Інформатика, висвітлено 13.04.2023
HTML #5
Практична робота
1. Перейдіть до сервісу CodePen та зареєструйтесь/авторизуйтесь на ньому: http://bit.ly/3yUUful
2. Виберіть пункт меню Pen, введіть назву html-проєкту DIV
3. Розмістіть вікна для зручної роботи (Change View) та максимально зменшіть вікно JS
4. Створіть веб-сторінку за зразком (див. зразок), скористайтесь css-довідником (css-directory): https://css.in.ua/ та презентацією з теоретичним матеріалом: http://bit.ly/3TxsbXq
5. HTML-файл: див. зразок нижче
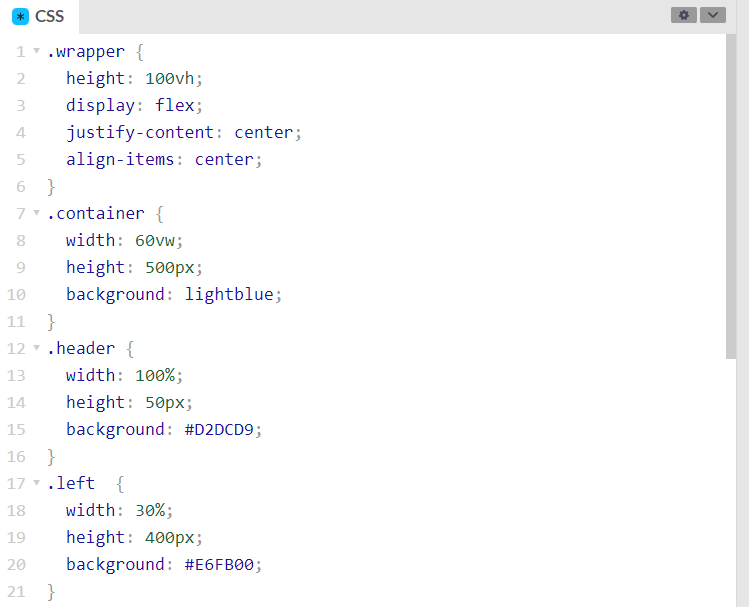
6. CSS-файл: див. зразок нижче
7. Додайте CSS-властивості:
* тип шрифту Montserrat, жирний текст, всі великі букви тексту, розмір тексту 20px
* вирівнювання тексту - по центру блоків
* замінити текст HEADER на власне прізвище
8. Збрежіть (Save) та експортуйте (Export) html-проєкт у власну папку
9. Надішліть zip архів html-проєкту через платформу Human

Додаткові матеріали
Фото