Інформатика, висвітлено 25.09.2022
Shapes and Colors #3 P5.JS
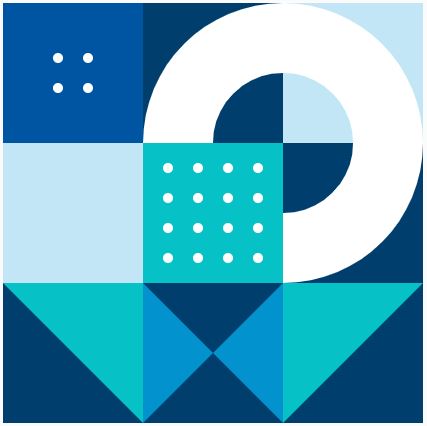
Створити постер за зразком (див. вище) на мові Javascript за допомогою бібліотеки p5.js
Теоретичний матеріал:
background(140); - заливка кольором фону полотна
background("red"); - заливка кольором фону полотна
background("#B10000"); - заливка кольором фона полотна
noFill(); - заливка фігури відсутня
fill("red"); - заливка кольором фігури
fill("#B10000"); - заливка кольором фігури
noStroke(); - колір границі фігури відсутній
srtoke("red"); - заливка кольором границі фігури
stroke("#B10000"); - заливка кольором границі фігури
strokeWeight(10); - товщина границі
Практичне завдання:
1. У папці із власним прізвищем створіть папку із назвою JS#4
2. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB
3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js
4. Змініть назву скетчу на назву Shapes_* (* - назва отриманого графічного зображення: Poster1, Poster2)
5. Введіть код одного зі скетчів результат якого див. нижче за зразком:
- полотно розміром 420х420
- Poster1
- Poster2
- Кольори: #003E6D #0055A3 #0293CF #06C2C7 #C2E6F5
6. Запустіть скетч та перевірте правильність виконання
7. Збережіть скетч в середовищі редактора p5.js
8. Завантажте скетч у папку JS#4 із назвою Shapes_* (* - назва отриманого графічного зображення: Poster1, Poster2)
Надішліть архівний файл (Shapes_*) для перевірки через платформу до даного завдання

Додаткові матеріали
Відео

Додаткові матеріали
Фото