шрифт: FjallaOne; Size: 26px; колір: жовтий, Align (вирівнювання) по центру)- відкрийте вікно Layer Style для тексту (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 60%; Distance: 0px; Spread: 0%; Size: 25px)- побудуйте напрямляючі за зразком: інструмент Move Tool та кнопка Shift- виберіть інструмент Rectangle, встановіть параметри: Fill (колір заливки) білий, Corner Radius (округлення) 15px- побудуйте прямокутник за зразком- виберіть інструмент Rectangle, встановіть параметри: Fill (колір заливки) відсутній, Stroke (колір границі) білий, Stroke Width (товщина границі) 3px, Corner Radius (округлення) 15px- побудуйте прямокутник за зразком- виберіть інструмент Type Tool (текст: 83% YES; шрифт: FjallaOne; Size: 26px; колір: виберіть колір з зображення bg.png)- виберіть інструмент Type Tool (текст: 17% NO; шрифт: FjallaOne; Size: 26px; колір: білий)- відкрийте зображення cursorclick.webp- виберіть інструмент Magic Wand, виберіть фон та натисніть кнопку Delete- виберіть інструмент Rectangle Select скопіюйте та вставте на основний документ на новий Layer - змініть розмір та розмістіть зображення за зразком- відкрийте вікно Layer Style для зображення (подвіне натиснення на відповідному layer)- виберіть ефект Color Overlay (Blend Mode: Normal; Opacity: 100%; колір жовтий)- приховайте видимість нампрямляючих View - ExtrasРезультат роботи:- завантажте графічне зображення: File - Export as - PNG із назвою President_1 (див.зразок нижче)- створіть скріншот робочого середовища Photopea створеного файлу із назвою President_2 (див.зразок нижче)
Інформатика | 27.04.2022
Практичне завдання- завантажте матеріали для практичного завдання resource.zip за посиланням: https://bit.ly/3MACAgs- розархівуйте файли з resource.zip- відкрийте растровий графічний редактор Photoshop або перейдіть до растрового онлайн-редактора Photopea: http://bit.ly/3bcJ2ub- створіть 4 зображення за зразками (див.вище) - відеопояснення див.нижче- збережіть створені файли у форматі PNG із відповідними назвами: www1, www2, www3, www4 Алгоритм- створіть новий документ із розмірами 1920х1080px- встановіть основний колір #F6BD0F- виберіть інструмент Paint Bucket Tool та залийте основним кольором створений документ- відкрийте зображення текстури texture.jpg та знебарвте його: Image - Adjustments - Desaturate- виберіть інструмент Move Tool та перетягніть знебарвлене зображення на основний документ- змінть розмір вставленого зображення з текстурою: Edit - Free Transform (зміна розміру пропорційно - кнопка Shift, зміна розміру від центру - кнопка Alt)- змініть режим накладання на Hard Light, встановіть Opacity (прозорість) на 40%- відкрийте зображення території України Ukraine.PNG- виберіть інструмент Magic Wand, виберіть білий фон та натисніть кнопку Delete (повторіть дії для видалення білого фону)- виберіть інструмент Move Tool та перетягніть зображення з територією України на основний документ- розмістіть зображення по центру основного документу- відкрийте вікно Layer Style для зображення території України (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 80%; Distance: 0px; Spread: 0%; Size: 110px)- перетягніть зображення 1.jpg на основний документ- змініть розмір вставленого зображення (зміна розміру пропорційно - кнопка Shift, зміна розміру від центру - кнопка Alt)- натисніть лівою кнопкою миші на layer із даним зображенням з натиснутою кнопкою Alt- встановіть ефект Відтінку/Насиченості: Image - Adjustments - Hue/Saturation (Colorize; Hue: -133; Saturation: 50; Lightness: 0)- повторіть дії для наступних трьох зображень: 2.jpg, 3.jpg, 4.jpg- виберіть інструмент Type Tool (текст: ПЕРЕМОЖЕМО!; шрифт: Roboto Bold; Size: 80px; колір: білий)- відкрийте вікно Layer Style для тексту (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 80%; Distance: 0px; Spread: 0%; Size: 20px)- виберіть інструмент Type Tool (текст: WE WILL WIN!; шрифт: Roboto Bold; Size: 80px; колір: білий)- відкрийте вікно Layer Style для тексту (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 80%; Distance: 0px; Spread: 0%; Size: 20px)- виберіть інструмент Rectangle та побудуйте білий прямокутник- відкрийте вікно Layer Style для прямокутника (подвіне натиснення на відповідному layer)- виберіть ефект Drop Shadow (Blend Mode: Multiply; Opacity: 80%; Distance: 0px; Spread: 0%; Size: 20px)- збережіть створені зображення по черзі у форматі PNG із відповідними назвами: www1, www2, www3, www4
Інформатика | 19.04.2022
Практичне завдання- завантажте матеріали для практичного завдання ClipartEggs.rar за посиланням: https://bit.ly/3MimjN8 (або використайте власні зображення)- відкрийте растровий графічний редактор Photoshop або перейдіть до растрового онлайн-редактора Photopea: http://bit.ly/3bcJ2ub- створіть зображення за зразком (див.вище): інстументи Free Transform, Perspective, режим накладання Multiply, прозорість 70%- Відеопояснення див.нижче- збережіть створений файл у форматі PNG із назвою: EggsOfPeace
Інформатика | 06.04.2022
Перейдіть у телеграмБот Кібер Армія Створіть скріншот виконаного завдання Надішліть скріншот або через Human або через INFOSCHOOL16
Інформатика | 28.03.2022
Растровий графічний онлайн-редактор Photopea.Інтерфейс програми, налаштування робочого середовища.Основні інструменти: переміщення, виділення.Збререження документу. Практичне завдання:1. Завантажте файл BasicFile.psd у власну папку (посилання на файл https://bit.ly/3qIQGDT)2. Перейдіть до сервісу растрового графічного онлайн-редактора Photopea за посиланням: https://bit.ly/3bcJ2ub3. Вікрийте файл BasicFile.psd4. Використовуючи інструменти растрового графічного онлайн-редактора Photopea складіть зображення за зразком (див. вище)- Zoom Tool (Z) - інструмент масштабування- Hand Tool (H) - інструмент "рука"- Move Tool (V) - інструмент переміщення- Rectangle Select (M) - інструмент прямокутне виділення- Ellipse Select (M) - інструмент овальне виділення- Crop Tool (C) - інструмент обтинання- Ctrl+D - зняти виділення5. Збережіть файл у форматі png із назвою forUkraine
Інформатика | 23.02.2022
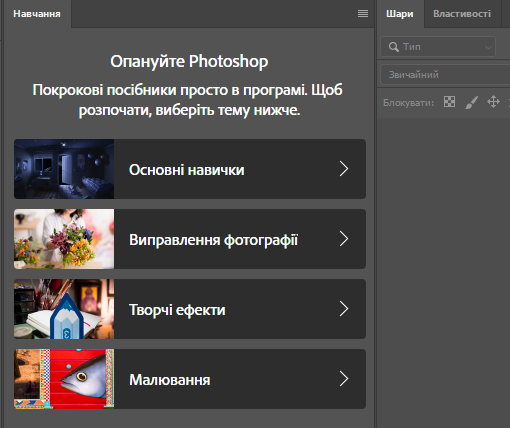
Робота з вбудованим покроковим посібником Photoshop 1. Створіть у власній папці папку із назвою Ps#1 2. Відкрийте растровий графічний редактор Photoshop та натисність кнопку Esc (вихід з вікна Вітання) 3. Перейдіть в меню Edit - Preferences - Interface та змініть мову програми на Українську 4. Закрийте та відкрийте растровий графічний редактор Photoshop знову (мова інтерфейсу програми зміниться на українську) 5. Перейдіть в меню Вікно та виберіть пункт Навчання 6. Виконайте практичні завдання 3 розділи посібника та створіть скріншоти завдань кожного розділу, збережіть у папку Ps#1: - Розділ 1. Основні навички (5 завдань, назви скріншотів: 1_1, 1_2, 1_3 і т.д.) - Розділ 2. Виправлення фотографії (5 завдань, назви скріншотів: 2_1, 2_2, 2_3 і т.д.) - Розділ 3. Творчі ефекти (6 завдань, назви скріншотів: 3_1, 3_2, 3_3 і т.д.) УВАГА! 7 завдання Розділу 3 НЕ ВИКОНУВАТИ!
