

Інформатика, висвітлено 24.04.2023
html #6
Практична робота
1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful
2. Виберіть пункт меню Pen, введіть назву html-проєкту BoxModel#1
3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS
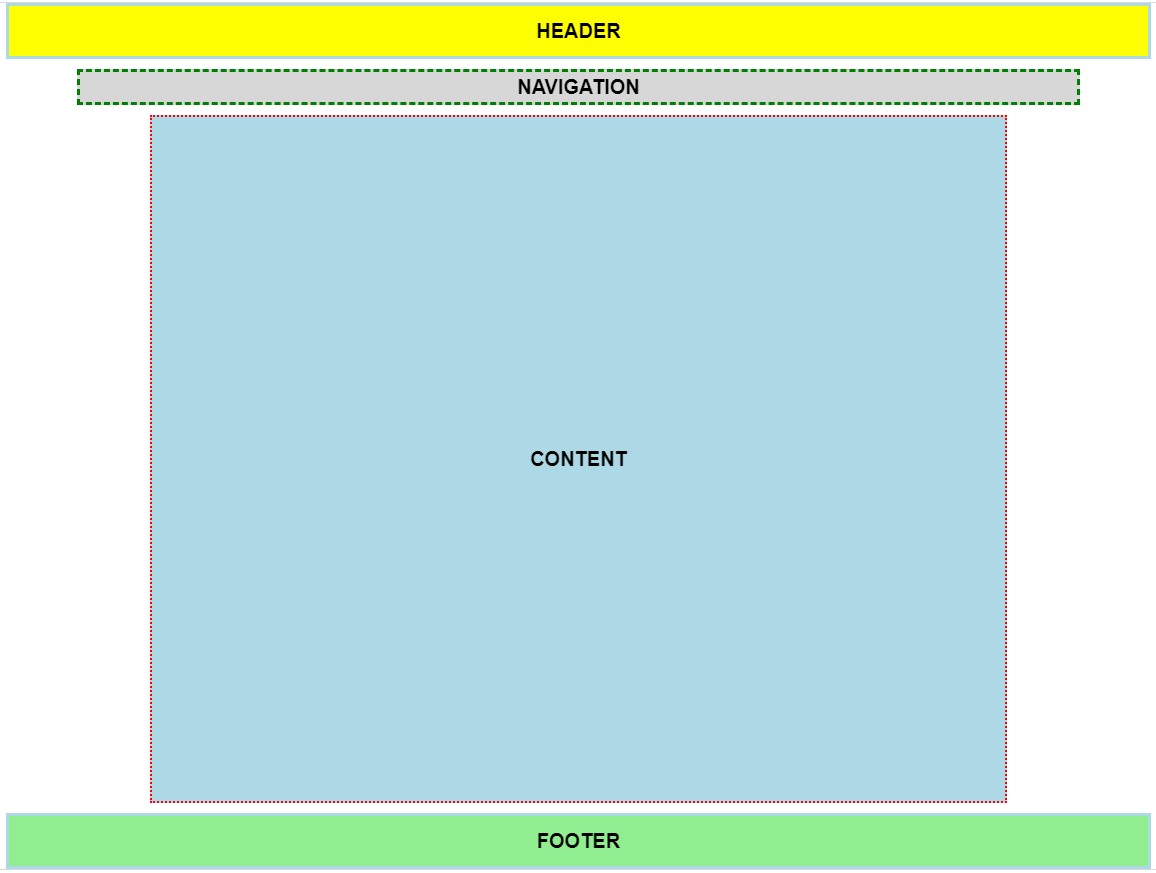
4. Створіть веб-сторінку за зразком (див. зразок), скористайтесь css-довідником (css-directory): https://css.in.ua/ та презентацією з теоретичним матеріалом: http://bit.ly/3TxsbXq
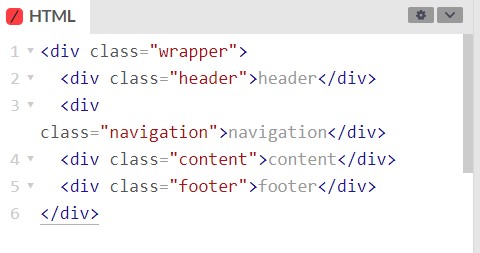
5. HTML-файл: див. зразок нижче
6. CSS-файл: див. зразок нижче
7. Додайте CSS-властивості:
- встановити тип шрифту Arial, розмір шрифту 20px, жирний шрифт, усі великі букви
- вирівняти текст по центру блока в кожному блоці
- надати відповідну висоту, границю, відступи блокам:
* navigation (висота 30px; границя блоку – 3px, пунктирна лінія, зелена; зовнішній відступ знизу – 10 пікселів)
* content (границя блоку – 2px, точкова лінія, червона; зовнішній відступ знизу – 10 пікселів)
* footer (висота 50px; границя блоку – 3px, суцільна лінія, світлосиня)
- змінити текст блоку footer на власне прізвище
8. Збрежіть (Save) та та скопіюйте посилання для поширення (Share - Copy link)
9. Надішліть посилання на html-проєкт BoxModel#1 через платформу Human

Додаткові матеріали
Фото