Інформатика, висвітлено 13.11.2021
Animation | P5.JS
Практична робота
ВАРІАНТ 1
1. У папці із власним прізвищем створіть папку із назвою JS#9
2. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB
3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js
4. Змініть назву скетчу на назву Animation_v1
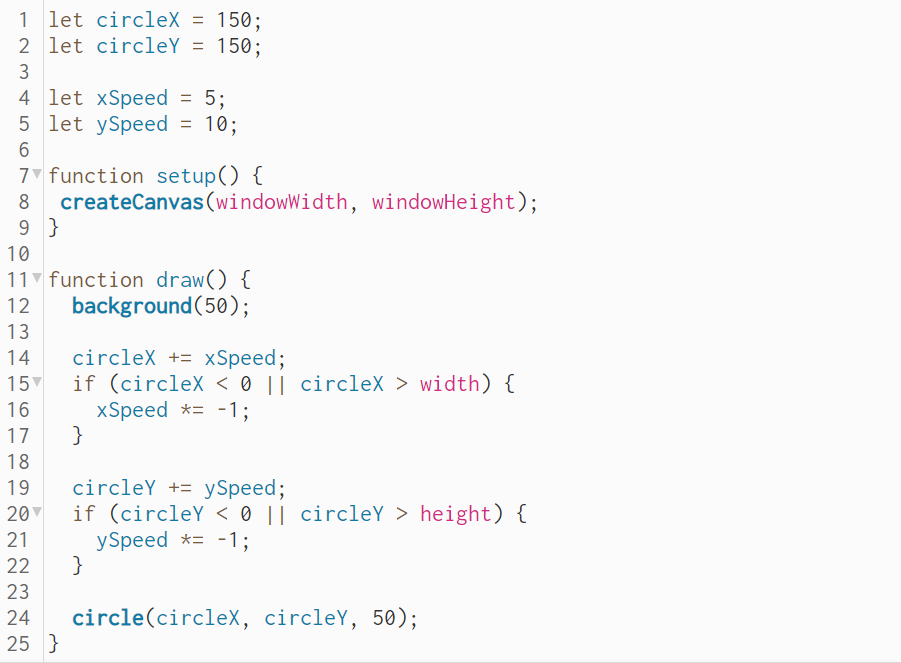
5. Введіть код скетча:
- полотно розміром: за розмірами ширини та висоти полотна
- використовувати змінні
- фон чорного кольору
- подія Рисування:
* рух двох квадратів по горизонталі (див. зразок нижче):
- перший квадрат: вершина квадрата знаходиться в 1/3-тій частині полотна по горизонталі, сторона квадрата - випадкове число від 0 до 20, квадрат білого кольору, повторення руху квадрата
- другий квадрат: вершина квадрата знаходиться в 2/3-тій частині полотна по вертикалі, сторона квадрата - випадкове число від 0 до 30, квадрат білого кольору, повторення руху квадрата
ВАРІАНТ 2
1. У папці із власним прізвищем створіть папку із назвою JS#9
2. Перейдіть до сервісу p5.js: https://bit.ly/3zMVOJB
3. Виберіть веб-редактор (Editor) та зареєструйтесь/авторизуйтесь на p5.js
4. Змініть назву скетчу на назву Animation_v2
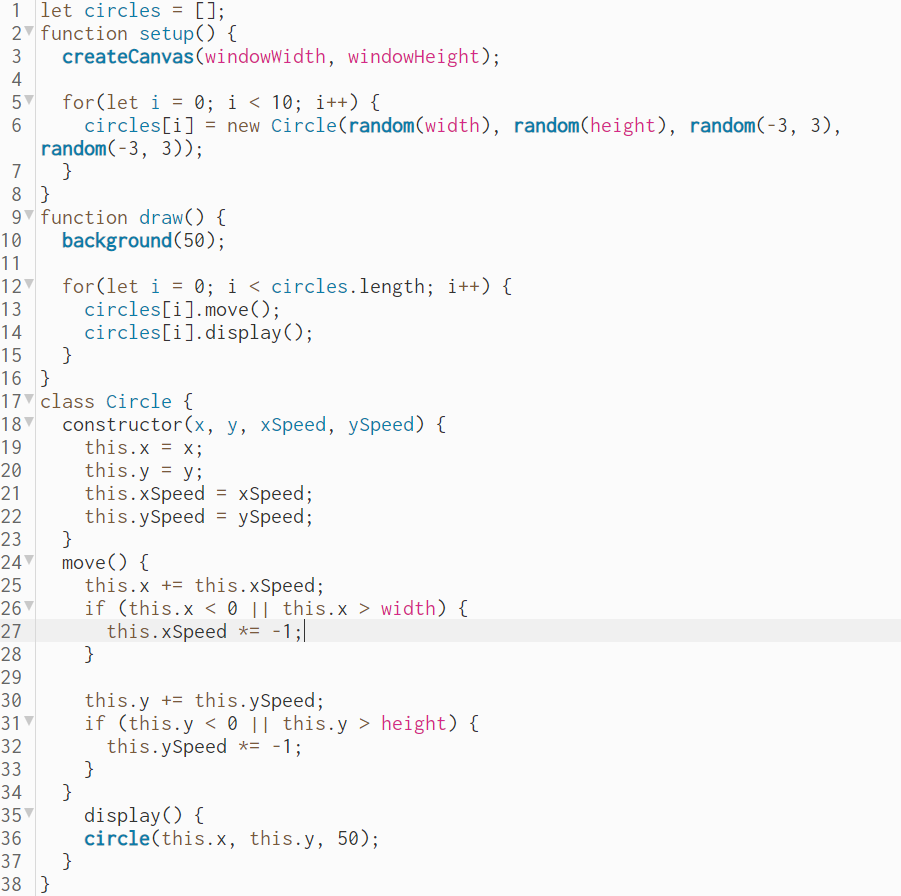
5. Введіть код скетча:
- полотно розміром: за розмірами ширини та висоти полотна
- використовувати змінні
- фон чорного кольору
- подія Рисування:
* рух двох кругів по вертикалі (див. зразок нижче):
- перший круг: центра круга знаходиться в 1/3-тій частині полотна по горизонталі, діаметр круга - випадкове число від 0 до 30, круг білого кольору, повторення руху круга
- другий круг: центр круга знаходиться в 2/3-тій частині полотна по вертикалі, діаметр круга - випадкове число від 0 до 20, круг білого кольору, повторення руху круга
Завдання на 6 балів:
- створити скетчі за відеозразком (див. нижче)
- назви скетчів Animation* (* - номер скетчу), всього 4 скетчі

Додаткові матеріали
Відео

Додаткові матеріали
Фото