Інформатика | 23.02.2022
Перейти до сервісу огляду операційної системи Windows 11 можна за посиланням: https://bit.ly/3FP5XYM
Інформатика | 16.02.2022
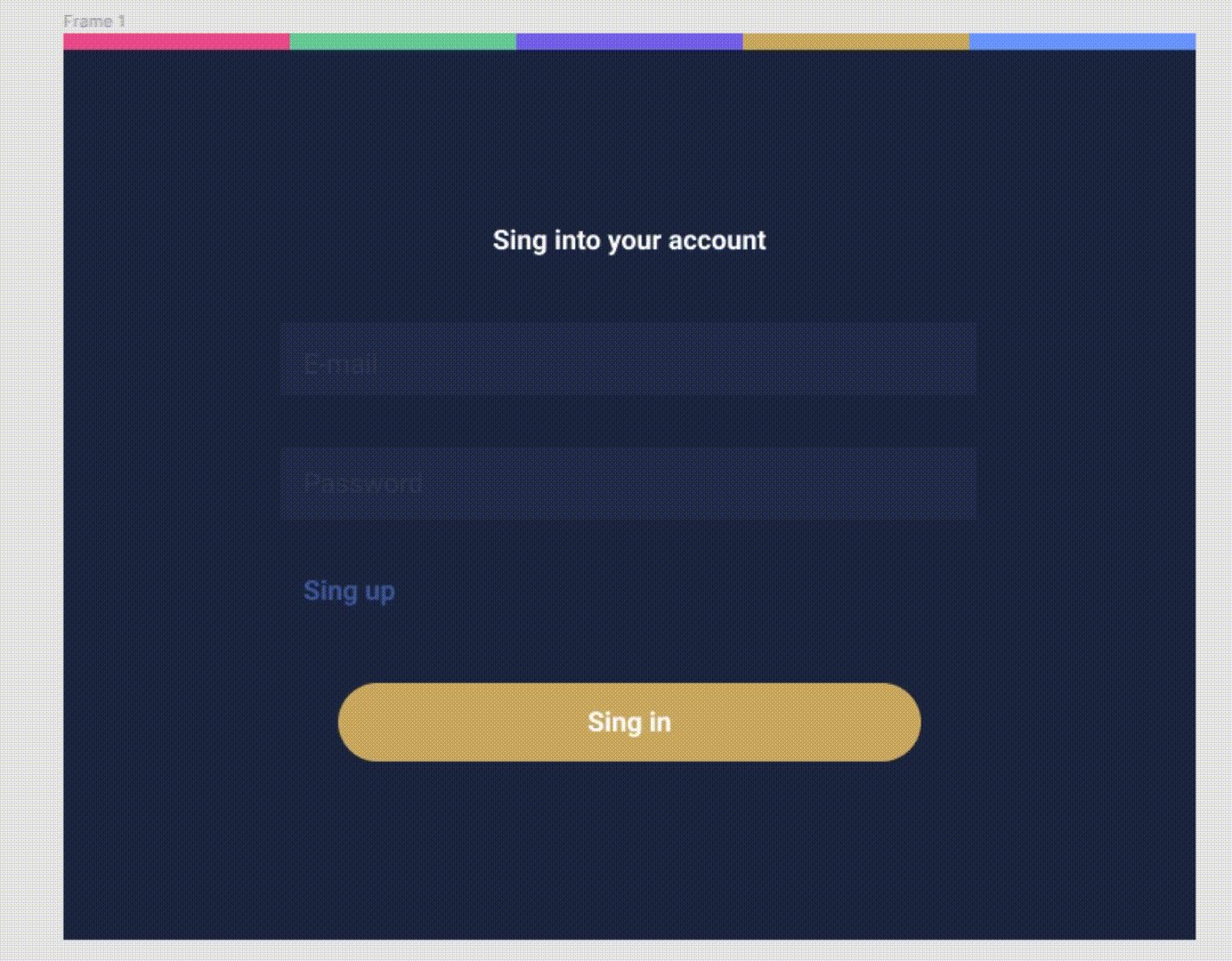
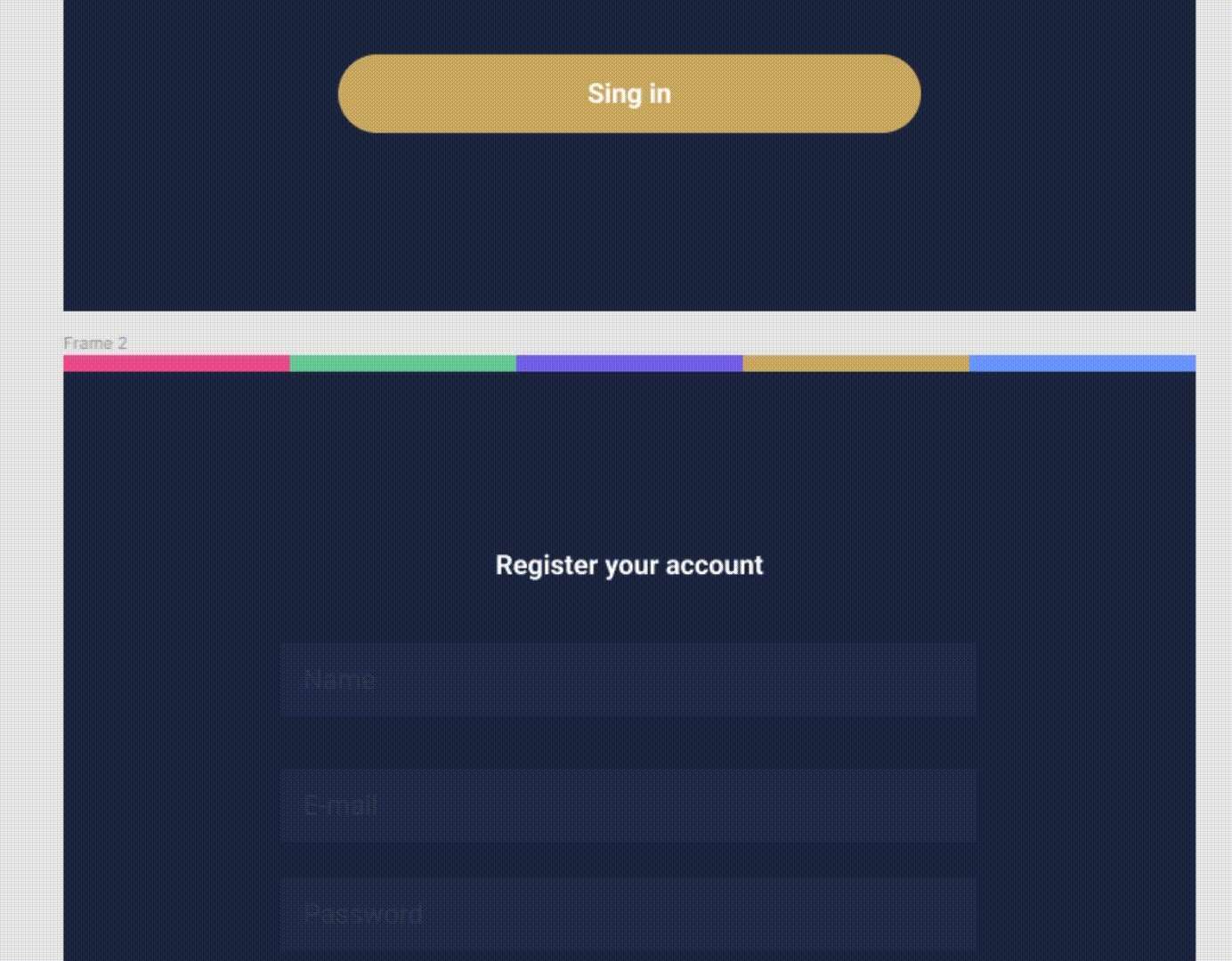
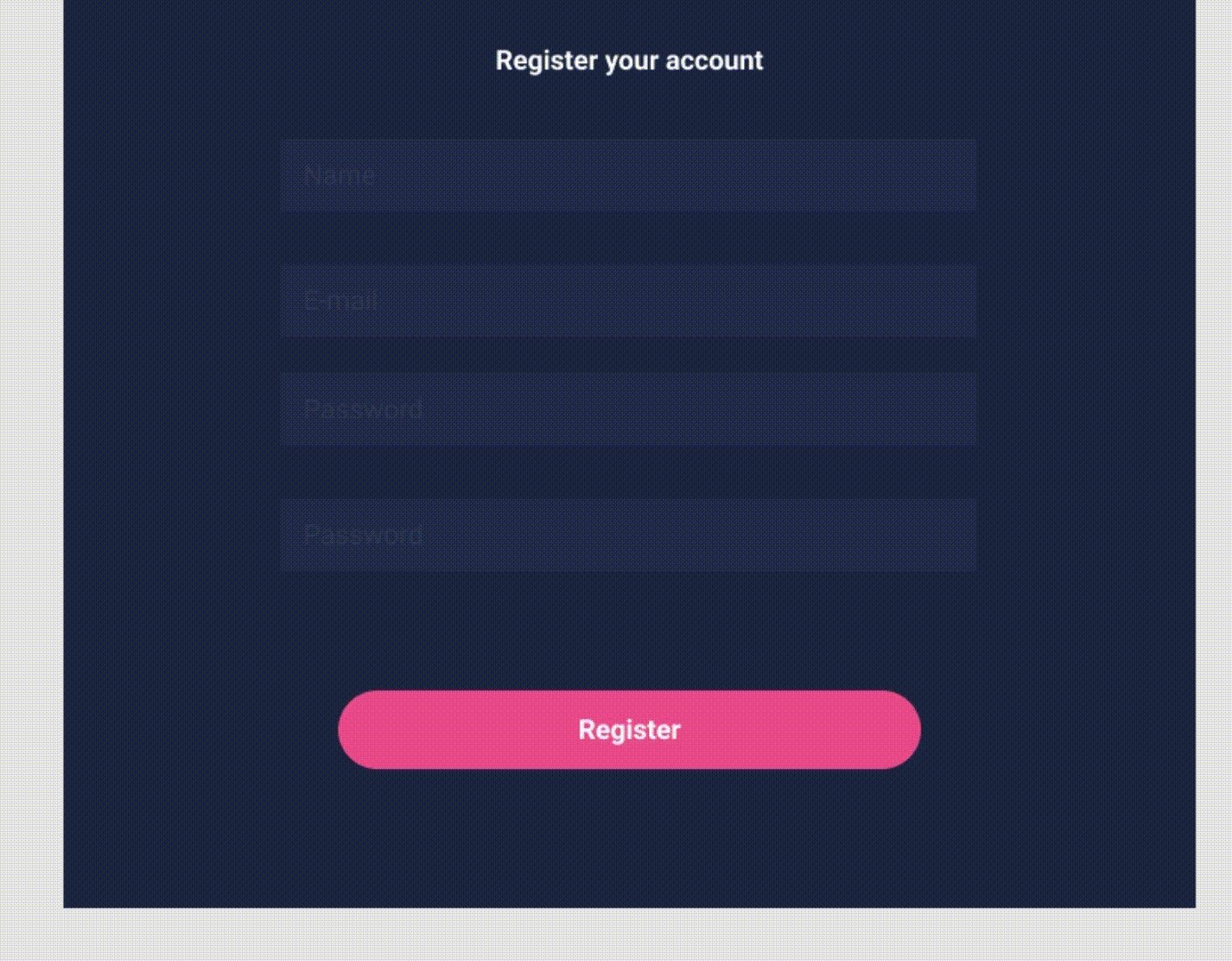
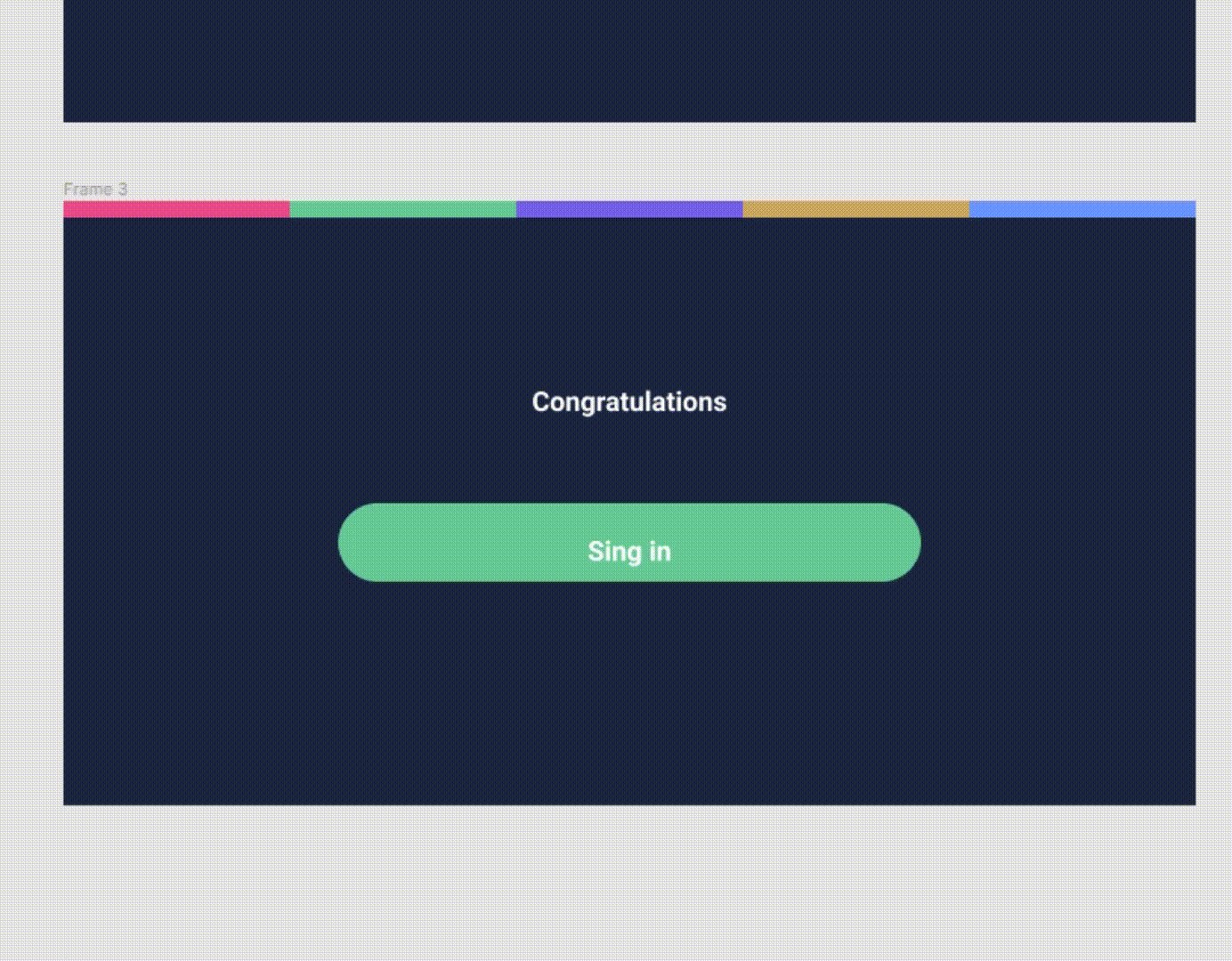
Практична робота з web-дизайну "SiteForms"(створення реєстраційних форм для сайту) 1. Перейти до сервісу Figma за посиланням: https://bit.ly/3rSbxFT 2. Зареєструватись/аторизуватись на сервісі Figma, виберіть New design file 3. Створити форми за зразком (див. нижче) * Frame 1: Y=0; W=750; H=600; Fill #1b2540 - Rectangle 1: Y=0; W=150; H=10; Fill #eb4aba - Rectangle 2: Y=0; W=150; H=10; Fill #66ca97 - Rectangle 3: Y=0; W=150; H=10; Fill #735eea - Rectangle 4: Y=0; W=150; H=10; Fill #cba860 - Rectangle 5: Y=0; W=150; H=10; Fill #6a94ff - Text 1. Sing into your account: Roboto Bold; 18pt; X center; Y=120; W=340; H=35; Align center; color white - Rectangle 6: Y=190; W=460; H=50; Fill #212a47; X center - Text 2. E-mail: Roboto Bold; 18pt; Y=190; W=340; H=35; Align left; color #2f3752 - Rectangle 7: Y=270; W=460; H=50; Fill #212a47; X center - Text 3. Password: Roboto Bold; 18pt; Y=270; W=340; H=35; Align left; color #2f3752 - Text 4. Sign up: Roboto Bold; 18pt; Y=350; W=340; H=35; Align left; color #3d5596 - Rectangle 8: Y=430; W=380; H=50; Fill #cba860; X center; corner radius 50 - Text 5. Sing in: Roboto Bold; 18pt; Y=430, W=340, H=35, Align center, color white * Frame 2 (копія Frame 1) зміни див. зразок: Y=700; H=700 - відстань між прямокутниками 30 - кнопка Register: Y=550 * Frame 3 (копія Frame 2) зміни див. зразок: Y=1500; H=400 - кнопка Sing in: Y=200 4. Надіслати посилання створених форм: Share - Copy link
Інформатика | 08.02.2022
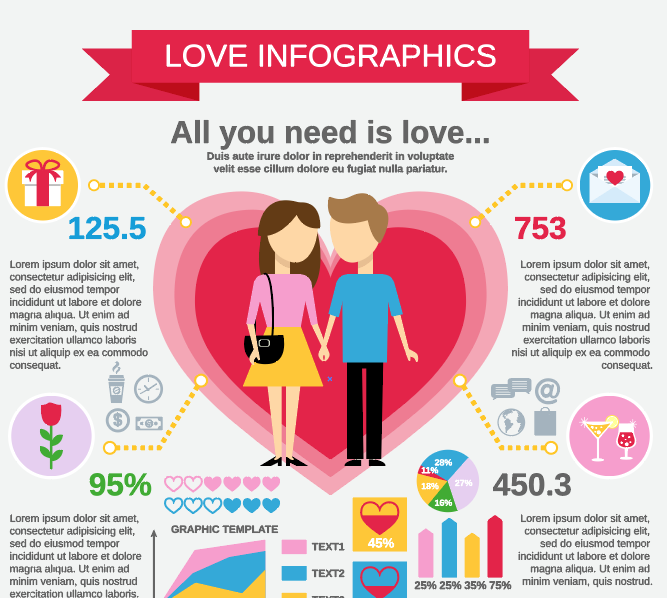
Створити інфографіку до Дня Святого Валентина Завдання (max 8 балів): - створити в редакторі презентацій Power Point або в текстовому редакторі Word інфографіку за зразком (див.нижче)- знайти статитстичну інформацію за темою (мінімум 5 блоків з інформацією)- графічні матеріали можна завантажити нижче за посиланням Завдання (max 12 балів): - створити в редакторі презентацій Power Point або в текстовому редакторі Word власну інфографіку- знайти статитстичну інформацію за темою (мінімум 5 блоків з інформацією)- графічні матеріали можна завантажити нижче за посиланням
Інформатика | 01.02.2022
Інформаційна графіка або інфографіка (англ. Information graphics; infographics) – це графічне візуальне подання інформації, даних або знань, призначених для швидкого та чіткого відображення комплексної інформації. Вона може покращити сприйняття інформації, використовуючи графічні матеріали для того, щоб підвищити можливості зорової системи людини бачити моделі і тенденції. Процес створення інфографіки можна розглядати як візуалізацію даних, створення інформаційних схем та моделей подання інформації. Інфографіка поширювалась вже багато років, а теперішнє швидке зростання числа легких у використанні та безкоштовних інструментів для їх створення зробили інфографіку доступною для ширшого кола населення. Соціальні мережі, такі як Facebook і Twitter, також дали поштовх для розповсюдження пермональної інфографіки серед людей у всіх куточках світу. У газетах інфографіку зазвичай використовують для відображення погоди, так само, як і карти, плани сайтів і діаграми для статистичних даних. Деякі книжки, наприклад книга Девіда Маколея «Як працюють речі», практично повністю складаються з інфографіки. Моментальні фото в газеті «США сьогодні» («USA Today») – це також приклади простої інфографіки, яку використовують для повідомлення новин і поточних подій. Окремим прикладом використання інфографіки є наукова інфографіка – метод представлення наукових фактів та теорій у вигляді ілюстрацій та графіків. Сучасні карти, особливо маршрутні карти для системи перевезень, використовують техніку інфографіки для об'єднання певного ряду інформації: концептуальних планів сітки перевезень, точок пересадки і окремих локальних орієнтирів. Публічні карти транспортування також є яскравими прикладами інфографіки. Наприклад, схеми для Вашингтонського метро та Лондонської підземки. Громадські місця на зразок станцій пересадок часто містять інтегровану знакову систему зі стандартизованими зображеннями та стилізованими картами. Створити інфографіку про ЗНО-2022 за зразком за допомогою сервісу: https://www.easel.ly/:- зареєструватися на сервісі- знайти відповідний шаблон (employees)- внести зміни за зразком- тип шрифту OSWALD- зберегти у власну папку з назвою ЗНО-2022
Інформатика | 24.01.2022
Перейти на сервис Kahoot: https://kahoot.it/ Практична робота"Типографіка" 1. У власній папці створити папку із назвою WordArt2. Перейти до сервісу: https://wordart.com/3. Створити типографіку логотипу нашої школи за зразком: - Words: Ukraine, Zhytomyr, School#16 - Layout: Horizontal/Vertical, Density - 5% - Fonts: Square721BT - Shapes: графічне зображення логотипу школи (див. нижче)4. Створити скрін створеного графічного зображення та заберегти у папку WordArt із назвою WordArt_School#165. Створити типографіку герба України: - Words: UKRAINE - Layout: Horizontal/Vertical, Density - 20% - Fonts: Square721BT - Shapes: графічне зображення тризуба України (див. нижче)6. Створити скрін створеного графічного зображення та заберегти у папку WordArt із назвою WordArt_UKRAINE7. Створити типографіку героя Spider Man: - Words: Spider, Man - Layout: Horizontal/Vertical, Density - 15% - Fonts: Mail Ray Stuff - Shapes: графічне зображення героя (див. нижче)8. Створити скрін створеного графічного зображення та заберегти у папку WordArt із назвою WordArt_SpiderMan9. Створити типографіку героя Wonder Woman: - Words: Wonder, Woman - Layout: Horizontal/Vertical, Density - 7% - Fonts: Mail Ray Stuff - Shapes: графічне зображення героя (див. нижче)10. Створити скрін створеного графічного зображення та заберегти у папку WordArt із назвою WordArt_WonderWoman11. Створити типографіку героя Captain America: - Words: Captain, America - Layout: Horizontal/Vertical, Density - 6% - Fonts: Mail Ray Stuff - Shapes: графічне зображення героя (див. нижче)12. Створити скрін створеного графічного зображення та заберегти у папку WordArt із назвою WordArt_CaptainAmericaЗавантажити теоретичний матеріал можна нижче за посиланням:
