Інформатика, висвітлено 09.05.2023
html #8
Практична робота
1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful
2. Виберіть пункт меню Pen, введіть назву html-проєкту Instagram_Прізвище
3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS
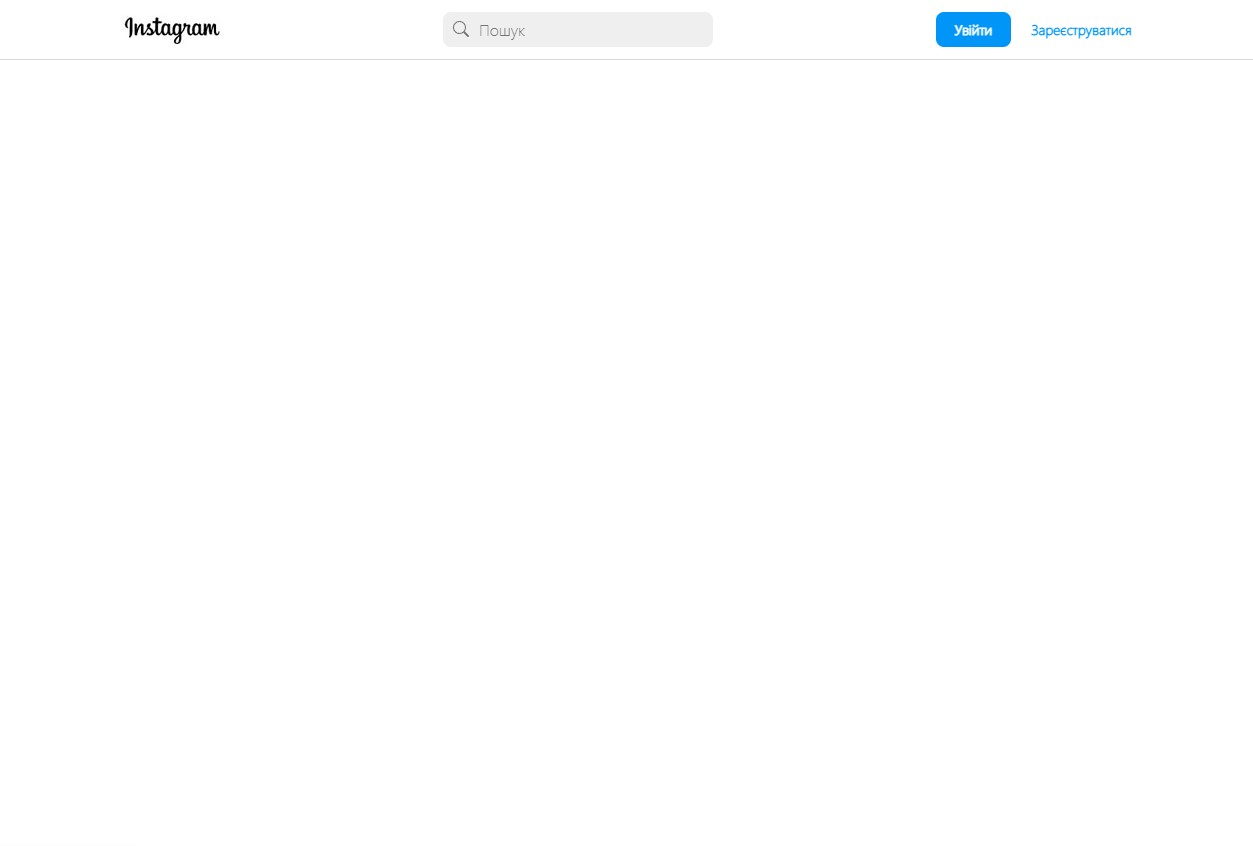
4. Створіть веб-сторінку за зразком (див. зразок), скористайтесь css-довідником (css-directory): https://css.in.ua/ та презентацією з теоретичним матеріалом: http://bit.ly/3TxsbXq
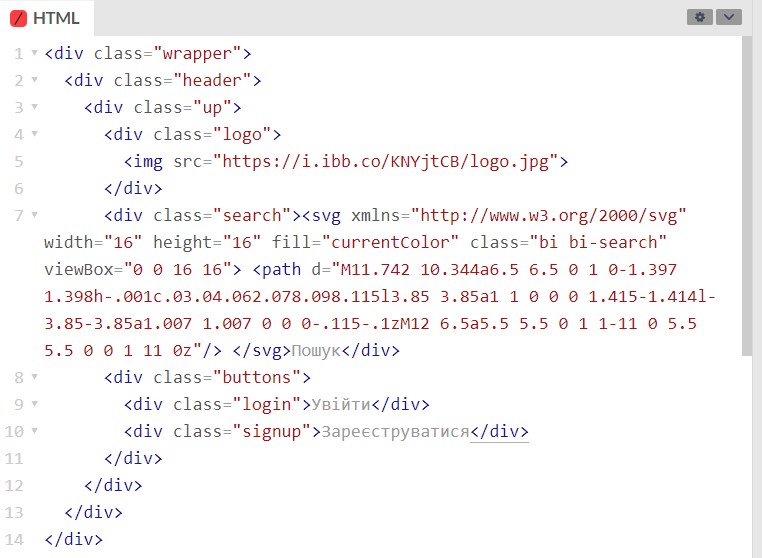
5. HTML-файл: див. зразок нижче
Допоміжні матеріали:
- посилання на логотип:
https://i.ibb.co/KNYjtCB/logo.jpg
- тег svg іконки пошуку з посиланням:
http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-search" viewBox="0 0 16 16">
6. CSS-файл: див. зразок нижче
7. Додайте CSS-властивості:
- кнопка Увійти:
* висота 35 пікселів; ширина 75 пікселів
* округлення кутів кнопки на 8 пікселів
* колір фону кнопки #0095f6
* вирівнювання тексту кнопки по центру
* колір шрифту білий, жирний текст, розмір тексту 14 пікселів
* зовнішній відступ праворуч від кнопки на 20 пікселів
- кнопка Зареєструватися
* висота 35 пікселів
* вирівнювання тексту кнопки по центру
* колір шрифту #0095f6, жирний текст, розмір тексту 14 пікселів
8. Збрежіть (Save) та скопіюйте посилання для поширення (Share - Copy link)
9. Надішліть посилання на html-проєкт Instagram_Прізвище через платформу Human

Додаткові матеріали
Фото