Інформатика | 17.12.2021
Поділ на групи для участі в Квесті з інформатики Завантажити файл Квесту можна за посиланням: https://bit.ly/3FdIHnD Приклад: https://bit.ly/3Ee9I9c
Інформатика | 08.12.2021
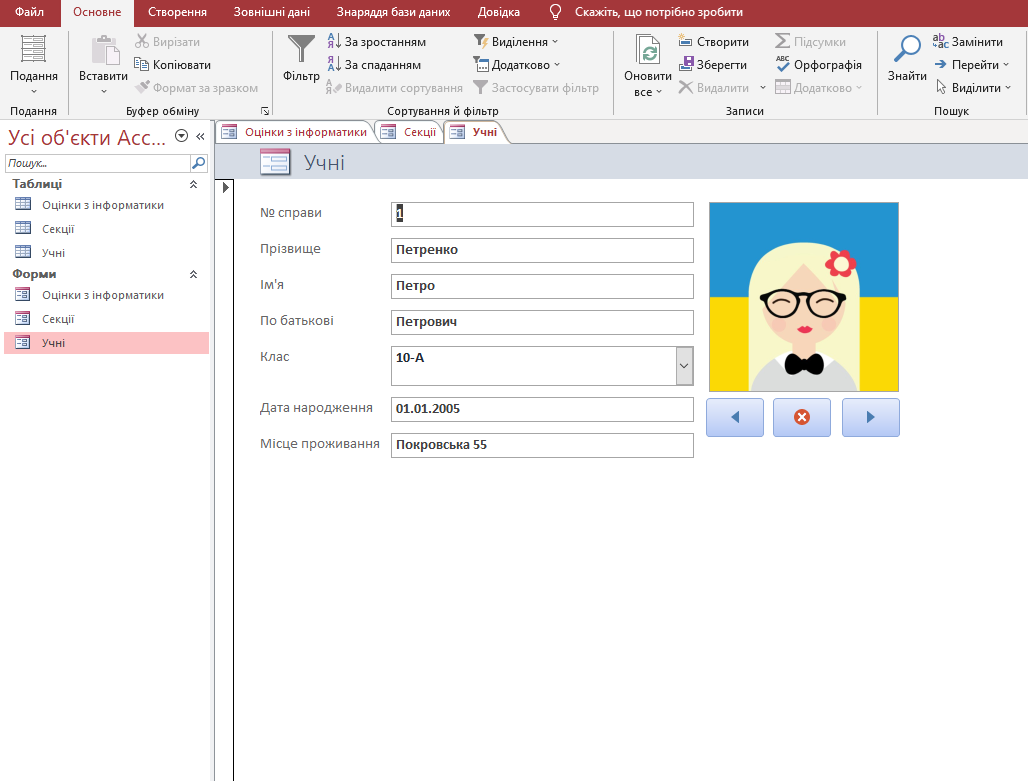
Практична робота "Створення форм Access" 1. Завантажити графічні зображення у власну папку за посиланням: https://bit.ly/3GtZ7Z1 2. Розархівувати папку із зображенням у власну папку 3. Відкрити базу даних Школа_Прізвище (містить три таблиці: Учні, Секції, Оцінка з інформатики; одну форму: Учні) 4. Відкрити таблицю Учні за допомогою Конструктора 5. Додати поле із назвою Фото (тип даних - Вкладення, Обов'язкове поле), зберегти зміни 6. Відкрити таблицю Учні у режимі таблиці, та додати графічні зображення кожному записі у полі Фото, зберегти зміни 7. Відкрити форму Учні за допомогою Конструктора та увімкнути меню Аркуш властивостей 8. Видалити всі кнопки (три кнопки) 9. Виділити другий стовпчик полів та встановити для них такі властивості на Аркуші властивостей: ширина 8см, товщина шрифту - жирний 10. Додати поле Фото та видалити блок - назва поля, встановити властивості: ширина 5см, висота 5см 11. Створити кнопки: Перейти до наступного запису, Перейти до попереднього запису, Вийти із застосунку, встановити властивості для кнопок: ширина 1,5см, висота 1см 12. Зберегти форму Учні та переглянути роботу форми Учні 13. Відкрити таблицю Секції за допомогою Конструктора 14. Додати поле із назвою Зображення (тип даних - Вкладення, Обов'язкове поле), зберегти зміни 15. Відкрити таблицю Секції у режимі таблиці, та додати графічні зображення кожному записі у полі Зображення, зберегти зміни 16. Вибрати таблицю Секції та створити форму за допомогою кнопки Форма 17. Видалити поле Код секції, назви полів та вкладену таблицю, зберегти форму із назвою Секції 18. Відкрити форму Секції за допомогою Конструктора 19. Виділити поле Назва секції, встановити властивості: ширина 8см, стиль межі - прозора, розмір шрифту 16пт, вирівнювання тексту - по центру, товщина шрифту - дуже товстий, колір тексту - червоний 20. Виділити поле Зображення, встановити властивості: вирівнювання зображення - по центру, ширина 8см, висота 5см, режим змінення розміру - розтягнути, стиль межі - прозора 21. Створити кнопки: Перейти до наступного запису, Перейти до попереднього запису, встановити властивості для кнопок: ширина 1см, висота 1см 22. Зберегти зміни та переглянути роботу форми Секції 23. Вибрати таблицю Оцінки з інформатики та створити форму за допомогою кнопки Форма 24. Видалити поля: №, І семестр, ІІ семестр, зберегти форму із назвою Оцінки з інформатики 25. Відкрити таблицю Оцінки з інформатики за допомогою Конструктора 26. Змінити назву поля Учні на Учень, зберегти зміни 27. Відкрити форму Оцінки з інформатики за допомогою Конструктора 28. Виділити другий стовпчик полів, встановити властивості: ширина 5см 29. Виділити другий стовпчик поля Річна, встановити властивості: товщина шрифту - дуже товстий, колір тексту - зелений 30. Додати вище всіх полів елемент керування Зображення (вставити логотип сайту infoschool16), встановити властивості: ширина 8 см, вирівнювання зображення - по центру, адреса посилання: http://www.infoschool16.zt.ua/ 31. Створити кнопки: Перейти до наступного запису, Перейти до попереднього запису, встановити властивості для кнопок: ширина 1см, висота 1см 32. Зберегти зміни та переглянути роботу форми Оцінки з інформатики Завантажити файл шаблон бази даних можна за посиланням: https://bit.ly/3DHpGrY
Інформатика | 01.12.2021
Практична робота У програмі MS Access створити базу даних 1. Відкрити програму MS Access. У діалоговому вікні MS Access створити нову базу даних. 2. Ввести назву бази даних: Школа_Прізвище. Зберегти базу даних у власну папку. 3. Створити таблицю Учні (за допомогою Конструктора таблиць). 4. Поля: № справи – тип поля Автонумерація, ключове поле, Прізвище, Ім’я, По батькові, Домашня адреса тип поля – Короткий текст, розмір поля 50, Дата народження – дата/час, всі поля – обов’язкові. 5. Перейти в режим заповнення таблиці. Ввести в таблицю дані про 5-ьох учнів групи. 6. Відкрити таблицю Учні у режимі Конструктора 7. Попереду поля Дата народження додати поле Клас (тип поля Майстер підстановок (самостійно ввести потрібні значення (10-А, 10-Б), обов’язкове поле) 8. Зробити заміну поля Домашня адреса на Місце проживання (перейменувати). Зберегти зміни 9. Перейти в режим таблиці, перетягнути поле Клас у кінець таблиці, заповнити поле Клас для кожного запису 10. Додати в таблицю два нових записи, зберегти таблицю 11. Вибрати таблицю Учні та створити форму Учні за допомогою кнопки Форма 12. Додати кнопки: Перейти до наступного запису, Перейти до попереднього запису, Вийти із застосунку, зберегти форму 13. Перевірити роботу форми, переглянувши дані полів 14. Ввести два нових записи до таблиці використовуючи створену форму, закрити форму 15. Створити таблицю Секції (Код секції – тип поля Автонумерація, ключове поле, Назва секції – тип поля Короткий текст, розмір поля 20, всі поля – обов’язкові) 16. Ввести дані в таблицю Секції (Плавання, Гімнастика, Бокс, Теніс, Спортивні танці). Зберегти таблицю 17. Відкрити таблицю Учні у режимі Конструктора 18. Створити нове поле Секція (тип поля – Майстер підстановок), організувавши в цьому полі підстановку даних з поля Назва секції таблиці Секції 19. Відкрити таблицю Учні у режимі таблиці та у полі Секції із розгорнутого списку вибрати значення для всіх записів 20. Створити таблицю Оцінки з інформатики (№ – тип поля Автонумерація, ключове поле, Учні – тип поля Майстер підстановок з таблиці Учні вибрати поле Прізвище, Назва предмета – тип поля Майстер підстановок (самостійно ввести потрібні значення (ввести назву предмета Інформатика), І семестр – тип поля Число «Правило перевірки» <13, ІІ семестр – тип поля Число «Правило перевірки» <13, Річна – тип поля Обчислювальний (ввести формулу для обчислення середнього арифметичного полів І семестр та ІІ семестр), тип результату – Ціле число, всі поля – обов’язкові. 21. Відкрити таблицю Оцінки з інформатики та ввести дані (кількість записів має співпадати з кількістю записів таблиці Учні) 22. Перевірити базу даних
Інформатика | 10.11.2021
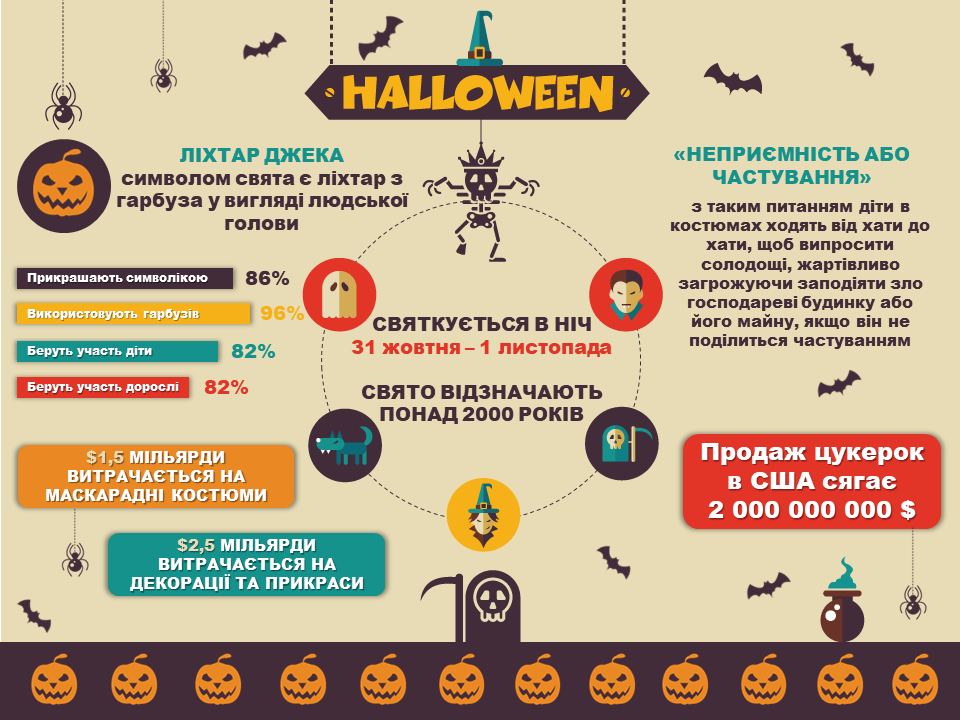
Створити інфографіку за допомогою програми Power Point (однослайдова презентація) за зразком. - розмір слайда 4:3 - тип шрифту Arial Black, з тінню - товщина пунктирної лінії по колу 1 пт - зберегти презентацію у форматі демонстрації із назвою Halloween Завантажити матеріали для практичної роботи можна за посиланням: https://bit.ly/3n2reaV
Інформатика | 20.10.2021
Практичне завдання 1. Створити інтерактивну однослайдову презентацію за зразком (див. вище) 2. Матеріали для створення можна завантажити за посиланням: https://bit.ly/3BYQEex - розмір слайда 4:3 - тип шрифту Arial Narrow - висота ліній-прямокутників 0,13 см - товщина ліній 3пт - висота зображень з інформацією 10 см, ефект тіні - по центру 3. Зберегти стоврену презентацію із назвою Covid
Інформатика | 18.10.2021
Підписка на канал в Теlegram за посиланням: https://bit.ly/2Z2Vycp
Інформатика | 29.09.2021
Практична робота"Моделі. Аналіз даних" 1. У власній папці створити папку Моделі 2. Перейти за допомогою браузера до сайту planefinder.net 3. Створити скріншоти території України та Австралії, зберегти графічні зображення у папку Моделі з відповідними назвами: Модель1, Модель2 4. Перейти за допомогою браузера до сайту ptable.com 5. Створити скріншоти таблиці хімічних елементів, інформацію про хімічні елементи Астат та Гафній (у вкладці Орбітать), зберегти графічні зображення у папку Моделі з відповідними назвами: Модель3, Модель4, Модель5 6. Перейти за допомогою браузера до сайту Chrome music lab 7. Створити скріншот створеного звукового файлу у вигляді зображень у режимі Kandinski, зберегти графічне зображення у папку Моделі з відповідною назвою: Модель6 8. Перейти за допомогою браузера до сайту chess.org 9. Зіграти партію у шахи з комп’ютером 10. Створити скріншот виграної (програної) гри, зберегти графічне зображення у папку Моделі з відповідною назвою: Модель7
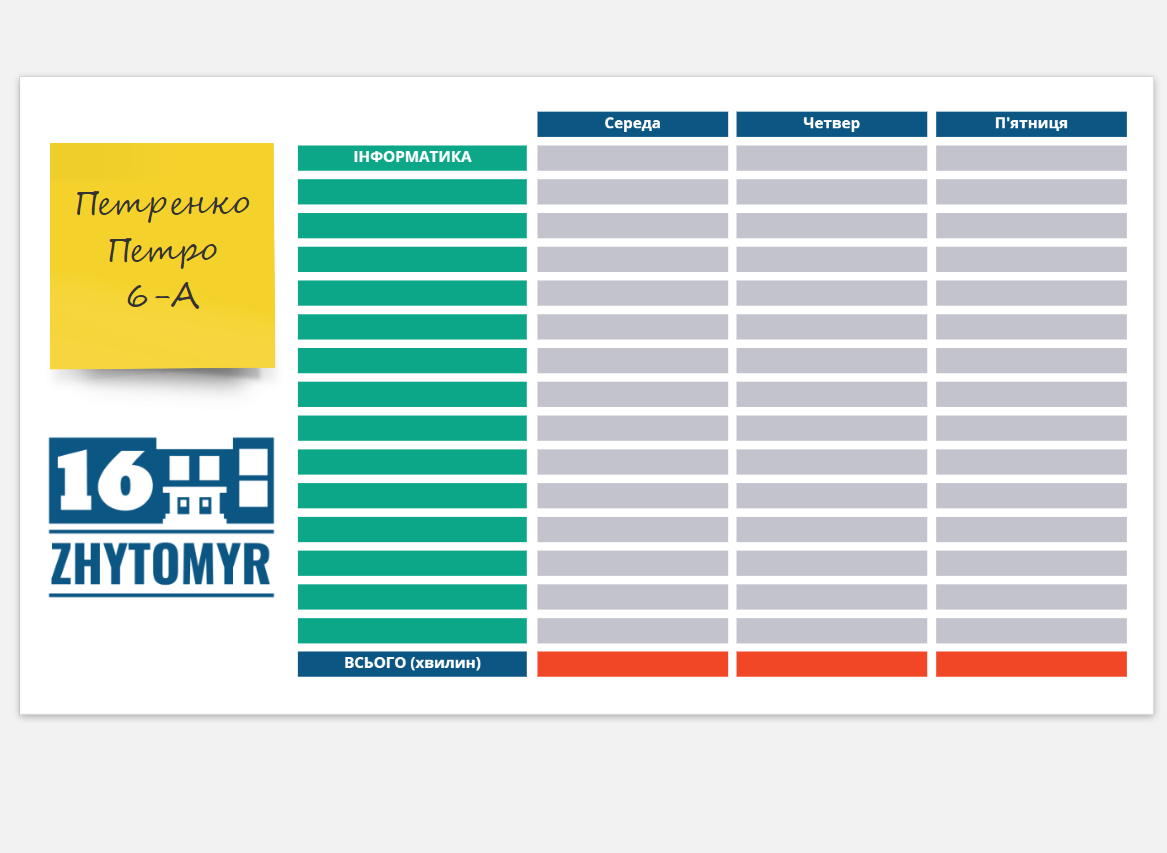
Інформатика | 29.09.2021
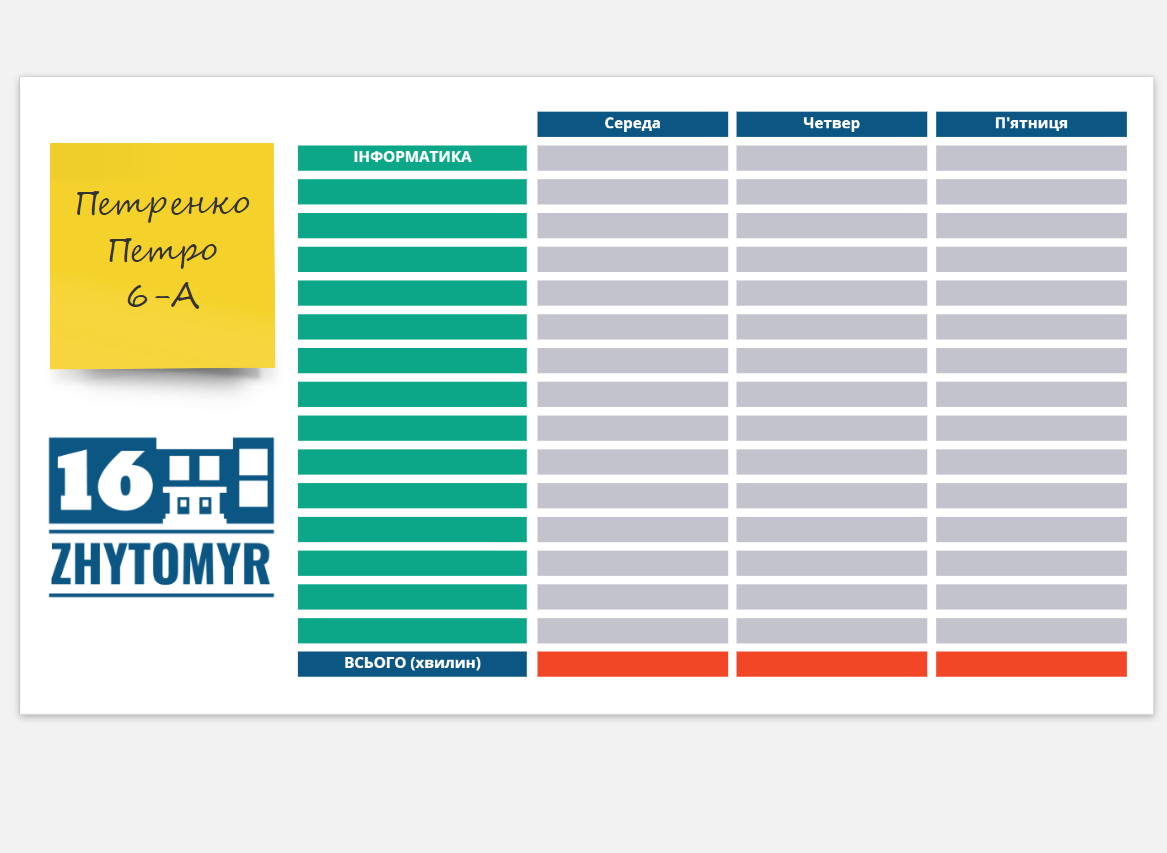
Модель дистанційного навчання TimeTable (Miro) Завдання: Внести в таблицю час роботи для вивчення окремих предметів під час дистанційного навчання - виконати завдання за відеоінструкцією (див. нижче) - перейти до сервісу за посиланням: - - потрібно виділити повністю з білим листочком все про учня ПЕТРЕНКО ПЕТРО, тримаючи кнопку Shift (спочатку затискаєте кнопку Shift, а потім ліву кнопку миші) - натиснути зверху три крапочки і вибрати Duplicate - ваш документ з'явиться ліворуч після всіх і тоді ви редагуйте свій листочок (НЕ ПОРТЬТЕ РОБОТИ ІНШИХ УЧНІВ) - заповнити комірки назвами уроків та час, який ви витратите на них за день - натисніть кнопку export this board та виберіть Save as image - виберіть область своєї виконаної роботи та збережіть у влаcну папку із назвою TimeTable_Прізвище
Інформатика | 29.09.2021
Проводиться набір учнів для участі у Міжнароодному конкурсі з інформатики та комп'ютерного мислення "Бебрас-2021" Запрошуються: учні 2-11 класів ЖЗСШ 16 Дата проведення: 7-12 листопада 2021р. Місце проведення: к.56, ЖЗСШ 16 Оргвнесок: 23грн. Записатися на участь у конкурсі до 20 жовтня 2021р. у координатора Курко І.Г. (к.56, Пн-Пт, І зміна, на перервах)
Інформатика | 04.05.2021
Робота з векторним графічним онлайн-редактором Vectr. Створення зображення. Практичне завдання: * перейдіть до векторного графічного онлайн-редактора Vectr за посиланням: https://bit.ly/3e2NqvU * створіть документ розміром 800х600 пікселів * використовуючи інструменти онлайн-векторного графічного редактора створіть зображення за зразком (див. нижче) * завантажте зразок за посиланням: https://bit.ly/2QIXF0Z * збережіть створене зображення із назвою Comp
Інформатика | 29.04.2021
Як отримати 12 балів з інформатики? Потрібно зробити підписку на канал INFOSCHOOL16 у сервісі Youtube Для цього: - Зареєструватися/авторизуватися на сервісі Google - Перейти до каналу INFOSCHOOL16 у сервісі Youtube: https://bit.ly/3fMkM4B - Натиснути кнопку ПІДПИСАТИСЯ - Створити скріншот за зразком (див. нижче) - Надіслати створений скрін через Online chat сайту (див. відео про Online chat сайту нижче). Текст повідомлення: Прізвище та ім'я, клас
Інформатика | 27.04.2021
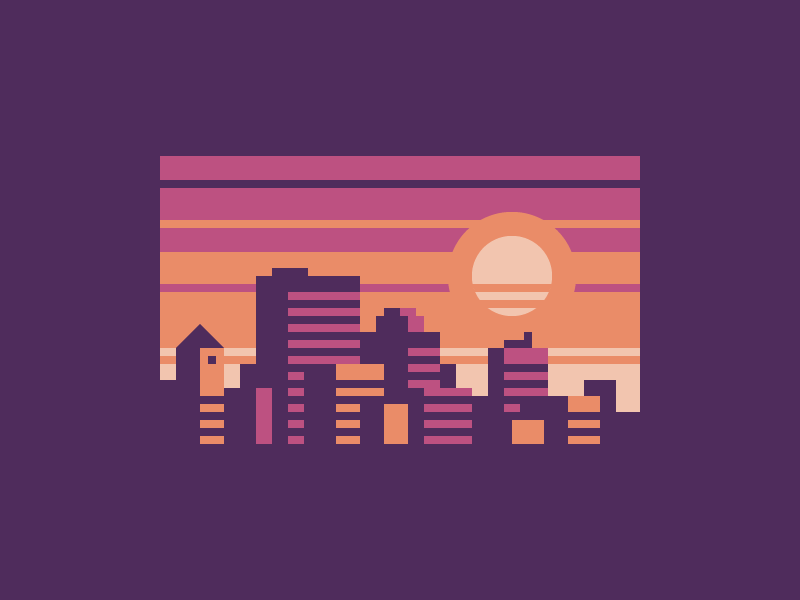
Робота з векторним графічним онлайн-редактором Vectr. Створення зображення. Практичне завдання: * перейдіть до векторного графічного онлайн-редактора Vectr за посиланням: https://bit.ly/3e2NqvU * створіть документ розміром 800х600 пікселів * використовуючи інструменти онлайн-векторного графічного редактора створіть зображення за зразком (див. вище) * завантажте зразок за посиланням: https://bit.ly/3nsqT04 * відеоінструкцію див. нижче * збережіть створене зображення із назвою Town
Інформатика | 21.04.2021
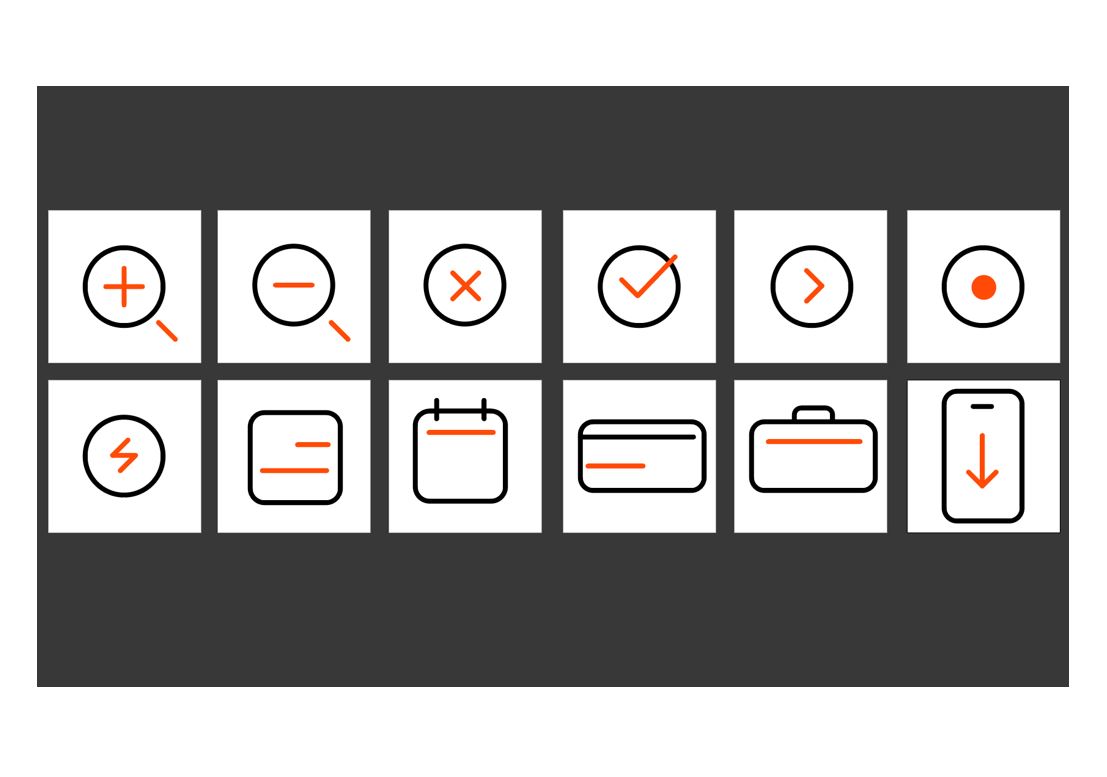
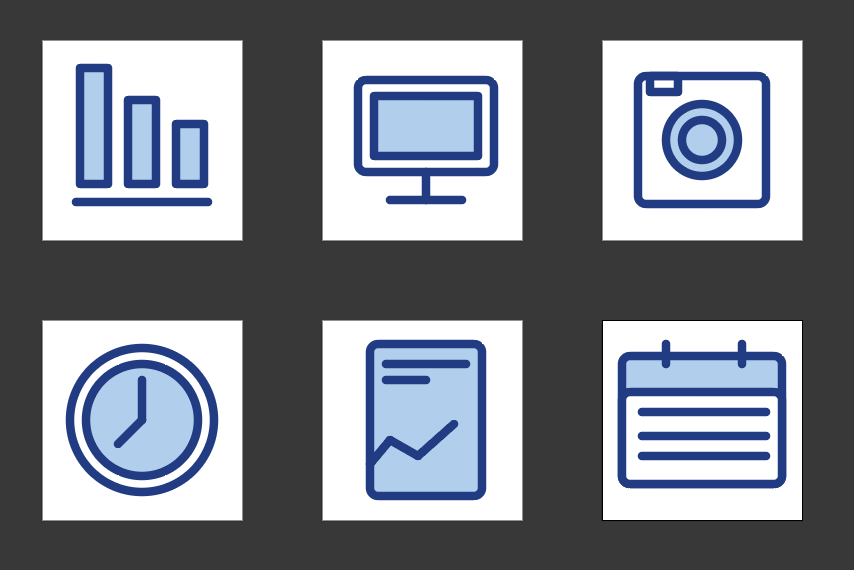
Робота з векторним графічним онлайн-редактором Vectr. Створення іконок. Практичне завдання:* створити папку Icons #2* перейти до векторного графічного онлайн-редактора Vectr за посиланням: https://bit.ly/3e2NqvU* зареєструватися/авторизуватися на сервісі* створити 12 іконок за зразком (див. вище)* розмір кожної з іконок 300х300 пікселів* товщина границь фігур та товщина контуру ліній - 8px, кольори підібрати власноруч* експортувати файли у форматі .jpg із назвами Ic_# (# - номер іконки)* можна використовувати відеоінструкцію зі створення іконок з попереднього уроку (див. нижче)
Інформатика | 14.04.2021
Знайомство з векторним графічним онлайн-редактором Vectr. Створення іконок. Практичне завдання:* створити папку Icons #1* перейти до векторного графічного онлайн-редактора Vectr за посиланням: https://bit.ly/3e2NqvU* зареєструватися/авторизуватися на сервісі* створити 6 іконок за відеоінструкцією (див. нижче)* розмір кожної з іконок 300х300 пікселів Icon #1- Size page 300x300px- Rounded Rectangle1: 60x190px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle2: 60x150px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle3: 60x110px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle4: 240x8px, fill #213c82, border none, color border none- Export .jpg, name Icon #1 Icon #2- Size page 300x300px- Rounded Rectangle1: 250x150px, fill #ffffff, border 8 px, color border #213c82- Rounded Rectangle2: 200x110px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle3: 8x50px, fill #213c82, border none, color border none- Rounded Rectangle4: 115x8px, fill #213c82, border none, color border none- Export .jpg, name Icon #2 Icon #3- Size page 300x300px- Rounded Rectangle1: 220x220px, fill #ffffff, border 8 px, color border #213c82- Ellipse1: 130x130px, fill #b1cfed, border 8 px, color border #213c82- Ellipse2: 80x80px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle2: 60x30px, fill #ffffff, border 8 px, color border #213c82- Export .jpg, name Icon #3 Icon #4- Size page 300x300px- Ellipse1: 250x250px, fill #ffffff, border 8 px, color border #213c82- Ellipse2: 200x200px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle1: 8x65px, fill #213c82, border none, color border none- Rounded Rectangle1: 8x65px, fill #213c82, border none, color border none- Export .jpg, name Icon #4 Icon #5- Size page 300x300px- Rounded Rectangle1: 155x220px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle2: 115x8px, fill #213c82, border none, color border none- Rounded Rectangle3: 100x8px, fill #213c82, border none, color border none- Rounded Rectangle4: 55x8px, fill #213c82, border none, color border none- Rounded Rectangle5: 30x8px, fill #213c82, border none, color border none- Rounded Rectangle6: 122x8px, fill #213c82, border none, color border none- Export .jpg, name Icon #5 Icon #6- Size page 300x300px- Rounded Rectangle1: 250x190px, fill #b1cfed, border 8 px, color border #213c82- Rounded Rectangle2: 250x150px, fill #ffffff, border 8 px, color border #213c82- Rounded Rectangle3: 170x8px, fill #213c82, border none, color border none- Rounded Rectangle4: 170x8px, fill #213c82, border none, color border none- Rounded Rectangle5: 170x8px, fill #213c82, border none, color border none- Rounded Rectangle6: 8x40px, fill #213c82, border none, color border none- Rounded Rectangle7: 8x40px, fill #213c82, border none, color border none- Export .jpg, name Icon #6Надіслати створені файли через платформу HUMAN
Інформатика | 07.04.2021
Microsoft Office 365 — це платний хмарний власницький інтернет-сервіс і програмне забезпечення компанії Microsoft, що розповсюджується за схемою «програмне забезпечення + послуги» (англ. Software + Services). Хмарний формат означає, що дані зберігаються в центрі обробки даних, а не на комп'ютері, що забезпечить користувачам доступ до документів і даних через браузер з різних пристроїв з можливістю виходу в Інтернет. Як отримати БЕЗКОШТОВНУ версію Office 365 через сайт infoschool16.zt.ua: - перейдіть до Online chat сайту (див. відеоінструкцію нижче) - напишіть консультанту текст: Хочу отримати БЕЗКОШТОВНУ версію Office 365 Display name: ******* Username: ******* ******* - власні дані на англ. мові - після цього ви отримаєте доступ з паролем до БЕЗКОШТОВНОЇ версії Office 365 - перейти на сайт Office 365 за посиланням: https://bit.ly/3sXffvL - змінити пароль у власному профілі - використовувати БЕЗКОШТОВНУ версію Office 365
Інформатика | 07.04.2021
Не вдається зареєструватися на Освітній платформі HUMAN, забули пароль, потрібен новий код приєднання до закладу, не знаєте як відправити виконане завдання, як приєднати сервіс ZOOM та інші проблеми з роботою на платформі? МИ ВАМ ДОПОМОЖЕМО! Приєднуйтесь до Телеграм Каналу HUMAN SUPPORT School#16 ZT за посиланням: https://t.me/HumanSupportSchool16ZT Опишіть проблему - вирішимо її!
Інформатика | 25.03.2021
Практичне завдання- у власній папці створити папку Фотомонтаж- завантажити у папку Фотомонтаж відповідне зображення Ейфелевої вежі (див. нижче)- створити новий документ 800х600 пікселів ***************************************************** ЧАСТИНА І (9 балів) Зразок див. нижче Відео-інструкція до ЧАСТИНИ І: див. нижче (у відеоінструкції є можливість вимкнути звук та встановити швідкість відтворення) Створення фонового зображення- перемістити з папки Фотомонтаж відповідне зображення Ейфелевої вежі на новий створений документ- збільшити розмір зображення від центру за допомогою Alt та натиснути кнопку Enter- створити 6 копій layer Ейфелевої вежі за допомогою Ctrl+J - приховати створені копії зображень на панелі layers- вибрати layer з першим зображенням Ейфелевої вежі- перетворити зображення на чорно-біле Image - Adjustments - Black & White- натиснути кнопку Ok Створення фоторамки в стилі фотоапарата Палароїд:- створити новий layer- вибрати інструмент прямокутне виділення- створити квадратне виділення за допомогою Shift- зробити основний колір чорний та залити виділення чорним кольором за допомогою Alt+Backspace- створити новий layer для білої рамки- перемістити його нижче чорного- збільшити область виділення для рамки фотографії у стилі палароїд для білого кольору Select - Transform Selection (тонка біла рамка кнопкою Alt, нижня частина білої рамки кнопко Shift та натиснути кнопку Enter)- зробити основний колір білий та залити виділення білим кольором за допомогою Alt+Backspace- зняти віділення за допомогою Ctrl+D Додавання ефекту тіні до рамки:- вибрати layer з білою рамкою- відкрити меню ефектів та вибрати Drop Shadow: Blend Mode: Linear Burn Color: Black Opacity: 10% Angle: 135 degrees Distance: 30px Spread: 0% Size: 12px Робота з групою:- виділити два layers з прямокутниками за допомогою Shift- створити групу з двох layers прямокутників за допомогою Crtl+G- змінити розмір та поворот групи з двох layers за допомогою Ctrl+T- перемістити в групу зображення-копію Ейфелевої вежі- відкрити групу- на layer на значку чорного прямокутника натиснути лівою кнопкою Ctrl- увімкнути видимість зображення-копії Ейфелевої вежі- вибрати layer з зображення-копії Ейфелевої вежі- додати mask layer на зображення-копію Ейфелевої вежі в групі- закрити групу Створення копій зображень фотографій- вибрати групу на панелі layers- створити копію групи- вибрати основну (першу) групу на панелі layers- перемістити та повернути групу об'єктів за допомогою Ctrl+T- перемістити mask layer (чорний layer) на нове зображення-копію- попереднє зображення видалити з групи- перемістити нове зображення в групу, яке містить mask layer та увімкнути його видимість ***************************************************** ЧАСТИНА ІІ (10-12 балів) Зразок див. вище - повторити дії для наступних зображень-копій Ейфелевої вежі *****************************************************- зберегти створений файл у папку Фотомонтаж у форматі PSD із назвою Photo Montage- створений файл потрібно додати в архів Zip (права кнопка миші на файлі - Додати в архів - вибрати тип архіву Zip). Надіслати архів з виконаним завданням через платформу HUMAN
Інформатика | 10.03.2021
Усі запитання щодо навчання, предмету інформатики, роботи сайту можна задати використовуючи Онлайн-чат, який знаходиться ліворуч знизу сторінки сайту infoschool16.zt.ua. Для кожного Онлайн-чат є приватним (онлайн-чат не є загальним). Онлайн-чат дозволить не тільки швидко комунікувати, а й надсилати файли будь-якого формату.
Інформатика | 10.03.2021
1. Створити зображення за зразком у програмі Adobe Photoshop (Зразок 1) 2. Файли для виконання завдання (Додаток 1, Додаток 2) 3. Відео-пояснення (Додаток 3) 4. Зберегти створений файл у форматі png із назвою Mask_1 5. Створити ще 2 зображення використовуючи додаткові файли (1.png, 2.png, 3.png, 4.jpg, 5.jpg, 6.jpg) із назвами Mask_2, Mask_3 Матеріали для практичного завдання можна завантажити за посиланням: http://bit.ly/3eqQcgw
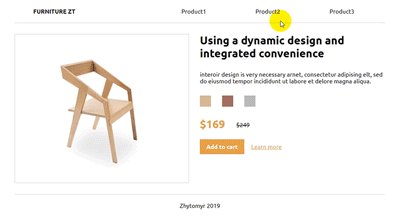
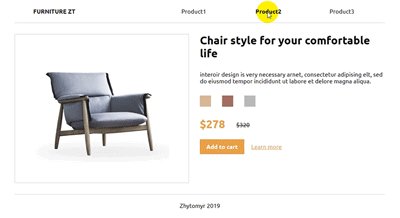
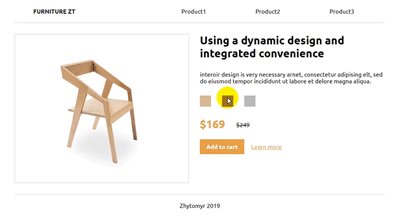
Інформатика | 04.03.2021
Практичне завдання- у власній папці створити папку Банери- завантажити матеріали для практичного завдання за посиланням: http://bit.ly/2On4zrb- відкрити растровий графічний редактор Photoshop або перейти до растрового онлайн-редактора: http://bit.ly/3bcJ2ub- за допомогою Трансформації створити зображення за зразком у програмі Photoshop (Відеопояснення: https://bit.ly/3sNWJ8L)- зберегти створені файли у папку Банери у форматі PNG із відповідними назвами: banner1, banner2, banner3, banner4
Інформатика | 25.02.2021
Растровий графічний редактор Adobe Photoshop.Інтерфейс програми, налаштування робочого середовища.Основні інструменти: переміщення, виділення.Збререження документу. Практичне завдання:1. Завантажити файл 14october.psd у власну папку (посилання на файл http://bit.ly/3pvTXD8)2. Використовуючи інструменти виділення та переміщення складіть зображення за зразком (див. вище)3. Зберегти файл
Інформатика | 25.02.2021
План- інструмент Magic Wand Tool- інструмент Lasso Tool- інструмент Magnetic Lasso Tool- інструмент Crop Tool- виділення з центру об'єкта (Alt і Shift)- швидке копіювання (Alt)- зміна розмірів (Ctrl+T)- дзеркальне відображення (Flip Horizontal, Flip Vertical) Практична робота 1. Завантажте у власну папку файл vegface.psd (посилання див. нижче) 2. Виділіть ягідку чорниці, користуючись еліптичним виділення від центру. (Помістіть курсор в центр ягідки і тягніть мишку з натиснутою лівою клавішею, утримаючи Alt і Shift) 3. Перемістіть ягідку на моркву 4. Цим же способом виділіть все око (ягідку і морквину) і перемістіть його на обличчя (диню). 5. Зробіть копію для другого ока (Одночасно Alt і Shift і перетягнути) 6. Таким же способом виділіть рот (ківі) і перетягніть його на обличчя 7. Користуючись чарівною паличкою Magic Wand Tool, виділіть помідор для носа (утримайте при цьому Shift для додавання (збільшення) виділеної області) і розмістіть його на обличчі 8. Виберіть інструмент ласо Lasso Tool і виділіть бантик 9. Користуючись інструментом ласо Lasso Tool, виділіть гриб і перемістіть його на голову чоловічка. 10. Виконайте нахил–трансформацію гриба, використавши команду Ctrl+T 11. Використовуючи магнітне лассо Magnetic Lasso Tool, виділіть червону частину грейпфрута 12. Перенесіть виділене вухо до голови і прилаштуйте його використовуючи при цьому команди Ctrl+T 13. Скопіюйте вухо, перенесіть до іншої частини голови і розверніть по горизонталі Ctrl+T і Flip Horizontal 14. Виділіть редиску. (Виділіть її прямокутним виділенням. Візьміть чарівну палочку, натисніть на Alt і клацніть чарівною паличкою на білому фоні біля редиски у виділеній прямокутній області) 15. Перенесіть редиску на лице у якості лівої брови 16. Перенесіть копію брові і розверніть її по горизонталі 17. Обріжте зображення чоловічка так, щоб зникли залишки зображень фруктів та овочів за допомогою інструменту Crop Tool 18. Зберегти створене зображення у форматі png Додаткове завдання:Створити зображення за зразком нижче (або свій варіант), розмір документу 800х600. Зберегти у власну папку із назвою Додаткове завдання
Інформатика | 08.02.2021
Програма академій Cisco та провідні університети України за підтримки Інституту модернізації змісту освіти, запрошують школярів 8-11 класів, студентів коледжів та учнів ЗП(ПТ)О приєднатись до Safer Internet Day Challenge 2021 з нагоди Міжнародного дня безпечного інтернету. З 1 лютого до 1 березня 2021: Протестуйте безпечність своєї поведінки в цифровому світі – пройдіть короткий тест. Перевірте знання основних термінів з Кібербезпеки – покажіть кращий час у навчальній грі, ніж Ваші однокласники. Доведіть свій рівень компетенцій – отримайте цифровий бейдж за курсом Академії Cisco “Вступ до Кібербезпеки”. Участь в ініціативі безкоштовна і доступна як для груп учнів під керівництвом викладача, так і для індивідуальних учасників. Зареєструватися можна нижче за посиланням:
Інформатика | 26.01.2021
Національний центр «Мала академія наук України» у січні-травні 2021 року проводить курс «Створи свою гру в Unity» у рамках Всеукраїнської профільної ІТ школи Малої академії наук України з використанням дистанційних технологій. До участі запрошуються учні 8-11 класів закладів загальної середньої освіти. Для реєстрації необхідно до 28 січня 2021 року заповнити онлайн анкету, розміщену за посиланням: http://bit.ly/2MrOnnz Початок курсу 29 січня ц.р. о 18 год. Заняття відбуватимуться онлайн відповідно до графіка, що додається. Зареєстрованим учасникам на пошту буде надіслано посилання на платформу Zoom для участі у лекціях. Детальна інформація за телефоном: 096 77 444 26 (Інна Терещенко). Графік курсу «Створи свою гру в Unity» у рамках Всеукраїнської профільної ІТ школи малої академії наук України січень-травень 2021 року № п/п Назва лекції Дата проведення 1 Створення навколишнього середовища для гри 29 січня 2 Створення ігрового персонажу з використанням FPSController та додавання нових об’єктів 12 лютого 3 Програмування поведінки об’єктів 26 лютого 4 Створення та оформлення проєктів ігор 12 березня 5 Створення та програмування ігрового об’єкту – космічного корабля 26 березня 6 Створення та програмування ворожих кораблів 9 квітня 7 Створення та програмування системи ураження ворогів 23 квітня 8 Створення інтерфейсу користувача 7 травня 9 Презентація власних проєктів 21 травня
Інформатика | 22.01.2021
Кльова гра, в якій ви пройдете через всі основні події 2020 року. Гра швидко проходиться, буквально за 5 хвилин, пограйте на дозвіллі: http://bit.ly/2Y1s0I0 На даний час вже на гру задонатили: $32,462.59 Стимул вивчати програмування та графічний дизайн, щоби створювати ігри, навіть, простенькі, але цікаві.
Інформатика | 12.01.2021
16 грудня 2020 року відбувся Обласний конкурс учнівської молоді на кращу програму ПК. І місце - учень 8-В класу ЖЗСШ №16, Кобилинський Владислав Робота учня: ігрова програма CovidHero для операційної системи Android Вітаємо переможця!
Інформатика | 04.01.2021
Spin Wheel - колесо випадків Завантажити фічу можна нижче за посиланням (пароль до архіву отримати за invandergeo@gmail.com):
Інформатика | 04.01.2021
ЗАГАЛЬНІ КРИТЕРІЇ ОЦІНЮВАННЯ НАВЧАЛЬНИХ ДОСЯГНЕНЬ УЧНІВ: http://bit.ly/3b24X7L ЗАГАЛЬНІ КРИТЕРІЇ ОЦІНЮВАННЯ НАВЧАЛЬНИХ ДОСЯГНЕНЬ УЧНІВ З ІНФОРМАТИКИ: http://bit.ly/3b24X7L
Інформатика | 29.12.2020
28 листопада 2020 року відбувся Міський конкурс учнівської молоді на кращу програму ПК. І місце - учень 8-В класу ЖЗСШ №16, Кобилинський Владислав Робота учня: ігрова програма CovidHero для операційної системи Android Вітаємо переможця!
Інформатика | 29.12.2020
17 жовтня 2020 року відбувся Міський конкурс учнівської молоді з Веб-дизайну. І місце - учень 11-А класу ЖЗСШ №16, Пархомчук Руслан Робота учня: Сайт 11-А класу Вітаємо переможця!
Інформатика | 19.10.2020
Ігровий тренажер з побудови ліній Безьє Гра для дизайнерів Хороший кернинг, грамотний підбір кольорів, побудова кривої Безьє - це необхідні вміння для будь-якого практикуючого дизайнера. І якщо зараз ви якраз повертаєтеся до навчання після літніх канікул, вам буде корисна невелике тренування за допомогою серії дійсно кумедних міні-ігор Method of Action. Особливо популярна гра The Bezier Game (Гра Безьє), вона спонукає, нарешті, освоїти інструмент Перо в редакторах Adobe's Photoshop і Illustrator. Незважаючи на корисність цього інструменту, робота з ним зазвичай дається важко. Замість простого малювання потрібно накреслити криву Безьє, вибудовуючи опорні точки, щоб отримати ідеальну лінію. Pen tool це в рівній мірі і наука, і мистецтво, він змушує продумувати кроки і представляти форму перш, ніж зобразити її. Дуже раджу спробувати!!! Пограти онлайн можна тут - http://bezier.method.ac/ Інші ігри:http://ilovetypography.com/ifontgame/https://woodgears.ca/eyeball/https://www.mimeartist.com/helvetica/http://kolor.moro.es/https://type.method.ac/https://shape.method.ac/http://www.rgbchallenge.com/http://game.ioxapp.com/eye-test/http://pixact.ly/
Інформатика | 16.10.2020
Онлайн-курс логіки в ігровій формі Розвивайте логіку, пам'ять й інтелект онлайн!
Інформатика | 15.10.2020
Практичне завдання 1. Створити інтерактивну однослайдову презентацію за відео-зразком: https://bit.ly/37fihnr 2. Матеріали для створення можна завантажити нижче за посиланням:
Інформатика | 06.09.2020
Оголошується набір учнів на участь у Міжнародному конкурсі з інформатики та комп'ютерного мислення, який відбудеться 8-11 листопада в ЖЗСШ №16. Участь у конкурсі: 20 грн. Учасники: учні 2-11 класів. Запис на конкурс: до 20 жовтня 2020 року, кабінет №56 Дізнатися більше про конкурс, потренуватися, роз'язати завдання попередніх років Конкурсу Бебрас-2020 можна нижче за посиланням:
Інформатика | 01.09.2020
План уроку: - Правила ТБ відео матеріал: https://bit.ly/32OfPjR - Перевірка знань з правил ТБ: https://kahoot.it/ - Ознайомлення з темами вивчення інформатики у 2020-2021 навчальному році - Реєстрація та приєднання учнів (або батьків) ЖЗСШ №16 на єдиній цифровій платформі технологій дистанційного навчання HUMAN: https://bit.ly/2ELkPOa
Навчання | 17.08.2020
Звертаємось до вас із проханням долучитись до ✏️ Всеукраїнської Серпневої конференції 2020, яка відбудеться 18 серпня в онлайн-форматі. Ключовою темою щорічного освітянського форуму буде: «Освіта в умовах пандемії: як організувати навчальний рік 2020-2021». ⏰ Час проведення: 9:00 - 13:00. Формат: відкрита онлайн-трансляція на Facebook Міністерство освіти і науки України та YouTube МОН youtube.com/c/MONUKRAINE У межах заходу спікери розкажуть про: - особливості організації протиепідемічних заходів у закладах освіти у період карантину; - рекомендації щодо організації освітнього процесу 2020-2021 н.р. в дитсадках, школах, профтехах, коледжах та університетах в умовах пандемії; - міжнародні стандарти повернення шкіл до навчання в умовах пандемії.
Навчання | 11.08.2020
Державна служба якості освіти України проводить онлайн-опитування, щоб дослідити питання про готовність закладів загальної середньої освіти до початку 2020/2021 навчального року та визначити проблеми, які необхідно вирішити. Для участі в опитуванні заповніть анкету за посиланнями: ✍️ для учнів https://bit.ly/33JtBWR ✍️ для батьків https://bit.ly/3ioUdRc ✍️ для вчителів https://bit.ly/3fGDZkB ✍️ для директорів https://bit.ly/3fQxMCY ✍️ для засновників (уповноважених органів) https://bit.ly/30J0JfN Відповіді приймаються до 13 серпня 2020 року. Заповнення анкет займе ⏰ не більше 10 хвилин. Ваша участь в опитуванні важлива!
Інформатика | 23.05.2020
Шановні учні та батьки, дистанційне вивчення інформатики завершилось, але це не означає, що можна не самовдосконалюватися чи вивчати щось нове. На сайті є багато цікавих і корисних завдань, які знадобляться не тільки для оцінки з предмету Інформатика, а й для розвитку знань та навичок з ІТ. Пройдіть фінальне опитування щодо організації вивчення інформатики під час дистанційного навчання (опитування анонімне): https://bit.ly/2znqmaZ Оцінювання з предмету інформатика відбудеться до 29 травня. Оцінку за ІІ семестр та за Рік можете дізнатися у класного керівника На сайті є: - Фільтр по класах (можна швидко перейти до завдання певного класу) - Архів новин (у вигляді календаря, де можна за датою перейти до певного завдання) - Онлайн-чат (можна поставити запитання щодо навчання, предмету інформатики, роботи сайту)
Інформатика | 03.05.2020
Kahoot! про Doodle Google відбувся дистанційно через Конференції Zoom. Що потрібно? - Підключення до інтернету - Два пристрої (комп'ютер+смартфон або комп'ютер+планшет або комп'ютер+комп'ютер або планшет+смартфон, планшет+планшет, смартфон+смартфон) Коли? - **.**.2020 о **:** перейти за посиланням: ЗАВЕРШЕНО Тривалість? - 40 хвилин Про що Kahoot!? - опрацювати матеріал з уроку: https://bit.ly/35x73b3 - переглянути усі Дудли учнів в коментарях, дізнатися до якої події вони відносяться
Інформатика | 02.05.2020
Завдання: Перегляд освітнього серіалу Про кібербулінг для підлітків, тести, отримання Сертифікату - переглянути відео-пояснення виконання завдання: https://bit.ly/3d2tSFQ - перейти до платформи Дія за посиланням: https://bit.ly/3f1na4K - зареєструватися на платформі (реєстрація за номером телефону, за кодом через смс) та Розпочати навчання за освітнім серіалом Про кібербулінг для підлітків - переглянути відео Про кібербуліг та пройти тестування після нього (почерговий перегляд та тестування) - пройти Фінальне тестування та отримати Сертифікат - завантажити Сертифікат Про кібербулінг для підлітків та надіслати його за допомогою електронної пошти на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 20.04.2020
Для учнів 6-7, 9 класів Додаткове завдання 5 Для учнів 8, 10, 11 класів Альтернативне завдання 5 - текстове пояснення, зразок за посиланням: https://bit.ly/2yF16fO- відкрити табличний редактор Excel (програмне забезпечення встановлено у 90% учнів)- створити інтерактивний словник за відеоінструкцією: https://bit.ly/2XlWJAx- назва файлу Dictionary- відправити за допомогою електронної пошти створений файл на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас Матеріали для роботи можна завантажити за посиланнями:Файл 1: https://bit.ly/2VLvSLEФайл 2: https://bit.ly/2KkqRo7
Інформатика | 18.04.2020
Шановні учні та батьки, якщо ви бажаєте дізнатися усі оцінки за період дистанційного навчання (4 тижні), дізнатися кількість виконаних та невиконаних завдань: напишіть лист на адресу вчителя invandergeo@gmail.com з текстом Оцінки, у темі листа вкажіть Прізвище та клас учня
Інформатика | 16.04.2020
Створення таблиці з даними про кількість часу, що ви витрачаєте на кожен предмет при дистанційному навчанні Завдання TimeTable - Виконати завдання за відеоінструкцією: https://bit.ly/2z3S0t8 - Перейти до сервісу за посиланням: ЗАВЕРШЕНО - Потрібно виділити повністю з білим листочком все про учня ПЕТРЕНКО ПЕТРО, тримаючи кнопку Shift (спочатку затискаєте кнопку Shift, а потім ліву кнопку миші) - Натиснути зверху три крапочки і вибрати Duplicate - Ваш документ з'явиться ліворуч після всіх і тоді ви редагуйте свій листочок (НЕ ПОРТЬТЕ РОБОТИ ІНШИХ УЧНІВ) - Заповнити комірки назвами уроків та час, який ви витрачаєте на них за день - Заповнювати після кожного дня дистанційного навчання - Оцінювання завдання відбуватиметься наприкінці кожного тижня
Інформатика | 15.04.2020
Шановні учні та батьки, просимо пройти анонімне опитування щодо покращення дистанційного навчання з інформатики за посиланням: https://bit.ly/3acXI8W Зауваження. Можна вибирати декілька варіантів відповіді в опитуванні
Інформатика | 09.04.2020
Для учнів 6-7, 9 класів Додаткове завдання 4 Для учнів 8, 10, 11 класів Альтернативне завдання 4 - текстове пояснення, зразок за посиланням: https://bit.ly/2S2tNtL- відкрити редактор презентацій PowerPoint (програмне забезпечення встановлено у 90% учнів)- створити презентацію пісочного годинника за відеоінструкцією: https://bit.ly/3c8pLb0- назва файлу SandTimer- відправити за допомогою електронної пошти створений файл на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 07.04.2020
Для учнів 6-7, 9 класів Додаткове завдання 3 Для учнів 8, 10, 11 класів Альтернативне завдання 3 - текстове пояснення, зразок за посиланням: https://bit.ly/34VGpIv- відкрити текстовий редактор Word (програмне забезпечення встановлено у 90% учнів)- створити текстовий документ за відеоінструкцією: https://bit.ly/2V4W5Vb- матеріали для виконання можна завантажити за посиланням: https://bit.ly/3bOMhW2- назва файлу Лист- відправити за допомогою електронної пошти створений файл на адресу invandergeo@gmail.com до 13 квітня 2020 року. Обов'язково у темі листа вказати власне Прізвище та клас
Інформатика | 03.04.2020
Шановні учні 6-11 класів, сьогодні відбудеться Онлайн-консультація з інформатики, де ви можете поставити вчителю інформатики питання, які пов'язані з виконанням завдань дистанційного навчання. Онлайн-консультація відбудеться 03.04.2020 року з 18:00 до 18:40 Перейти до онлайн-консультації можна за посиланням: https://us04web.zoom.us/j/303593256
Інформатика | 01.04.2020
Шановні учні, спробуємо пограти в Kahoot! дистанційно через Конференції Zoom.Що потрібно? 1. Підключення до інтернету 2. Два пристрої 3. Перейти **.04.2020 о **:00 за посиланням: *************** Запрошую всіх бажаючих! Дякую тим учням, які спробували сьогодні онлайн зустрітися!!!
Інформатика | 29.03.2020
Опитування щодо тестування Kahoot! для учнів 6-11 класів Перейти до опитування за посиланням: https://bit.ly/3dD5j3t 01.04.2020 kigeorgich приглашает вас на запланированную конференцию: Zoom. Тема: Моя конференция Время: 1 апр 2020 15:00 Житомир Подключиться к конференции Zoom https://us04web.zoom.us/j/711264134 Идентификатор конференции: 711 264 134
Інформатика | 24.03.2020
Шановні учні, 6-11 класів, якщо у вас на домашньому комп'ютері не встановлене програмне забезпення (наприклад, Scratch, Visual Studio, Photoshop, Illustrator) для виконання практичних робіт і у вас немає можливості завантажити його з мереі Інтернет чи не вдається з різних причин інсталювати програмне забезпечення на власний комп'ютер, то для Вас є АЛЬТЕРНАТИВНЕ ЗАВДАННЯ #2 (обов'язкове для всіх учнів 6-11 класу):- текстове пояснення, зразок за посиланням: https://bit.ly/2yBHqtb- відкрити текстовий редактор Word (програмне забезпечення встановлено у 90% учнів)- створити гру Кросворд за відеоінструкцією: https://bit.ly/2JfrEG8- назва файлу Кросворд- відправити за допомогою електронної пошти створений файл на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас Для тих учнів, що бажають отримати додаткову оцінку - теж можна виконати це завдання
Інформатика | 23.03.2020
Шановні учні, 6-11 класів, якщо у вас на домашньому комп'ютері не встановлене програмне забезпення (наприклад, Scratch, Visual Studio, Photoshop, Illustrator) для виконання практичних робіт і у вас немає можливості завантажити його з мереі Інтернет чи не вдається з різних причин інсталювати програмне забезпечення на власний комп'ютер, то для Вас є АЛЬТЕРНАТИВНЕ ЗАВДАННЯ #1 (обов'язкове для всіх учнів 6-11 класу):- текстове пояснення, зразок за посиланням: https://bit.ly/2yDRhOU- відкрити редактор презентацій Power Point (програмне забезпечення встановлено у 90% учнів)- створити гру "П'ятнашки" за відеоінструкцією: https://bit.ly/2wvLqut- назва файлу П'ятнашки- відправити за допомогою електронної пошти створений файл на адресу invandergeo@gmail.com Обов'язково у темі листа вказати власне Прізвище та клас Для тих учнів, що бажають отримати додаткову оцінку - теж можна виконати це завдання
Інформатика | 22.03.2020
Опитування щодо онлайн-трансляції виконання завдань в програмі Adobe Illustartor: перейти до опитування можна за посиланням: https://bit.ly/33GnFMh
Інформатика | 20.03.2020
Безкоштовний освітній ІТ-марафон для жителів міста Житомира та Житомирської області "Step by step" від Комп'ютерної Академії ШАГ Житомир. З 20 березня по 3 квітня щодня для усіх бажаючих з 10:00 по 12:40 онлайн практикуми від найкращих ІТ-спеціалістів, практиків, викладачів Комп'ютерної Академії ШАГ Житомир. У програмі: - Instagram - YouTube - нейро мережі - комп'ютерні ігри - обробка фото - 3D графіка Та багато іншого цікавого та корисного. Для кого? З 10:00 до 11:20 для дітей 9-14 років З 11:30 до 12:50 для молоді та усіх, хто бажає вдосконалення (без вікових обмежень). Цікаво? Реєструйся! http://bit.ly/2J2fU9T Вся необхідна інформація стосовно участі вам буде надіслана на пошту.
Інформатика | 24.02.2020
22 лютого 2019 року відбувся міський конкурс учнівської молоді з інформатики "Користувачі ПК". Учні нашої школи здобули призові місця:- Кучерявий Максим (10-А клас) - І місце, номінація "Word" (вчитель: Курко І.Г.);- Кукса Ярослав (10-А клас) - ІІ місце, номінація "Power Point" (вчитель: Курко І.Г.);- Корнійчук Віталій (10-А клас) - ІI місце, номінація "Access" (вчитель: Курко І.Г.). ВІТАЄМО ПЕРЕМОЖЦІВ!!!
Інформатика | 24.02.2020
Натисність на посилання на ресурс та виберіть 100ms:
Технології | 23.02.2020
Створити зображення у програмі Photoshop за зразком:- завантажити файли-заготовки у власну папку (див. посилання нижче) - стоврити новий документ у програмі Photoshop, розмір документу 800х600 пікселів- відкрити файли-заготовки в растровому редакторі- видалити фони у файлах-заготовках- використовуючи інструменти графічного редактора створити зображення томату за зразком (див. вище)- зберегти створене зображення у власну папку в двох форматах png та psd із назвою TomatoДодаткове завдання:Створити влане зображення обличчя з овочів та фруктів. Зберегти у власну папку створене зображення з назвою Додаткове завдання
Інформатика | 11.02.2020
11 листопада 2019 року відбувся Міжнародний конкурс з інформатики та комп'ютерного мислення. Результати конкурсу:Міхєєва В. (2 клас) - 54 бали - Добрий результатДемчук Н. (4 клас) - 42 бали - Учасник конкурсуВозний Д. (5 клас) - 63 бали - Добрий результатКлимчук М. (5 клас) - 54 бали - Добрий результатЛегенчук Р. (5 клас) - 50 балів - Учасник конкурсуМолодико О. (6 клас) - 45 балів - Учасник конкурсуПаплинський О. (6 клас) - 38 балів - Учасник конкурсуКовальчук К. (7 клас) - 52 бали - Учасник конкурсуПащенко М. (7 клас) - 59 балів - Добрий результатГоловко Л. (8 клас) - 49 балів - Учасник конкурсуПросандєєва В. (8 клас) - 60 балів - Добрий результат Вітаємо! Кожен з учнів отримає відповідний сертифікат та символічний приз!
Інформатика | 01.01.2020
Дякую всім за минулий рік! Досконалення й саморозвиток - стимули майбутнього!))))
Інформатика | 13.12.2019
Плакат-реклама сайту infoschool16.zt.ua. Робота виконана ученицею 11-Б класу Чепель Анастасією кульковими ручками.В реальності рисунок виглядає неймовірно. Переглянути його можна в кабінеті інформатики №56.
Інформатика | 08.12.2019
Практична робота:- у власній папці створити папку із назвою Access #4- завантажити та виконати практичну роботу (див. нижче)- розмістити на власному сайті створену базу даних за допомогою Google диску Завантажити електронну версію практичної роботи можна нижче за посиланням:
Інформатика | 01.12.2019
Практична робота:- у власній папці створити папку із назвою Access #3- відкрити підручник з інформатики 10 клас на сторінці 144 - за допомогою QR-коду завантажити у власну папку інструкцію практичної роботи (створити скріншот коду, зберегти його у власну папку та за допомогою сайту https://webqr.com/index.html перейти до завантаження практичної роботи)- виконати практичну роботу- розмістити на власному сайті створену базу даних за допомогою Google диску Завантажити електронну версію підручника можна нижче за посиланням:
Інформатика | 27.11.2019
27 листопада 2019 року адміністрація, вчителі та учні нашої школи відвідали інструктивно-методичний семінар-нараду щодо застосування хмарного сервісу ArcGIS Online в освітньому процесі Детальніше про проект ArcGIS Online нижче за посиланням:
Інформатика | 24.11.2019
23 листопада 2019 року Корнійчук Віталій, учень 10-А класу, здобув ІІ місце у міському конкурсі учнівської молоді на кращу програму ПК На конкурсі Віталій презентував власну розробку мобільного додатка Amity (див. вище)
Інформатика | 24.11.2019
Практичне завдання:- відкрити підручник з інформатики 10 клас на сторінці 127 - за допомогою QR-коду перейти на сторінку тестування (створити скріншот коду, зберегти його у власну папку та за допомогою сайту https://webqr.com/index.html перейти до тестування)- пройти тестування та зробити скріншот з оцінюванням, зберегти у власну папку створений скріншот- на власному сайті розмістити скріншот з оцінюванням для перевірки вчителем- виконати практичну вправу в підручнику на сторінці 127- розмістити на власному сайті створену базу даних за допомогою Google диску
Інформатика | 17.11.2019
Практичне завдання:- відкрити підручник з інформатики 10 клас на сторінці 112 (електронну версію підручника можна завантажити нижче за посиланням на ресурс)- за допомогою QR-коду перейти на сторінку тестування (створити скріншот коду, зберегти його у власну папку та за допомогою сайту https://webqr.com/index.html перейти до тестування)- пройти тестування та зробити скріншот з оцінюванням, зберегти у власну папку створений скріншот- на власному сайті розмістити скріншот з оцінюванням для перевірки вчителем- виконати практичну вправу в підручнику на сторінці 119 (зауваження: розмір поля з іменем Учитель - 25 символів)- розмістити на власному сайті створену базу даних за допомогою Google диску- на сторінці 120 за допомогою QR-коду перейти на сторінку тестування (створити скріншот коду, зберегти його у власну папку та за допомогою сайту https://webqr.com/index.html перейти до тестування)- пройти тестування та зробити скріншот з оцінюванням, зберегти у власну папку створений скріншот- на власному сайті розмістити скріншот з оцінюванням для перевірки вчителем
Інформатика | 15.11.2019
Шановні 10-класники, на школу надішли підручники з інформатики. Отримайте їх у бібліотеці. У понеділок на уроці має бути у кожного підручник з інформатики.
Інформатика | 13.11.2019
Київський національний університет імені Тараса Шевченка факультет радіофізики, електроніки та комп’ютерних систем запрошує батьків та школярів, майбутніх абітурієнтів факультету РЕКС у неділю 17 листопада о 10.00 на день відкритих дверей.
Інформатика | 11.11.2019
Сьогодні у ЖЗСШ №16 пройшов Міжнародний конкурс з інформатики та комп'ютерного мислення
Інформатика | 09.11.2019
Практичне завдання:- зареєструватися/увійти до сервісу Google- створити власний Google сайт за зразком для завантаження практичних робіт- сторінки сайту: Головна, Про мене, Наш клас, Практичні роботи- на сторінці Практичні роботи завантажити останню виконану практичну роботу про кабінети ЖЗСШ №16 (за допомогою Google диску)- за допомогою Google пошти відіслати адресу створеного сайту на invandergeo@gmail.com- вийти з власного акаунту сервісу Google
Інформатика | 06.11.2019
Вітаююю!!!! Стипендію міського голови у розмірі 500 грн. отримали переможці загальноміського конкурсу «Обдарованість року»: Номінація «Інтелект року»- Мартінзон Дар’я, учениця 11 класу ЗСШ №16, переможниця ІІ етапу VIII Міжнародного мовно-літературного конкурсу учнівської та студентської молоді імені Тараса Шевченка, олімпіад з правознавства, з німецької мови та з біології; Учні-переможці різноманітних конкурсів з інформаційних технологій, які отримали грошову винагороду в розмірі 500 грн: - Кучерявий Максим, учень 10 класу ЗСШ №16, АП конкурсу на кращого користувача ПК у номінації Word; - Соколовський Максим, учень 11 класу ЗСШ №16; АП конкурсу учнівської молоді з комп’ютерної графіки у номінації Фотоколаж старша група; - Пархомчук Руслан, учень 10 класу ЗСШ №16, АП конкуру учнівської молоді з вебдизайну «Шкільний сайт», на обласному посів ІІІ місце, а в цьому році теж призер міського конкурсу; - Корнійчук Віталій, учень 10 класу ЗСШ №16, диплом І ступеня у конкурсі на кращу програму для ПК номінація ігрові програми.
Інформатика | 18.10.2019
Оголошується набір учнів на участь у Міжнародному конкурсі з інформатики та комп'ютерного мислення, який відбудеться 10-12 листопада в ЖЗСШ №16. Участь у конкурсі: 20 грн. Учасники: учні 2-11 класів. Запис на конкурс: до 24 жовтня 2019 року, кабінет №56 Дізнатися більше про конкурс, потренуватися, роз'язати завдання попередніх років Конкурсу Бебрас-2019 можна нижче за посиланням:
Інформатика | 18.10.2019
12 жовтня 2019 року в ЗОШ №7 проходив міський конкурс учнівської молоді з Web-дизайну. Конкурс тривав 4 год., Пархомчук Руслан (10-А клас ЖЗСШ №16) здобув ІІ місце у номінації «Шкільний сайт». Вітаємо призера!!!
Інформатика | 24.09.2019
iTalent РЕЄСТРАЦІЯ 1 ЖОВТНЯ, кабінет №56Перший та найбільший в Україні конкурс з ІТ проектів та кіберспорту серед молоді віком до 19 років Перейти на сайт конкурсу можна за посиланням:
Інформатика | 15.09.2019
1) Створити у власній папці папку Інформаційна безпека. 2) Виписати усі поради, оформити їх у документі Word, зберегти з назвою "33 поради з кібербезпеки" у папку Інформаційна безпека. 33 поради з кібербезпеки, що захистять ваші пристрої, інформацію, гроші і нерви https://24tv.ua/special/kiberbezpeka/ 3) На сервісі http://cross.highcat.org створити кросворд із слів у словкнику розміщених нижче. Зберегти у папку Інформаційна безпека із назвою Мережевий етикет та безпека. Завантажити Посібник із цифрового громадянства та безпеки можна за посиланням:
Інформатика | 14.08.2019
Тисячі звуків птахів візуалізуються за допомогою машинного навчання. Звуки птахів сильно різняться. Цей експеримент використовує машинне навчання для організації тисяч звуків птахів. На комп’ютері не було надано тегів чи імен птахів - лише звук. Використовуючи техніку під назвою t-SNE, комп'ютер створив цю карту, де схожі звуки розміщуються ближче один до одного. Створено Кайлом Макдональдом, Манні Таном, Йотамом Манном та друзями в Google Creative Lab. Перейти до сервісу можна нижче за посиланням:
Інформатика | 04.06.2019
3D Fish Parallax Image Effects:https://codepen.io/html5andblog/pen/ZLraQY Hacking Locoalien Matrix Console:https://codepen.io/locoalien/pen/blKdy
Інформатика | 29.05.2019
Завершився 2018-2019 н.р., велика вдячність від мене та від ЖЗСШ №16 всім призерам і переможцям міських та обласних конкурсів з ІНФОРМАТИКИ!!!
Інформатика | 22.05.2019
Учні 10-Б та 9-Г класу побували в компанії з ІТ-технологіх "Viseven". Було цікаво й класно, профорієнтація з інформаційних технологій пройшла сучасно й перспективно для вибору майбутньої професії! Дякуємо, Олександру з Viseven!!! (випускник ЖЗСШ №16) Фото оновлюватиметься
Інформатика | 13.05.2019
Ефективні інструменти навчання інформатики (частина ІІ) 1. Розробка макету сайту, додатку мобільного пристрою - програма з розробки макетів сайтів Balsamiq Mockup - створення макету сайту (ЗРАЗОК 1) - створення макету додатку мобільного пристрою (ЗРАЗОК 2, ЗРАЗОК 3) 2. Креативне програмування - Processing – відкрита мова програмування, що базується на Java - редактор креативного програмування https://editor.p5js.org/ реєстрація, створення першої програми, збереження проекту) - приклади проектів (програм) - створення проекту за зразком (ЗРАЗОК 4) - додатково (ЗРАЗОК 4.1, ЗРАЗОК 4.2) Додаткові матеріали можна завантажити нижче за посиланням:
Інформатика | 27.04.2019
27 квітня 2019 року відбувся міський конкурс з комп'ютерної графіки. Соколовський Максим (10-Б) - І місце (АП), номінація "Photoshop" (вчитель Курко І.Г.) Чепель Анастасія (10-Б) - ІІ місце, номінація "Paint" (вчитель Курко І.Г.) Алексійчук Анна (7 клас) - ІІІ місце, номінація "Paint" (вчитель Мосійчук Ю.М.) Горькова Владислава (5 клас) - ІІІ місце, номінація "Paint" (вчитель Мосійчук Ю.М.) Мартінзон Яна (4 клас) - ІІІ місце, номінація "Paint" (вчитель Мосійчук Ю.М.) Вітаємо призерів!!!
Інформатика | 23.04.2019
Шановні учні, в коментарях до новин-завдань на сайті можна додавати ваші виконані роботи (скріни, оригінальні файли), але обов'язково підписуйте автора роботи.
Інформатика | 06.04.2019
Завдання для учнів 10 класу, виконати за 2 уроки (22.04.2019, 24.04.2019) Папка з файлами сайту має бути розміщена у вланій папці учня Завдання практичної роботи можна завантажити нижче за посиланням:
Інформатика | 05.04.2019
Завдання для учнів 10 класу, виконати за 2 уроки (15.04.2019, 17.04.2019) Папка з файлами сайту має бути розміщена у вланій папці учня Завдання практичної роботи можна завантажити нижче за посиланням:
Інформатика | 03.04.2019
Завдання для учнів 10 класу, виконати за 2 уроки (08.04.2019, 10.04.2019) Папка з файлами сайту має бути розміщена у вланій папці учня Завдання практичної роботи можна завантажити нижче за посиланням:
Інформатика | 28.03.2019
Текстовий файл практичної роботи можна завантажити нижче за посиланням:
Інформатика | 27.03.2019
23 березня 2019 року в ЖДУ відбувся обласний конкурс на кращого користувача персональним комп'ютером. Кучерявий Максим (9-Г) - ІІ місце, номінація "MS Word". Вітаємо призера!!!
Інформатика | 17.03.2019
Текстовий файл додатку до практичної роботи можна завантажити нижче за посиланням:
Інформатика | 10.03.2019
Створення макетів сайту. Впорядкуання блоків. Теоретичний матеріал можна завантажити нижче за посиланням:
Інформатика | 03.03.2019
Презентація та матеріали для уроку 10 класу "Блокова модель CSS". Завантажити можна нижче за посиланням:
Інформатика | 26.02.2019
23 лютого 2019 року відбувся Міський конкурс учнівської молоді на кращого користувача ПК. Кучерявий Максим (9-Г) - І місце (АП), номінація "MS Word". Кукса Ярослав (9-Г) - ІІ місце, номінація "MS Power Point". Корнійчук Віталій (9-Г) - ІІ місце, номінація "MS Access". Добровольський Дмитро (10-Б) - ІІ місце, номінація "MS Excel". Вітаємо переможців!
Інформатика | 25.01.2019
Завантажити презентацію можна нижче за посиланням:
Інформатика | 13.01.2019
Матеріал для вивчення теми "Тренди веб-дизайну" для учнів 10 класу. Додаткові ресурси: https://quizlet.com/live https://kahoot.it/ Завантажити презентацію з теми можна нижче за посиланням:
Інформатика | 04.11.2018
Створити інфографіку про власний клас. Зібрати статистичні дані класу: - кількість хлопців, кількість дівчат; - роки народження; - улюблений предмет; - найкращий вчитель; - майбутня професія; - відсоток учнів, що читають книжки; - відсоток учнів, що ходять на гуртки; - відсоток учнів, яким подобається ходити в школу; - відсоток учнів, що грають в комп'ютерні ігри. Зібрані дані представити у вигляді інфорграфіки в програмі MS Power Point. Зразки інфографік на шкільну тематику можна переглянути в інтернеті. Графічні елементи для інфографіки можна рисувати самому або використати зображення з сайтів: https://www.iconfinder.com https://www.freepik.com Логотип нашої школи додається нижче.
Інформатика | 18.09.2018
Інформаційна безпека ТЕСТ №5 Перейти для проходження тесту можна нижче за посиланням:
Навчання | 22.04.2018
Міський конкурс з комп'ютерної графіки було проведено 21 квітня 2018 року на базі ЖЗСШ №16, ЗОШ №28, ЗОШ №36. Учасниками конкурсу стали 55 учнів із 37 навчальних закладів м.Житомира. - І місце Соколовський Максим, учень 9-В класу ЖЗСШ №16 - номінація "Фотоколаж". Вчитель: Курко І.Г. - ІІІ місце Чепель Анастасія, учениця 9-Г класу ЖЗСШ №16 - номінація "Paint" (старша група). Вчитель: Замахаєва Т.Й. Вітаємо призерів!!!
Навчання | 18.03.2018
17 березня 2018 року проходив міський конкурс учнівської молоді "Найкращий користувач ПК" - 2018 Наш учень здобув призове місце: ІІІ місце - Шафранський Ілля (11-А клас) - номінація MS Access Вітаємо призера!
Навчання | 14.12.2017
11 грудня 2017 р. відбувся заочний інтелектуальний конкурс на кращу програму для компютера у якому у складі 6 делегацій з 2 районів, 3 міст та 1 ОТГ взяли участь 25 школярів з 28 роботами. Учень 11-А класу нашої школи Шафранський Ілля здобув перемогу на обласному інтелектуальному конкурсі на кращу програму ПК у номінації "Ігрові програми". Ілля розробив гру на космічну тематику "POLARIS". Вітаємо переможця! Протокол з результатами конкурсу можна переглянути нижче за посиланням:
Навчання | 10.12.2017
З 27 листопада по 1 грудня у школі проходив тиждень точних наук: фізики, математики та інформатики. З предмету інформатики відбулися різні конкурси та змагання. Учні 3-х класів прийняли участь в інтелектуальній грі "Подорож до Комп'ютерленду", де кожен зміг показати свої уміння і навички. Також бажаючі учні могли взяти участь в друкарському конкурсі, де друкували текст на швидкість, та в конкурсі малюнків "Мій друг та помічник - Комп'ютер". Більше фото можна переглянути нижче за посиланням (червоне посилання):
Навчання | 13.11.2017
У нашій школі відбувся десятий Міжнародний конкурс з інформатики та комп’ютерної вправності «Бобер»
Навчання | 08.11.2017
Учень 11-А класу нашої школи Шафранський Ілля здобув перемогу на обласному конкурсі з "Web-дизайну" у номінації "Шкільний сайт". На конкурсі Ілля представляв та захищав саме цей сайт новин INFOSCHOOL16, на якому ви читаєте зараз цю новину. Вітаємо переможця! 31 жовтня 2017 року до Житомирського державного університету ім. І. Франка за перемогу приїхали боротися 10 делегацій з 3 міст (м. Житомира, м. Бердичева, м. Коростеня) та 5 районів (Коростишівського, Любарського, Новоград-Волинського, Овруцького, Черняхівського) області, в тому числі 4 делегації – з позашкільних навчальних закладів (Житомирського міського центру науково-технічної творчості учнівської молоді, Центру позашкільної освіти ім. О. Разумкова м. Бердичева, Коростишівського Будинку дитячої творчості, Новоград-Волинського районного центру творчості, спорту та туризму учнівської молоді). Конкурс проходив у три етапи. До 7 жовтня учасники мали змогу під керівництвом педагога-наставника створити Web-сайт або Web-сторінку власного навчального закладу та надіслати результат своєї роботи на конкурс. В свою чергу спеціалісти даного напрямку – члени журі ознайомилися з роботами конкурсантів та оцінили виконання домашнього завдання до початку другого етапу конкурсу. Другий етап конкурсу передбачав демонстрацію та захист домашнього завдання – Web-сайту або Web-сторінки власного навчального закладу. Третій етап конкурсу передбачав створення Web-сторінки за тематикою та умовами, визначеними журі. Цього разу журі запропонувало створити сайт засобами HTML та CSS на тему 7 чудернацьких музеїв України. Члени журі зазначили, що всі учасники гарно справилися із завданнями конкурсу. Більшість дітей обізнані в сучасних тенденціях щодо дизайну та вміють аналізувати сайти конкурентів, надавати пропозиції щодо вдосконалення. Особливо вони відмітили учасників з м. Житомира (Піткевич Ілля, Шафранський Ілля), м. Бердичева (Воронков Олександр), Новоград-Волинського (Бобер Наталія), Любарського (Лозовий Антон) районів за креативне бачення «Web-дизайну» з використанням сучасних методів та технологій. Для оцінювання результатів роботи конкурсантів були запрошені висококваліфіковані фахівці у сфері інформаційних технологій, а саме: - Кривонос Олександр Миколайович, кандидат педагогічних наук, доцент кафедри прикладної математики та інформатики Житомирського державного університету ім. І. Франка; - Кривонос Мирослава Петрівна, старший лаборант кафедри прикладної математики та інформатики Житомирського державного університету ім. І. Франка; - Кузьменко Євгеній Володимирович, завідувач лабораторіями, асистент кафедри прикладної математики та інформатики Житомирського державного університету ім. І. Франка. Всі учасники показали гарний рівень підготовки та достойно представили свій район (місто) на конкурсі. Перше місце та найвищі результати у вирішенні домашнього та практичного завдань отримали: - Шафранський Ілля, учень 11 класу ЗСШ І-ІІІ ступенів № 16 м. Житомира; - Піткевич Ілля, учень 11 класу СЗОШ І-ІІІ ступенів № 12 м. Житомира з поглибленим вивченням іноземних мов ім. С.П. Ковальчука; - Воронков Олександр, учень 11 класу СЗОШ І-ІІІ ступенів № 17 м. Бердичева. Особливо хочемо відзначити вчителів інформатики, які підготували переможців конкурсу та подякувати їм за кропітку наполегливу працю: - Мельник Наталії Вікторівні (Спеціалізована ЗОШ І-ІІІ ступенів № 12 м. Житомира з поглибленим вивченням іноземних мов ім. С.П. Ковальчука); - Курко Ігорю Георгійовичу (Житомирська загальноосвітня спеціалізована школа І-ІІІ ступенів № 16); - Шатківському Віталію Миколайовичу (керівник гуртка Житомирського міського центру науково-технічної творчості учнівської молоді). Учням, які не зайняли призових місць, були вручені дипломи учасника ХІ обласного інтелектуального конкурсу з Web-дизайну «Шкільний сайт». Протокол з результатами конкурсу можна переглянути нижче за посиланням: